ওপেন UI উদ্যোগের লক্ষ্য হল ডেভেলপারদের জন্য দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা তৈরি করা সহজ করা। এটি করার জন্য, আমরা বিকাশকারীদের মুখোমুখি হওয়া আরও সমস্যাযুক্ত নিদর্শনগুলি মোকাবেলা করার চেষ্টা করছি। আমরা আরও ভাল প্ল্যাটফর্ম বিল্ট-ইন API এবং উপাদান প্রদান করে এটি করতে পারি।
এই ধরনের একটি সমস্যা হল পপ-আপ, ওপেন UI-তে "পপভারস" হিসাবে বর্ণনা করা হয়েছে।
Popovers একটি দীর্ঘ সময়ের জন্য একটি বরং মেরুকরণ খ্যাতি আছে. এটি, আংশিকভাবে, তারা যেভাবে তৈরি এবং স্থাপন করা হয়েছে তার কারণে। এগুলি ভালভাবে তৈরি করা সহজ প্যাটার্ন নয়, তবে ব্যবহারকারীদেরকে নির্দিষ্ট কিছুর দিকে নির্দেশ করে বা আপনার সাইটের বিষয়বস্তু সম্পর্কে তাদের সচেতন করে-বিশেষ করে যখন একটি রুচিশীল পদ্ধতিতে ব্যবহার করা হয় তখন তারা অনেক মূল্য দিতে পারে।
পপোভার তৈরি করার সময় প্রায়শই দুটি প্রধান উদ্বেগ থাকে:
- কীভাবে নিশ্চিত করবেন যে এটি আপনার বাকি সামগ্রীর উপরে একটি উপযুক্ত জায়গায় স্থাপন করা হয়েছে।
- কিভাবে এটি অ্যাক্সেসযোগ্য করা যায় (কীবোর্ড বন্ধুত্বপূর্ণ, ফোকাসযোগ্য, এবং তাই)।
বিল্ট-ইন পপওভার API-এর বিভিন্ন লক্ষ্য রয়েছে, সবকটিই ডেভেলপারদের জন্য এই প্যাটার্নটি তৈরি করা সহজ করার জন্য একই অত্যধিক লক্ষ্য নিয়ে। এই লক্ষ্যগুলির মধ্যে উল্লেখযোগ্য হল:
- নথির বাকি অংশের উপরে একটি উপাদান এবং এর বংশধর প্রদর্শন করা সহজ করুন।
- এটি অ্যাক্সেসযোগ্য করুন।
- সর্বাধিক সাধারণ আচরণের জন্য জাভাস্ক্রিপ্টের প্রয়োজন নেই (হালকা বরখাস্ত, সিঙ্গেলটন, স্ট্যাকিং, এবং তাই)।
আপনি OpenUI সাইটে পপ-আপগুলির জন্য সম্পূর্ণ স্পেকটি পরীক্ষা করে দেখতে পারেন।
ব্রাউজার সামঞ্জস্য
আপনি এখন বিল্ট-ইন Popover API কোথায় ব্যবহার করতে পারেন? এটি লেখার সময় "পরীক্ষামূলক ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য" পতাকার পিছনে Chrome ক্যানারিতে সমর্থিত।
সেই পতাকা সক্ষম করতে, Chrome Canary খুলুন এবং chrome://flags যান। তারপর "পরীক্ষামূলক ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য" পতাকা সক্ষম করুন৷
ডেভেলপারদের জন্যও একটি অরিজিন ট্রায়াল রয়েছে যারা এটি একটি উত্পাদন পরিবেশে পরীক্ষা করতে চায়।
অবশেষে, API-এর জন্য একটি পলিফিল তৈরি করা হচ্ছে। github.com/oddbird/popup-polyfill এ রেপোটি পরীক্ষা করতে ভুলবেন না।
আপনি এর সাথে পপ-আপ সমর্থন পরীক্ষা করতে পারেন:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
বর্তমান সমাধান
আপনি বর্তমানে আপনার বিষয়বস্তু অন্য সবকিছুর উপরে প্রচার করতে কি করতে পারেন? এটি আপনার ব্রাউজারে সমর্থিত হলে, আপনি HTML ডায়ালগ উপাদান ব্যবহার করতে পারেন। আপনাকে এটি "মডাল" আকারে ব্যবহার করতে হবে। এবং এর জন্য জাভাস্ক্রিপ্ট ব্যবহার করতে হবে।
Dialog.showModal();
কিছু অ্যাক্সেসযোগ্যতা বিবেচনা আছে. 15.4 সংস্করণের নিচে Safari-এর ব্যবহারকারীদের জন্য ক্যাটারিং করা হলে উদাহরণ স্বরূপ a11y-ডায়ালগ ব্যবহার করার পরামর্শ দেওয়া হয়।
আপনি সেখানে অনেক পপওভার, সতর্কতা বা টুলটিপ ভিত্তিক লাইব্রেরিগুলির মধ্যে একটি ব্যবহার করতে পারেন। এর মধ্যে অনেকগুলি একইভাবে কাজ করার প্রবণতা রয়েছে।
- পপোভার দেখানোর জন্য শরীরে কিছু পাত্র যুক্ত করুন।
- এটিকে স্টাইল করুন যাতে এটি অন্য সবকিছুর উপরে থাকে।
- একটি উপাদান তৈরি করুন এবং একটি পপওভার দেখানোর জন্য ধারকটিতে এটি যুক্ত করুন।
- DOM থেকে পপওভার উপাদান সরিয়ে এটি লুকান।
এর জন্য ডেভেলপারদের জন্য অতিরিক্ত নির্ভরতা এবং আরও সিদ্ধান্ত প্রয়োজন। এটি এমন একটি অফার খুঁজে পেতে গবেষণার প্রয়োজন যা আপনার প্রয়োজনীয় সমস্ত কিছু সরবরাহ করে। পপওভার API-এর লক্ষ্য টুলটিপ সহ অনেক পরিস্থিতি পূরণ করা। লক্ষ্য হল সেই সমস্ত সাধারণ পরিস্থিতিগুলিকে কভার করা, বিকাশকারীদেরকে অন্য সিদ্ধান্ত নেওয়া থেকে বাঁচানো যাতে তারা তাদের অভিজ্ঞতা তৈরিতে ফোকাস করতে পারে।
আপনার প্রথম পপ আপ
এই সব আপনি প্রয়োজন.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
কিন্তু, এখানে কি হচ্ছে?
- আপনাকে পপওভার উপাদানটিকে একটি পাত্রে বা অন্য কিছুতে রাখতে হবে না - এটি ডিফল্টরূপে লুকানো থাকে৷
- এটি প্রদর্শিত করার জন্য আপনাকে কোনো জাভাস্ক্রিপ্ট লিখতে হবে না। এটি
popovertoggletargetবৈশিষ্ট্য দ্বারা পরিচালিত হয়। - যখন এটি প্রদর্শিত হয়, এটি উপরের স্তরে উন্নীত হয়। এর মানে ভিউপোর্টে
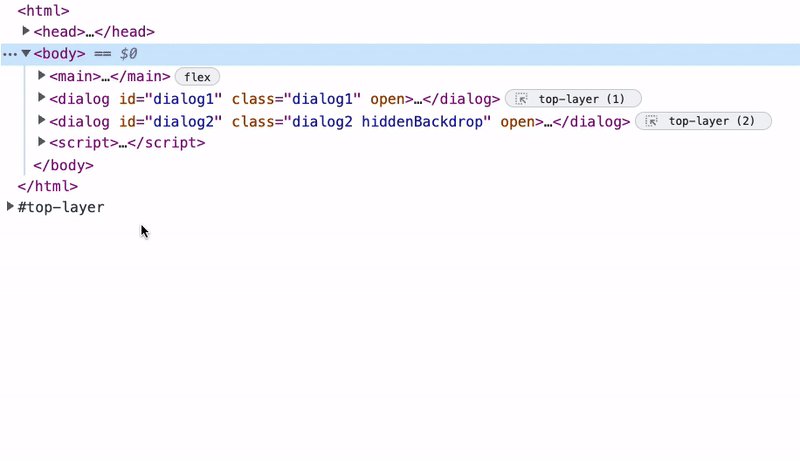
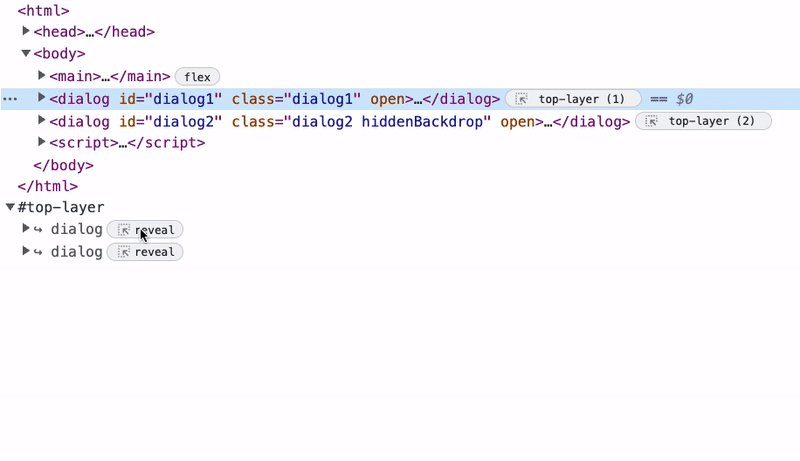
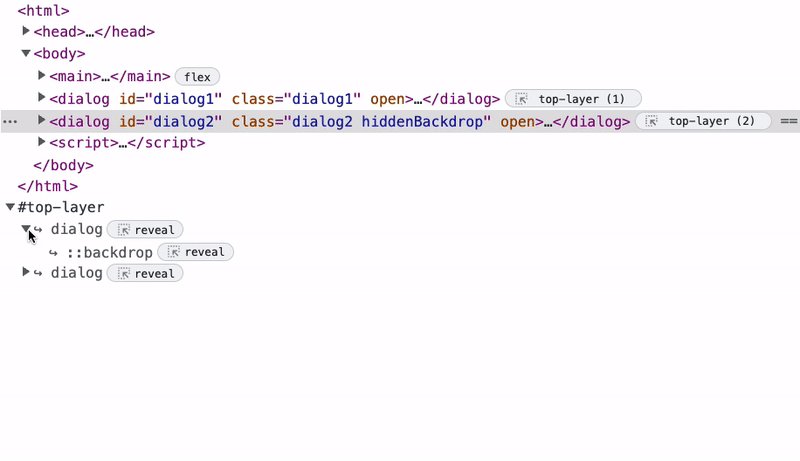
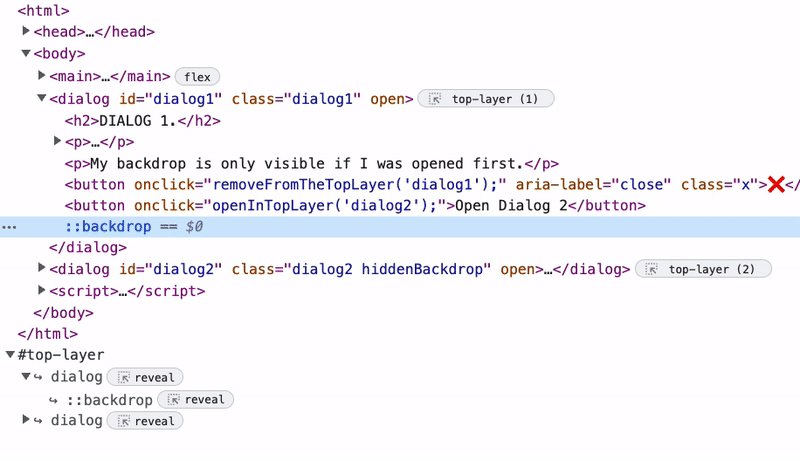
documentউপরে এটি প্রচারিত হয়। আপনাকেz-indexপরিচালনা করতে হবে না বা আপনার পপওভার DOM-এ কোথায় তা নিয়ে চিন্তা করতে হবে না। এটি ক্লিপিং পূর্বপুরুষের সাথে DOM-এ গভীরভাবে বাসা বাঁধতে পারে। আপনি DevTools-এর মাধ্যমে বর্তমানে উপরের স্তরে কোন উপাদানগুলি রয়েছে তাও দেখতে পারেন। উপরের স্তর সম্পর্কে আরও জানতে, এই নিবন্ধটি দেখুন ।

- আপনি বাক্সের বাইরে "হালকা খারিজ" পান। এর দ্বারা, আমরা বলতে চাই যে আপনি একটি ঘনিষ্ঠ সংকেত দিয়ে পপওভার বন্ধ করতে পারেন, যেমন পপওভারের বাইরে ক্লিক করা, কীবোর্ড-অন্য উপাদানে নেভিগেট করা, বা Esc কী টিপে৷ আবার এটি খুলুন এবং এটি চেষ্টা করে দেখুন!
আপনি popover সঙ্গে আর কি পেতে? এর উদাহরণ আরও নেওয়া যাক। পৃষ্ঠায় কিছু বিষয়বস্তু সহ এই ডেমোটি বিবেচনা করুন।
সেই ভাসমান অ্যাকশন বোতামটি একটি উচ্চ z-index সহ অবস্থান নির্ধারণ করেছে।
.fab {
position: fixed;
z-index: 99999;
}
পপওভারের বিষয়বস্তু DOM-এ নেস্ট করা আছে, কিন্তু আপনি যখন পপওভার খুলবেন, তখন সেটি নির্দিষ্ট অবস্থানের উপাদানের উপরে উন্নীত হবে। আপনাকে কোনো শৈলী সেট করতে হবে না।
আপনি হয়তো লক্ষ্য করতে পারেন যে পপওভারে এখন একটি ::backdrop সিউডো-এলিমেন্ট রয়েছে। উপরের স্তরে থাকা সমস্ত উপাদান একটি স্টাইলযোগ্য ::backdrop সিউডো-এলিমেন্ট পায়। এই উদাহরণ শৈলী ::backdrop , যা অন্তর্নিহিত বিষয়বস্তুকে অস্পষ্ট করে।
একটি পপওভার স্টাইলিং
পপওভার স্টাইল করার দিকে আমাদের মনোযোগ দেওয়া যাক। ডিফল্টরূপে, একটি পপওভারের একটি নির্দিষ্ট অবস্থান এবং কিছু প্রয়োগকৃত প্যাডিং থাকে। এটিতে display: none । আপনি একটি পপওভার দেখাতে এটি ওভাররাইড করতে পারেন৷ কিন্তু, এটি এটিকে শীর্ষ স্তরে উন্নীত করবে না।
[popover] { display: block; }
আপনি আপনার পপওভারকে যেভাবে প্রচার করুন না কেন, একবার আপনি একটি পপওভারকে শীর্ষ স্তরে উন্নীত করার পরে, আপনাকে এটিকে বিছিয়ে বা অবস্থান করতে হতে পারে। আপনি শীর্ষ স্তর লক্ষ্য এবং মত কিছু করতে পারবেন না
:open {
display: grid;
place-items: center;
}
ডিফল্টরূপে, margin: auto । কিন্তু, কিছু ক্ষেত্রে, আপনি অবস্থান সম্পর্কে স্পষ্ট হতে চাইতে পারেন। যেমন:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
আপনি যদি সিএসএস গ্রিড বা ফ্লেক্সবক্স ব্যবহার করে আপনার পপওভারের মধ্যে সামগ্রী রাখতে চান তবে এটিকে একটি উপাদানের মধ্যে মোড়ানো বুদ্ধিমানের কাজ হতে পারে। অন্যথায়, আপনাকে একটি পৃথক নিয়ম ঘোষণা করতে হবে যা একবার পপওভার উপরের স্তরে থাকলে display পরিবর্তন করে। এটি ডিফল্টরূপে সেট করলে এটি ডিফল্ট ওভাররাইডিং display: none ।
[popover]:open {
display: flex;
}
আপনি যদি সেই ডেমোটি চেষ্টা করে দেখেন, আপনি লক্ষ্য করবেন যে পপওভার এখন ভিতরে এবং বাইরে রূপান্তরিত হচ্ছে। আপনি :open pseudo-selector ব্যবহার করে পপওভার ইন এবং আউট করতে পারেন। :open সিউডো-নির্বাচক পপোভারের সাথে মেলে যা দেখাচ্ছে (এবং তাই উপরের স্তরে)।
এই উদাহরণটি রূপান্তর চালানোর জন্য একটি কাস্টম সম্পত্তি ব্যবহার করে। এবং আপনি পপওভারের ::backdrop একটি রূপান্তর প্রয়োগ করতে পারেন।
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
এখানে একটি টিপ হল গতির জন্য মিডিয়া ক্যোয়ারির অধীনে গ্রুপ ট্রানজিশন এবং অ্যানিমেশন। এটি আপনার সময় বজায় রাখতেও সাহায্য করতে পারে। কারণ আপনি কাস্টম সম্পত্তির মাধ্যমে popover এবং ::backdrop মধ্যে মানগুলি ভাগ করতে পারবেন না৷
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
এই বিন্দু পর্যন্ত, আপনি একটি পপওভার দেখানোর জন্য popovertoggletarget ব্যবহার দেখেছেন। এটি খারিজ করতে, আমরা "হালকা বরখাস্ত" ব্যবহার করছি। কিন্তু, আপনি popovershowtarget এবং popoverhidetarget বৈশিষ্ট্যগুলিও পাবেন যা আপনি ব্যবহার করতে পারেন। আসুন একটি পপওভারে একটি বোতাম যোগ করি যা এটিকে লুকিয়ে রাখে এবং popovershowtarget ব্যবহার করতে টগল বোতামটি পরিবর্তন করি।
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
পূর্বে উল্লিখিত হিসাবে, Popover API শুধুমাত্র পপ-আপ সম্পর্কে আমাদের ঐতিহাসিক ধারণার চেয়ে বেশি কভার করে। আপনি সমস্ত ধরণের পরিস্থিতি যেমন বিজ্ঞপ্তি, মেনু, টুলটিপ ইত্যাদির জন্য তৈরি করতে পারেন।
এই পরিস্থিতিতে কিছু ভিন্ন মিথস্ক্রিয়া নিদর্শন প্রয়োজন. হোভার মত মিথস্ক্রিয়া. একটি popoverhovertarget অ্যাট্রিবিউটের ব্যবহার পরীক্ষা করা হয়েছিল কিন্তু বর্তমানে প্রয়োগ করা হয়নি।
<div popoverhovertarget="hover-popover">Hover for Code</div>
ধারণা হচ্ছে আপনি লক্ষ্য দেখানোর জন্য একটি উপাদান হোভার করুন। এই আচরণটি CSS বৈশিষ্ট্যের মাধ্যমে কনফিগার করা যেতে পারে। এই CSS বৈশিষ্ট্যগুলি একটি পপওভার প্রতিক্রিয়া করে এমন একটি উপাদানকে চালু এবং বন্ধ করার জন্য সময়ের উইন্ডোকে সংজ্ঞায়িত করবে। ডিফল্ট আচরণের সাথে পরীক্ষা করা হয়েছে :hover এর একটি সুস্পষ্ট 0.5s পরে একটি পপওভার দেখায়। তারপর এটিকে বরখাস্ত করার জন্য একটি হালকা বরখাস্ত বা অন্য একটি পপওভার খোলার প্রয়োজন হবে (এটি আসছে আরও)। এটি পপওভার লুকানোর সময়কাল Infinity সেট করার কারণে হয়েছে।
ইতিমধ্যে, আপনি সেই কার্যকারিতা পলিফিল করতে JavaScript ব্যবহার করতে পারেন।
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
একটি সুস্পষ্ট হোভার উইন্ডো সেট করার সুবিধা হল যে এটি নিশ্চিত করে যে ব্যবহারকারীর ক্রিয়া ইচ্ছাকৃত (উদাহরণস্বরূপ, একজন ব্যবহারকারী তাদের পয়েন্টারকে একটি লক্ষ্যের উপর দিয়ে যায়)। আমরা পপ-আপ দেখাতে চাই না যদি না এটি তাদের উদ্দেশ্য হয়।
এই ডেমোটি ব্যবহার করে দেখুন যেখানে আপনি 0.5s সেট করা উইন্ডো দিয়ে টার্গেটটি হভার করতে পারেন।
কিছু সাধারণ ব্যবহারের কেস এবং উদাহরণগুলি অন্বেষণ করার আগে, আসুন কয়েকটি জিনিসের উপর যাই।
পপওভারের প্রকারভেদ
আমরা নন-জাভাস্ক্রিপ্ট ইন্টারঅ্যাকশন আচরণ কভার করেছি। কিন্তু সামগ্রিকভাবে popover আচরণ সম্পর্কে কি. আপনি যদি "হালকা বরখাস্ত" না চান? অথবা আপনি আপনার পপভারগুলিতে একটি সিঙ্গলটন প্যাটার্ন প্রয়োগ করতে চান?
Popover API আপনাকে তিন ধরনের পপওভার নির্দিষ্ট করতে দেয় যা আচরণে ভিন্ন।
[popover=auto]/[popover] :
- নেস্টিং সমর্থন। এর মানে শুধু DOM-এ নেস্ট করা নয়। একটি পূর্বপুরুষের পপওভারের সংজ্ঞা হল একটি হল:
- DOM অবস্থান (শিশু) দ্বারা সম্পর্কিত।
- শিশু উপাদান যেমন
popovertoggletarget,popovershowtarget, ইত্যাদির উপর বৈশিষ্ট্যগুলি ট্রিগার করে সম্পর্কিত। -
anchorঅ্যাট্রিবিউট (আন্ডার ডেভেলপমেন্ট সিএসএস অ্যাঙ্করিং এপিআই) দ্বারা সম্পর্কিত।
- হালকা খারিজ.
- ওপেনিং অন্যান্য পপোভারগুলিকে খারিজ করে দেয় যেগুলি পূর্বপুরুষের পপোভার নয়৷ নীচের ডেমোর সাথে একটি নাটক করুন যেটি হাইলাইট করে কিভাবে পূর্বপুরুষের পপোভারের সাথে নেস্টিং কাজ করে। দেখুন কিভাবে কিছু
popoverhidetarget/popovershowtargetদৃষ্টান্তকেpopovertoggletargetএ পরিবর্তন করলে জিনিসগুলি পরিবর্তন হয়। - একজনকে হালকাভাবে বরখাস্ত করা সকলকে বরখাস্ত করে, কিন্তু স্ট্যাকের মধ্যে একজনকে বরখাস্ত করা শুধুমাত্র স্ট্যাকের উপরে থাকা ব্যক্তিদের বরখাস্ত করে।
[popover=manual] :
- অন্যান্য পপওভার বন্ধ করে না।
- কোন হালকা খারিজ.
- ট্রিগার উপাদান বা জাভাস্ক্রিপ্টের মাধ্যমে স্পষ্টভাবে খারিজ করা প্রয়োজন।
জাভাস্ক্রিপ্ট API
যখন আপনার পপোভারের উপর আপনার আরও নিয়ন্ত্রণের প্রয়োজন হয়, আপনি জাভাস্ক্রিপ্টের সাথে জিনিসগুলির কাছে যেতে পারেন। আপনি একটি showPopover এবং hidePopover পদ্ধতি উভয়ই পাবেন। আপনার কাছে শোনার জন্য popovershow এবং popoverhide ইভেন্ট রয়েছে:
একটি পপওভার দেখান js popoverElement.showPopover() একটি পপওভার লুকান:
popoverElement.hidePopover()
একটি পপওভার দেখানোর জন্য শুনুন:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
একটি পপওভার দেখানোর জন্য শুনুন এবং এটি দেখানো হচ্ছে বাতিল করুন:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
একটি পপওভার লুকানোর জন্য শুনুন:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
আপনি লুকানো একটি পপওভার বাতিল করতে পারবেন না:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
একটি পপওভার উপরের স্তরে আছে কিনা তা পরীক্ষা করুন:
popoverElement.matches(':open')
এটি কিছু কম সাধারণ পরিস্থিতিতে অতিরিক্ত শক্তি প্রদান করে। উদাহরণস্বরূপ, নিষ্ক্রিয়তার সময়কালের পরে একটি পপওভার দেখান।
এই ডেমোতে শ্রবণযোগ্য পপ সহ পপওভার রয়েছে, তাই অডিও চালানোর জন্য আমাদের জাভাস্ক্রিপ্টের প্রয়োজন হবে। ক্লিক করলে, আমরা পপওভার লুকিয়ে রাখছি, অডিও চালাচ্ছি এবং তারপর আবার দেখাচ্ছি।
অ্যাক্সেসযোগ্যতা
পপওভার এপিআই নিয়ে চিন্তা করার ক্ষেত্রে অ্যাক্সেসিবিলিটি সবচেয়ে এগিয়ে। অ্যাক্সেসিবিলিটি ম্যাপিং পপওভারকে তার ট্রিগার উপাদানের সাথে যুক্ত করে, প্রয়োজন অনুযায়ী। এর মানে আপনাকে aria-* বৈশিষ্ট্যগুলি যেমন aria-haspopup ঘোষণা করতে হবে না, ধরে নিচ্ছি যে আপনি popovertoggletarget এর মতো ট্রিগারিং বৈশিষ্ট্যগুলির মধ্যে একটি ব্যবহার করছেন।
ফোকাস পরিচালনার জন্য, আপনি পপওভারের ভিতরে একটি উপাদানে ফোকাস সরাতে অটোফোকাস বৈশিষ্ট্য ব্যবহার করতে পারেন। এটি একটি ডায়ালগের মতোই, তবে ফোকাস ফেরানোর সময় পার্থক্য আসে এবং এটি হালকা বরখাস্তের কারণে। বেশিরভাগ ক্ষেত্রে, একটি পপওভার বন্ধ করা পূর্বে ফোকাস করা উপাদানে ফোকাস ফেরত দেয়। কিন্তু ফোকাস হালকা খারিজ একটি ক্লিক করা উপাদানে সরানো হয়, যদি এটি ফোকাস পেতে পারে। ব্যাখ্যাকারীতে ফোকাস ম্যানেজমেন্ট সম্পর্কে বিভাগটি দেখুন।
এই ডেমোটি কাজ করে দেখতে আপনাকে এর " পূর্ণ স্ক্রীন সংস্করণ " খুলতে হবে৷
এই ডেমোতে, ফোকাস করা উপাদানটি একটি সবুজ রূপরেখা পায়। আপনার কীবোর্ড দিয়ে ইন্টারফেসের চারপাশে ট্যাব করার চেষ্টা করুন। একটি পপওভার বন্ধ হয়ে গেলে ফোকাস কোথায় ফিরে আসে তা নোট করুন। আপনি এও লক্ষ্য করতে পারেন যে আপনি যদি ট্যাব করেন তবে পপওভার বন্ধ হয়ে গেছে। যে ডিজাইন দ্বারা. যদিও পপোভারের ফোকাস ম্যানেজমেন্ট আছে, তারা ফোকাস আটকায় না। এবং কীবোর্ড নেভিগেশন একটি ঘনিষ্ঠ সংকেত সনাক্ত করে যখন ফোকাস পপওভারের বাইরে চলে যায়।
অ্যাঙ্করিং (উন্নয়নাধীন)
যখন এটি পপভারের কথা আসে, তখন এটির ট্রিগারে উপাদানটি নোঙ্গর করা হয়। উদাহরণস্বরূপ, যদি একটি টুলটিপ তার ট্রিগারের উপরে দেখানোর জন্য সেট করা থাকে তবে নথিটি স্ক্রোল করা হয়। সেই টুলটিপটি ভিউপোর্ট দ্বারা কেটে যেতে পারে। এটি মোকাবেলা করার জন্য বর্তমান জাভাস্ক্রিপ্ট অফার রয়েছে যেমন " ফ্লোটিং UI "৷ এটি ঘটতে থামাতে এবং একটি পছন্দসই অবস্থানের অর্ডারের উপর নির্ভর করতে তারা আপনার জন্য টুলটিপটি পুনঃস্থাপন করবে।
কিন্তু, আমরা চাই আপনি আপনার শৈলী দিয়ে এটি সংজ্ঞায়িত করতে সক্ষম হন। এটি মোকাবেলা করার জন্য পপওভার API এর পাশাপাশি একটি সহচর API রয়েছে। " CSS অ্যাঙ্কর পজিশনিং " API আপনাকে উপাদানগুলিকে অন্যান্য উপাদানগুলির সাথে সংযুক্ত করার অনুমতি দেবে এবং এটি এমনভাবে করবে যাতে উপাদানগুলিকে পুনরায় অবস্থান করে যাতে সেগুলি ভিউপোর্ট দ্বারা কেটে না যায়৷
এই ডেমো তার বর্তমান অবস্থায় অ্যাঙ্করিং API ব্যবহার করে। নৌকার অবস্থান ভিউপোর্টে নোঙ্গরের অবস্থানে সাড়া দেয়।
এই ডেমো কাজ করে CSS এর একটি স্নিপেট এখানে। কোন জাভাস্ক্রিপ্ট প্রয়োজন.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
আপনি এখানে বৈশিষ্ট পরীক্ষা করতে পারেন. এই API এর জন্য একটি পলিফিলও থাকবে।
উদাহরণ
এখন আপনি পপওভার কী অফার করে এবং কীভাবে তা জানেন, আসুন কিছু উদাহরণে খনন করা যাক।
বিজ্ঞপ্তি
এই ডেমো একটি "ক্লিপবোর্ডে অনুলিপি করুন" বিজ্ঞপ্তি দেখায়৷
-
[popover=manual]ব্যবহার করে। -
showPopoverসাথে অ্যাকশন শো পপওভার। -
2000msটাইমআউটের পরে,hidePopoverদিয়ে এটি লুকান।
টোস্ট
এই ডেমো টোস্ট শৈলী বিজ্ঞপ্তি দেখানোর জন্য উপরের স্তর ব্যবহার করে।
- টাইপ
manualসহ একটি পপওভার ধারক হিসাবে কাজ করে। - পপওভারে নতুন বিজ্ঞপ্তি যুক্ত করা হয় এবং পপওভার দেখানো হয়।
- এগুলিকে ক্লিক করলে ওয়েব অ্যানিমেশন API দিয়ে সরানো হয় এবং DOM থেকে সরানো হয়।
- দেখানোর জন্য কোন টোস্ট না থাকলে, পপওভার লুকানো হয়।
নেস্টেড মেনু
এই ডেমো দেখায় কিভাবে একটি নেস্টেড নেভিগেশন মেনু কাজ করতে পারে।
-
[popover=auto]ব্যবহার করুন কারণ এটি নেস্টেড পপোভারের অনুমতি দেয়। - কীবোর্ড নেভিগেট করার জন্য প্রতিটি ড্রপডাউনের প্রথম লিঙ্কে
autofocusব্যবহার করুন। - এটি CSS অ্যাঙ্করিং API-এর জন্য একটি নিখুঁত প্রার্থী। কিন্তু, এই ডেমোর জন্য আপনি কাস্টম বৈশিষ্ট্য ব্যবহার করে অবস্থান আপডেট করতে অল্প পরিমাণ জাভাস্ক্রিপ্ট ব্যবহার করতে পারেন।
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
মনে রাখবেন, কারণ এই ডেমোটি autofocus ব্যবহার করে, এটি কীবোর্ড নেভিগেশনের জন্য " পূর্ণ স্ক্রীন ভিউ "-এ খুলতে হবে।
মিডিয়া পপওভার
এই ডেমো দেখায় কিভাবে আপনি মিডিয়া পপ আপ করতে পারেন।
- হালকা বরখাস্তের জন্য
[popover=auto]ব্যবহার করে। - JavaScript ভিডিওর
playইভেন্ট শোনে এবং ভিডিও পপ আপ করে। - popovers
popoverhideইভেন্ট ভিডিওটি বিরতি দেয়।
উইকি শৈলী popovers
এই ডেমোগুলি দেখায় কিভাবে আপনি মিডিয়া ধারণ করে ইনলাইন সামগ্রী টুলটিপ তৈরি করতে পারেন৷
-
[popover=auto]ব্যবহার করে। একটি দেখানো অন্যদের লুকিয়ে রাখে কারণ তারা পূর্বপুরুষ নয়। - জাভাস্ক্রিপ্ট সহ
pointerenterদেখানো হয়েছে। - CSS অ্যাঙ্করিং API এর জন্য আরেকটি নিখুঁত প্রার্থী।
নেভিগেশন ড্রয়ার
এই ডেমো একটি পপওভার ব্যবহার করে একটি নেভিগেশন ড্রয়ার তৈরি করে।
- হালকা বরখাস্তের জন্য
[popover=auto]ব্যবহার করে। - প্রথম নেভিগেশন আইটেম ফোকাস করতে
autofocusব্যবহার করে।
ব্যাকড্রপ পরিচালনা
এই ডেমো দেখায় কিভাবে আপনি একাধিক পপওভারের জন্য ব্যাকড্রপ পরিচালনা করতে পারেন যেখানে আপনি শুধুমাত্র একটি ::backdrop দৃশ্যমান করতে চান৷
- দৃশ্যমান পপওভারগুলির একটি তালিকা বজায় রাখতে JavaScript ব্যবহার করুন।
- উপরের স্তরের সর্বনিম্ন পপওভারে একটি শ্রেণীর নাম প্রয়োগ করুন।
কাস্টম কার্সার পপওভার
এই ডেমোটি দেখায় কিভাবে একটি canvas উপরের স্তরে উন্নীত করতে popover ব্যবহার করতে হয় এবং একটি কাস্টম কার্সার দেখানোর জন্য এটি ব্যবহার করতে হয়।
-
showPopoverএবং[popover=manual]দিয়েcanvasশীর্ষ স্তরে উন্নীত করুন। - অন্যান্য পপওভার খোলা হলে,
canvasপপওভারটি উপরে আছে তা নিশ্চিত করতে লুকান এবং দেখান।
অ্যাকশনশীট পপওভার
এই ডেমো দেখায় কিভাবে আপনি একটি অ্যাকশনশিট হিসাবে একটি পপওভার ব্যবহার করতে পারেন।
- ডিফল্ট ওভাররাইডিং
displayদ্বারা দেখানো পপওভার আছে। - পপওভার ট্রিগার দিয়ে অ্যাকশনশীট খোলা হয়।
- যখন পপওভার দেখানো হয়, তখন এটি উপরের স্তরে উন্নীত হয় এবং দৃশ্যে অনুবাদ করা হয়।
- হালকা খারিজ এটি ফেরত ব্যবহার করা যেতে পারে.
কীবোর্ড সক্রিয় পপওভার
এই ডেমো দেখায় কিভাবে আপনি কমান্ড প্যালেট শৈলী UI এর জন্য পপওভার ব্যবহার করতে পারেন।
- পপওভার দেখানোর জন্য cmd + j ব্যবহার করুন।
-
inputautofocusদিয়ে ফোকাস করা হয়। - কম্বো বক্স হল একটি দ্বিতীয়
popoverযা প্রধান ইনপুটের নিচে অবস্থিত। - ড্রপডাউন উপস্থিত না থাকলে হালকা খারিজ প্যালেট বন্ধ করে।
- অ্যাঙ্করিং এপিআইয়ের আরেকজন প্রার্থী
টাইমড পপওভার
এই ডেমো চার সেকেন্ড পরে একটি নিষ্ক্রিয়তা পপওভার দেখায়। একটি UI প্যাটার্ন প্রায়শই এমন অ্যাপগুলিতে ব্যবহৃত হয় যা একটি লগআউট মডেল দেখানোর জন্য ব্যবহারকারীর সম্পর্কে নিরাপদ তথ্য রাখে।
- নিষ্ক্রিয়তার সময়কালের পরে পপওভার দেখানোর জন্য জাভাস্ক্রিপ্ট ব্যবহার করুন।
- পপওভার শোতে, টাইমার রিসেট করুন।
স্ক্রিনসেভার
পূর্ববর্তী ডেমোর মতো, আপনি আপনার সাইটে একটি ড্যাশ বাতিক যোগ করতে পারেন এবং একটি স্ক্রিনসেভার যোগ করতে পারেন।
- নিষ্ক্রিয়তার সময়কালের পরে পপওভার দেখানোর জন্য জাভাস্ক্রিপ্ট ব্যবহার করুন।
- টাইমার লুকাতে এবং রিসেট করতে হালকা খারিজ করুন।
ক্যারেট অনুসরণ করুন
এই ডেমো দেখায় কিভাবে আপনি একটি ইনপুট ক্যারেট অনুসরণ করে পপওভার পেতে পারেন।
- নির্বাচন, কী ইভেন্ট বা বিশেষ অক্ষর ইনপুটের উপর ভিত্তি করে পপওভার দেখান।
- স্কোপড কাস্টম বৈশিষ্ট্য সহ পপওভার অবস্থান আপডেট করতে JavaScript ব্যবহার করুন।
- এই প্যাটার্নের বিষয়বস্তু দেখানো এবং অ্যাক্সেসযোগ্যতার প্রতি বিবেচ্য চিন্তার প্রয়োজন হবে।
- এটি প্রায়ই টেক্সট এডিটিং UI এবং অ্যাপগুলিতে দেখা যায় যেখানে আপনি ট্যাগ করতে পারেন।
ভাসমান অ্যাকশন বোতাম মেনু
এই ডেমো দেখায় কিভাবে আপনি জাভাস্ক্রিপ্ট ছাড়া একটি ভাসমান অ্যাকশন বাটন মেনু বাস্তবায়ন করতে পপওভার ব্যবহার করতে পারেন।
-
showPopoverপদ্ধতির সাথে একটিmanualটাইপ পপওভার প্রচার করুন। এটি প্রধান বোতাম। - মেনু হল আরেকটি পপওভার যা প্রধান বোতামের লক্ষ্য।
- মেনু
popovertoggletargetদিয়ে খোলা হয়। - শোতে প্রথম মেনু আইটেম ফোকাস করতে
autofocusব্যবহার করুন। - হালকা খারিজ মেনু বন্ধ করে দেয়।
- আইকন টুইস্ট ব্যবহার করে
:has()। আপনি এই নিবন্ধে:has()সম্পর্কে আরও পড়তে পারেন।
তাই তো!
সুতরাং, ওপেন UI উদ্যোগের অংশ হিসাবে রাস্তায় নেমে আসা পপওভারের একটি ভূমিকা। সংবেদনশীলভাবে ব্যবহৃত, এটি ওয়েব প্ল্যাটফর্মে একটি চমত্কার সংযোজন হতে চলেছে।
ওপেন UI চেক আউট করতে ভুলবেন না। API বিকশিত হওয়ার সাথে সাথে পপওভার ব্যাখ্যাকারীকে আপ টু ডেট রাখা হয়। এবং এখানে সব ডেমো জন্য সংগ্রহ .
দ্বারা "পপিং" জন্য ধন্যবাদ!


