.
Celem inicjatywy dotyczącej otwartego interfejsu użytkownika jest ułatwienie deweloperom tworzenia świetnych wrażeń dla użytkowników. Aby to osiągnąć, staramy się rozwiązać problemy związane z bardziej problematycznymi wzorami, z którymi borykają się deweloperzy. Aby to osiągnąć, udostępniamy lepsze interfejsy API i komponenty wbudowane w platformę.
Jednym z takich obszarów problemowych są wyskakujące okienka, które w Open UI są nazywane „pop-upami”.
Od dawna mają raczej mieszane opinie. Wynika to częściowo ze sposobu ich tworzenia i wdrażania. Nie jest to łatwy do stworzenia wzór, ale może on przynieść wiele korzyści, ponieważ kieruje użytkowników do określonych treści lub informuje ich o ich istnieniu w Twojej witrynie – zwłaszcza gdy jest to zrobione w smaczny sposób.
Podczas tworzenia wyskakujących okienek często pojawiają się 2 główne problemy:
- jak upewnić się, że zostanie ona umieszczona w odpowiednim miejscu nad resztą treści;
- Jak ułatwić dostęp do treści (np. czytelne dla osób korzystających z klawiatury).
Wbudowany interfejs API okna wyskakującego ma różne cele, ale wszystkie mają ten sam ogólny cel, czyli ułatwienie programistom tworzenia tego wzorca. Do najważniejszych z nich należą:
- Ułatwia wyświetlanie elementu i jego potomków nad resztą dokumentu.
- Ułatwia dostęp.
- Nie wymagają JavaScriptu w przypadku większości typowych zachowań (lekkie zamknięcie, pojedyncze elementy, układanie itp.).
Pełną specyfikację wyskakujących okienek znajdziesz na stronie OpenUI.
Zgodność z przeglądarką
Gdzie można teraz używać wbudowanego interfejsu Popover API? W chwili pisania tych informacji jest ona obsługiwana w Chrome Canary za pomocą flagi „Eksperymentalne funkcje platformy internetowej”.
Aby włączyć tę flagę, otwórz Chrome Canary i wejdź na stronę chrome://flags. Następnie włącz flagę „Eksperymentalne funkcje platformy internetowej”.
Dla deweloperów, którzy chcą przetestować Origin w środowisku produkcyjnym, dostępna jest też wersja próbna Origin.
W trakcie tworzenia jest też polyfill dla interfejsu API. Sprawdź repozytorium github.com/oddbird/popup-polyfill.
Obsługę wyskakujących okienek możesz sprawdzić:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
Obecne rozwiązania
Co możesz zrobić, aby promować swoje treści ponad wszystko inne? Jeśli jest on obsługiwany w Twojej przeglądarce, możesz użyć elementu HTML Dialog. Musisz użyć go w formie „Okno modalne”. Do tego potrzebny jest JavaScript.
Dialog.showModal();
Należy wziąć pod uwagę kwestie związane z ułatwieniami dostępu. Zalecamy używanie a11y-dialog, na przykład w przypadku użytkowników Safari w wersji niższej niż 15.4.
Możesz też użyć jednej z wielu dostępnych bibliotek, które obsługują wyskakujące okienka, alerty lub etykietki. Wiele z nich działa w podobny sposób.
- Dodaj kontener do treści, aby wyświetlać wyskakujące okienka.
- Ustaw go tak, aby znajdował się nad wszystkim innym.
- Aby wyświetlić wyskakujące okienko, utwórz element i dodaj go do kontenera.
- Ukryj go, usuwając element wyskakującego okienka z DOM.
Wymaga to dodatkowej zależności i większej liczby decyzji podejmowanych przez deweloperów. Wymaga to też przeprowadzenia badań, aby znaleźć ofertę, która zapewnia wszystko, czego potrzebujesz. Interfejs API Popover jest przeznaczony do wielu scenariuszy, w tym do etykiet narzędzia. Celem jest uwzględnienie wszystkich typowych scenariuszy, aby deweloperzy nie musieli podejmować kolejnych decyzji i mogli skupić się na tworzeniu aplikacji.
Pierwsze okienko
To wszystko, czego potrzebujesz.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
Co się tu dzieje?
- Nie musisz umieszczać elementu wyskakującego w kontenerze ani nigdzie indziej – jest on domyślnie ukryty.
- Aby wyświetlić ten element, nie musisz pisać kodu JavaScript. Zajmuje się tym atrybut
popovertoggletarget. - Gdy się pojawi, zostanie przeniesiony na najwyższą warstwę. Oznacza to, że jest ona promowana w widocznym obszarze nad
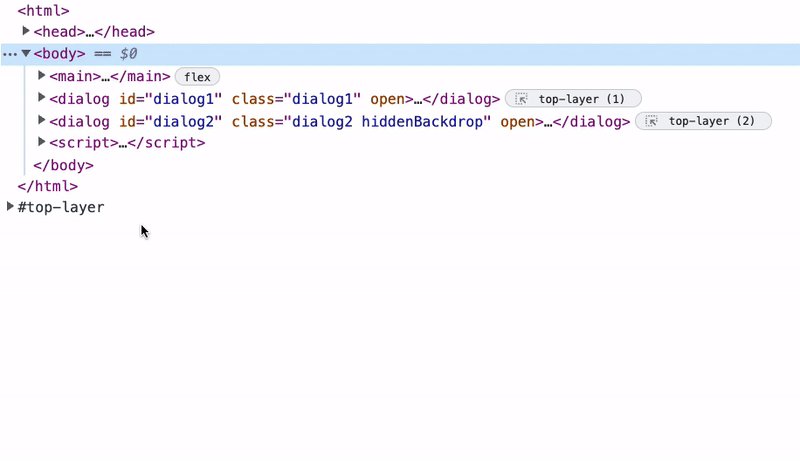
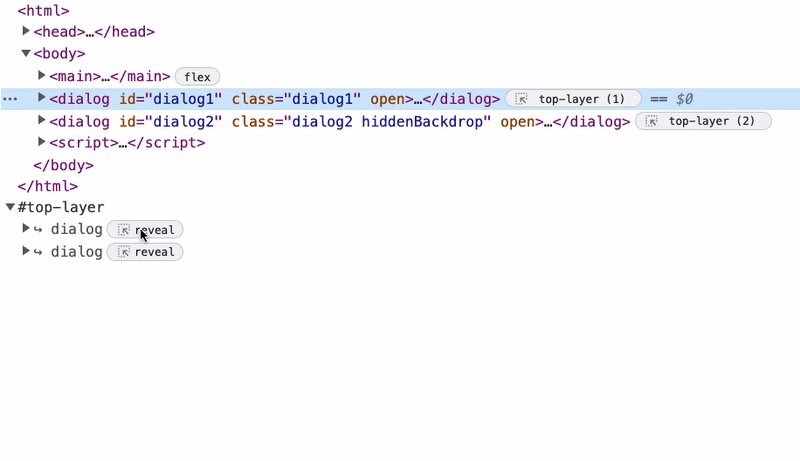
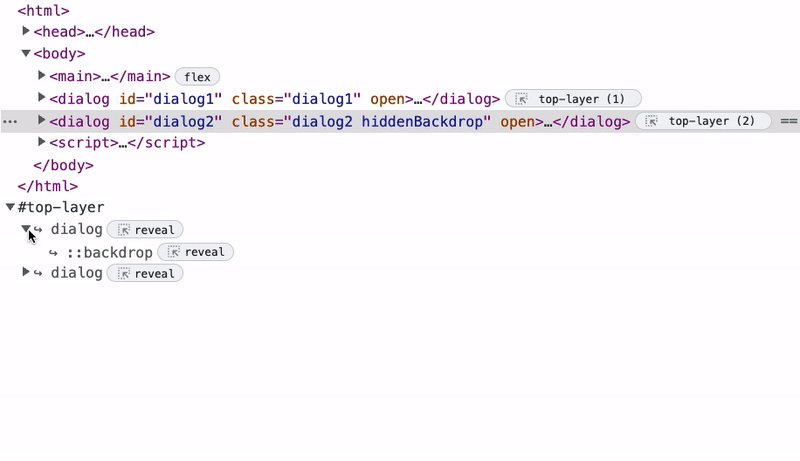
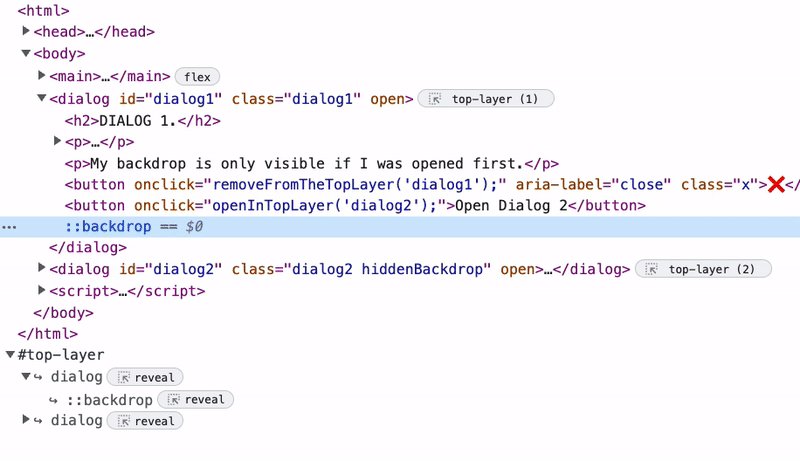
document. Nie musisz zarządzać elementemz-indexani martwić się o to, gdzie w DOM znajduje się Twoje menu wyskakujące. Może być głęboko zagnieżdżony w DOM z elementami przodków, które są przycinane. Za pomocą DevTools możesz też sprawdzić, które elementy znajdują się obecnie w górnej warstwie. Więcej informacji o najwyższym poziomie znajdziesz w tym artykule.

- „Light Dismiss” jest dostępne od razu po zainstalowaniu aplikacji. Oznacza to, że możesz zamknąć wyskakujące okienko, na przykład klikając poza nim, przechodząc do innego elementu za pomocą klawiatury lub naciskając klawisz Esc. Otwórz ją ponownie i wypróbuj.
Co jeszcze możesz zrobić za pomocą wyskakującego okienka? Rozwińmy ten przykład. Rozważ to demo z kilkoma treściami na stronie.
Pływający przycisk polecenia ma stałe położenie z wysoką wartością z-index.
.fab {
position: fixed;
z-index: 99999;
}
Treść wyskakującego okienka jest zagnieżdżona w DOM, ale gdy otworzysz wyskakujące okienko, zostanie ono przeniesione nad elementem o stałym położeniu. Nie musisz ustawiać żadnych stylów.
Możesz też zauważyć, że wyskakujące okienko ma teraz pseudoelement ::backdrop. Wszystkie elementy znajdujące się w górnej warstwie otrzymują pseudoelement ::backdrop, który można stylizować. W tym przykładzie element ::backdrop ma stylizowane tło z ograniczonym kolorem alfa i filtrem tła, który rozmywa tło.
Stylowanie wyskakującego okienka
Skupmy się teraz na nadaniu stylu wyskakującemu oknu. Domyślnie wyskakujące okienko ma stałą pozycję i nieco miejsca na wypełnienie. Ma też display: none. Możesz zastąpić to, aby wyświetlić wyskakujące okienko. Nie zostanie ona jednak przeniesiona na najwyższy poziom.
[popover] { display: block; }
Niezależnie od tego, jak promujesz pop-up, po przeniesieniu go na najwyższą warstwę może być konieczne jego rozmieszczenie lub ustawienie. Nie możesz kierować reklam na najwyższą warstwę i wykonywać takich działań jak
:open {
display: grid;
place-items: center;
}
Domyślnie okienko wyskokowe jest wyświetlane na środku widoku w ramach margin: auto. W niektórych przypadkach warto jednak wyraźnie określić pozycjonowanie. Na przykład:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
Jeśli chcesz rozmieścić zawartość w wyskakującym okienku za pomocą siatki CSS lub flexboxa, warto umieścić je w elementach. W przeciwnym razie musisz zadeklarować osobną regułę, która zmienia display, gdy wyskakujące okienko znajduje się w górnej warstwie. Ustawienie domyślne powoduje, że opcja jest wyświetlana domyślnie, zastępując display: none.
[popover]:open {
display: flex;
}
Jeśli wypróbowałeś/wypróbowałaś to demo, zauważysz, że wyskakujące okienko się pojawia i znika. Aby wyświetlać i ukrywać wyskakujące okienka, użyj pseudoselektora :open. Pseudoselektor :open pasuje do wyskakujących okienek, które są widoczne (a więc znajdują się w górnej warstwie).
W tym przykładzie do przełączenia używana jest właściwość niestandardowa. Możesz też zastosować przejście do ::backdrop.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
Naszą radą jest grupowanie przejść i animacji w ramach zapytania o media dotyczące ruchu. Pomaga to też w utrzymywaniu ustawień czasu. Dzieje się tak, ponieważ nie można udostępniać wartości między parametrami popover i ::backdrop za pomocą właściwości niestandardowej.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
Do tej pory używaliśmy funkcji popovertoggletarget do wyświetlania wyskakujących okienek. Aby zamknąć okno, używamy opcji „Lekkie zamknięcie”. Możesz też używać atrybutów popovershowtarget i popoverhidetarget. Dodamy przycisk do wyskakującego okienka, który je ukryje, i zmienimy przycisk przełącznika na popovershowtarget.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
Jak wspomnieliśmy wcześniej, interfejs API Popup obejmuje nie tylko nasze historyczne pojęcie wyskakujących okienek. Możesz tworzyć elementy dla wszystkich typów scenariuszy, takich jak powiadomienia, menu, tooltipy itp.
Niektóre z tych scenariuszy wymagają różnych wzorów interakcji. Interakcje takie jak najechanie kursorem. Zastosowano atrybut popoverhovertarget, ale nie jest on obecnie wdrażany.
<div popoverhovertarget="hover-popover">Hover for Code</div>
Zasada jest taka, że najedź kursorem na element, aby wyświetlić cel. To zachowanie można skonfigurować za pomocą właściwości CSS. Te właściwości CSS określają przedział czasu, w którym użytkownik może najeżdżać kursorem na element i z niego zwalniać, na który reaguje wyskakujące okienko. W eksperymencie zastosowano domyślne działanie, które polegało na wyświetleniu wyskakującego okienka po wyraźnym 0.5s :hover. Następnie musisz odrzucić to ostrzeżenie lub otworzyć kolejne wyskakujące okienko (więcej informacji na ten temat znajdziesz poniżej). Wynikało to z ustawienia czasu ukrywania wyskakującego okienka na Infinity.
Możesz jednak użyć JavaScriptu do zastąpienia tej funkcji.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
Zaletą ustawienia okna najechania kursorem jest to, że użytkownik musi wykonać to działanie celowo (np. najechać kursorem na element docelowy). Nie chcemy wyświetlać wyskakujących okienek, chyba że użytkownicy tego chcą.
Wypróbuj tę wersję demonstracyjną, w której możesz najeżdżać kursorem na cel, gdy okno jest ustawione na 0.5s.
Zanim omówimy typowe przypadki użycia i przykłady, wyjaśnijmy kilka kwestii.
Typy wyskakujących okienek
Omówiliśmy już zachowanie w przypadku interakcji bez JavaScriptu. A jak wygląda zachowanie wyskakujących okienek? Co zrobić, jeśli nie chcesz używać opcji „Lekkie zamknięcie”? A może chcesz zastosować w przypadku wyskakujących okienek wzór pojedynczego elementu?
Interfejs API Popover umożliwia określenie 3 typów pop-upów, które różnią się zachowaniem.
[popover=auto]/[popover]:
- Wsparcie dotyczące umieszczania. Nie oznacza to tylko zagnieżdżania w DOM. Definicja okna wyskakującego z danymi przodków:
- powiązane przez pozycję DOM (podrzędne).
- powiązane atrybutami wywołania w elementach podrzędnych, takimi jak
popovertoggletarget,popovershowtargetitp. - powiązane z atrybutem
anchor(interfejs CSS Anchoring API jest w fazie opracowywania).
- Zamknij światło.
- Otwieranie innych wyskakujących okienek, które nie są pochodnymi wyskakujących okienek. Zapoznaj się z poniżej wersją demonstracyjną, która pokazuje, jak działa zagnieżdżanie za pomocą okienek w pochodzeniu. Zobacz, jak zmiana niektórych wystąpień
popoverhidetarget/popovershowtargetnapopovertoggletargetwpływa na wyniki. - Usunięcie jednego elementu powoduje usunięcie wszystkich, ale usunięcie elementu w grupie powoduje usunięcie tylko tych, które znajdują się nad nim.
[popover=manual]:
- nie zamyka innych wyskakujących okienek.
- Brak oświetlenia.
- Wymaga jawnego odrzucenia za pomocą elementu reguły lub kodu JavaScript.
JavaScript API
Jeśli chcesz mieć większą kontrolę nad wyskakującymi okienkami, możesz użyć JavaScript. Masz do dyspozycji metodę showPopover i hidePopover. Do odebrania są też zdarzenia popovershow i popoverhide:
Pokaż wyskakujące okienko
js
popoverElement.showPopover()
Ukryj wyskakujące okienko:
popoverElement.hidePopover()
Poczekaj, aż pojawi się wyskakujące okienko:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
Poczekaj, aż pojawi się wyskakujące okienko, i anuluj jego wyświetlanie:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
Sprawdź, czy wyskakujące okienko zostało ukryte:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
Nie można anulować ukrycia wyskakującego okienka:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
Sprawdź, czy wyskakujące okienko znajduje się w górnej warstwie:
popoverElement.matches(':open')
Daje to dodatkowe możliwości w niektórych mniej typowych sytuacjach. Możesz na przykład wyświetlić wyskakujące okienko po okresie braku aktywności.
To demo zawiera wyskakujące okienka z dźwiękiem, więc do odtworzenia dźwięku będzie potrzebny JavaScript. Po kliknięciu ukrywamy wyskakujące okienko, odtwarzamy dźwięk, a potem ponownie je wyświetlamy.
Ułatwienia dostępu
W przypadku interfejsu Popover API na pierwszym miejscu stawiamy ułatwienia dostępu. Mapowania ułatwień dostępu w razie potrzeby powiązają wyskakujące okienko z odpowiednim elementem wywoławczym. Oznacza to, że nie musisz deklarować atrybutów aria-*, takich jak aria-haspopup, jeśli używasz jednego z atrybutów wywołujących, takich jak popovertoggletarget.
Aby zarządzać punktem skupienia, możesz użyć atrybutu autofocus, aby przenieść go do elementu w wyskakującym okienku. Jest to takie samo jak w przypadku dialogu, ale różnica pojawia się, gdy przywracasz fokus. Dzieje się tak z powodu lekkiego odrzucenia. W większości przypadków zamknięcie wyskakującego okienka powoduje powrót do wcześniej aktywnego elementu. Jednak w przypadku lekkiego zamknięcia fokus przenosi się na kliknięty element, jeśli można go zaznaczyć. Zapoznaj się z sekcją dotyczącą zarządzania ostrością w tym objaśnieniu.
Aby zobaczyć, jak to działa, musisz otworzyć „wersję na pełny ekran” tego demonstracyjnego dokumentu.
W tym pokazie element, na którym jest skupiona uwaga, ma zielone obramowanie. Spróbuj poruszać się po interfejsie za pomocą klawiatury. Zwróć uwagę, gdzie wróci fokus po zamknięciu wyskakującego okienka. Możesz też zauważyć, że po kliknięciu karty wyskakujące okienko się zamknie. To celowe działanie. Chociaż okna modalne mają funkcję zarządzania punktem skupienia, nie blokują go. Nawigacja za pomocą klawiatury rozpoznaje sygnał zamknięcia, gdy fokus zostanie przeniesiony poza wyskakujące okienko.
Kotwiczenie (w fazie rozwoju)
W przypadku wyskakujących okienek trudnym do uwzględnienia wzorcem jest zakotwiczenie elementu do jego elementu wywołującego. Jeśli na przykład podręczny tekst jest ustawiony tak, aby wyświetlać się nad elementem wywołującym, ale dokument jest przewijany. Ten tekst może zostać obcięty przez obszar widoku. Obecnie istnieją rozwiązania JavaScript, które umożliwiają realizację tego zadania, np. przesuwający się interfejs użytkownika. Zmień pozycję etykietki, aby uniknąć tego problemu i uzyskać pożądany układ.
Chcemy jednak, aby można było to określić za pomocą stylów. W tym celu tworzymy dodatkowy interfejs API, który będzie działać razem z interfejsem Popover API. Interfejs API „CSS Anchor Positioning” umożliwia łączenie elementów z innymi elementami. Dzięki temu elementy będą odpowiednio przemieszczane, aby nie były przycinane przez obszar widoku.
Ten pokaz korzysta z interfejsu Anchoring API w jego obecnej wersji. Pozycja łodzi odpowiada pozycji kotwicy w widocznym obszarze.
Oto fragment kodu CSS, który umożliwia działanie tego demonstracyjnego kodu. Nie wymaga JavaScriptu.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
Specyfikację znajdziesz tutaj. Dla tego interfejsu API będzie też dostępna biblioteka polyfill.
Przykłady
Teraz, gdy już wiesz, co oferuje wyskakujące okienko i jak z niego korzystać, przyjrzyjmy się kilku przykładom.
Powiadomienia
Ten pokaz demonstruje powiadomienie „Kopiuj do schowka”.
- Używana strefa czasowa:
[popover=manual]. - Po wykonaniu działania wyświetl wyskakujące okienko z
showPopover. - Po wygaśnięciu
2000msukryj go za pomocąhidePopover.
Toasty
W tym pokazie użyliśmy górnej warstwy, aby wyświetlić powiadomienia w formie toastów.
- Jedno wyskakujące okienko o typie
manualdziała jako kontener. - Nowe powiadomienia są dołączane do wyskakującego okienka i wyskakujące okienko jest wyświetlane.
- Są one usuwane za pomocą interfejsu API animacji internetowych po kliknięciu i usuwane z DOM.
- Jeśli nie ma żadnych komunikatów, wyskakujące okienko jest ukryte.
Menu zagnieżdżone
Ten pokaz demonstruje działanie zagnieżdżonego menu nawigacyjnego.
- Użyj
[popover=auto], ponieważ pozwala na zagnieżdżone wyskakujące okienka. - Aby nawigować za pomocą klawiatury, kliknij
autofocusprzy pierwszym linku w każdym menu. - To idealny kandydat do interfejsu CSS Anchoring API. W tym przypadku możesz użyć niewielkiej ilości kodu JavaScript, aby aktualizować pozycje za pomocą właściwości niestandardowych.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
Pamiętaj, że ta prezentacja korzysta z autofocus, więc musisz ją otworzyć w trybie „pełny ekran”, aby móc się po niej poruszać za pomocą klawiatury.
Wyskakujące okienko multimediów
Ten pokaz pokazuje, jak można wyświetlić multimedia.
- Używa
[popover=auto]do usuwania powiadomień. - Kod JavaScript nasłuchuje zdarzenia
playzwiązanego z filmem i uruchamia go. - Zdarzenie
popoverhidewstrzymuje film.
Pop-upy w stylu wiki
Te prezentacje pokazują, jak tworzyć tooltipy z tekstem wstawianym w treści, które zawierają multimedia.
- Używana strefa czasowa:
[popover=auto]. Wyświetlanie jednego z nich powoduje ukrycie pozostałych, ponieważ nie są one wspólne. - Wyświetlany w witrynie
pointerenterz użyciem kodu JavaScript. - Kolejny idealny kandydat do użycia interfejsu CSS Anchoring API.
Panel nawigacji
W tym pokazie tworzymy szufladę nawigacyjną za pomocą wyskakującego okienka.
- Używa
[popover=auto]do usuwania powiadomień. - Używa
autofocus, aby ustawić fokus na pierwszym elemencie nawigacji.
Zarządzanie tłem
Ten pokaz wprowadzający pokazuje, jak zarządzać tłem w przypadku wielu wyskakujących okienek, w których chcesz, aby widoczne było tylko jedno ::backdrop.
- Użyj JavaScriptu, aby utrzymać listę widocznych wyskakujących okienek.
- Zastosowanie nazwy zajęć do najniższego wyskakującego okienka w górnej warstwie.
Niestandardowe wyskakujące okienko kursora
Ten pokaz demonstruje, jak za pomocą popover przenieść canvas na najwyższą warstwę i wykorzystać go do wyświetlania niestandardowego kursora.
- Przesuń
canvasna najwyższy poziom za pomocąshowPopoveri[popover=manual]. - Gdy inne wyskakujące okienka są otwarte, ukryj i pokaż wyskakujące okienko
canvas, aby upewnić się, że jest ono na górze.
Wyskakujące okienko arkusza działań
Ten pokaz demonstruje, jak można użyć wyskakującego okienka jako panelu czynności.
- Domyślnie wyświetlaj wyskakujące okienko, zastępując
display. - Za pomocą okna wyskakującego otwiera się panel działań.
- Gdy wyskakujące okienko jest wyświetlane, jest przenoszone na najwyższą warstwę i przekształcane w widok.
- Można go przywrócić za pomocą lekkiego odrzucenia.
Pop-up z klawiaturą
W tym pokazie widać, jak można użyć wyskakującego okienka w interfejsie w stylu palety poleceń.
- Aby wyświetlić menu wyskakujące, naciśnij cmd + j.
inputjest skupione naautofocus.- Pole kombi to drugie
popoverznajdujące się pod głównym polem. - Lekkie zamknięcie zamyka paletę, jeśli menu nie jest widoczne.
- Inny kandydat do interfejsu Anchoring API
Wyskakujące okienko z opóźnieniem
To demo pokazuje wyskakujące okienko po 4 sekundach bezczynności. Wzór interfejsu często używany w aplikacjach, które przechowują bezpieczne informacje o użytkowniku, aby wyświetlić okno logowania.
- Użyj JavaScriptu, aby wyświetlić wyskakujące okienko po okresie bezczynności.
- W wyskakującym okienku zresetuj minutnik.
Wygaszacz ekranu
Podobnie jak w poprzednim pokazie, możesz dodać do swojej witryny odrobinę fantazji i ekran blokady.
- Użyj JavaScriptu, aby wyświetlić wyskakujące okienko po okresie bezczynności.
- Lekkie przesunięcie, aby ukryć i zresetować minutnik.
Caret follow
Ten pokaz demonstruje, jak można ustawić wyskakujące okienko, które podąża za kursorem.
- Pokaż wyskakujące okienko na podstawie zaznaczenia, kluczowego zdarzenia lub wpisanego znaku specjalnego.
- Użyj JavaScriptu, aby zaktualizować pozycję wyskakującego okienka za pomocą właściwości niestandardowych ograniczonych do zakresu.
- Ten wzór wymaga przemyślenia wyświetlanych treści i dostępności.
- Często występuje w interfejsie edycji tekstu i w aplikacjach, w których można dodawać tagi.
Menu pływającego przycisku polecenia
Ten pokaz demonstruje, jak za pomocą wyskakującego okienka można zaimplementować menu przycisku działania bez JavaScriptu.
- Promowanie okna typu
manualza pomocą metodyshowPopover. To jest przycisk główny. - Menu to kolejne okienko, które jest celem przycisku głównego.
- Menu otwiera się za pomocą
popovertoggletarget. - Naciśnij
autofocus, aby ustawić widok na pierwszym elemencie menu. - Lekkie zamknięcie zamyka menu.
- Ikona twist używa
:has(). Więcej informacji o:has()znajdziesz w tym artykule.
Znakomicie.
To było wprowadzenie do wyskakujących okienek, które wkrótce pojawią się w ramach inicjatywy dotyczącej otwartego interfejsu użytkownika. Jeśli będziesz go używać w rozsądny sposób, stanie się on fantastycznym dodatkiem do platformy internetowej.
Zapoznaj się z artykułem Otwarte interfejsy użytkownika. Pop-up z informacjami jest aktualizowany wraz z rozwojem interfejsu API. A tutaj kolekcja ze wszystkimi prezentacjami.
Dziękuję za „zatrzymanie się”!
Zdjęcie: Madison Oren, Unsplash


