Chrome 66, web sayfalarının Presentation API aracılığıyla ikincil bir bağlı ekran kullanmasına ve Presentation Receiver API aracılığıyla içeriğini kontrol etmesine olanak tanır.


Arka plan
Web geliştiricileri, kullanıcıların Chrome'da uzak ekranda gördüklerinden farklı yerel içerikler göreceği ve bu deneyimi yerel olarak kontrol edebileceği deneyimler oluşturabiliyordu. Örneğin, TV'de videolar oynatılırken youtube.com'da oynatma sırasını yönetmek veya tam ekran sunumu bir Hangout oturumunda gösterilirken dizüstü bilgisayarda konuşmacı notlarını içeren bir slayt rulosunu görmek bu tür kullanımlara örnek gösterilebilir.
Bununla birlikte, kullanıcıların içerikleri ikinci bir bağlı ekranda göstermek isteyebileceği senaryolar da vardır. Örneğin, bir konferans odasında HDMI kablosuyla bağlı bir projektöre sahip bir kullanıcıyı düşünün. Kullanıcı, sunuyu uzak bir uç noktaya yansıtmak yerine slaytları projektörde tam ekranda göstermek istiyor. Böylece dizüstü bilgisayar ekranını konuşmacı notları ve slayt kontrolü için kullanabilir. Site yazarı bunu çok basit bir şekilde destekleyebilir (ör.kullanıcının daha sonra ikincil ekrana manuel olarak sürükleyip tam ekrana büyütmesi gereken yeni bir pencere açma). Ancak bu yöntem hantaldır ve yerel ile uzaktan sunum arasında tutarsız bir deneyim sunar.
Sayfa gösterme
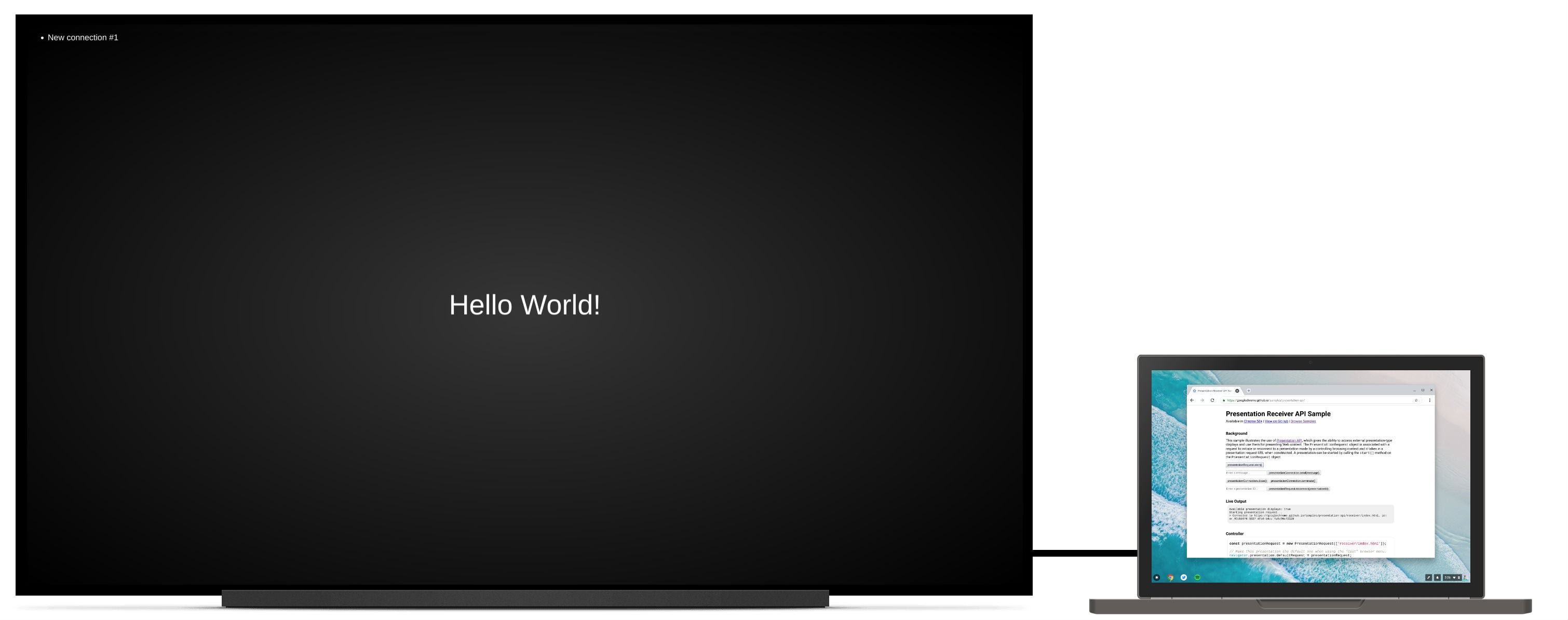
İkincil bağlı ekranınızda bir web sayfası göstermek için Presentation API'yi nasıl kullanacağınız konusunda size yol göstereceğiz. Nihai sonucu https://googlechrome.github.io/samples/presentation-api/ adresinden bulabilirsiniz.
Öncelikle, ikincil bağlı ekranda göstermek istediğimiz URL'yi içeren yeni bir PresentationRequest nesnesi oluşturacağız.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
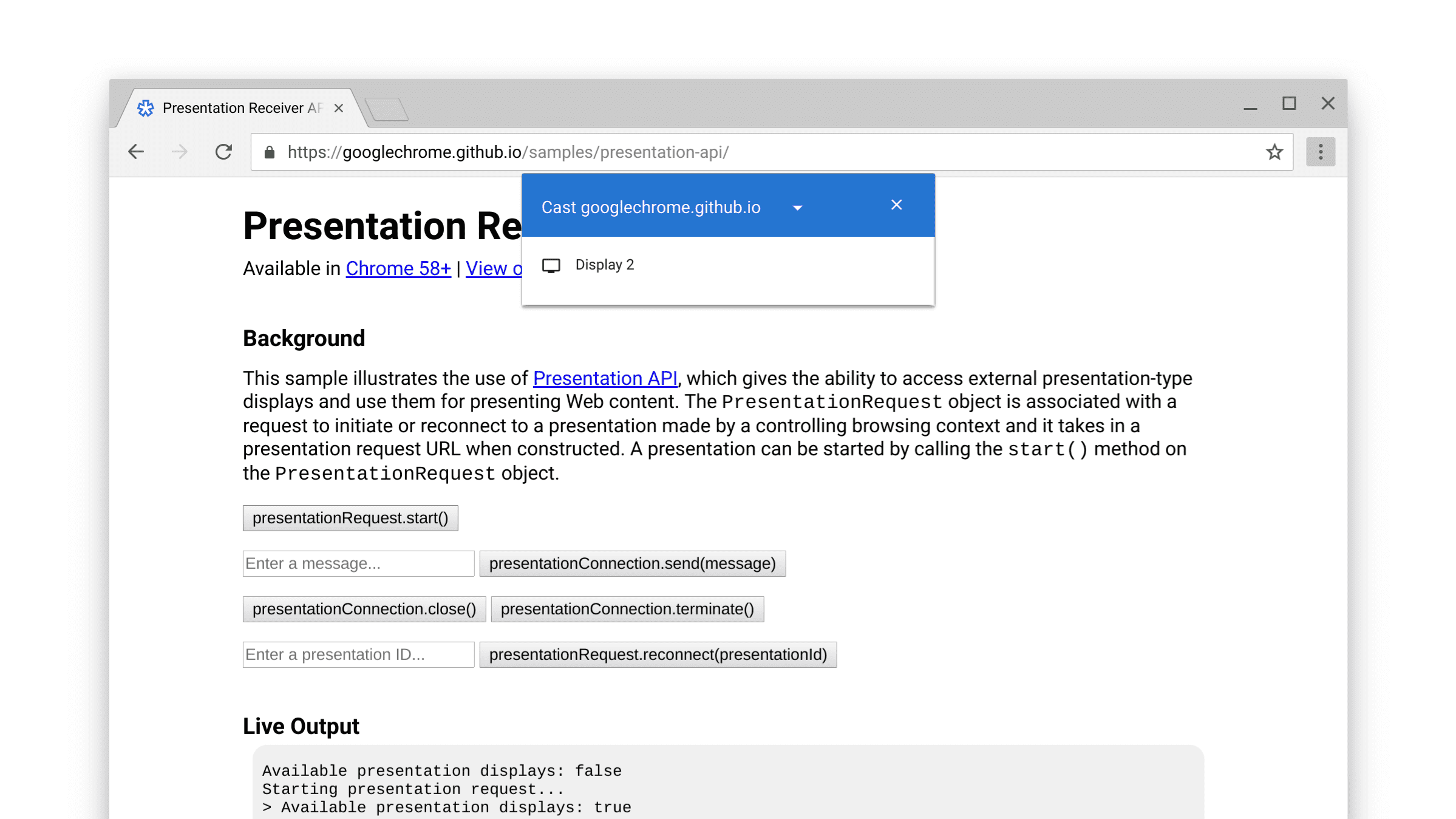
Sunum görüntüleme istemi göstermek için kullanıcının bir düğmeyi tıklaması gibi bir hareketi yapması gerekir. Bu nedenle, bir düğme tıklamasında presentationRequest.start()'ü çağıralım ve kullanıcı bir sunu ekranı (ör. kullanım alanımızdaki ikincil bağlı ekran) seçtikten sonra sözünün çözülmesini bekleyelim.
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
Kullanıcıya sunulan listede, reklamını yaptığınız bir ağa bağlıysanız Chromecast cihazlar gibi uzak uç noktalar da yer alabilir. Yansıtılan ekranların listede yer almadığını unutmayın. http://crbug.com/840466 adresine bakın.

Sözleşme çözüldüğünde, PresentationRequest nesne URL'sindeki web sayfası seçilen ekrana sunulur. Et voilà!
Artık daha da ileri gidip aşağıda gösterildiği gibi "kapatma" ve "feshedme" etkinliklerini izleyebiliriz. presentationId önceki presentationRequest nesnesinin kimliği olmak üzere presentationRequest.reconnect(presentationId) ile "kapalı" bir presentationConnection'e yeniden bağlanabileceğini unutmayın.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Sayfayla iletişime geçme
Bu güzel bir şey de olsa, denetleyici sayfam (yeni oluşturduğumuz) ile alıcı sayfası (PresentationRequest nesnesine ilettiğimiz) arasında nasıl ileti iletebilirim? diye düşünüyorsunuzdur.
Öncelikle, alıcı sayfasında navigator.presentation.receiver.connectionList ile mevcut bağlantıları alalım ve aşağıdaki gibi gelen bağlantıları dinleyelim.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Mesaj alan bir bağlantı, dinleyebileceğiniz bir "mesaj" etkinliği tetikler.
İleti bir dize, Blob, ArrayBuffer veya ArrayBufferView olabilir.
Bunu göndermek, kontrolör sayfasından veya alıcı sayfasından connection.send(message) çağırmak kadar kolaydır.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
İşleyiş şeklini anlamak için https://googlechrome.github.io/samples/presentation-api/ adresindeki örnekle oynayın. Bu deneyimden benim kadar keyif alacağınızdan eminim.
Sana Özel içerikleri ve demolar
Bu makale için kullandığımız resmi Chrome örneğine göz atın.
Etkileşimli fotoğraf panosu demosunu da incelemenizi öneririm. Bu web uygulaması, birden fazla kontrol cihazının bir sunu ekranında ortaklaşa fotoğraf slayt gösterisi sunmasına olanak tanır. Kodu https://github.com/GoogleChromeLabs/presentation-api-samples adresinden indirebilirsiniz.

Bir şey daha
Chrome'da, kullanıcıların bir web sitesini ziyaret ederken istedikleri zaman kullanabilecekleri bir "Yayınla" tarayıcı menüsü bulunur. Bu menünün varsayılan sunumunu kontrol etmek istiyorsanız navigator.presentation.defaultRequest öğesini daha önce oluşturulmuş bir özel presentationRequest nesnesine atayın.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Geliştirici ipuçları
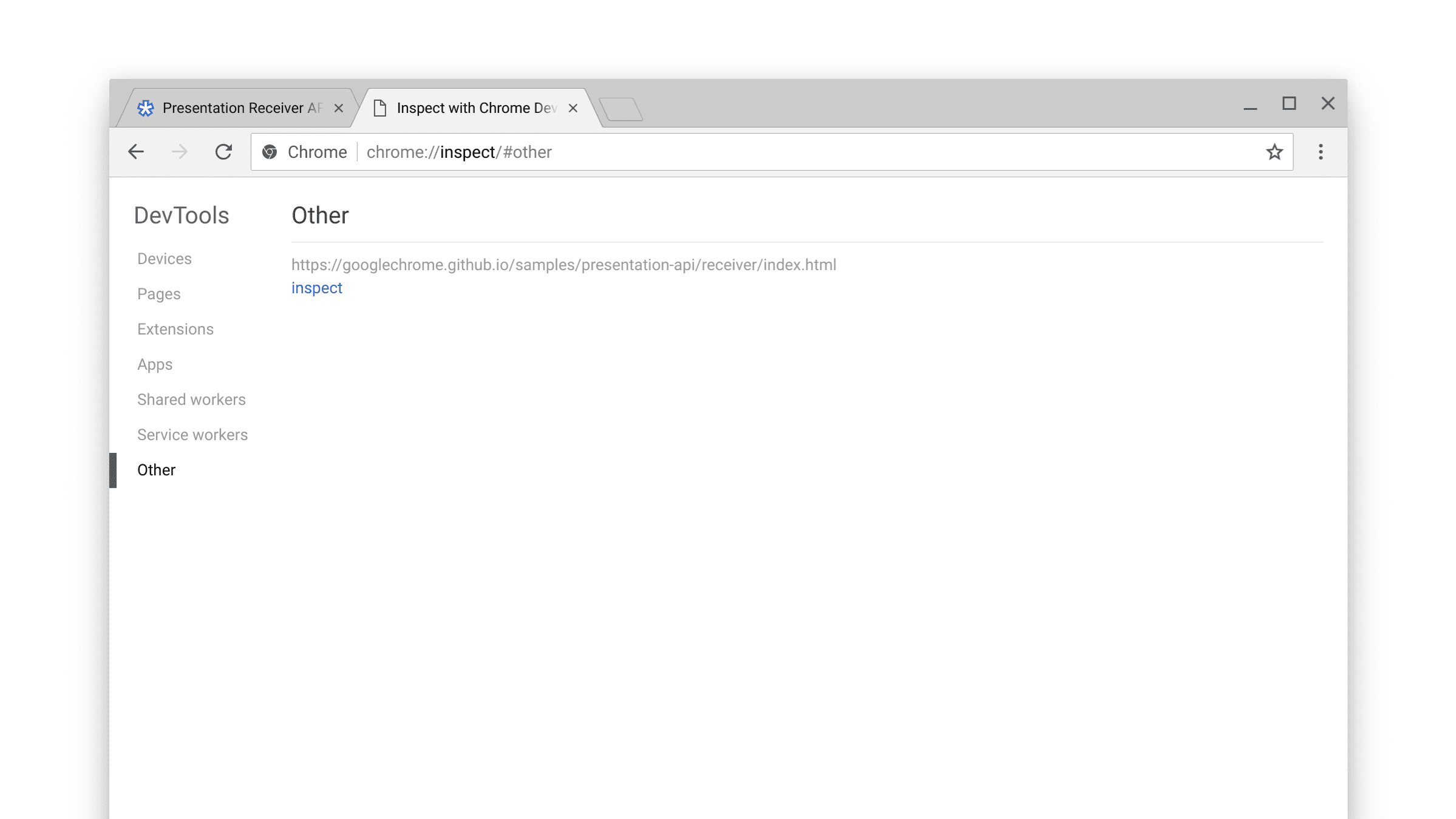
Alıcı sayfasını incelemek ve sayfadaki hataları ayıklamak için dahili chrome://inspect sayfasına gidin, "Diğer"i seçin ve şu anda sunulan URL'nin yanındaki "İncele" bağlantısını tıklayın.

Dahili keşif/stok durumu süreçlerini incelemek için dahili chrome://media-router-internals
sayfasına da göz atabilirsiniz.
Sırada ne var?
Chrome 66'dan itibaren ChromeOS, Linux ve Windows platformları desteklenmektedir. Mac desteği daha sonra kullanıma sunulacaktır.
Kaynaklar
- Chrome Özelliği Durumu: https://www.chromestatus.com/features#presentation%20api
- Uygulama Hataları: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentation API Spec: https://w3c.github.io/presentation-api/
- Spesifikasyon sorunları: https://github.com/w3c/presentation-api/issues

