ב-Chrome 66, דפי אינטרנט יכולים להשתמש במסך מצורף משני באמצעות Presentation API, ולשלוט בתוכן שלו באמצעות Presentation Receiver API.


רקע
עד עכשיו, מפתחי אתרים יכלו ליצור חוויות שבהן המשתמש יראה תוכן מקומי ב-Chrome ששונה מהתוכן שהוא יראה במסך מרוחק, ועדיין יוכל לשלוט בחוויה הזו באופן מקומי. לדוגמה, אפשר לנהל את תור ההפעלה ב-youtube.com בזמן שהסרטונים מופעלים בטלוויזיה, או לראות גלריה של שקפים עם הערות של הדובר/ת במחשב נייד בזמן שהמצגת מוצגת במסך מלא בסשן Hangout.
עם זאת, יש תרחישים שבהם המשתמשים פשוט רוצים להציג תוכן במסך שני שמחובר. לדוגמה, נניח שמשתמש נמצא בחדר ישיבות עם מקרן שמחובר אליו באמצעות כבל HDMI. במקום לשקף את המצגת לנקודת קצה מרוחקת, המשתמש רוצה להציג את השקופיות במסך מלא במקרן, כך שמסך המחשב הנייד יהיה זמין להערות של הדובר ולשליטה בשקופיות. אמנם מחבר האתר יכול לתמוך בכך באופן בסיסי מאוד (למשל, הצגת חלון חדש שהמשתמש צריך לגרור באופן ידני למסך המשני ולהגדיל למסך מלא), אבל התהליך הזה מסורבל ומספק חוויה לא עקבית בין הצגה מקומית לבין הצגה מרחוק.
הצגת דף
אראה לכם איך להשתמש ב-Presentation API כדי להציג דף אינטרנט במסך המשני המחובר. התוצאה הסופית זמינה בכתובת https://googlechrome.github.io/samples/presentation-api/.
קודם כול, נוצר אובייקט PresentationRequest חדש שיכיל את כתובת ה-URL שרוצים להציג במסך המחובר המשני.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
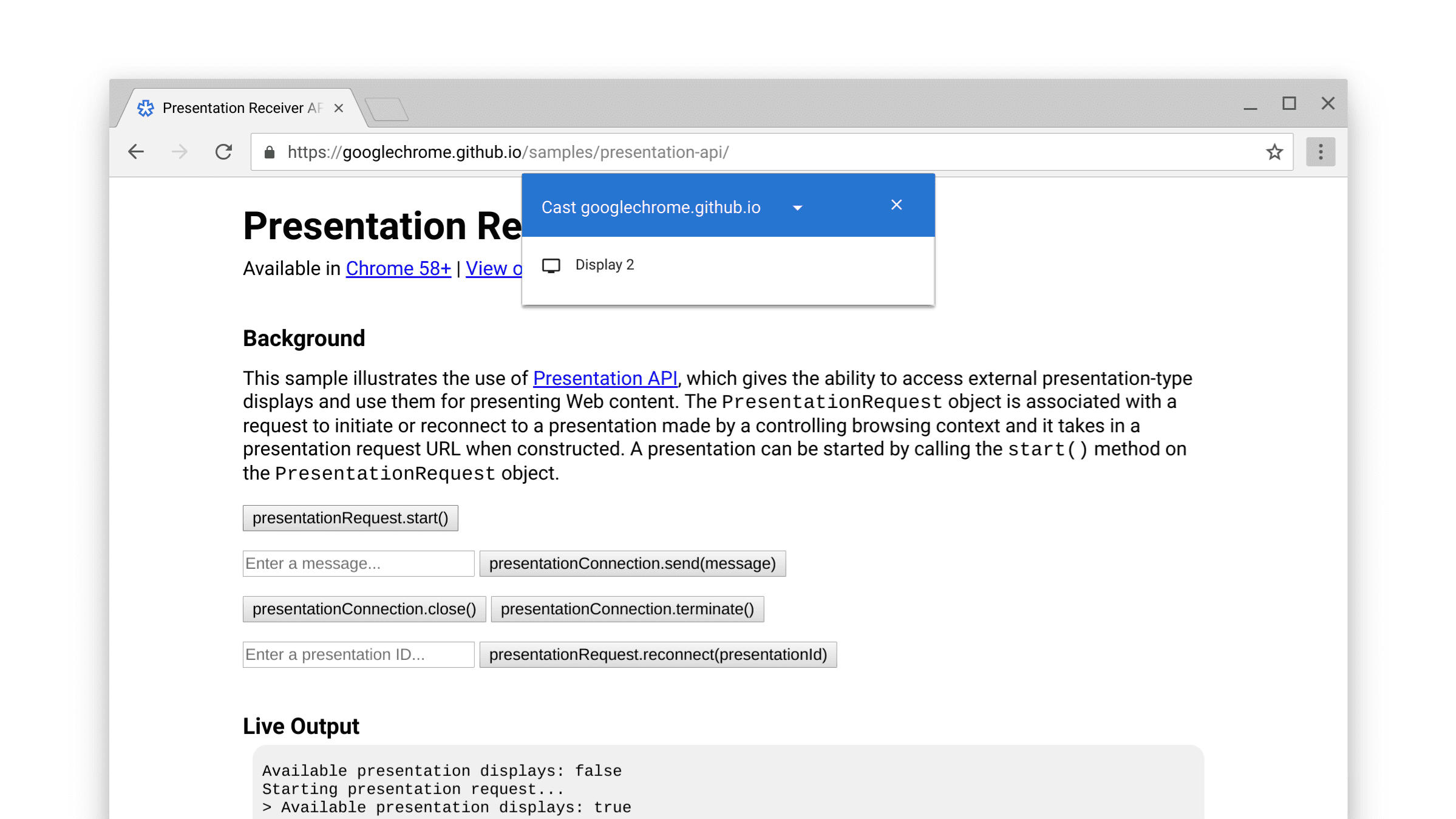
כדי להציג הודעה על הצגת המצגת, צריך לבצע תנועת משתמש כמו לחיצה על לחצן. לכן, נפעיל את presentationRequest.start() בלחיצה על לחצן ונמתין להשלמת ההבטחה אחרי שהמשתמש יבחר מסך להצגת המצגת (למשל, מסך משולב משני בתרחיש לדוגמה שלנו).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
אם אתם מחוברים לרשת שמפרסמת אותם, רשימת המכשירים שתוצג למשתמש עשויה לכלול גם נקודות קצה מרוחקות כמו מכשירי Chromecast. חשוב לזכור שמסכים עם שיקוף לא מופיעים ברשימה. http://crbug.com/840466

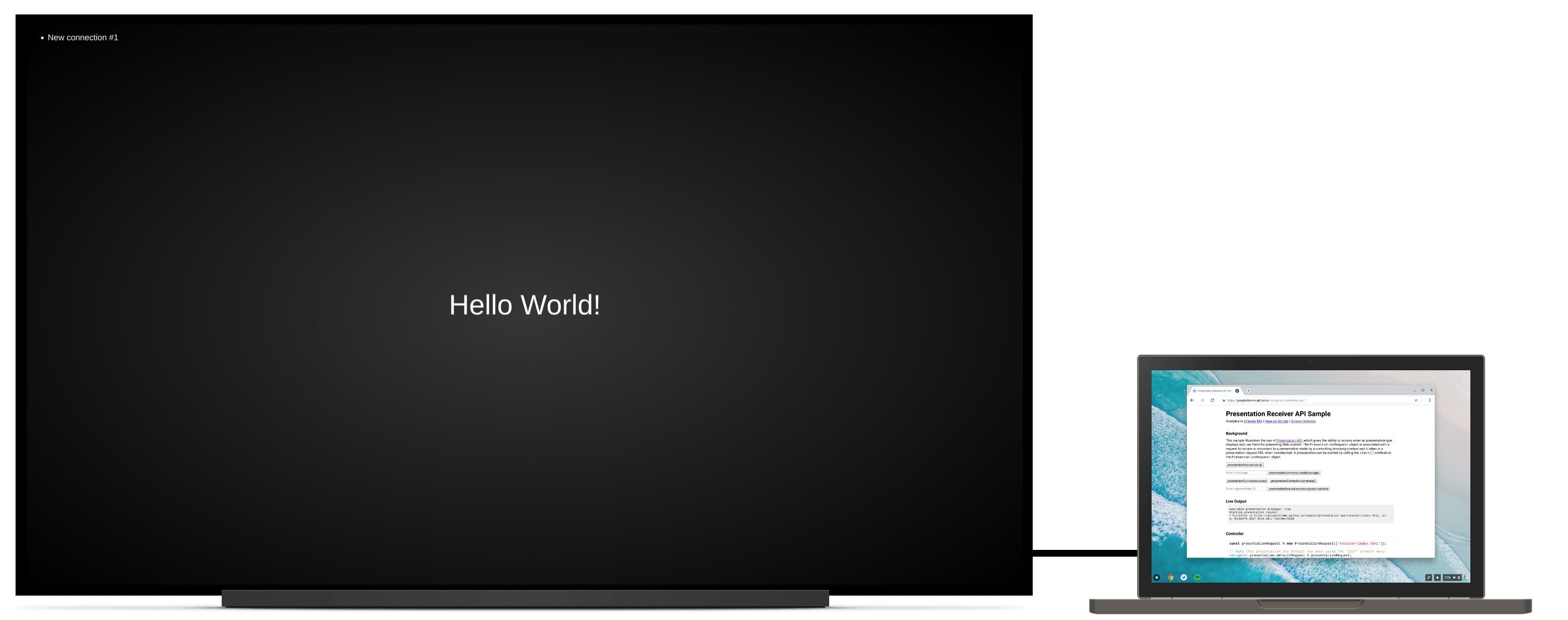
כשההתחייבות מתקבלת, דף האינטרנט בכתובת ה-URL של האובייקט PresentationRequest מוצג במסך שנבחר. Et voilà!
עכשיו אפשר להמשיך ולעקוב אחרי אירועי 'סגירה' ו'סיום', כפי שמתואר בהמשך. שימו לב שאפשר להתחבר מחדש ל-presentationConnection 'סגור' באמצעות presentationRequest.reconnect(presentationId), כאשר presentationId הוא המזהה של אובייקט presentationRequest הקודם.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
תקשורת עם הדף
עכשיו אתם חושבים, זה נחמד אבל איך מעבירים הודעות בין דף הבקר שלי (זה שיצרנו עכשיו) לבין דף הנמען (זה שהעברנו לאובייקט PresentationRequest)?
קודם נשתמש ב-navigator.presentation.receiver.connectionList כדי לאחזר את החיבורים הקיימים בדף המקלט, ואז נקשיב לחיבורים נכנסים כפי שמתואר בהמשך.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
חיבור שמקבל הודעה מפעיל אירוע 'message' שאפשר להאזין לו.
ההודעה יכולה להיות מחרוזת, Blob, ArrayBuffer או ArrayBufferView.
כדי לשלוח אותו, פשוט קוראים לפונקציה connection.send(message) מדף הבקר או מדף המקבל.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
כדי להבין איך ה-API פועל, אפשר לנסות את הדוגמה באתר https://googlechrome.github.io/samples/presentation-api/. אין לי ספק שתיהנו ממנו באותה המידה שאני נהנה.
דוגמאות והדגמות
כדאי לעיין בדוגמה הרשמית ל-Chrome שבה השתמשנו במאמר הזה.
מומלץ גם לנסות את הדמו של גלריית התמונות האינטראקטיבית. אפליקציית האינטרנט הזו מאפשרת למספר אנשים לשלוט במצגת תמונות במסך משותף. הקוד זמין בכתובת https://github.com/GoogleChromeLabs/presentation-api-samples.

עוד דבר אחד
ב-Chrome יש תפריט דפדפן 'העברה (cast)' שמשתמשים יכולים להפעיל בכל שלב בזמן ביקור באתר. אם רוצים לקבוע את ברירת המחדל של התצוגה של התפריט הזה, צריך להקצות את navigator.presentation.defaultRequest לאובייקט presentationRequest מותאם אישית שנוצר קודם.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
טיפים למפתחים
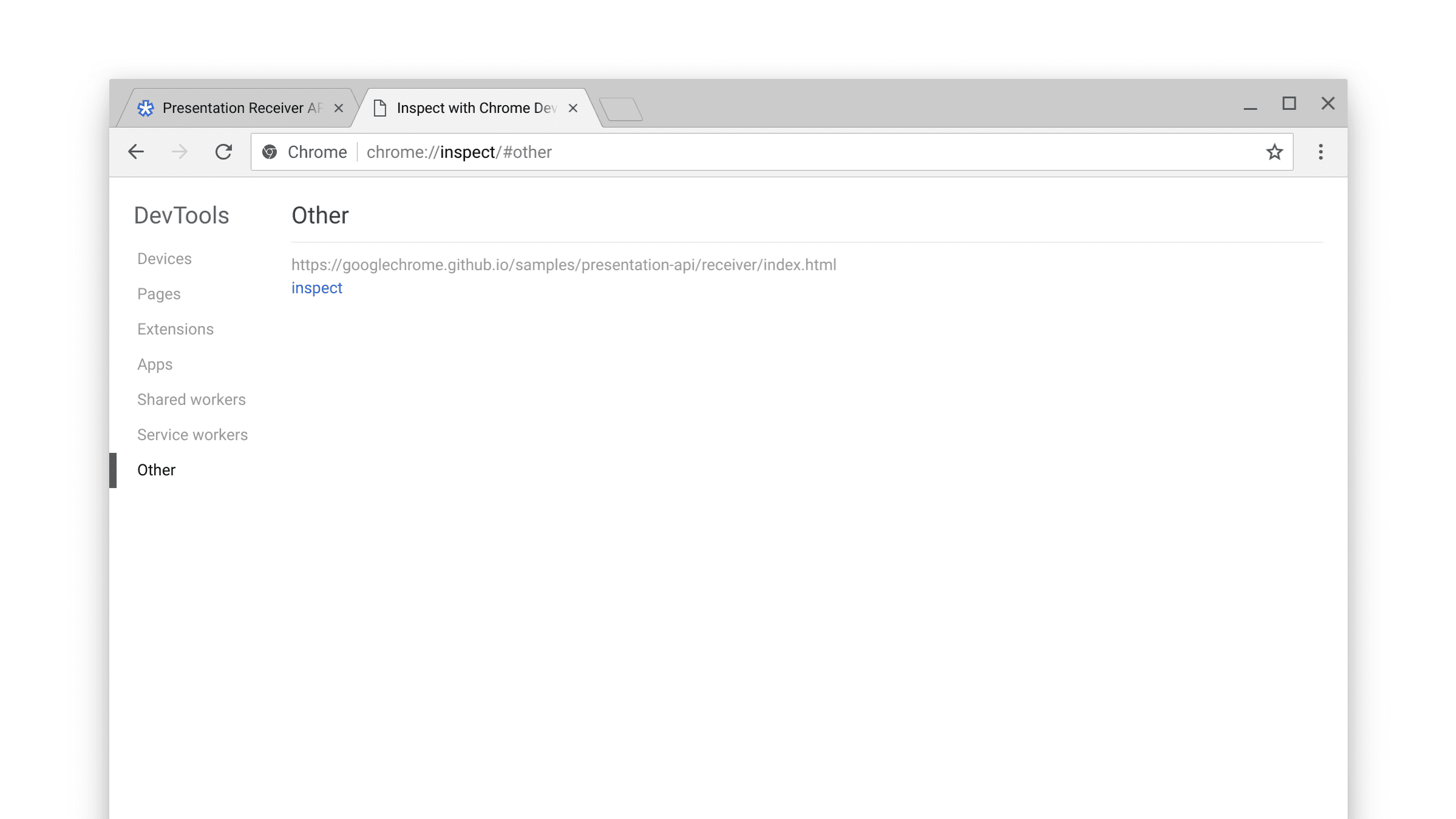
כדי לבדוק את דף המקבל ולפתור בו באגים, עוברים לדף הפנימי chrome://inspect, בוחרים באפשרות 'אחר' ולוחצים על הקישור 'בדיקה' לצד כתובת ה-URL המוצגת כרגע.

מומלץ גם לעיין בדף הפנימי chrome://media-router-internals כדי להבין לעומק את תהליכי הגילוי או הזמינות הפנימיים.
המאמרים הבאים
החל מגרסה 66 של Chrome, יש תמיכה בפלטפורמות ChromeOS, Linux ו-Windows. תמיכה ב-Mac תגיע בהמשך.
משאבים
- סטטוס התכונות של Chrome: https://www.chromestatus.com/features#presentation%20api
- באגים בהטמעה: https://crbug.com/?q=component:Blink>PresentationAPI
- מפרט Presentation API: https://w3c.github.io/presentation-api/
- בעיות במפרט: https://github.com/w3c/presentation-api/issues


