מטרת היוזמה לממשק משתמש פתוח היא לעזור למפתחים ליצור חוויית משתמש מעולה בקלות רבה יותר. לשם כך, אנחנו מנסים לטפל בדפוסים בעייתיים יותר שמפתחים נתקלים בהם. כדי לעשות זאת, אנחנו מספקים ממשקי API ורכיבים מובנים טובים יותר בפלטפורמה.
אחת מהבעיות האלה היא חלונות קופצים, שמתווארים בממשק המשתמש הפתוח בתור 'חלונות קופצים'.
במשך זמן רב, לחלונות קופצים היה מוניטין די מנוגד. הסיבה לכך היא, בין היתר, האופן שבו הם נוצרים ופורסים. זהו דפוס לא קל ליצור בצורה טובה, אבל הוא יכול להניב הרבה ערך על ידי הפניית המשתמשים לדברים מסוימים או העלאת המודעוּת שלהם לתוכן באתר – במיוחד אם משתמשים בו בצורה טעימה.
בדרך כלל יש שתי בעיות עיקריות ביצירת חלונות קופצים:
- איך לוודא שהיא תופיע מעל שאר התוכן שלכם במיקום מתאים.
- איך להפוך אותו לנגיש (ידידותי למקלדת, ניתן להתמקד בו וכו').
ל-Popover API המובנה יש מגוון מטרות, והמטרה הכוללת של כולן היא להקל על המפתחים ליצור את התבנית הזו. בין היעדים האלה:
- הצגה קלה של רכיב ושל הצאצאים שלו מעל שאר המסמך.
- להפוך אותו לנגיש.
- לא נדרש JavaScript לרוב ההתנהגויות הנפוצות (סגירה קלה, רכיב יחיד, סטאקינג וכו').
אפשר לעיין במפרט המלא של חלונות קופצים באתר OpenUI.
תאימות דפדפן
איפה אפשר להשתמש עכשיו ב-Popover API המובנה? נכון למועד כתיבת המאמר, התכונה נתמכת ב-Chrome Canary באמצעות הדגל 'תכונות ניסיוניות של פלטפורמת אינטרנט'.
כדי להפעיל את הדגל הזה, פותחים את Chrome Canary ונכנסים לכתובת chrome://flags. לאחר מכן מפעילים את הדגל 'תכונות ניסיוניות של פלטפורמת אינטרנט'.
יש גם גרסת Origin לניסיון למפתחים שרוצים לבדוק את התכונה הזו בסביבת ייצור.
לבסוף, אנחנו מפתחים polyfill ל-API. מומלץ לבדוק את המאגר בכתובת github.com/oddbird/popup-polyfill.
אפשר לבדוק אם יש תמיכה בחלונות קופצים באמצעות:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
הפתרונות הקיימים
מה אפשר לעשות כרגע כדי לקדם את התוכן שלכם מעל כל שאר הדברים? אם הדפדפן שלכם תומך בכך, תוכלו להשתמש ברכיב תיבת הדו-שיח של HTML. צריך להשתמש בו בטופס 'מודל'. כדי להשתמש באפשרות הזו, צריך JavaScript.
Dialog.showModal();
יש כמה שיקולים לגבי נגישות. מומלץ להשתמש ב-a11y-dialog, לדוגמה אם אתם מטפלים במשתמשים ב-Safari בגרסה 15.4 ומטה.
אפשר גם להשתמש באחת מהספריות הרבות שקיימות ליצירת חלונות קופצים, התראות או הסברים קצרים. רוב השירותים האלה פועלים באופן דומה.
- מוסיפים לגוף מאגר כלשהו כדי להציג חלונות קופצים.
- מעצבים אותו כך שיהיה מעל כל שאר הרכיבים.
- יוצרים רכיב ומצרפים אותו לקונטיינר כדי להציג חלון קופץ.
- כדי להסתיר אותו, מסירים את רכיב ה-popover מה-DOM.
כדי לעשות זאת, המפתחים צריכים להוסיף יחסי תלות ולקבל החלטות נוספות. בנוסף, צריך לערוך מחקר כדי למצוא חבילת שירות שמספקת את כל מה שאתם צריכים. Popover API מיועד לאפשרויות רבות, כולל טיפים. המטרה היא לכסות את כל התרחישים הנפוצים האלה, כדי למנוע מהמפתחים לקבל עוד החלטה, וכך הם יוכלו להתמקד בפיתוח החוויות שלהם.
החלון הקופץ הראשון
זה כל מה שצריך.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
אבל מה קורה כאן?
- אין צורך להכניס את אלמנט החלונית הקופצת לתוך מאגר או משהו אחר – הוא מוסתר כברירת מחדל.
- אין צורך לכתוב שום קוד JavaScript כדי שהיא תופיע. המאפיין
popovertoggletargetמטפל בכך. - כשהיא מופיעה, היא מועברת לשכבה העליונה. כלומר, היא תוצג מעל
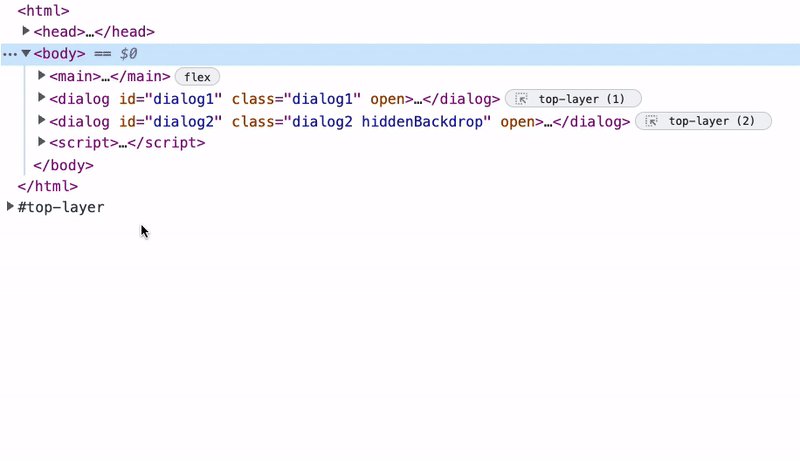
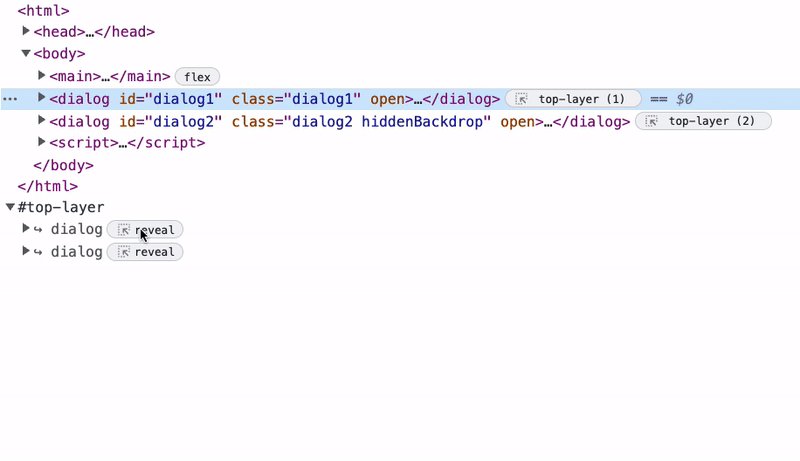
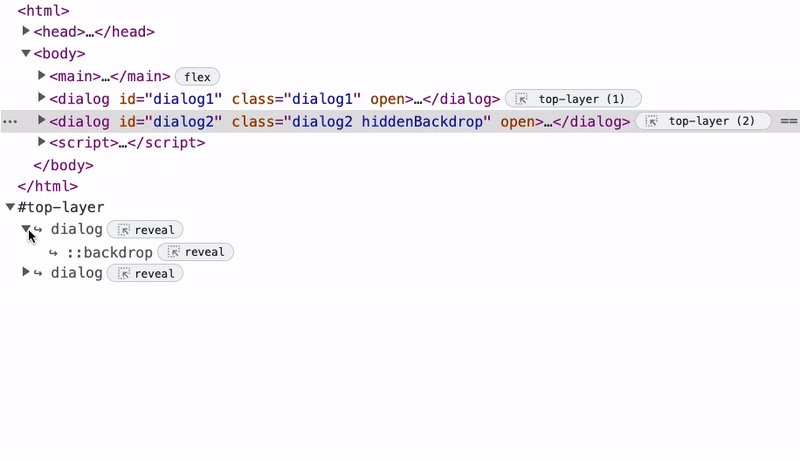
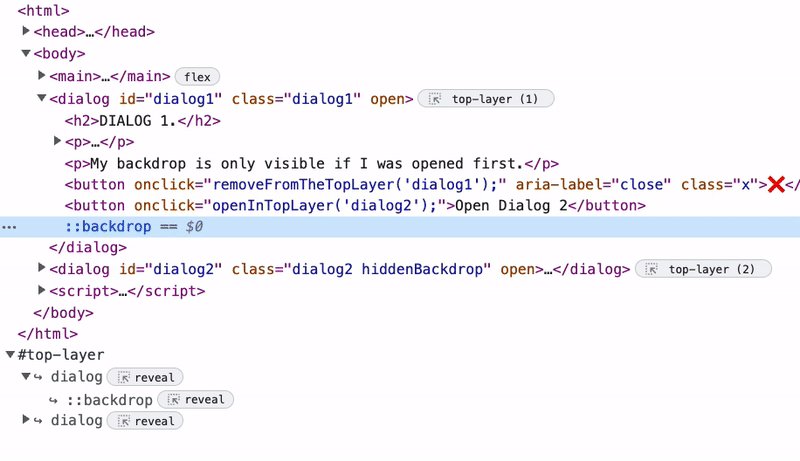
documentבחלון התצוגה. אתם לא צריכים לנהל אתz-indexאו לדאוג לגבי המיקום של חלון הקופץ ב-DOM. הוא יכול להיות מוטמע עמוק ב-DOM, עם אבות קודמים שמקצצים אותו. אפשר גם לראות אילו רכיבים נמצאים כרגע בשכבה העליונה באמצעות DevTools. מידע נוסף על השכבה העליונה זמין במאמר הזה.

- התכונה 'סגירה קלה' מופעלת כברירת מחדל. כלומר, אפשר לסגור את חלון הקופץ באמצעות אות סגירה, כמו לחיצה מחוץ לחלון הקופץ, ניווט באמצעות מקלדת לרכיב אחר או לחיצה על המקש Esc. פותחים אותו שוב ומנסים אותו.
מה עוד מקבלים עם חלון קופץ? נמשיך עם הדוגמה. כדאי לעיין בהדגמה הזו עם תוכן מסוים בדף.
למיקום של לחצן הפעולה הצף יש ערך z-index גבוה.
.fab {
position: fixed;
z-index: 99999;
}
תוכן החלונית הקופצת מוטמע ב-DOM, אבל כשפותחים את החלונית הקופצת, היא מקודמת מעל לרכיב המיקום הקבוע. אין צורך להגדיר סגנונות.
יכול להיות שתבחינו גם בכך שלחלון הקופץ יש עכשיו רכיב פסאודו-::backdrop. כל הרכיבים בשכבה העליונה מקבלים פסאודו-אלמנט ::backdrop שניתן לעיצוב. בדוגמה הזו, ::backdrop מעוצב בצבע רקע עם אלפא מופחתת ובמסנן רקע שמטשטש את התוכן שמתחתיו.
עיצוב חלון קופץ
עכשיו נתמקד בעיצוב של חלון הקופץ. כברירת מחדל, לחלון קופץ יש מיקום קבוע וגובה קצת גבוה יותר מהתוכן. יש בו גם display: none. אפשר לשנות את ההגדרה הזו כדי להציג חלון קופץ. אבל הפעולה הזו לא תקדמו אותו לשכבה העליונה.
[popover] { display: block; }
לא משנה איך מעבירים את חלון הקופץ לשכבה העליונה, אחרי שמעבירים אותו לשכבה העליונה, יכול להיות שתצטרכו להגדיר את הפריסה או את המיקום שלו. אי אפשר לטרגט את השכבה העליונה ולבצע פעולה כמו
:open {
display: grid;
place-items: center;
}
כברירת מחדל, חלון קופץ יוצג במרכז אזור התצוגה באמצעות margin: auto. עם זאת, במקרים מסוימים, כדאי לציין בבירור את המיקום. לדוגמה:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
אם רוצים להציג את התוכן בתוך חלון הקופץ באמצעות רשת CSS או flexbox, מומלץ לעטוף את התוכן ברכיב. אחרת, תצטרכו להצהיר על כלל נפרד שמשנה את display ברגע שהחלון הקופץ נמצא בשכבה העליונה. הגדרה כברירת מחדל תגרום להצגה כברירת מחדל, תוך עקיפה של display: none.
[popover]:open {
display: flex;
}
אם ניסיתם את הדמו הזה, תבחינו שהחלון הקופץ עובר עכשיו מעבר פנימי וחוזר. אפשר להציג ולסגור חלונות קופצים באמצעות בורר הסימון המזויף :open. בורר הסימון המזויף :open תואם לחלונות קופצים שמוצגים (ולכן נמצאים בשכבה העליונה).
בדוגמה הזו נעשה שימוש במאפיין מותאם אישית כדי להפעיל את המעבר. אפשר גם להחיל מעבר על ::backdrop של חלון הקופץ.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
טיפ: כדאי לקבץ את המעברים והאנימציות בשאילתת מדיה לתנועה. כך תוכלו גם לשמור על לוחות הזמנים. הסיבה לכך היא שאי אפשר לשתף ערכים בין popover לבין ::backdrop באמצעות נכס מותאם אישית.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
עד עכשיו ראינו איך משתמשים ב-popovertoggletarget כדי להציג חלון קופץ. כדי לסגור אותו, אנחנו משתמשים ב'סגירה קלה'. עם זאת, אתם מקבלים גם את המאפיינים popovershowtarget ו-popoverhidetarget שבהם אפשר להשתמש. נוסיף לחצן לחלון קופץ שיסתיר אותו, ונשנה את הלחצן למצב מצב באמצעות popovershowtarget.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
כפי שצוין קודם, Popover API מכסה יותר מהמושג ההיסטורי שלנו לגבי חלונות קופצים. אפשר ליצור תרחישי פיתוח לכל סוגי התרחישים, כמו התראות, תפריטים, כלי עזר וכו'.
בחלק מהתרחישים האלה נדרשים דפוסי אינטראקציה שונים. אינטראקציות כמו העברת עכבר מעל מודעה. ניסינו להשתמש במאפיין popoverhovertarget, אבל הוא לא מיושם כרגע.
<div popoverhovertarget="hover-popover">Hover for Code</div>
הרעיון הוא להעביר את העכבר מעל רכיב כדי להציג את היעד. אפשר להגדיר את ההתנהגות הזו באמצעות מאפייני CSS. מאפייני ה-CSS האלה מגדירים את חלון הזמן של העברת העכבר מעל אלמנט מסוים, שאליו תגיב חלונית קופצת. בהתנהגות ברירת המחדל שנבדקה, חלון קופץ הוצג אחרי 0.5s מפורש של :hover. לאחר מכן, כדי לסגור אותו, צריך להקיש עליו קלות או לפתוח חלון קופץ אחר (בהמשך המאמר נסביר על כך בהרחבה). הסיבה לכך היא שהמשך הזמן להסתרת חלון הקופץ הוגדר כ-Infinity.
בינתיים, תוכלו להשתמש ב-JavaScript כדי להוסיף פונקציונליות חסרה (polyfill) לתכונה הזו.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
היתרון של הגדרת חלון מרחף מפורש הוא שהוא מבטיח שהפעולה של המשתמש היא מכוונת (לדוגמה, משתמש מעביר את הסמן מעל יעד). אנחנו לא רוצים להציג את החלון הקופץ אלא אם זו כוונת המשתמש.
כדאי לנסות את הדגמה הזו, שבה אפשר להעביר את העכבר מעל היעד כשהחלון מוגדר ל-0.5s.
לפני שנציג כמה תרחישים לדוגמה, נעבור על כמה דברים.
סוגי חלונות קופצים
התייחסנו להתנהגות אינטראקציה ללא JavaScript. אבל מה קורה לגבי התנהגות חלון קופץ באופן כללי? מה קורה אם לא רוצים להשתמש ב'סגירה קלה'? או שאתם רוצים להחיל תבנית של מופע יחיד על חלונות הקופץ?
באמצעות Popover API אפשר לציין שלושה סוגים של חלונות קופצים, שהתנהגות שלהם שונה.
[popover=auto]/[popover]:
- תמיכה ב-Nesting. המשמעות היא לא רק עיצוב בתצוגת עץ ב-DOM. ההגדרה של חלון קופץ אב היא חלון קופץ:
- קשורים לפי מיקום DOM (צאצא).
- קשורים באמצעות מאפייני הפעלה ברכיבי הצאצאים, כמו
popovertoggletarget, popovershowtargetוכו'. - קשורים באמצעות המאפיין
anchor(בפיתוח: CSS Anchoring API).
- סגירה קלה.
- הפתיחה גורמת לסגירת חלונות קופצים אחרים שאינם חלונות קופצים אב. כדאי לנסות את ההדגמה שבהמשך, שממחישה איך פועלת ההטמעה של חלונות קופצים אבולוציוניים. אפשר לראות איך הדברים משתנים כשמשנים חלק מהמכונות של
popoverhidetarget/popovershowtargetל-popovertoggletarget. - אם תסגרו חלון אחד בקליק קל, כל החלונות ייסגרו. אם תסגרו חלון אחד בערימה, רק החלונות שמעליו בערימה ייסגרו.
[popover=manual]:
- לא סוגר חלונות קופצים אחרים.
- אין אפשרות לסגור את התראות האור.
- צריך לסגור את החלון באופן מפורש באמצעות רכיב מפעיל או JavaScript.
JavaScript API
אם אתם צריכים יותר שליטה על חלונות הקופץ, אתם יכולים להשתמש ב-JavaScript. מקבלים גם את השיטה showPopover וגם את השיטה hidePopover. יש לכם גם אירועים מסוג popovershow ו-popoverhide שצריך להאזין להם:
הצגת חלון קופץ
js
popoverElement.showPopover()
הסתרת חלון קופץ:
popoverElement.hidePopover()
האזנה להצגת חלון קופץ:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
האזנה להצגת חלון קופץ וביטול ההצגה שלו:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
האזנה להסתרה של חלון קופץ:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
אי אפשר לבטל את ההסתרה של חלון קופץ:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
בודקים אם חלון קופץ נמצא בשכבה העליונה:
popoverElement.matches(':open')
כך אפשר להשתמש באפשרויות נוספות בתרחישים פחות נפוצים. לדוגמה, הצגת חלון קופץ אחרי פרק זמן של חוסר פעילות.
הדגמה הזו כוללת חלונות קופצים עם צלילים, לכן נצטרך JavaScript כדי להפעיל את האודיו. כשלוחצים עליו, אנחנו מסתירים את חלון הקופץ, מפעילים את האודיו ואז מציגים אותו שוב.
נגישות
הנגישות היא בראש סדר העדיפויות כשמשתמשים ב-Popover API. מיפויי הנגישות משייכים את חלון הקופץ לרכיב הטריגר שלו, לפי הצורך. המשמעות היא שאין צורך להצהיר על מאפייני aria-* כמו aria-haspopup, בהנחה שמשתמשים באחד מהמאפיינים המפעילים כמו popovertoggletarget.
כדי לנהל את המיקוד, אפשר להשתמש במאפיין autofocus כדי להעביר את המיקוד לאלמנט בתוך חלון קופץ. זהו אותו תהליך כמו ב-Dialog, אבל ההבדל מופיע כשמחזירים את המיקוד, בגלל סגירת החלונית בקליק. ברוב המקרים, סגירת חלון קופץ מחזירה את המיקוד לרכיב שהיה במיקוד לפני כן. עם זאת, אם הרכיב שעליו לוחצים יכול לקבל מיקוד, המיקוד מועבר אליו כשסוגרים את התפריט בקליק קל. כדאי לעיין בקטע בנושא ניהול המיקוד במאמר ההסבר.
כדי לראות איך זה עובד, צריך לפתוח את הגרסה במסך מלא של הדמו הזה.
בהדגמה הזו, לאלמנט שמתמקדים בו מופיעה מסגרת ירוקה. אפשר לנסות להקיש על Tab במקלדת כדי לנווט בממשק. שימו לב לאן חוזר המיקוד כשחלון קופץ נסגר. יכול להיות שתבחינו גם בכך שאם תלחצו על Tab, חלון הקופץ ייסגר. זה מתוכנן כך. חלונות קופצים כוללים ניהול של המיקוד, אבל הם לא תופסים את המיקוד. ניווט באמצעות מקלדת מזהה אות סגירה כשהמיקוד יוצא מהחלון הקופץ.
עגינה (בפיתוח)
כשמדובר בחלונות קופצים, דפוס קשה לטיפול הוא עיגון האלמנט לגורם ההפעלה שלו. לדוגמה, אם הסבר קצר מוגדר להופיע מעל הגורם להפעלה שלו, אבל המסמך עבר גלילה. חלון התצוגה יכול לחתוך את ההסבר הקצר. יש כרגע חבילות JavaScript שיכולות לטפל בבעיה הזו, כמו Floating UI. הם ישנו את המיקום של תיבת העזר כדי למנוע את המצב הזה ולהסתמך על סדר המיקומים הרצוי.
עם זאת, אנחנו רוצים שתוכלו להגדיר את זה באמצעות הסגנונות שלכם. כדי לטפל בבעיה הזו, אנחנו מפתחים ממשק API נלווה ל-Popover API. ה-API של מיקום עיגון ב-CSS יאפשר לכם לקשור רכיבים לרכיבים אחרים, והוא יעשה זאת באופן שיציב מחדש את הרכיבים כך שלא ייחתכו על ידי אזור התצוגה.
הדמו הזה משתמש ב-Anchoring API במצב הנוכחי שלו. המיקום של הסירה משתנה בהתאם למיקום העוגן באזור התצוגה.
לפניכם קטע מקוד ה-CSS שמאפשר להפעיל את הדמו הזה. אין צורך ב-JavaScript.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
כאן אפשר לבדוק את המפרט. יהיה גם polyfill ל-API הזה.
דוגמאות
עכשיו, אחרי שהסברנו מהו חלון קופץ ואיך משתמשים בו, נציג כמה דוגמאות.
התראות
בהדגמה הזו מוצגת ההודעה 'העתקה ללוח'.
- נעשה שימוש ב-
[popover=manual]. - בפעולה, הצגת חלון קופץ עם
showPopover. - אחרי זמן קצוב לתפוגה של
2000ms, מסתירים אותו באמצעותhidePopover.
הודעות קופצות
בדמו הזה נעשה שימוש בשכבה העליונה כדי להציג התראות בסגנון 'טוסט'.
- חלון קופץ אחד מסוג
manualמשמש כקונטיינר. - התראות חדשות מצורפות לחלון הקופץ והוא מוצג.
- הן מוסרות באמצעות Web Animations API בלחיצה, ומוסרות מ-DOM.
- אם אין הודעות טוסט להצגה, חלון הקופץ מוסתר.
תפריט בתצוגת עץ
הדגמה הזו מראה איך יכול להיראות תפריט ניווט בתצוגת עץ.
- כדאי להשתמש ב-
[popover=auto]כי הוא מאפשר להציג חלונות קופצים בתצוגה מפורטת. - כדי לנווט באמצעות המקלדת, מקישים על
autofocusבקישור הראשון של כל תפריט נפתח. - זהו מצב מושלם לשימוש ב-CSS Anchoring API. אבל בדמו הזה אפשר להשתמש בקצת JavaScript כדי לעדכן את המיקומים באמצעות מאפיינים מותאמים אישית.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
חשוב לזכור: בגלל שהדמו הזה משתמש ב-autofocus, צריך לפתוח אותו בתצוגת מסך מלא כדי לנווט במקלדת.
חלון קופץ של מדיה
הדגמה הזו מראה איך אפשר להציג מודעות מדיה בחלון קופץ.
- נעשה שימוש ב-
[popover=auto]לסגירה קלה. - JavaScript מקשיב לאירוע
playשל הסרטון ומציג את הסרטון בחלון קופץ. - האירוע
popoverhideשל חלונות קופצים משהה את הסרטון.
חלונות קופצים בסגנון Wiki
הדגמה הזו מראה איך אפשר ליצור טיפים בתוך תוכן שמכילים מדיה.
- נעשה שימוש ב-
[popover=auto]. הצגת אחד מהם מסתירה את האחרים כי הם לא אבולוציוניים. - מוצג ב-
pointerenterבאמצעות JavaScript. - מועמד נוסף מושלם ל-CSS Anchoring API.
חלונית הזזה לניווט
הדגמה הזו יוצרת תפריט ניווט באמצעות חלון קופץ.
- נעשה שימוש ב-
[popover=auto]לסגירה קלה. - מקישים על
autofocusכדי להתמקד בפריט הניווט הראשון.
ניהול תפאורות
הדגמה הזו מראה איך אפשר לנהל רקעים לכמה חלונות קופצים, כשרוצים שרק אחד מהם (::backdrop) יהיה גלוי.
- משתמשים ב-JavaScript כדי לשמור רשימה של חלונות הקופצים הגלויים.
- מחילים שם של כיתה על חלון הקופץ הנמוך ביותר בשכבה העליונה.
חלון קופץ מותאם אישית של הסמן
הדגמה הזו מראה איך להשתמש ב-popover כדי להעביר canvas לשכבה העליונה ולהשתמש בו כדי להציג סמן בהתאמה אישית.
- מעבירים את
canvasלשכבה העליונה באמצעותshowPopoverו-[popover=manual]. - כשחלונות קופצים אחרים נפתחים, מסתירים את החלון הקופץ
canvasומציגים אותו כדי לוודא שהוא מופיע בחלק העליון.
חלון קופץ של גיליון פעולות
הדגמה הזו מראה איך אפשר להשתמש בחלון קופץ כגיליון פעולות.
- הצגת חלון הקופץ כברירת מחדל, תוך עקיפת
display. - גיליון הפעולות נפתח באמצעות הטריגר של חלון הקופץ.
- כשחלון הקופץ מוצג, הוא מועבר לשכבה העליונה ומתורגם לתצוגה.
- כדי להחזיר אותו, אפשר להשתמש בתנועת דחייה קלה.
חלון קופץ שמופעל באמצעות מקלדת
הדגמה הזו מראה איך אפשר להשתמש בחלון קופץ לממשק משתמש בסגנון לוח פקודות.
- מקישים על cmd + j כדי להציג את חלון הקופץ.
- ה-
inputמתמקד באמצעותautofocus. - תיבת התפריט הנפתח היא
popoverשנייה שממוקמת מתחת לקלט הראשי. - אם התפריט הנפתח לא מופיע, סגירה קלה סוגרת את החלונית.
- מועמד נוסף ל-Anchoring API
חלון קופץ מתוזמן
בדמו הזה מוצג חלון קופץ של חוסר פעילות אחרי ארבע שניות. דפוס ממשק משתמש שמשמש לרוב באפליקציות שמכילות מידע מאובטח על משתמש, כדי להציג חלון דו-שיח של יציאה.
- משתמשים ב-JavaScript כדי להציג את חלון הקופץ אחרי פרק זמן של חוסר פעילות.
- כשהחלון הקופץ מוצג, מאפסים את הטיימר.
שומר מסך
בדומה לדוגמה הקודמת, אפשר להוסיף קצת הומור לאתר ולהוסיף מסך נעילה.
- משתמשים ב-JavaScript כדי להציג את חלון הקופץ אחרי פרק זמן של חוסר פעילות.
- מחליקים קלילה כדי להסתיר את הטיימר ולאפס אותו.
מעקב אחר סמן הטקסט
הדגמה הזו מראה איך אפשר לגרום לחלון קופץ לעקוב אחרי הסמן להזנת טקסט.
- הצגת חלון הקופץ על סמך בחירה, אירוע מרכזי או קלט של תו מיוחד.
- שימוש ב-JavaScript כדי לעדכן את המיקום של חלון הקופץ באמצעות מאפיינים מותאמים אישית ברמת ההיקף.
- הדפוס הזה ידרוש מכם להביא בחשבון את התוכן שמוצג ואת הנגישות.
- הוא מופיע לרוב בממשקי משתמש של עריכת טקסט ובאפליקציות שבהן אפשר לתייג.
תפריט של לחצן פעולה צף
הדגמה הזו מראה איך אפשר להשתמש בחלון קופץ כדי להטמיע תפריט של לחצן פעולה צף בלי JavaScript.
- הצגת חלון קופץ מסוג
manualבאמצעות השיטהshowPopover. זהו הלחצן הראשי. - התפריט הוא חלון קופץ נוסף שמוגדר כיעד של הלחצן הראשי.
- התפריט נפתח באמצעות
popovertoggletarget. - מקישים על
autofocusכדי להתמקד בפריט התפריט הראשון שמוצג. - סגירה קלה סוגרת את התפריט.
- כדי לסובב את הסמל משתמשים ב-
:has(). מידע נוסף על:has()זמין במאמר הזה.
זהו!
זוהי מבוא לחלונות קופצים, שיושקו בהמשך כחלק מיוזמת Open UI. אם משתמשים בהם בצורה נכונה, הם יכולים להיות תוספת נהדרת לפלטפורמת האינטרנט.
מומלץ לעיין במאמר ממשק משתמש פתוח. הסבר על חלון הקופץ מתעדכן בהתאם להתפתחות ה-API. כאן אפשר למצוא את כל ההדגמות.
תודה שפנית אלינו.
צילום: Madison Oren ב-Unsplash

