का इस्तेमाल करने के लिए, रेफ़रंस अपडेट कर दिए गए हैं.
ओपन यूज़र इंटरफ़ेस (यूआई) इनिशिएटिव का लक्ष्य, डेवलपर को उपयोगकर्ताओं को बेहतर अनुभव देने में आसानी से मदद करना है. इसके लिए, हम डेवलपर को होने वाली समस्याओं के पैटर्न को हल करने की कोशिश कर रहे हैं. हम ऐसा, प्लैटफ़ॉर्म में पहले से मौजूद बेहतर एपीआई और कॉम्पोनेंट उपलब्ध कराकर कर सकते हैं.
ऐसी ही एक समस्या पॉप-अप है. Open UI में इसे "पॉपओवर" कहा जाता है.
पोपओवर की छवि लंबे समय से खराब रही है. ऐसा, इनके बनाने और डिप्लॉय करने के तरीके की वजह से होता है. इन पैटर्न को सही तरीके से बनाना आसान नहीं है. हालांकि, इनसे उपयोगकर्ताओं को कुछ चीज़ों पर ले जाकर या उन्हें आपकी साइट के कॉन्टेंट के बारे में बताकर, काफ़ी फ़ायदा मिल सकता है. खास तौर पर, जब इनका इस्तेमाल सही तरीके से किया जाता है.
पॉपओवर बनाते समय, अक्सर दो मुख्य समस्याएं आती हैं:
- यह पक्का करने का तरीका कि यह आपके बाकी कॉन्टेंट के ऊपर सही जगह पर दिखे.
- इसे सुलभ कैसे बनाएं (कीबोर्ड के हिसाब से, फ़ोकस करने लायक वगैरह).
पहले से मौजूद पॉपओवर एपीआई के कई लक्ष्य हैं. इन सभी का एक ही मुख्य लक्ष्य है कि डेवलपर इस पैटर्न को आसानी से बना सकें. इनमें से कुछ लक्ष्य ये हैं:
- दस्तावेज़ के बाकी हिस्सों के ऊपर, किसी एलिमेंट और उसके वंश को आसानी से दिखाएं.
- इसे ऐक्सेस करने लायक बनाएं.
- ज़्यादातर सामान्य व्यवहारों (लाइट डिसमिज़, सिंगलटन, स्टैकिंग वगैरह) के लिए JavaScript की ज़रूरत नहीं होती.
OpenUI साइट पर, पॉप-अप के लिए पूरी जानकारी देखी जा सकती है.
ब्राउज़र के साथ काम करना
अब पहले से मौजूद Popover API का इस्तेमाल कहां किया जा सकता है? यह सुविधा, Chrome Canary में "वेब प्लैटफ़ॉर्म की एक्सपेरिमेंटल सुविधाएं" फ़्लैग के पीछे मौजूद है.
उस फ़्लैग को चालू करने के लिए, Chrome Canary खोलें और chrome://flags पर जाएं. इसके बाद, "वेब प्लैटफ़ॉर्म की एक्सपेरिमेंटल सुविधाएं" फ़्लैग चालू करें.
जिन डेवलपर को प्रोडक्शन एनवायरमेंट में इसकी जांच करनी है उनके लिए ऑरिजिन ट्रायल भी उपलब्ध है.
आखिर में, एपीआई के लिए polyfill डेवलप किया जा रहा है. github.com/oddbird/popup-polyfill पर जाकर, रेपो ज़रूर देखें.
पॉप-अप सहायता पाने के लिए, यह तरीका अपनाएं:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
मौजूदा सलूशन
फ़िलहाल, अपने कॉन्टेंट का प्रमोशन करने के लिए क्या किया जा सकता है? अगर आपके ब्राउज़र में यह सुविधा काम करती है, तो एचटीएमएल डायलॉग एलिमेंट का इस्तेमाल किया जा सकता है. आपको इसे "मोडल" फ़ॉर्म में इस्तेमाल करना होगा. इसके लिए, JavaScript का इस्तेमाल करना ज़रूरी है.
Dialog.showModal();
सुलभता से जुड़ी कुछ बातें ध्यान में रखें. हमारा सुझाव है कि a11y-dialog का इस्तेमाल करें. उदाहरण के लिए, अगर आपको Safari के 15.4 से पहले के वर्शन का इस्तेमाल करने वाले लोगों के लिए सुविधा उपलब्ध करानी है.
इसके अलावा, पॉपओवर, सूचना या टूलटिप पर आधारित कई लाइब्रेरी में से किसी एक का भी इस्तेमाल किया जा सकता है. इनमें से कई एक जैसे तरीके से काम करते हैं.
- पॉपओवर दिखाने के लिए, मुख्य हिस्से में कुछ कंटेनर जोड़ें.
- इसे इस तरह से स्टाइल करें कि यह बाकी सभी चीज़ों से ऊपर दिखे.
- पॉपओवर दिखाने के लिए, एक एलिमेंट बनाएं और उसे कंटेनर में जोड़ें.
- डीओएम से पॉपओवर एलिमेंट हटाकर, इसे छिपाएं.
इसके लिए, डेवलपर को ज़्यादा डिपेंडेंसी और फ़ैसले लेने होंगे. आपको अपनी ज़रूरत के हिसाब से कोई ऑफ़र ढूंढने के लिए भी रिसर्च करनी होगी. Popover API का मकसद, टूलटिप के साथ-साथ कई स्थितियों में काम करना है. इसका मकसद, उन सभी सामान्य स्थितियों को कवर करना है जिनसे डेवलपर को एक और फ़ैसला लेने की ज़रूरत न पड़े. इससे वे अपने अनुभव बनाने पर फ़ोकस कर पाएंगे.
आपका पहला पॉप-अप
इसके अलावा, आपको कुछ और करने की ज़रूरत नहीं है.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
लेकिन, यहां क्या हो रहा है?
- आपको पॉपओवर एलिमेंट को किसी कंटेनर या किसी और चीज़ में डालने की ज़रूरत नहीं है—यह डिफ़ॉल्ट रूप से छिपा होता है.
- इसे दिखाने के लिए, आपको कोई JavaScript लिखने की ज़रूरत नहीं है. इसे
popovertoggletargetएट्रिब्यूट मैनेज करता है. - जब यह दिखता है, तो इसे टॉप लेयर में प्रमोट कर दिया जाता है. इसका मतलब है कि इसे व्यूपोर्ट में
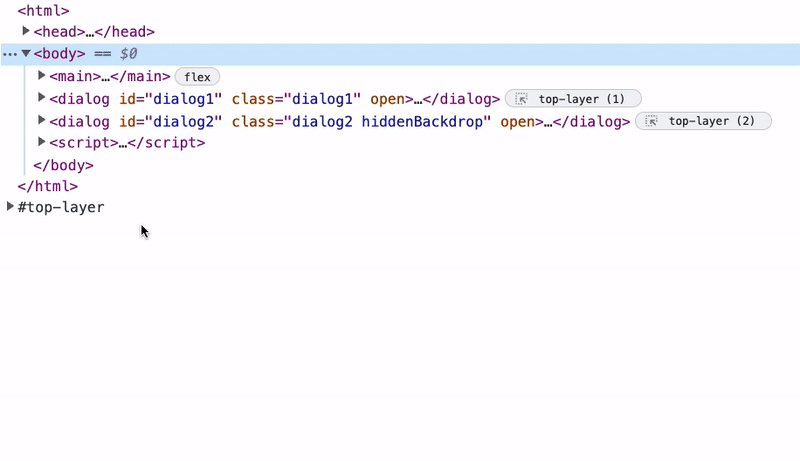
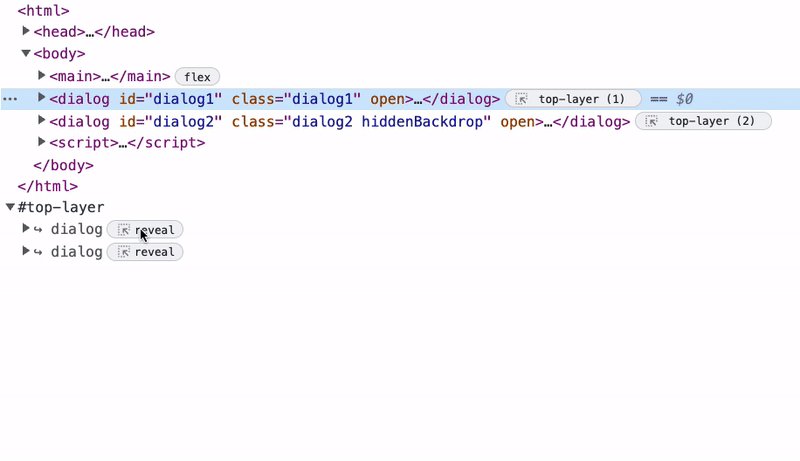
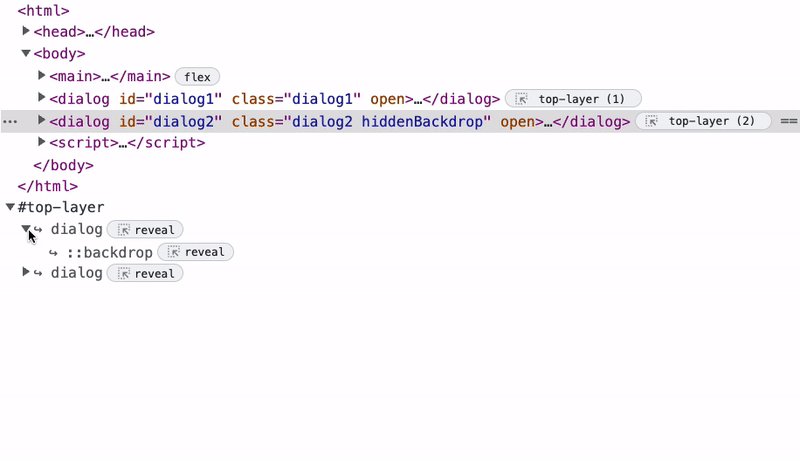
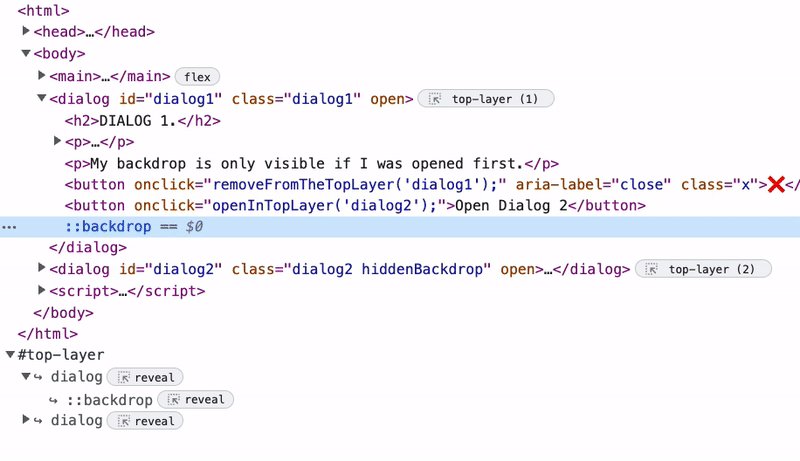
documentके ऊपर प्रमोट किया जाता है. आपकोz-indexको मैनेज करने या इस बात की चिंता करने की ज़रूरत नहीं है कि आपका पॉपओवर, DOM में कहां है. यह डीओएम में बहुत अंदर तक नेस्ट हो सकता है और इसमें क्लिप किए गए एलिमेंट के पैरंट एलिमेंट शामिल हो सकते हैं. DevTools की मदद से यह भी देखा जा सकता है कि फ़िलहाल कौनसे एलिमेंट टॉप लेयर में हैं. टॉप लेयर के बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें.

- आपको "लाइट डिसमिज़" सुविधा पहले से ही मिलती है. इसका मतलब है कि पॉपओवर को बंद करने के लिए, बंद करने के सिग्नल का इस्तेमाल किया जा सकता है. जैसे, पॉपओवर के बाहर क्लिक करना, कीबोर्ड से किसी दूसरे एलिमेंट पर जाना या Esc बटन दबाना. इसे फिर से खोलें और आज़माएं!
पॉपओवर की मदद से आपको और क्या-क्या मिलता है? आइए, इस उदाहरण को आगे बढ़ाते हैं. पेज पर कुछ कॉन्टेंट के साथ इस डेमो को देखें.
उस फ़्लोटिंग ऐक्शन बटन की पोज़िशन तय है और उसका z-index ज़्यादा है.
.fab {
position: fixed;
z-index: 99999;
}
पॉपओवर कॉन्टेंट, डीओएम में नेस्ट होता है. हालांकि, पॉपओवर खोलने पर, वह तय की गई पोज़िशन वाले एलिमेंट के ऊपर दिखता है. आपको कोई स्टाइल सेट करने की ज़रूरत नहीं है.
आपको यह भी दिख सकता है कि पॉपओवर में अब ::backdrop स्यूडो-एलिमेंट है. टॉप लेयर में मौजूद सभी एलिमेंट को स्टाइल किया जा सकने वाला ::backdrop स्यूडो-एलिमेंट मिलता है. इस उदाहरण में, ::backdrop को कम किए गए अल्फा बैकग्राउंड कलर और बैकड्रॉप फ़िल्टर के साथ स्टाइल किया गया है. इससे, बैकग्राउंड में मौजूद कॉन्टेंट धुंधला हो जाता है.
पॉपओवर को स्टाइल करना
आइए, पॉपओवर की स्टाइल बनाने पर ध्यान दें. डिफ़ॉल्ट रूप से, पॉपओवर की पोज़िशन तय होती है और उसमें कुछ पैडिंग लागू होती है. इसमें display: none भी है. पॉपओवर दिखाने के लिए, इसे बदला जा सकता है. हालांकि, इससे उसे टॉप लेयर पर नहीं भेजा जाएगा.
[popover] { display: block; }
अपने पॉपओवर का प्रमोशन किसी भी तरह से करने के बाद, उसे टॉप लेयर में ले जाने पर, आपको उसे व्यवस्थित करना या उसकी पोज़िशन तय करनी पड़ सकती है. टॉप लेयर को टारगेट करके, ऐसा नहीं किया जा सकता
:open {
display: grid;
place-items: center;
}
डिफ़ॉल्ट रूप से, margin: auto का इस्तेमाल करके पॉपओवर, व्यूपोर्ट के बीच में दिखेगा. हालांकि, कुछ मामलों में हो सकता है कि आपको पोज़िशनिंग के बारे में साफ़ तौर पर बताना हो. उदाहरण के लिए:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
अगर आपको सीएसएस ग्रिड या फ़्लेक्सबॉक्स का इस्तेमाल करके, अपने पॉपओवर में कॉन्टेंट लेआउट करना है, तो इसे किसी एलिमेंट में रैप करना बेहतर होगा. ऐसा न करने पर, आपको एक अलग नियम तय करना होगा. यह नियम, पॉपओवर के सबसे ऊपरी लेयर में आने पर display को बदल देगा. इसे डिफ़ॉल्ट रूप से सेट करने पर, यह डिफ़ॉल्ट रूप से दिखेगा और display: none को बदल देगा.
[popover]:open {
display: flex;
}
अगर आपने उस डेमो को आज़माया है, तो आपको पता चलेगा कि पॉपओवर अब अंदर और बाहर ट्रांज़िशन कर रहा है. :open स्यूडो-सिलेक्टर का इस्तेमाल करके, पॉपओवर को ट्रांज़िशन किया जा सकता है. :open स्यूडो-सिलेक्टर, दिख रहे पॉपओवर से मेल खाता है. इसलिए, यह टॉप लेयर में होता है.
इस उदाहरण में, ट्रांज़िशन को चलाने के लिए कस्टम प्रॉपर्टी का इस्तेमाल किया गया है. साथ ही, पॉपओवर के ::backdrop पर भी ट्रांज़िशन लागू किया जा सकता है.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
यहां एक सलाह दी गई है कि मोशन के लिए, मीडिया क्वेरी के तहत ट्रांज़िशन और ऐनिमेशन को ग्रुप करें. इससे आपको अपनी टाइमिंग बनाए रखने में भी मदद मिल सकती है. इसकी वजह यह है कि कस्टम प्रॉपर्टी की मदद से, popover और ::backdrop के बीच वैल्यू शेयर नहीं की जा सकतीं.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
अब तक, आपने पॉपओवर दिखाने के लिए popovertoggletarget का इस्तेमाल देखा है. इसे खारिज करने के लिए, हम "खारिज करें" सुविधा का इस्तेमाल कर रहे हैं. हालांकि, आपको popovershowtarget और popoverhidetarget एट्रिब्यूट भी मिलते हैं, जिनका इस्तेमाल किया जा सकता है. आइए, पॉपओवर में एक बटन जोड़ते हैं, जो उसे छिपा देता है. साथ ही, popovershowtarget का इस्तेमाल करने के लिए, टॉगल बटन को बदलते हैं.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
जैसा कि पहले बताया गया है, पॉपओवर एपीआई, पॉप-अप के बारे में हमारी पुरानी धारणा से ज़्यादा जानकारी देता है. सूचनाएं, मेन्यू, टूलटिप वगैरह जैसी सभी स्थितियों के लिए, इन्हें बनाया जा सकता है.
इनमें से कुछ स्थितियों के लिए, अलग-अलग इंटरैक्शन पैटर्न की ज़रूरत होती है. कर्सर घुमाने जैसे इंटरैक्शन. popoverhovertarget एट्रिब्यूट के इस्तेमाल पर एक्सपेरिमेंट किया गया था, लेकिन फ़िलहाल इसे लागू नहीं किया गया है.
<div popoverhovertarget="hover-popover">Hover for Code</div>
इसका मतलब है कि टारगेट दिखाने के लिए, किसी एलिमेंट पर कर्सर घुमाएं. इस व्यवहार को सीएसएस प्रॉपर्टी के ज़रिए कॉन्फ़िगर किया जा सकता है. इन सीएसएस प्रॉपर्टी से, उस एलिमेंट पर कर्सर घुमाने और हटाने के लिए समयसीमा तय होगी जिस पर पॉपओवर दिखता है. एक्सपेरिमेंट में इस्तेमाल किए गए डिफ़ॉल्ट व्यवहार में, :hover के साफ़ तौर पर 0.5s होने के बाद पॉपओवर दिखता था. इसके बाद, उसे हटाने के लिए, उसे हल्का सा दबाना होगा या कोई दूसरा पॉपओवर खोलना होगा. इस बारे में ज़्यादा जानकारी आगे दी गई है. ऐसा इसलिए हुआ, क्योंकि पॉपओवर को छिपाने की अवधि Infinity पर सेट की गई थी.
इस दौरान, उस फ़ंक्शन को पॉलीफ़िल करने के लिए JavaScript का इस्तेमाल किया जा सकता है.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
किसी एलिमेंट को साफ़ तौर पर कर्सर घुमाने पर दिखने वाली विंडो के तौर पर सेट करने का फ़ायदा यह है कि इससे यह पक्का होता है कि उपयोगकर्ता ने जान-बूझकर कोई कार्रवाई की है. उदाहरण के लिए, उपयोगकर्ता ने अपने पॉइंटर को किसी टारगेट पर घुमाया है. हम तब तक पॉप-अप नहीं दिखाना चाहते, जब तक कि उपयोगकर्ता खुद ऐसा नहीं चाहता.
इस डेमो को आज़माएं. इसमें, 0.5s पर सेट की गई विंडो के साथ टारगेट पर कर्सर घुमाया जा सकता है.
इस्तेमाल के कुछ सामान्य उदाहरणों और मामलों के बारे में जानने से पहले, आइए कुछ बातों पर ध्यान दें.
पॉपओवर के टाइप
हमने JavaScript के बिना इंटरैक्शन के व्यवहार के बारे में बताया है. लेकिन पॉपओवर के व्यवहार के बारे में पूरी जानकारी क्या है. अगर आपको "हल्का डिसमिशन" नहीं चाहिए, तो क्या करें? क्या आपको अपने पॉपओवर पर सिंगलटन पैटर्न लागू करना है?
Popover API की मदद से, तीन तरह के पॉपओवर तय किए जा सकते हैं. ये तीनों पॉपओवर अलग-अलग तरह से काम करते हैं.
[popover=auto]/[popover]:
- नेस्टिंग के लिए सहायता. इसका मतलब सिर्फ़ डीओएम में नेस्ट होने से भी नहीं है. पुराने पॉपओवर की परिभाषा यह है:
- डीओएम पोज़िशन (चाइल्ड) से जुड़े हैं.
popovertoggletarget,popovershowtargetवगैरह जैसे चाइल्ड एलिमेंट पर ट्रिगर करने वाले एट्रिब्यूट से जुड़े हों.anchorएट्रिब्यूट से जुड़े हों (CSS Anchoring API पर काम चल रहा है).
- लाइट बंद करें.
- इसे खोलने पर, पुराने पॉपओवर के अलावा, दूसरे पॉपओवर बंद हो जाते हैं. नीचे दिया गया डेमो देखें. इसमें, पैरंट पॉपओवर के साथ नेस्ट करने की सुविधा के काम करने का तरीका बताया गया है. देखें कि कुछ
popoverhidetarget/popovershowtargetइंस्टेंस कोpopovertoggletargetमें बदलने से क्या बदलाव होता है. - लाइट को हटाने पर, सभी विकल्प हट जाते हैं. हालांकि, स्टैक में मौजूद किसी विकल्प को हटाने पर, उससे ऊपर मौजूद विकल्प ही हटते हैं.
[popover=manual]:
- इससे अन्य पॉपओवर बंद नहीं होते.
- लाइट बंद करने की सुविधा नहीं है.
- इसके लिए, ट्रिगर एलिमेंट या JavaScript की मदद से, साफ़ तौर पर खारिज करने की ज़रूरत होती है.
JavaScript API
अगर आपको अपने पॉपओवर पर ज़्यादा कंट्रोल चाहिए, तो JavaScript का इस्तेमाल करें. आपको showPopover और hidePopover, दोनों तरीके मिलते हैं. आपके पास popovershow और popoverhide इवेंट भी सुनने के लिए हैं:
पॉपओवर दिखाना
js
popoverElement.showPopover()
पॉपओवर छिपाना:
popoverElement.hidePopover()
पॉपओवर दिखने की सूचना सुनने के लिए:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
पॉप-ओवर दिखने की सूचना सुनना और उसे रद्द करना:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
पॉपओवर के छिपने की सूचना सुनने के लिए:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
छिपाए जा रहे पॉपओवर को रद्द नहीं किया जा सकता:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
देखें कि पॉपओवर, टॉप लेयर में है या नहीं:
popoverElement.matches(':open')
इससे, कुछ कम सामान्य स्थितियों में ज़्यादा सुविधाएं मिलती हैं. उदाहरण के लिए, कोई गतिविधि न होने पर पॉपओवर दिखाना.
इस डेमो में पॉप-ओवर हैं, जिनमें पॉप-अप की आवाज़ सुनाई देती है. इसलिए, ऑडियो चलाने के लिए हमें JavaScript की ज़रूरत होगी. क्लिक करने पर, हम पॉपओवर को छिपा रहे हैं, ऑडियो चला रहे हैं, और फिर से दिखा रहे हैं.
सुलभता
Popover API को बनाने के दौरान, सुलभता को सबसे ज़्यादा ध्यान में रखा गया है. सुलभता मैपिंग, ज़रूरत के हिसाब से पॉपओवर को उसके ट्रिगर एलिमेंट से जोड़ती हैं. इसका मतलब है कि अगर popovertoggletarget जैसे ट्रिगर करने वाले एट्रिब्यूट का इस्तेमाल किया जाता है, तो आपको aria-haspopup जैसे aria-* एट्रिब्यूट की वैल्यू सबमिट करने की ज़रूरत नहीं है.
फ़ोकस मैनेज करने के लिए, ऑटोफ़ोकस एट्रिब्यूट का इस्तेमाल करके, पॉपओवर में मौजूद किसी एलिमेंट पर फ़ोकस ले जाया जा सकता है. यह डायलॉग बॉक्स के लिए भी वैसा ही है. हालांकि, फ़ोकस वापस लाने पर अंतर दिखता है. ऐसा, लाइट डिसमिज़ की वजह से होता है. ज़्यादातर मामलों में, पॉपओवर बंद करने पर, फ़ोकस उस एलिमेंट पर वापस आ जाता है जिस पर पहले फ़ोकस किया गया था. हालांकि, अगर क्लिक किए गए एलिमेंट पर फ़ोकस किया जा सकता है, तो हल्के से हटाने पर फ़ोकस उस पर चला जाता है. एक्सप्लेनर में, फ़ोकस मैनेजमेंट के बारे में सेक्शन देखें.
इस डेमो को काम करते हुए देखने के लिए, आपको इसका "फ़ुल स्क्रीन वर्शन" खोलना होगा.
इस डेमो में, फ़ोकस किए गए एलिमेंट को हरे रंग की आउटलाइन मिलती है. अपने कीबोर्ड से इंटरफ़ेस पर टैब करके देखें. ध्यान दें कि पॉपओवर बंद होने पर, फ़ोकस कहां वापस आता है. आपको यह भी दिख सकता है कि अगर आपने Tab का इस्तेमाल करके आगे बढ़ने की कोशिश की, तो पॉपओवर बंद हो गया. ऐसा डिज़ाइन के हिसाब से होता है. पॉपओवर में फ़ोकस मैनेजमेंट की सुविधा होती है, लेकिन वे फ़ोकस को ट्रैप नहीं करते. साथ ही, कीबोर्ड नेविगेशन से, पॉपओवर से फ़ोकस हटने पर, बंद करने के सिग्नल की पहचान की जाती है.
एंकरिंग (इस पर काम जारी है)
पॉपओवर की बात करें, तो एलिमेंट को उसके ट्रिगर से जोड़ना एक मुश्किल पैटर्न है. उदाहरण के लिए, अगर कोई टूलटिप अपने ट्रिगर के ऊपर दिखने के लिए सेट है, लेकिन दस्तावेज़ को स्क्रोल किया जाता है. ऐसा हो सकता है कि व्यूपोर्ट की वजह से, टूलटिप का कुछ हिस्सा कट जाए. इस समस्या को हल करने के लिए, JavaScript के मौजूदा ऑफ़र उपलब्ध हैं. जैसे, "फ़्लोटिंग यूज़र इंटरफ़ेस (यूआई)". ऐसा होने से रोकने के लिए, वे टूलटिप की जगह बदल देंगे और आपकी पसंद के क्रम का इस्तेमाल करेंगे.
हालांकि, हम चाहते हैं कि आप अपनी स्टाइल के हिसाब से यह तय कर सकें. इस समस्या को हल करने के लिए, Popover API के साथ-साथ एक साथ काम करने वाला एपीआई भी डेवलप किया जा रहा है. "सीएसएस ऐंकर पोज़िशनिंग" एपीआई की मदद से, एलिमेंट को दूसरे एलिमेंट से जोड़ा जा सकता है. यह एलिमेंट को इस तरह से जोड़ता है कि वे व्यूपोर्ट में कट न जाएं.
इस डेमो में, Anchoring API का इस्तेमाल उसकी मौजूदा स्थिति में किया गया है. नाव की पोज़िशन, व्यूपोर्ट में ऐंकर की पोज़िशन के हिसाब से तय होती है.
यहां इस डेमो को काम करने वाली सीएसएस का स्निपेट दिया गया है. JavaScript की ज़रूरत नहीं है.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
स्पेसिफ़िकेशन यहां देखे जा सकते हैं. इस एपीआई के लिए, एक पॉलीफ़िल भी होगा.
उदाहरण
अब आपको पता है कि पॉपओवर क्या है और इसे कैसे इस्तेमाल किया जा सकता है. आइए, कुछ उदाहरणों पर नज़र डालते हैं.
सूचनाएं
इस डेमो में, "क्लिपबोर्ड पर कॉपी करें" नोटिफ़िकेशन दिखाई गई है.
[popover=manual]का इस्तेमाल करता है.- कार्रवाई करने पर,
showPopoverवाला पॉपओवर दिखाएं. 2000msटाइम आउट होने के बाद,hidePopoverसे उसे छिपाएं.
टोस्ट
इस डेमो में, टॉस्ट स्टाइल की सूचनाएं दिखाने के लिए टॉप लेयर का इस्तेमाल किया गया है.
manualटाइप वाला एक पॉपओवर, कंटेनर के तौर पर काम करता है.- नई सूचनाएं पॉपओवर में जोड़ दी जाती हैं और पॉपओवर दिखाया जाता है.
- वेब ऐनिमेशन एपीआई की मदद से, क्लिक करने पर इन्हें हटा दिया जाता है और डीओएम से भी हटा दिया जाता है.
- अगर कोई टॉस्ट नहीं दिखाना है, तो पॉपओवर छिप जाता है.
नेस्ट किया गया मेन्यू
इस डेमो में दिखाया गया है कि नेस्ट किया गया नेविगेशन मेन्यू कैसे काम कर सकता है.
[popover=auto]का इस्तेमाल करें, क्योंकि इससे नेस्ट किए गए पॉपओवर की सुविधा मिलती है.- कीबोर्ड से नेविगेट करने के लिए, हर ड्रॉपडाउन के पहले लिंक पर
autofocusका इस्तेमाल करें. - यह CSS Anchoring API के लिए एक बेहतरीन उम्मीदवार है. हालांकि, इस डेमो के लिए, कस्टम प्रॉपर्टी का इस्तेमाल करके पोज़िशन अपडेट करने के लिए, थोड़े से JavaScript का इस्तेमाल किया जा सकता है.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
याद रखें कि इस डेमो में autofocus का इस्तेमाल किया गया है. इसलिए, कीबोर्ड नेविगेशन के लिए, इसे "फ़ुल स्क्रीन व्यू" में खोलना होगा.
मीडिया पॉपओवर
इस डेमो में, मीडिया को पॉप-अप करने का तरीका बताया गया है.
- लाइट बंद करने के लिए
[popover=auto]का इस्तेमाल करता है. - JavaScript, वीडियो के
playइवेंट को सुनता है और वीडियो को पॉप-अप करता है. - पॉपओवर
popoverhideइवेंट, वीडियो को रोक देता है.
विकी स्टाइल के पॉपओवर
इस डेमो में, मीडिया वाले इनलाइन कॉन्टेंट टूलटिप बनाने का तरीका बताया गया है.
[popover=auto]का इस्तेमाल करता है. एक फ़ोटो दिखाने पर, बाकी फ़ोटो नहीं दिखतीं, क्योंकि वे पैतृक नहीं हैं.- JavaScript की मदद से
pointerenterपर दिखाया जाता है. - CSS Anchoring API के लिए एक और बेहतरीन उम्मीदवार.
मार्गदर्शक ड्रॉवर
इस डेमो में, पॉपओवर का इस्तेमाल करके नेविगेशन ड्रॉअर बनाया गया है.
- लाइट बंद करने के लिए
[popover=auto]का इस्तेमाल करता है. - पहले नेविगेशन आइटम पर फ़ोकस करने के लिए,
autofocusका इस्तेमाल करता है.
बैकग्राउंड मैनेज करना
इस डेमो में, एक से ज़्यादा पॉपओवर के बैकड्रॉप को मैनेज करने का तरीका बताया गया है. इसमें सिर्फ़ एक ::backdrop दिखेगा.
- दिख रहे पॉपओवर की सूची बनाए रखने के लिए, JavaScript का इस्तेमाल करें.
- सबसे ऊपर मौजूद लेयर में सबसे नीचे मौजूद पॉपओवर पर कोई क्लास का नाम लागू करें.
कस्टम कर्सर पॉपओवर
इस डेमो में, canvas को टॉप लेयर पर प्रमोट करने के लिए popover का इस्तेमाल करने और कस्टम कर्सर दिखाने के लिए इसका इस्तेमाल करने का तरीका दिखाया गया है.
showPopoverऔर[popover=manual]की मदद से,canvasको टॉप लेयर में प्रमोट करें.- जब अन्य पॉपओवर खुले हों, तो
canvasपॉपओवर को छिपाएं और दिखाएं, ताकि यह पक्का किया जा सके कि यह सबसे ऊपर है.
ऐक्शनशीट पॉपओवर
इस डेमो में दिखाया गया है कि पॉपओवर को ऐक्शनशीट के तौर पर कैसे इस्तेमाल किया जा सकता है.
displayको बदलकर, डिफ़ॉल्ट रूप से पॉपओवर दिखाएं.- ऐक्शनशीट, पॉपओवर ट्रिगर की मदद से खोली जाती है.
- पॉपओवर दिखने पर, उसे सबसे ऊपर लेयर में प्रमोट किया जाता है और व्यू में बदल दिया जाता है.
- इसे वापस लाने के लिए, 'हल्की टैप करके हटाएं' सुविधा का इस्तेमाल किया जा सकता है.
कीबोर्ड से चालू होने वाला पॉपओवर
इस डेमो में दिखाया गया है कि कमांड पैलेट स्टाइल वाले यूज़र इंटरफ़ेस (यूआई) के लिए, पॉपओवर का इस्तेमाल कैसे किया जा सकता है.
- पॉपओवर दिखाने के लिए, cmd + j का इस्तेमाल करें.
inputपरautofocusसे फ़ोकस किया गया है.- कॉम्बो बॉक्स, मुख्य इनपुट के नीचे मौजूद दूसरा
popoverहोता है. - अगर ड्रॉपडाउन मौजूद नहीं है, तो लाइट डिसमिज़ करने पर पैलेट बंद हो जाता है.
- Anchoring API के लिए एक और उम्मीदवार
तय समय पर दिखने वाला पॉपओवर
इस डेमो में, चार सेकंड के बाद कोई गतिविधि न होने पर पॉपओवर दिख रहा है. यूज़र इंटरफ़ेस (यूआई) पैटर्न, जिसका इस्तेमाल अक्सर उन ऐप्लिकेशन में किया जाता है जिनमें उपयोगकर्ता की सुरक्षित जानकारी होती है. इसका इस्तेमाल, लॉग आउट मोडल दिखाने के लिए किया जाता है.
- कोई गतिविधि न होने के बाद पॉपओवर दिखाने के लिए, JavaScript का इस्तेमाल करें.
- पॉपओवर शो पर, टाइमर रीसेट करें.
स्क्रीन सेवर
पिछले डेमो की तरह ही, अपनी साइट पर कुछ मज़ेदार चीज़ें जोड़ी जा सकती हैं और स्क्रीनसेवर जोड़ा जा सकता है.
- कोई गतिविधि न होने के बाद पॉपओवर दिखाने के लिए, JavaScript का इस्तेमाल करें.
- टाइमर को छिपाने और रीसेट करने के लिए, लाइट बंद करें.
कैरेट फ़ॉलो
इस डेमो में दिखाया गया है कि इनपुट कर्सर के साथ पॉपओवर कैसे फ़ॉलो किया जा सकता है.
- चुने गए आइटम, मुख्य इवेंट या किसी खास वर्ण के इनपुट के आधार पर पॉपओवर दिखाएं.
- स्कोप वाली कस्टम प्रॉपर्टी की मदद से, पॉपओवर की पोज़िशन अपडेट करने के लिए JavaScript का इस्तेमाल करें.
- इस पैटर्न के लिए, दिखाए जा रहे कॉन्टेंट और उसे ऐक्सेस करने के तरीके पर ध्यान देने की ज़रूरत होगी.
- यह अक्सर टेक्स्ट एडिटिंग यूज़र इंटरफ़ेस (यूआई) और उन ऐप्लिकेशन में देखा जाता है जहां टैग किया जा सकता है.
फ़्लोटिंग ऐक्शन बटन का मेन्यू
इस डेमो में दिखाया गया है कि JavaScript के बिना फ़्लोटिंग ऐक्शन बटन मेन्यू लागू करने के लिए, पॉपओवर का इस्तेमाल कैसे किया जा सकता है.
showPopoverतरीके का इस्तेमाल करके,manualटाइप के पॉपओवर का प्रमोशन करें. यह मुख्य बटन है.- मेन्यू एक और पॉपओवर है, जो मुख्य बटन का टारगेट है.
popovertoggletargetका इस्तेमाल करके मेन्यू खोला जाता है.- शो में मौजूद पहले मेन्यू आइटम पर फ़ोकस करने के लिए,
autofocusका इस्तेमाल करें. - लाइट डिसमिज़ करने से मेन्यू बंद हो जाता है.
- आइकॉन ट्विस्ट में
:has()का इस्तेमाल किया जाता है.:has()के बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें.
हो गया!
ओपन यूज़र इंटरफ़ेस (यूआई) इनिशिएटिव के तहत, पॉपओवर की सुविधा जल्द ही उपलब्ध होगी. इसका सही तरीके से इस्तेमाल करने पर, यह वेब प्लैटफ़ॉर्म के लिए एक बेहतरीन सुविधा साबित होगी.
ओपन यूज़र इंटरफ़ेस को देखना न भूलें. एपीआई के अपडेट होने के साथ-साथ, एक्सप्लेनेटर पॉप-ओवर को अप-टू-डेट रखा जाता है. यहां सभी डेमो का कलेक्शन दिया गया है.
यहां आने के लिए धन्यवाद!
Unsplash पर मैडिसन ओरेन की फ़ोटो

