Open UI 이니셔티브의 목표는 개발자가 더 쉽게 훌륭한 사용자 환경을 만들 수 있도록 하는 것입니다. 이를 위해 개발자가 겪는 더 심각한 문제를 해결하기 위해 노력하고 있습니다. 이를 위해 더 나은 플랫폼 내장 API와 구성요소를 제공하면 됩니다.
이러한 문제 영역 중 하나는 팝업으로, Open UI에서는 'Popovers'라고 설명합니다.
팝오버는 오랫동안 다소 양극화된 평판을 얻었습니다. 이는 빌드 및 배포되는 방식 때문입니다. 이 패턴은 잘 빌드하기 쉽지 않지만, 특히 적절한 방식으로 사용하면 사용자를 특정 항목으로 유도하거나 사이트의 콘텐츠를 알림으로써 많은 가치를 창출할 수 있습니다.
팝오버를 빌드할 때는 다음과 같은 두 가지 주요 문제가 발생하는 경우가 많습니다.
- 배너가 적절한 위치에 나머지 콘텐츠 위에 배치되도록 하는 방법
- 액세스할 수 있도록 하는 방법 (키보드 친화적, 포커스 가능 등)
내장된 Popover API에는 다양한 목표가 있으며, 모두 개발자가 이 패턴을 쉽게 빌드할 수 있도록 하는 동일한 전반적인 목표를 가지고 있습니다. 주요 목표는 다음과 같습니다.
- 요소와 그 하위 요소를 문서의 나머지 부분 위에 쉽게 표시합니다.
- 제한 없는 액세스.
- 대부분의 일반적인 동작 (조용히 닫기, 싱글톤, 스택 등)에 JavaScript가 필요하지 않습니다.
OpenUI 사이트에서 팝업의 전체 사양을 확인할 수 있습니다.
브라우저 호환성
이제 내장된 Popover API를 어디에서 사용할 수 있나요? 이 기능은 이 문서 작성 시점에는 Chrome Canary의 '실험용 웹 플랫폼 기능' 플래그 뒤에서 지원됩니다.
이 플래그를 사용 설정하려면 Chrome Canary를 열고 chrome://flags를 방문합니다. 그런 다음 '실험용 웹 플랫폼 기능' 플래그를 사용 설정합니다.
프로덕션 환경에서 이를 테스트하려는 개발자를 위한 Origin 체험판도 있습니다.
마지막으로 API용 폴리필이 개발 중입니다. github.com/oddbird/popup-polyfill에서 저장소를 확인하세요.
다음을 사용하여 팝업 지원을 확인할 수 있습니다.
const supported = HTMLElement.prototype.hasOwnProperty("popover");
현재 솔루션
내 콘텐츠를 다른 콘텐츠보다 효과적으로 홍보하기 위해 현재 어떤 조치를 취할 수 있을까요? 브라우저에서 지원되는 경우 HTML 대화상자 요소를 사용할 수 있습니다. '모달' 양식에서 사용해야 합니다. 이를 사용하려면 JavaScript가 필요합니다.
Dialog.showModal();
접근성 고려사항이 몇 가지 있습니다. 예를 들어 버전 15.4 미만의 Safari 사용자를 지원하는 경우 a11y-dialog를 사용하는 것이 좋습니다.
여러 개의 팝오버, 알림 또는 도움말 기반 라이브러리 중 하나를 사용해도 됩니다. 이러한 앱의 대부분은 비슷한 방식으로 작동합니다.
- 팝오버를 표시하기 위해 본문에 컨테이너를 추가합니다.
- 다른 모든 항목 위에 표시되도록 스타일을 지정합니다.
- 요소를 만들고 컨테이너에 추가하여 팝오버를 표시합니다.
- DOM에서 팝오버 요소를 삭제하여 숨깁니다.
이렇게 하려면 추가 종속 항목과 개발자의 더 많은 결정이 필요합니다. 또한 필요한 모든 기능을 제공하는 제품을 찾기 위한 조사도 필요합니다. Popover API는 도움말을 비롯한 다양한 시나리오를 지원하는 것을 목표로 합니다. 목표는 이러한 일반적인 시나리오를 모두 다루어 개발자가 환경을 빌드하는 데 집중할 수 있도록 다른 결정을 내릴 필요가 없도록 하는 것입니다.
첫 번째 팝업
이 정도면 충분합니다.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
하지만 여기서 무슨 일이 일어나고 있는 건가요?
- 팝오버 요소를 컨테이너 등에 배치할 필요가 없습니다. 기본적으로 숨겨져 있습니다.
- 표시되도록 JavaScript를 작성할 필요가 없습니다. 이는
popovertoggletarget속성에서 처리합니다. - 표시되면 최상위 레이어로 승격됩니다. 즉, 뷰포트에서
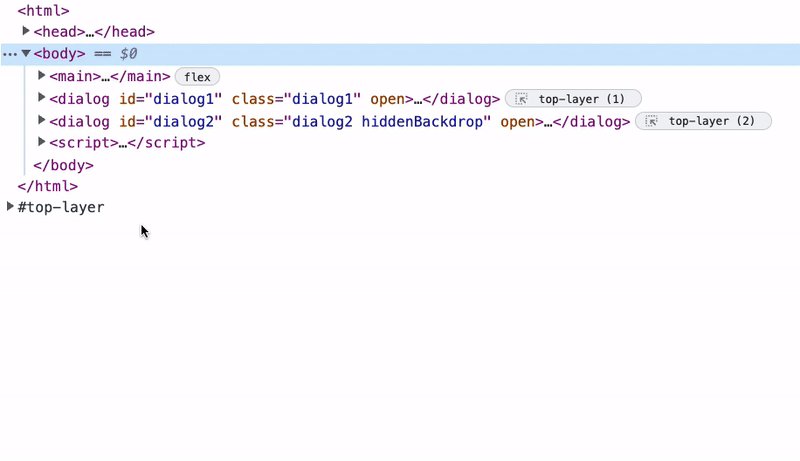
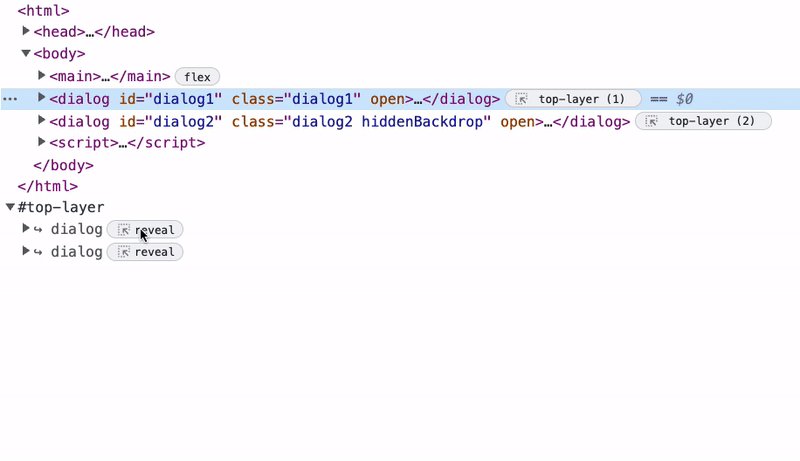
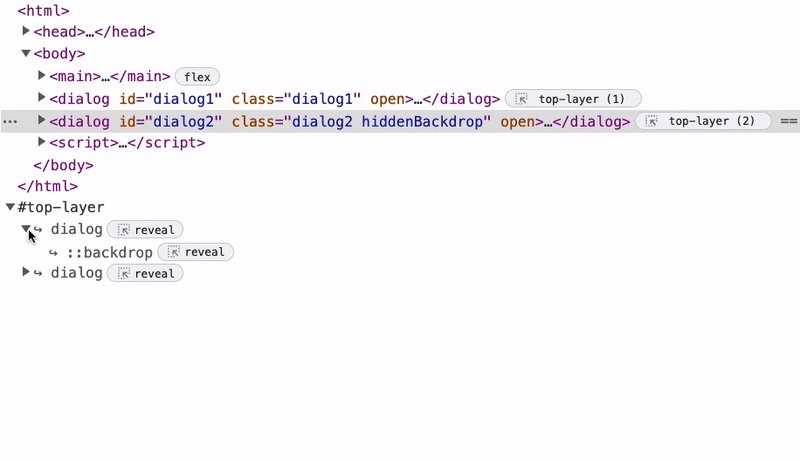
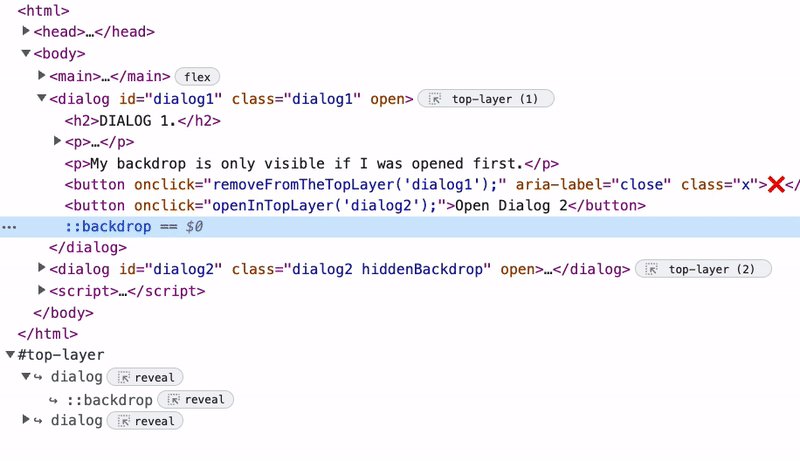
document위로 승격됩니다.z-index를 관리하거나 팝오버가 DOM의 어디에 있는지 걱정할 필요가 없습니다. DOM에 깊이 중첩되어 있을 수 있으며, 상위 요소가 잘릴 수 있습니다. DevTools를 통해 현재 최상위 레이어에 있는 요소도 확인할 수 있습니다. 최상위 레이어에 관한 자세한 내용은 이 도움말을 확인하세요.

- '조용히 닫기'가 기본적으로 제공됩니다. 즉, 팝오버 외부를 클릭하거나 키보드로 다른 요소로 이동하거나 Esc 키를 누르는 등 닫기 신호로 팝오버를 닫을 수 있습니다. 다시 열어 사용해 보세요.
팝오버를 사용하면 어떤 이점이 있나요? 예를 들어 보겠습니다. 페이지에 콘텐츠가 있는 이 데모를 살펴보세요.
이 플로팅 작업 버튼은 높은 z-index로 고정된 위치를 갖습니다.
.fab {
position: fixed;
z-index: 99999;
}
팝오버 콘텐츠는 DOM에 중첩되지만 팝오버를 열면 고정된 위치 요소 위에 표시됩니다. 스타일을 설정할 필요가 없습니다.
이제 팝오버에 ::backdrop 가상 요소가 있는 것을 볼 수 있습니다. 최상위 레이어에 있는 모든 요소는 스타일 지정 가능한 ::backdrop 가상 요소를 갖습니다. 이 예에서는 알파 배경색을 낮추고 배경 필터를 사용하여 ::backdrop의 스타일을 지정하여 기본 콘텐츠를 흐리게 처리합니다.
팝오버 스타일 지정
이제 팝오버의 스타일 지정을 살펴보겠습니다. 기본적으로 팝오버에는 고정된 위치와 적용된 패딩이 있습니다. 또한 display: none도 있습니다. 이를 재정의하여 팝오버를 표시할 수 있습니다. 하지만 이렇게 해도 최상위 레이어로 승격되지는 않습니다.
[popover] { display: block; }
팝오버를 승격하는 방법과 관계없이 팝오버를 최상위 레이어로 승격한 후에는 레이아웃을 지정하거나 배치해야 할 수 있습니다. 최상위 레이어를 타겟팅하고 다음과 같은 작업을 할 수 없습니다.
:open {
display: grid;
place-items: center;
}
기본적으로 팝오버는 margin: auto를 사용하여 뷰포트 중앙에 배치됩니다. 하지만 경우에 따라 위치를 명시적으로 지정해야 할 수도 있습니다. 예를 들면 다음과 같습니다.
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
CSS 그리드 또는 Flexbox를 사용하여 팝오버 내부에 콘텐츠를 배치하려면 이를 요소로 래핑하는 것이 좋습니다. 그렇지 않으면 팝오버가 최상위 레이어에 있으면 display를 변경하는 별도의 규칙을 선언해야 합니다. 기본값으로 설정하면 기본적으로 display: none를 재정의하여 표시됩니다.
[popover]:open {
display: flex;
}
이 데모를 사용해 본 결과 이제 팝오버가 표시되고 사라지는 것을 확인할 수 있습니다. :open 가상 선택기를 사용하여 팝오버를 표시하거나 닫을 수 있습니다. :open 의사 선택자는 표시되고 있으므로 최상위 레이어에 있는 팝오버와 일치합니다.
이 예에서는 맞춤 속성을 사용하여 전환을 실행합니다. 팝오버의 ::backdrop에도 전환을 적용할 수 있습니다.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
여기서 팁은 모션에 관한 미디어 쿼리 아래에서 전환과 애니메이션을 그룹화하는 것입니다. 이렇게 하면 타이밍도 유지할 수 있습니다. 커스텀 속성을 통해 popover와 ::backdrop 간에 값을 공유할 수 없기 때문입니다.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
지금까지 popovertoggletarget를 사용하여 팝오버를 표시하는 방법을 알아봤습니다. 닫으려면 '밝은 닫기'를 사용합니다. 하지만 사용할 수 있는 popovershowtarget 및 popoverhidetarget 속성도 있습니다. 팝오버에 팝오버를 숨기는 버튼을 추가하고 전환 버튼을 변경하여 popovershowtarget를 사용해 보겠습니다.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
앞서 언급했듯이 Popover API는 기존의 팝업 개념을 넘어서는 기능을 제공합니다. 알림, 메뉴, 도움말 등 모든 유형의 시나리오에 맞게 빌드할 수 있습니다.
이러한 시나리오 중 일부에는 다른 상호작용 패턴이 필요합니다. 마우스 오버와 같은 상호작용 popoverhovertarget 속성 사용은 실험되었지만 현재는 구현되지 않았습니다.
<div popoverhovertarget="hover-popover">Hover for Code</div>
요소 위로 마우스를 가져가면 타겟이 표시된다는 개념입니다. 이 동작은 CSS 속성을 통해 구성할 수 있습니다. 이러한 CSS 속성은 팝오버가 반응하는 요소 위로 마우스를 가져가거나 가져올 때의 시간 간격을 정의합니다. 실험된 기본 동작에는 :hover의 명시적 0.5s 후에 팝오버가 표시되었습니다. 그런 다음 닫으려면 가벼운 닫기 또는 다른 팝오버를 열어야 합니다 (자세한 내용은 다음에 설명). 팝오버 숨김 시간이 Infinity로 설정되어 있었기 때문입니다.
그때까지는 JavaScript를 사용하여 이 기능을 폴리필할 수 있습니다.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
명시적 마우스 오버 창을 설정하면 사용자의 액션이 의도적임을 보장할 수 있습니다 (예: 사용자가 포인터를 타겟 위로 지나감). 의도하지 않는 한 팝업을 표시하고 싶지 않습니다.
창을 0.5s로 설정하고 타겟 위로 마우스를 가져갈 수 있는 이 데모를 사용해 보세요.
몇 가지 일반적인 사용 사례와 예시를 살펴보기 전에 몇 가지 사항을 살펴보겠습니다.
팝오버 유형
JavaScript가 아닌 상호작용 동작을 살펴봤습니다. 하지만 전체적인 팝오버 동작은 어떨까요? '조용히 닫기'를 사용하고 싶지 않은 경우 어떻게 해야 하나요? 혹은 팝오버에 싱글톤 패턴을 적용하고 싶으신가요?
Popover API를 사용하면 동작이 다른 세 가지 유형의 팝오버를 지정할 수 있습니다.
[popover=auto]/[popover]:
- 중첩 지원 DOM에 중첩된다는 의미만은 아닙니다. 조상 팝오버의 정의는 다음과 같습니다.
- DOM 위치 (하위)로 연결됩니다.
popovertoggletarget,popovershowtarget등의 하위 요소에서 속성을 트리거하여 관련이 있습니다.anchor속성으로 연결됩니다 (CSS 앵커링 API는 개발 중).
- 가벼운 닫기
- 열면 조상 팝오버가 아닌 다른 팝오버가 닫힙니다. 상위 팝오버를 사용한 중첩이 작동하는 방식을 보여주는 아래 데모를 사용해 보세요. 일부
popoverhidetarget/popovershowtarget인스턴스를popovertoggletarget로 변경하면 어떻게 달라지는지 확인합니다. - 하나를 가볍게 닫으면 모두 닫히지만 비슷한 항목에서 하나를 닫으면 그 위에 있는 항목만 닫힙니다.
[popover=manual]:
- 다른 팝오버를 닫지 않습니다.
- 조명 닫기가 없습니다.
- 트리거 요소 또는 JavaScript를 통한 명시적 닫기가 필요합니다.
JavaScript API
팝오버를 더 세부적으로 제어해야 하는 경우 JavaScript를 사용하여 접근할 수 있습니다. showPopover 및 hidePopover 메서드가 모두 제공됩니다. 수신 대기할 popovershow 및 popoverhide 이벤트도 있습니다.
팝오버 표시
js
popoverElement.showPopover()
팝오버 숨기기:
popoverElement.hidePopover()
팝오버가 표시되는 것을 리슨합니다.
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
팝오버가 표시되는 것을 수신 대기하고 표시되는 것을 취소합니다.
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
팝오버가 숨겨지는 것을 리슨합니다.
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
숨겨지는 팝오버는 취소할 수 없습니다.
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
팝오버가 최상위 레이어에 있는지 확인합니다.
popoverElement.matches(':open')
이렇게 하면 덜 일반적인 시나리오에 추가적인 성능을 제공할 수 있습니다. 예를 들어 일정 시간 동안 활동이 없으면 팝오버를 표시합니다.
이 데모에는 팝이 들리는 팝오버가 있으므로 오디오를 재생하려면 JavaScript가 필요합니다. 클릭하면 팝오버가 숨겨지고 오디오가 재생된 후 다시 표시됩니다.
접근성
Popover API는 접근성을 최우선으로 고려합니다. 접근성 매핑은 필요에 따라 팝오버를 트리거 요소와 연결합니다. 즉, popovertoggletarget와 같은 트리거 속성 중 하나를 사용한다고 가정하면 aria-haspopup와 같은 aria-* 속성을 선언할 필요가 없습니다.
포커스 관리의 경우 autofocus 속성을 사용하여 팝오버 내의 요소로 포커스를 이동할 수 있습니다. 이는 Dialog와 동일하지만 포커스를 반환할 때 차이가 발생합니다. 이는 조용히 닫기 때문입니다. 대부분의 경우 팝오버를 닫으면 포커스가 이전에 포커스가 있던 요소로 돌아갑니다. 하지만 포커스를 가져올 수 있는 경우 포커스가 가벼운 닫기 시 클릭된 요소로 이동합니다. 설명에서 포커스 관리에 관한 섹션을 확인하세요.
이 데모가 작동하는 모습을 보려면 이 데모의 '전체 화면 버전'을 열어야 합니다.
이 데모에서는 포커스가 있는 요소에 녹색 윤곽선이 적용됩니다. 키보드로 인터페이스를 탭해 봅니다. 팝오버가 닫힐 때 포커스가 반환되는 위치를 확인합니다. 탭을 눌러 '정보'로 이동하면 팝오버가 닫히는 것을 볼 수 있습니다. 이는 의도된 설계입니다. 팝오버에는 포커스 관리가 있지만 포커스를 트랩하지는 않습니다. 키보드 탐색은 포커스가 팝오버 외부로 이동할 때 닫기 신호를 식별합니다.
앵커링 (개발 중)
팝오버의 경우 요소를 트리거에 고정하는 것이 까다로운 패턴입니다. 예를 들어 도움말이 트리거 위에 표시되도록 설정되어 있지만 문서가 스크롤되는 경우 이 도움말은 뷰포트로 인해 잘릴 수 있습니다. '플로팅 UI'와 같이 이를 처리하는 현재 JavaScript 제품이 있습니다. 이러한 문제가 발생하지 않도록 하려면 원하는 위치 순서를 사용하도록 도움말을 다시 배치하세요.
하지만 스타일로 이를 정의할 수 있도록 지원하고자 합니다. 이 문제를 해결하기 위해 Popovre API와 함께 개발 중인 호환 API가 있습니다. 'CSS 앵커 위치 지정' API를 사용하면 요소를 다른 요소에 연결할 수 있으며, 뷰포트에서 잘리지 않도록 요소의 위치를 다시 지정하는 방식으로 연결됩니다.
이 데모에서는 현재 상태의 Anchoring API를 사용합니다. 배의 위치는 뷰포트의 앵커 위치에 반응합니다.
다음은 이 데모를 실행하는 CSS 스니펫입니다. JavaScript가 필요하지 않습니다.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
여기에서 사양을 확인하세요. 이 API의 폴리필도 제공됩니다.
예
이제 팝오버가 제공하는 기능과 방법을 알았으므로 몇 가지 예를 살펴보겠습니다.
알림
이 데모에서는 '클립보드에 복사' 알림을 보여줍니다.
[popover=manual]을 사용합니다.- 작업에서
showPopover를 사용하여 팝오버를 표시합니다. 2000ms시간 초과 후hidePopover로 숨깁니다.
토스트 메시지
이 데모에서는 최상위 레이어를 사용하여 토스트 스타일 알림을 표시합니다.
- 유형이
manual인 팝오버 하나가 컨테이너 역할을 합니다. - 새 알림이 팝오버에 추가되고 팝오버가 표시됩니다.
- 클릭 시 웹 애니메이션 API로 삭제되고 DOM에서 삭제됩니다.
- 표시할 토스트가 없으면 팝오버가 숨겨집니다.
중첩 메뉴
이 데모에서는 중첩된 탐색 메뉴가 작동하는 방식을 보여줍니다.
- 중첩된 팝오버를 허용하므로
[popover=auto]를 사용하세요. - 키보드로 탐색하려면 각 드롭다운의 첫 번째 링크에서
autofocus를 사용하세요. - CSS Anchoring API에 적합한 후보입니다. 하지만 이 데모에서는 소량의 JavaScript를 사용하여 맞춤 속성을 사용하여 위치를 업데이트할 수 있습니다.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
이 데모는 autofocus를 사용하므로 키보드 탐색을 위해 '전체 화면 보기'로 열어야 합니다.
미디어 팝오버
이 데모에서는 미디어를 팝업하는 방법을 보여줍니다.
- 조용히 닫기 위해
[popover=auto]를 사용합니다. - JavaScript는 동영상의
play이벤트를 수신 대기하고 동영상을 팝업합니다. - 팝오버
popoverhide이벤트가 동영상을 일시중지합니다.
위키 스타일 팝오버
이 데모에서는 미디어가 포함된 인라인 콘텐츠 도움말을 만드는 방법을 보여줍니다.
[popover=auto]을 사용합니다. 하나를 표시하면 조상 항목이 아니므로 다른 항목이 숨겨집니다.- JavaScript를 사용하여
pointerenter에 표시됩니다. - CSS 앵커링 API에 적합한 또 다른 후보입니다.
탐색 창
이 데모에서는 팝오버를 사용하여 탐색 창을 만듭니다.
- 조용히 닫기 위해
[popover=auto]를 사용합니다. autofocus를 사용하여 첫 번째 탐색 항목에 포커스를 설정합니다.
배경 관리
이 데모에서는 ::backdrop이 하나만 표시되도록 여러 개의 팝오버의 배경을 관리하는 방법을 보여줍니다.
- JavaScript를 사용하여 표시되는 팝오버 목록을 유지합니다.
- 최상위 레이어의 가장 낮은 팝오버에 클래스 이름을 적용합니다.
맞춤 커서 팝오버
이 데모에서는 popover를 사용하여 canvas를 최상위 레이어로 승격하고 이를 사용하여 맞춤 커서를 표시하는 방법을 보여줍니다.
showPopover및[popover=manual]를 사용하여canvas를 최상위 레이어로 승격합니다.- 다른 팝오버가 열려 있을 때
canvas팝오버를 숨기고 표시하여 맨 위에 표시되도록 합니다.
작업 시트 팝오버
이 데모에서는 팝오버를 작업 시트로 사용하는 방법을 보여줍니다.
- 기본적으로
display를 재정의하여 팝오버를 표시합니다. - 액션 시트가 팝오버 트리거로 열립니다.
- 팝오버가 표시되면 최상위 레이어로 승격되고 뷰로 변환됩니다.
- 조용히 닫기를 사용하여 다시 가져올 수 있습니다.
키보드 활성화 팝오버
이 데모에서는 명령 팔레트 스타일 UI에 팝오버를 사용하는 방법을 보여줍니다.
- cmd + j를 사용하여 팝오버를 표시합니다.
input는autofocus로 포커스가 설정됩니다.- 콤보 상자는 기본 입력 아래에 있는 두 번째
popover입니다. - 드롭다운이 없는 경우 가벼운 닫기 버튼을 누르면 팔레트가 닫힙니다.
- Anchoring API의 또 다른 후보
시간 설정 팝오버
이 데모에서는 4초 후에 비활성 팝오버가 표시됩니다. 사용자에 관한 보안 정보를 보유한 앱에서 로그아웃 모달을 표시하는 데 자주 사용되는 UI 패턴입니다.
- JavaScript를 사용하여 일정 시간 동안 활동이 없으면 팝오버를 표시합니다.
- 팝오버 쇼에서 타이머를 재설정합니다.
화면 보호기
이전 데모와 마찬가지로 사이트에 재미를 더하고 화면 보호기를 추가할 수 있습니다.
- JavaScript를 사용하여 일정 시간 동안 활동이 없으면 팝오버를 표시합니다.
- 밝은 색상으로 닫으면 타이머가 숨겨지고 재설정됩니다.
캐럿 추적
이 데모에서는 팝오버가 입력 캐럿을 따라가는 방법을 보여줍니다.
- 선택, 키 이벤트 또는 특수 문자 입력을 기반으로 팝오버를 표시합니다.
- JavaScript를 사용하여 범위 지정된 맞춤 속성으로 팝오버 위치를 업데이트합니다.
- 이 패턴을 사용하려면 표시되는 콘텐츠와 접근성에 대해 신중하게 고려해야 합니다.
- 태그를 지정할 수 있는 텍스트 수정 UI 및 앱에 자주 표시됩니다.
플로팅 작업 버튼 메뉴
이 데모에서는 팝오버를 사용하여 JavaScript 없이 플로팅 작업 버튼 메뉴를 구현하는 방법을 보여줍니다.
showPopover메서드를 사용하여manual유형 팝오버를 승격합니다. 기본 버튼입니다.- 메뉴는 기본 버튼의 타겟인 또 다른 팝오버입니다.
popovertoggletarget를 사용하여 메뉴가 열립니다.autofocus를 사용하여 프로그램의 첫 번째 메뉴 항목에 포커스를 맞춥니다.- 가볍게 닫으면 메뉴가 닫힙니다.
- 아이콘 트위스트는
:has()를 사용합니다.:has()에 관한 자세한 내용은 이 도움말을 참고하세요.
작업이 끝났습니다.
지금까지 팝오버에 관한 소개를 살펴봤습니다. 팝오버는 향후 Open UI 이니셔티브의 일환으로 제공될 예정입니다. 적절하게 사용하면 웹 플랫폼에 큰 도움이 될 것입니다.
개방형 UI를 확인하세요. 팝오버 설명은 API가 발전함에 따라 최신 상태로 유지됩니다. 다음은 모든 데모의 모음입니다.
방문해 주셔서 감사합니다.

