هدف ابتکار UI Open این است که توسعه دهندگان را برای ایجاد تجربه های کاربری عالی آسان تر کند. برای انجام این کار، ما در تلاش هستیم تا با الگوهای مشکل ساز تری که توسعه دهندگان با آن مواجه هستند مقابله کنیم. ما میتوانیم این کار را با ارائه APIها و مؤلفههای داخلی پلتفرم بهتر انجام دهیم.
یکی از این مشکلات، پنجرههای بازشو است که در Open UI با عنوان «Popovers» توصیف شده است.
پاپاورها برای مدت طولانی شهرت نسبتاً قطبی داشته اند. این تا حدی به دلیل نحوه ساخت و استقرار آنها است. آنها الگوی آسانی نیستند که بخوبی ساخته شوند، اما می توانند با هدایت کاربران به چیزهای خاص، یا آگاه کردن آنها از محتوای سایت شما، ارزش زیادی به ارمغان بیاورند - به خصوص زمانی که به شیوه ای سلیقه ای استفاده شوند.
هنگام ساخت پاپاورها اغلب دو نگرانی عمده وجود دارد:
- چگونه مطمئن شویم که بالای بقیه محتوای شما در مکانی مناسب قرار می گیرد.
- چگونه آن را در دسترس قرار دهیم (صفحه کلید، قابل فوکوس و غیره).
Popover API داخلی دارای اهداف متنوعی است که همگی یک هدف کلی دارند که ساختن این الگو را برای توسعه دهندگان آسان می کند. قابل توجه آن اهداف عبارتند از:
- نمایش یک عنصر و فرزندان آن در بالای بقیه سند را آسان کنید.
- آن را در دسترس قرار دهید.
- برای اکثر رفتارهای رایج (نصراف، تکی، انباشتن و غیره) نیازی به جاوا اسکریپت نیست.
میتوانید مشخصات کامل پنجرههای بازشو را در سایت OpenUI بررسی کنید.
سازگاری با مرورگر
اکنون کجا می توانید از Popover API داخلی استفاده کنید؟ در Chrome Canary پشت پرچم «ویژگیهای پلتفرم وب آزمایشی» در زمان نوشتن پشتیبانی میشود.
برای فعال کردن آن پرچم، Chrome Canary را باز کنید و از chrome://flags دیدن کنید. سپس پرچم "ویژگی های پلتفرم وب آزمایشی" را فعال کنید.
یک Origin Trial نیز برای توسعه دهندگانی وجود دارد که می خواهند آن را در محیط تولید آزمایش کنند.
در نهایت، یک polyfill در دست توسعه برای API وجود دارد. حتماً مخزن را در github.com/oddbird/popup-polyfill بررسی کنید.
میتوانید پشتیبانی پاپآپ را با موارد زیر بررسی کنید:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
راه حل های فعلی
در حال حاضر چه کاری می توانید انجام دهید تا محتوای خود را بالاتر از هر چیز دیگری تبلیغ کنید؟ اگر در مرورگر شما پشتیبانی میشود، میتوانید از عنصر گفتگوی HTML استفاده کنید. شما باید از آن به شکل "Modal" استفاده کنید. و این به جاوا اسکریپت برای استفاده نیاز دارد.
Dialog.showModal();
برخی ملاحظات دسترسی وجود دارد. توصیه می شود برای مثال اگر برای کاربران سافاری زیر نسخه 15.4 پذیرایی می کنید، از a11y-dialog استفاده کنید.
همچنین میتوانید از یکی از بسیاری از کتابخانههای مبتنی بر پاپاور، هشدار یا راهنمای ابزار استفاده کنید. بسیاری از اینها تمایل دارند به روشی مشابه کار کنند.
- مقداری ظرف برای نشان دادن پاپاور به بدن اضافه کنید.
- آن را طوری طراحی کنید که بالاتر از هر چیز دیگری قرار گیرد.
- یک عنصر ایجاد کنید و آن را به ظرف اضافه کنید تا یک پاپاور نشان داده شود.
- با حذف عنصر popover از DOM، آن را پنهان کنید.
این امر مستلزم یک وابستگی بیشتر و تصمیمات بیشتر برای توسعه دهندگان است. همچنین نیازمند تحقیق برای یافتن پیشنهادی است که همه چیز مورد نیاز شما را فراهم کند. Popover API با هدف پاسخگویی به بسیاری از سناریوها از جمله نکات ابزار است. هدف این است که همه آن سناریوهای رایج را پوشش دهد و توسعه دهندگان را از تصمیم دیگری نجات دهد تا بتوانند روی ایجاد تجربیات خود تمرکز کنند.
اولین پاپ آپ شما
این تمام چیزی است که شما نیاز دارید.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
اما، اینجا چه اتفاقی می افتد؟
- لازم نیست عنصر popover را در یک ظرف یا هر چیز دیگری قرار دهید - به طور پیش فرض پنهان است.
- برای نشان دادن آن نیازی به نوشتن هیچ جاوا اسکریپتی ندارید. که توسط ویژگی
popovertoggletargetمدیریت می شود. - هنگامی که ظاهر می شود، به لایه بالایی ارتقا می یابد. این بدان معنی است که در بالای
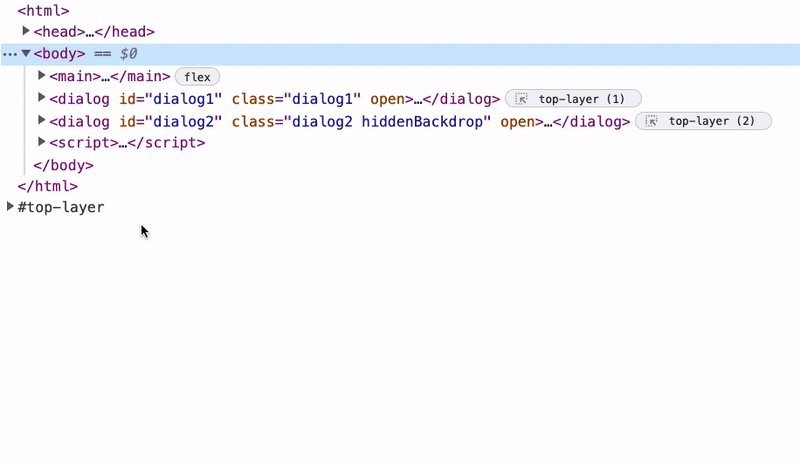
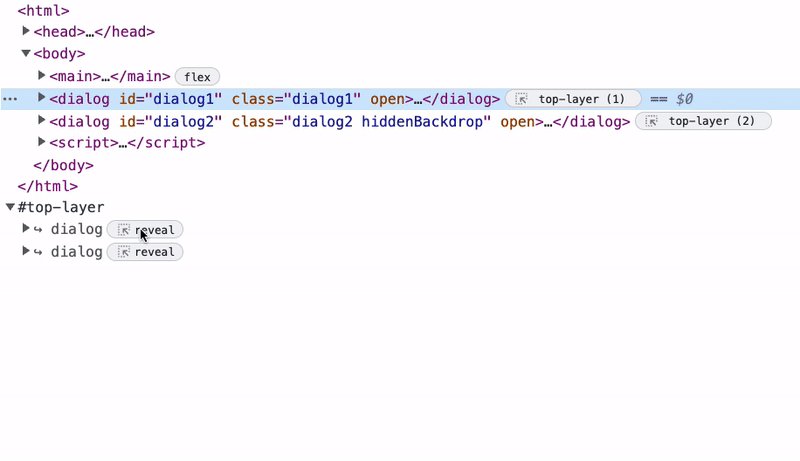
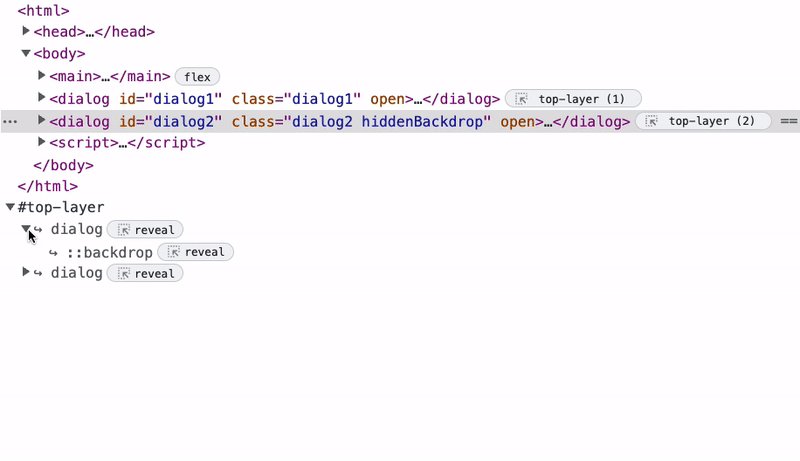
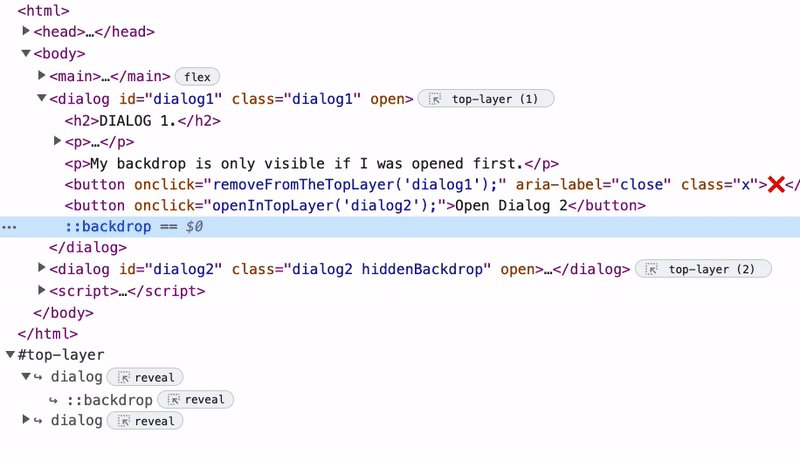
documentدر viewport ارتقا می یابد. شما مجبور نیستیدz-indexرا مدیریت کنید یا نگران جایی باشید که پاپاور شما در DOM قرار دارد. این می تواند در اعماق DOM تودرتو باشد، با اجداد بریده. همچنین می توانید از طریق DevTools ببینید کدام عناصر در حال حاضر در لایه بالایی قرار دارند. برای اطلاعات بیشتر در مورد لایه بالایی، این مقاله را بررسی کنید .

- شما "Light Dismiss" را از جعبه دریافت می کنید. منظور ما این است که می توانید پاپاور را با یک سیگنال بسته، مانند کلیک کردن در خارج از پاپاور، پیمایش صفحه کلید به عنصر دیگر یا فشار دادن کلید Esc ببندید. دوباره آن را باز کنید و آن را امتحان کنید!
با پاپاور چه چیز دیگری به دست می آورید؟ بیایید مثال را بیشتر در نظر بگیریم. این نسخه نمایشی را با محتوایی در صفحه در نظر بگیرید.
آن دکمه عمل شناور موقعیت یابی ثابتی با z-index بالا دارد.
.fab {
position: fixed;
z-index: 99999;
}
محتوای popover در DOM تو در تو قرار دارد، اما وقتی پاپاور را باز میکنید، بالاتر از آن عنصر موقعیت ثابت تبلیغ میشود. شما نیازی به تنظیم هیچ سبکی ندارید.
همچنین ممکن است متوجه شوید که popover اکنون دارای یک شبه عنصر ::backdrop است. همه عناصری که در لایه بالایی قرار دارند، یک عنصر شبه ::backdrop قابل استایل دریافت می کنند. این مثال ::backdrop با رنگ پسزمینه آلفا کاهشیافته و فیلتر پسزمینه سبک میکند، که محتوای زیرین را محو میکند.
استایل دادن به پاپاور
بیایید توجه خود را به استایل پاپاور معطوف کنیم. به طور پیش فرض، یک پاپاور دارای یک موقعیت ثابت و مقداری padding است. display: none . شما می توانید این را نادیده بگیرید تا پاپاور را نشان دهید. اما، آن را به لایه بالایی ارتقا نمی دهد.
[popover] { display: block; }
صرف نظر از اینکه چگونه پاپاور خود را تبلیغ می کنید، هنگامی که یک پاپاور را به لایه بالایی تبلیغ می کنید، ممکن است لازم باشد آن را بچینید یا در موقعیت قرار دهید. شما نمی توانید لایه بالایی را هدف قرار دهید و کاری مشابه انجام دهید
:open {
display: grid;
place-items: center;
}
بهطور پیشفرض، یک پاپاور با استفاده از margin: auto در مرکز نمای ظاهر میشود. اما، در برخی موارد، ممکن است بخواهید در مورد موقعیت یابی صریح باشید. به عنوان مثال:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
اگر میخواهید با استفاده از شبکه CSS یا flexbox محتوا را در داخل پاپاور خود قرار دهید، ممکن است عاقلانه باشد که آن را در یک عنصر قرار دهید. در غیر این صورت، باید یک قانون جداگانه اعلام کنید که پس از قرار گرفتن پاپاور در لایه بالایی، display را تغییر میدهد. تنظیم آن به صورت پیشفرض باعث میشود که بهصورت پیشفرض display: none .
[popover]:open {
display: flex;
}
اگر آن نسخه ی نمایشی را امتحان کنید، متوجه خواهید شد که popover اکنون در حال انتقال به داخل و خارج است. شما می توانید با استفاده از انتخابگر شبه :open ، پاپاورها را به داخل و خارج انتقال دهید. شبه انتخابگر :open با پاپاورهایی که نمایش داده می شوند (و بنابراین در لایه بالایی) مطابقت دارد.
این مثال از یک ویژگی سفارشی برای هدایت انتقال استفاده می کند. و شما می توانید یک انتقال به ::backdrop popover نیز اعمال کنید.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
یک نکته در اینجا این است که انتقال ها و انیمیشن ها را تحت یک جستجوی رسانه ای برای حرکت گروه بندی کنید. این می تواند به حفظ زمان بندی شما نیز کمک کند. این به این دلیل است که شما نمی توانید مقادیر را بین popover و ::backdrop از طریق ویژگی سفارشی به اشتراک بگذارید.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
تا این مرحله، استفاده از popovertoggletarget را برای نشان دادن پاپاور مشاهده کردهاید. برای رد کردن آن، ما از "نصرف نور" استفاده می کنیم. اما، شما همچنین ویژگی های popovershowtarget و popoverhidetarget را دریافت می کنید که می توانید از آنها استفاده کنید. بیایید یک دکمه به پاپاور اضافه کنیم که آن را پنهان کند و دکمه جابجایی را برای استفاده از popovershowtarget تغییر دهیم.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
همانطور که قبلا ذکر شد، Popover API بیش از مفهوم تاریخی ما از پنجره های بازشو را پوشش می دهد. شما می توانید برای انواع سناریوها مانند اعلان ها، منوها، نکات ابزار و غیره بسازید.
برخی از این سناریوها به الگوهای تعامل متفاوتی نیاز دارند. فعل و انفعالاتی مانند شناور. استفاده از ویژگی popoverhovertarget آزمایش شده است اما در حال حاضر اجرا نشده است.
<div popoverhovertarget="hover-popover">Hover for Code</div>
ایده این است که یک عنصر را نگه دارید تا هدف را نشان دهید. این رفتار می تواند از طریق ویژگی های CSS پیکربندی شود. این ویژگی های CSS پنجره زمانی را برای روشن و خاموش کردن عنصری که popover به آن واکنش نشان می دهد، تعریف می کند. رفتار پیشفرض آزمایش شده پس از 0.5s صریح :hover نشان داده شد. سپس برای رد کردن به یک رد کردن سبک یا باز کردن یک پاپاور دیگر نیاز دارد (در مورد این موضوع بیشتر خواهد شد). این به این دلیل بود که مدت زمان پنهان کردن پاپاور روی Infinity تنظیم شده بود.
در عین حال، می توانید از جاوا اسکریپت برای پر کردن آن عملکرد استفاده کنید.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
مزیت تنظیم چیزی برای پنجره شناور صریح این است که از عمدی بودن عملکرد کاربر اطمینان می دهد (به عنوان مثال، کاربر نشانگر خود را روی یک هدف عبور می دهد). ما نمی خواهیم پاپ آپ را نشان دهیم مگر اینکه قصد آنها این باشد.
این دمو را امتحان کنید که در آن می توانید هدف را با پنجره تنظیم شده روی 0.5s نگه دارید.
قبل از بررسی برخی موارد و مثالهای استفاده رایج، اجازه دهید به چند چیز بپردازیم.
انواع پاپاور
ما رفتار تعاملی غیر جاوا اسکریپت را پوشش داده ایم. اما در کل رفتار پاپاور چطور؟ اگر "نور رد" را نمی خواهید چه؟ یا می خواهید یک الگوی تک تن به پاپاورهای خود اعمال کنید؟
Popover API به شما امکان می دهد سه نوع پاپاور را که در رفتار متفاوت هستند، مشخص کنید.
[popover=auto]/[popover] :
- پشتیبانی تودرتو این فقط به معنای تودرتو در DOM نیست. تعریف پاپاور اجدادی به این صورت است:
- مربوط به موقعیت DOM (فرزند).
- با فعال کردن ویژگیهای عناصر فرزند مانند
popovertoggletarget،popovershowtargetو غیره مرتبط است. - مربوط به ویژگی
anchor(در حال توسعه CSS Anchoring API).
- رد کردن نور
- باز شدن پاپاورهای دیگر را که پاپاورهای اجدادی نیستند رد می کند. با نسخه ی نمایشی زیر بازی کنید که نشان می دهد لانه سازی با پاپاورهای اجدادی چگونه کار می کند. ببینید که چگونه تغییر برخی از نمونههای
popoverhidetarget/popovershowtargetبهpopovertoggletargetهمه چیز را تغییر میدهد. - نوری که یکی را کنار میگذارد، همه را کنار میگذارد، اما رد کردن یکی در پشته، تنها کسانی را که بالای آن در پشته هستند، رد میکند.
[popover=manual] :
- پاپاورهای دیگر را نمی بندد.
- بدون رد شدن نور
- به رد صریح از طریق عنصر ماشه یا جاوا اسکریپت نیاز دارد.
JavaScript API
هنگامی که به کنترل بیشتری بر روی پاپاورهای خود نیاز دارید، می توانید با جاوا اسکریپت به مسائل نزدیک شوید. شما هر دو روش showPopover و hidePopover دریافت می کنید. همچنین رویدادهای popovershow و popoverhide برای گوش دادن دارید:
نمایش popover js popoverElement.showPopover() مخفی کردن popover:
popoverElement.hidePopover()
به نمایش پاپاور گوش دهید:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
به نمایش پاپاور گوش دهید و نمایش آن را لغو کنید:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
به مخفی شدن پاپاور گوش دهید:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
شما نمی توانید پنهان شدن پاپاور را لغو کنید:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
بررسی کنید که آیا پاپاور در لایه بالایی وجود دارد یا خیر:
popoverElement.matches(':open')
این قدرت اضافی را برای برخی سناریوهای کمتر رایج فراهم می کند. به عنوان مثال، یک پاپاور را پس از یک دوره عدم فعالیت نشان دهید.
این نسخه نمایشی دارای پاپاورهایی با پاپ های قابل شنیدن است، بنابراین برای پخش صدا به جاوا اسکریپت نیاز داریم. با کلیک کردن، ما popover را مخفی می کنیم، صدا را پخش می کنیم و دوباره آن را نشان می دهیم.
قابلیت دسترسی
قابلیت دسترسی در خط مقدم تفکر با Popover API است. نقشههای دسترسی، در صورت لزوم، popover را با عنصر ماشه آن مرتبط میکند. این بدان معناست که شما نیازی به اعلام ویژگیهای aria-* مانند aria-haspopup ندارید، با این فرض که از یکی از ویژگیهای راهاندازی مانند popovertoggletarget استفاده میکنید.
برای مدیریت فوکوس، می توانید از ویژگی فوکوس خودکار برای انتقال فوکوس به عنصری در داخل پاپاور استفاده کنید. این مانند دیالوگ است، اما تفاوت هنگام بازگشت فوکوس به وجود میآید و این به دلیل رد شدن نور است. در بیشتر موارد، بستن پاپاور، تمرکز را به عنصری که قبلاً متمرکز شده بود، برمیگرداند. اما در صورتی که بتواند فوکوس را دریافت کند، فوکوس به عنصر کلیک شده در حذف نور منتقل می شود. بخش مدیریت تمرکز را در توضیح دهنده بررسی کنید.
برای مشاهده کارکرد باید « نسخه تمام صفحه » این نسخه نمایشی را باز کنید.
در این نسخه ی نمایشی، عنصر متمرکز یک طرح کلی سبز می شود. سعی کنید با صفحهکلید خود، رابط را به صورت زبانهبندی کنید. توجه داشته باشید که وقتی پاپاور بسته می شود، فوکوس به کجا برمی گردد. همچنین ممکن است متوجه شوید که اگر در مورد آن تبد کنید، پاپاور بسته میشود. که با طراحی است. اگرچه پاپاورها مدیریت تمرکز دارند، اما تمرکز را به دام نمی اندازند. و هنگامی که فوکوس از پاپاور خارج می شود، پیمایش صفحه کلید سیگنال نزدیک را شناسایی می کند.
لنگر انداختن (در دست توسعه)
هنگامی که صحبت از پاپاورها می شود، یک الگوی مشکل که باید مورد توجه قرار گیرد، لنگر انداختن عنصر به ماشه آن است. به عنوان مثال، اگر یک راهنمای ابزار تنظیم شده باشد که بالای ماشه خود نشان داده شود اما سند پیمایش شود. این راهنمای ابزار ممکن است توسط درگاه نمایش قطع شود. پیشنهادات جاوا اسکریپت فعلی برای مقابله با این موضوع وجود دارد، مانند " UI شناور ". آنها برای جلوگیری از این اتفاق و تکیه بر یک ترتیب موقعیت دلخواه، راهنمای ابزار را تغییر مکان می دهند.
اما، ما می خواهیم که شما بتوانید این را با سبک های خود تعریف کنید. یک API همراه در حال توسعه در کنار Popover API برای مقابله با این موضوع وجود دارد. API " CSS Anchor Positioning " به شما این امکان را می دهد که عناصر را به عناصر دیگر متصل کنید، و این کار را به گونه ای انجام می دهد که عناصر را مجدداً در موقعیت مکانی قرار می دهد تا توسط viewport قطع نشوند.
این نسخه ی نمایشی از Anchoring API در وضعیت فعلی خود استفاده می کند. موقعیت قایق به موقعیت لنگر در نمای دید پاسخ می دهد.
در اینجا یک قطعه از CSS است که این نسخه ی نمایشی را کار می کند. بدون نیاز به جاوا اسکریپت
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
شما می توانید مشخصات را در اینجا بررسی کنید. همچنین یک polyfill برای این API وجود خواهد داشت.
نمونه ها
اکنون با آنچه popover ارائه می دهد و چگونه آشنا شده اید، بیایید چند نمونه را بررسی کنیم.
اطلاعیه ها
این نسخه نمایشی اعلان "کپی در کلیپ بورد" را نشان می دهد.
- از
[popover=manual]استفاده می کند. - در نمایش اکشن پاپاور با
showPopover. - پس از
2000msوقفه، آن را باhidePopoverپنهان کنید.
نان تست
این دمو از لایه بالایی برای نمایش اعلانهای سبک نان تست استفاده میکند.
- یک پاپاور با نوع
manualبه عنوان ظرف عمل می کند. - اعلان های جدید به پاپاور اضافه می شود و پاپاور نشان داده می شود.
- آنها با API انیمیشن های وب با کلیک حذف می شوند و از DOM حذف می شوند.
- اگر هیچ نان تستی برای نشان دادن وجود نداشته باشد، پاپاور پنهان است.
منوی تو در تو
این نسخه نمایشی نشان می دهد که چگونه یک منوی پیمایش تودرتو می تواند کار کند.
- از
[popover=auto]استفاده کنید زیرا به پاپاورهای تودرتو اجازه می دهد. - از
autofocusدر اولین پیوند هر کرکره برای پیمایش صفحه کلید استفاده کنید. - این یک نامزد عالی برای CSS Anching API است. اما، برای این نسخه ی نمایشی می توانید از مقدار کمی جاوا اسکریپت برای به روز رسانی موقعیت ها با استفاده از ویژگی های سفارشی استفاده کنید.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
به یاد داشته باشید، چون این نسخه نمایشی autofocus استفاده می کند، برای پیمایش صفحه کلید باید در " نمای تمام صفحه " باز شود.
پاپاور رسانه ای
این نسخه ی نمایشی نشان می دهد که چگونه می توانید رسانه را بالا بیاورید.
- از
[popover=auto]برای حذف نور استفاده می کند. - جاوا اسکریپت به رویداد
playویدیو گوش می دهد و ویدیو را بالا می آورد. - رویداد popovers
popoverhideویدیو را متوقف میکند.
پاپاورهای سبک ویکی
این نمایشهای نمایشی نشان میدهد که چگونه میتوانید نکات ابزار محتوای درون خطی که حاوی رسانه هستند ایجاد کنید.
- از
[popover=auto]استفاده می کند. نشان دادن یکی دیگران را پنهان می کند زیرا آنها اجدادی نیستند. - در
pointerenterبا جاوا اسکریپت نشان داده شده است. - یکی دیگر از کاندیدای عالی برای CSS Anchoring API.
کشو ناوبری
این نسخه نمایشی با استفاده از پاپاور یک کشوی ناوبری ایجاد می کند.
- از
[popover=auto]برای حذف نور استفاده می کند. - از
autofocusبرای فوکوس کردن اولین مورد ناوبری استفاده می کند.
مدیریت پس زمینه ها
این نسخه نمایشی نشان میدهد که چگونه میتوانید پسزمینهها را برای پاپاورهای متعددی که میخواهید فقط یک ::backdrop قابل مشاهده باشد، مدیریت کنید.
- از جاوا اسکریپت برای نگهداری لیستی از پاپاورهایی که قابل مشاهده هستند استفاده کنید.
- یک نام کلاس را به پایین ترین پاپاور در لایه بالایی اعمال کنید.
پاپاور مکان نما سفارشی
این دمو نحوه استفاده از popover را برای ارتقای canvas به لایه بالایی و استفاده از آن برای نشان دادن مکان نما سفارشی نشان می دهد.
- با
showPopoverو[popover=manual]canvasبه لایه بالایی ارتقا دهید. - وقتی پاپاورهای دیگر باز شدند، پاپاور
canvasرا مخفی کرده و نشان دهید تا مطمئن شوید که بالای آن قرار دارد.
صفحه اکشن پاپاور
این نسخه نمایشی نشان می دهد که چگونه می توانید از popover به عنوان یک اکشن شیت استفاده کنید.
- پاپاور را به صورت پیشفرض
displayداده شود. - Actionsheet با ماشه popover باز می شود.
- هنگامی که popover نشان داده می شود، به لایه بالایی ارتقا داده می شود و به نمایش ترجمه می شود.
- برای برگرداندن آن می توان از نور رد کردن استفاده کرد.
پاپاور فعال شده با صفحه کلید
این نسخه ی نمایشی نشان می دهد که چگونه می توانید از popover برای UI سبک پالت فرمان استفاده کنید.
- برای نشان دادن پاپاور از cmd + j استفاده کنید.
-
inputباautofocusمتمرکز شده است. - جعبه ترکیبی یک
popoverدوم است که در زیر ورودی اصلی قرار گرفته است. - رد کردن نور در صورت عدم وجود فهرست بازشو، پالت را میبندد.
- کاندید دیگری برای Anching API
پاپاور زمان دار
این دمو یک پاپاور غیرفعال را پس از چهار ثانیه نشان می دهد. یک الگوی رابط کاربری که اغلب در برنامههایی استفاده میشود که اطلاعات ایمن درباره یک کاربر را برای نشان دادن حالت خروج از سیستم نگه میدارند.
- از جاوا اسکریپت برای نمایش پاپاور پس از مدتی عدم فعالیت استفاده کنید.
- در نمایش پاپاور، تایمر را بازنشانی کنید.
محافظ صفحه نمایش
مشابه نسخه ی نمایشی قبلی، می توانید کمی هیجان به سایت خود اضافه کنید و یک محافظ صفحه نمایش اضافه کنید.
- از جاوا اسکریپت برای نمایش پاپاور پس از مدتی عدم فعالیت استفاده کنید.
- برای پنهان کردن و بازنشانی تایمر، نور رد شود.
Caret دنبال کنید
این نسخه نمایشی نشان میدهد که چگونه میتوانید یک پاپاور را دنبال کنید که یک فهرست ورودی را دنبال کند.
- پاپاور را بر اساس انتخاب، رویداد کلیدی یا ورودی کاراکتر خاص نشان دهید.
- از جاوا اسکریپت برای بهروزرسانی موقعیت popover با ویژگیهای سفارشی محدوده استفاده کنید.
- این الگو مستلزم تفکر دقیق در مورد نمایش محتوا و قابلیت دسترسی است.
- اغلب در رابط کاربری ویرایش متن و برنامههایی که میتوانید برچسبگذاری کنید، دیده میشود.
منوی دکمه اکشن شناور
این نسخه نمایشی نشان می دهد که چگونه می توانید از popover برای پیاده سازی منوی دکمه اکشن شناور بدون جاوا اسکریپت استفاده کنید.
- یک پاپاور نوع
manualرا با روشshowPopoverتبلیغ کنید. این دکمه اصلی است. - منو نیز پاپاور دیگری است که هدف دکمه اصلی است.
- منو با
popovertoggletargetباز می شود. - از
autofocusبرای فوکوس کردن اولین آیتم منو روی نمایش استفاده کنید. - رد کردن نور منو را می بندد.
- پیچش نماد از
:has()استفاده می کند. در این مقاله می توانید اطلاعات بیشتری در مورد:has()بخوانید.
همین!
بنابراین، این مقدمه ای برای popover است که به عنوان بخشی از ابتکار Open UI در راه است. اگر به طور معقول استفاده شود، افزودنی فوق العاده به پلتفرم وب خواهد بود.
حتماً رابط کاربری باز را بررسی کنید. تبیین کننده popover با تکامل API به روز نگه داشته می شود. و در اینجا مجموعه ای برای همه نسخه های نمایشی است.
با تشکر از "ترک کردن"!
عکس مدیسون اورن در Unsplash


