O Chrome 66 permite que as páginas da Web usem uma tela secundária anexada pela API Presentation e controlem o conteúdo pela API Presentation Receiver.


Contexto
Até agora, os desenvolvedores da Web podiam criar experiências em que um usuário acessava conteúdo local no Chrome diferente do conteúdo que ele veria em uma tela remota, mas ainda podiam controlar essa experiência localmente. Por exemplo, gerenciar uma fila de reprodução no youtube.com enquanto os vídeos são reproduzidos na TV ou assistir a uma apresentação de slides com anotações do orador em um laptop enquanto a apresentação em tela cheia é mostrada em uma sessão do Hangouts.
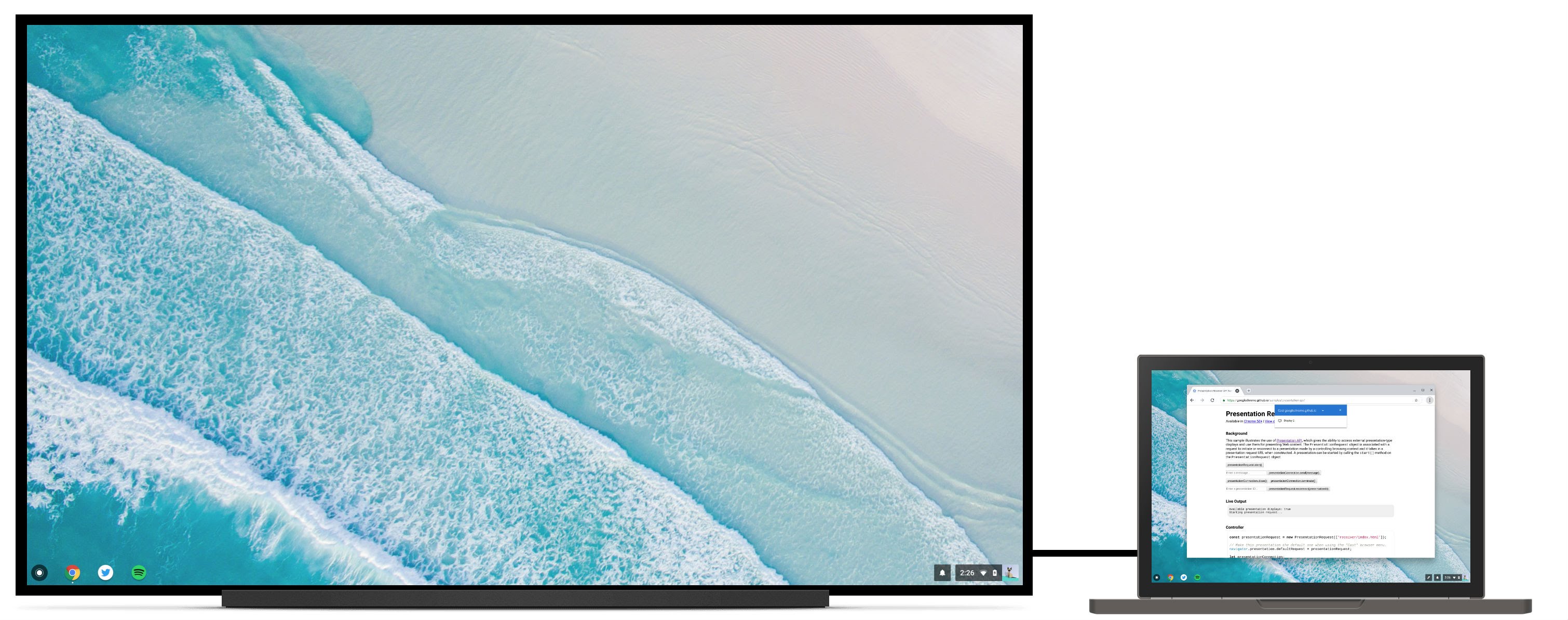
No entanto, há situações em que os usuários podem simplesmente querer apresentar conteúdo em uma segunda tela conectada. Por exemplo, imagine um usuário em uma sala de conferências equipada com um projetor ao qual ele está conectado por um cabo HDMI. Em vez de espelhar a apresentação em um endpoint remoto, o usuário quer apresentar os slides em tela cheia no projetor, deixando a tela do laptop disponível para anotações do orador e controle de slides. Embora o autor do site possa oferecer suporte a isso de uma maneira muito rudimentar (por exemplo, abrir uma nova janela, que o usuário precisa arrastar manualmente para a tela secundária e maximizar para tela cheia), é complicado e oferece uma experiência inconsistente entre a apresentação local e remota.
Apresentar uma página
Vamos mostrar como usar a API Presentation para apresentar uma página da Web na tela secundária anexada. O resultado final está disponível em https://googlechrome.github.io/samples/presentation-api/.
Primeiro, vamos criar um novo objeto PresentationRequest que vai conter o
URL que queremos apresentar na tela secundária anexada.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
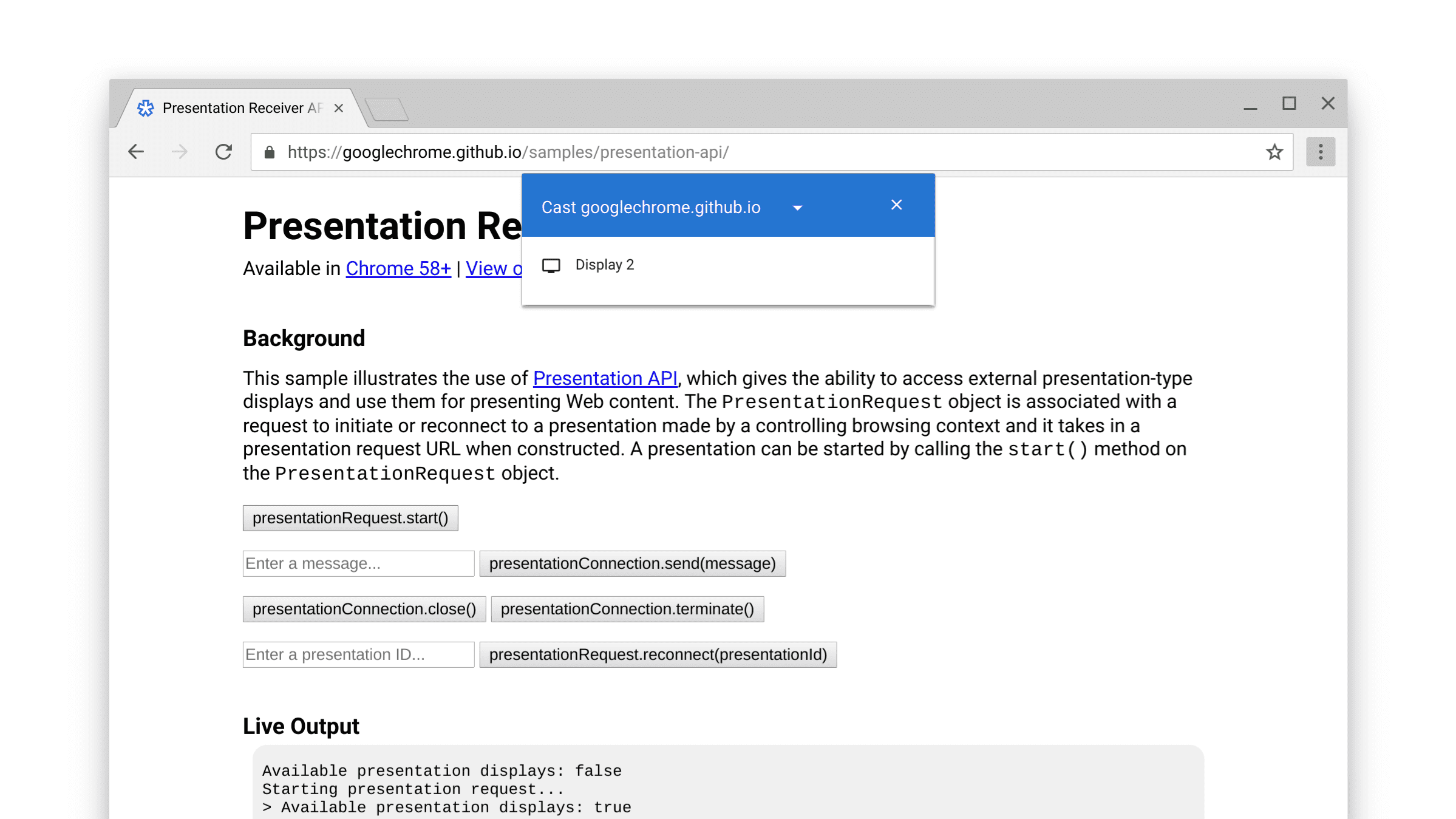
Mostrar um comando de exibição de apresentação requer um gesto do usuário, como um clique
em um botão. Chame presentationRequest.start() em um clique de botão e
aguarde a resolução da promessa quando o usuário selecionar uma tela
de apresentação (por exemplo, uma tela secundária anexada no nosso caso de uso).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
A lista apresentada ao usuário também pode incluir endpoints remotos, como dispositivos Chromecast, se você estiver conectado a uma rede que os anuncia. As telas espelhadas não estão na lista. Consulte http://crbug.com/840466.

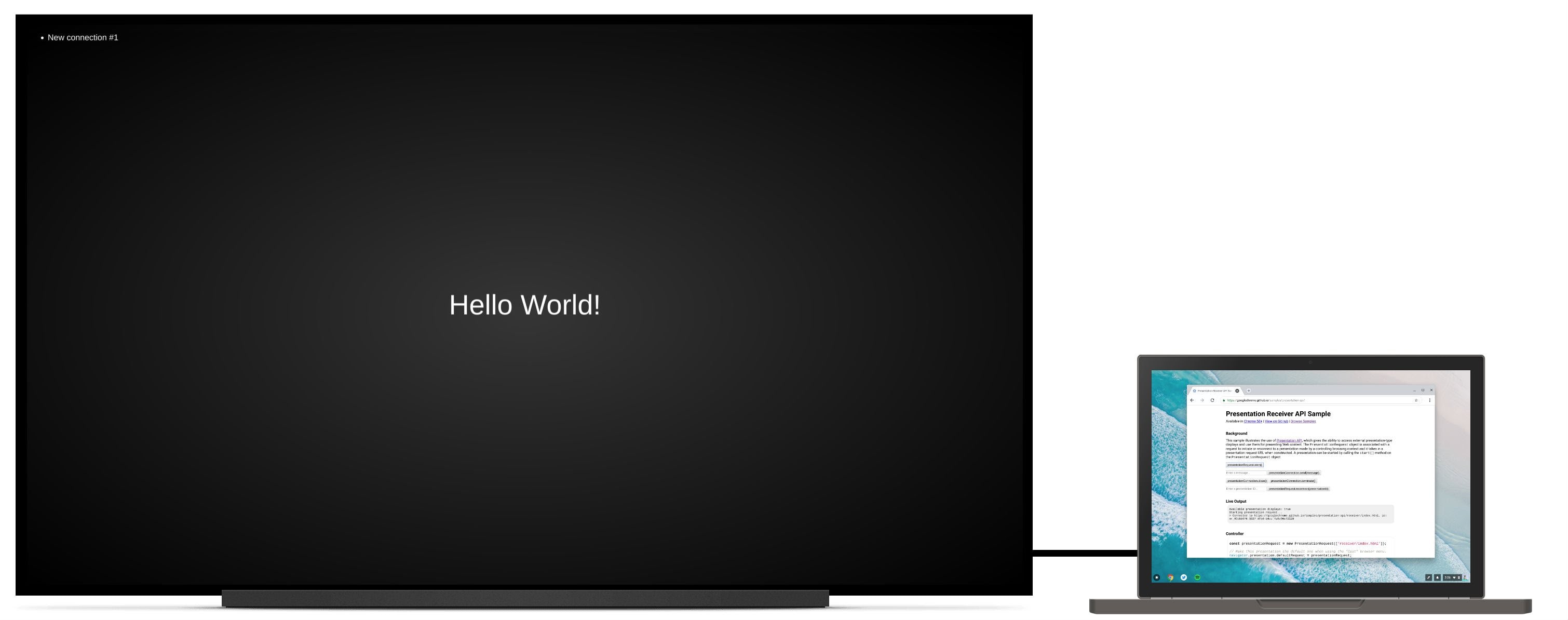
Quando a promessa é resolvida, a página da Web no URL do objeto PresentationRequest é
exibida na tela escolhida. Et voilà!
Agora podemos ir além e monitorar eventos de "fechamento" e "encerramento", como mostrado
abaixo. É possível se reconectar a uma presentationConnection "fechada" com presentationRequest.reconnect(presentationId),
em que presentationId é o ID do objeto presentationRequest anterior.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Comunicar com a página
Agora você está pensando: "Isso é legal, mas como faço para transmitir mensagens entre minha
página de controle (a que acabamos de criar) e a página do receptor (a que
transmitimos para o objeto PresentationRequest)?"
Primeiro, vamos recuperar as conexões atuais na página do receptor com
navigator.presentation.receiver.connectionList e ouvir as conexões
de entrada, conforme mostrado abaixo.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Uma conexão que recebe uma mensagem dispara um evento "message" que pode ser detectado.
A mensagem pode ser uma string, um Blob, um ArrayBuffer ou um ArrayBufferView.
Para enviar, basta chamar connection.send(message) na
página do controlador ou do receptor.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
Teste o exemplo em https://googlechrome.github.io/samples/presentation-api/ para entender como ele funciona. Tenho certeza de que você vai gostar disso tanto quanto eu.
Amostras e demonstrações
Confira o exemplo oficial do Chrome que usamos neste artigo.
Também recomendo a demonstração interativa do Photowall. Esse app da Web permite que vários controladores apresentem um slideshow de fotos em conjunto em uma tela de apresentação. O código está disponível em https://github.com/GoogleChromeLabs/presentation-api-samples.

Mais uma coisa
O Chrome tem um menu "Transmitir" que os usuários podem acionar a qualquer momento ao visitar um
site. Se você quiser controlar a apresentação padrão desse menu, atribua navigator.presentation.defaultRequest a um objeto
presentationRequest personalizado criado anteriormente.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Dicas para desenvolvedores
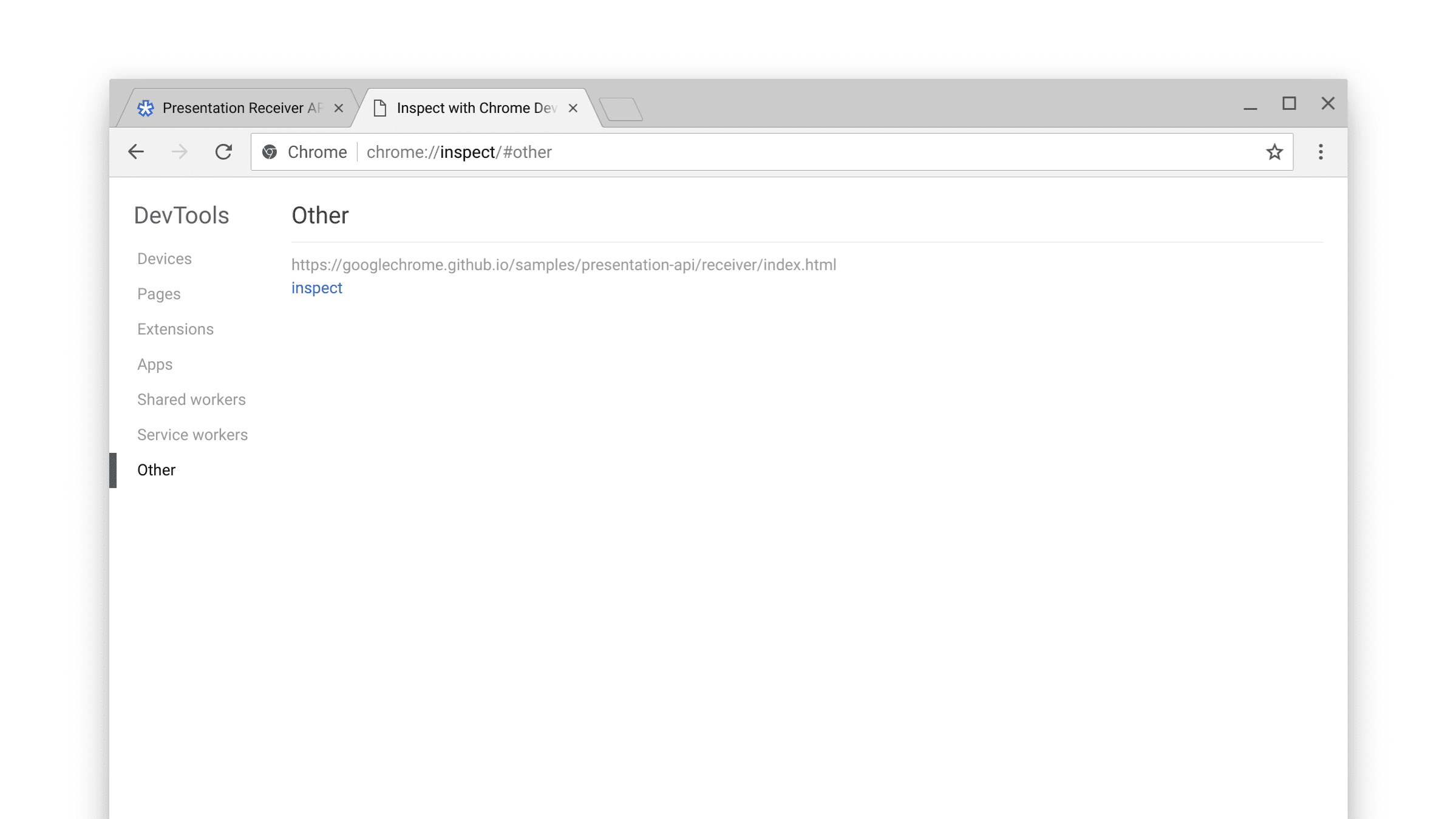
Para inspecionar e depurar a página do receptor, acesse a página
chrome://inspect interna, selecione "Outros" e clique no link "Inspecionar" ao lado
do URL apresentado.

Confira também a página interna chrome://media-router-internals
para saber mais sobre os processos internos de descoberta/disponibilidade.
A seguir
A partir do Chrome 66, as plataformas ChromeOS, Linux e Windows são compatíveis. O suporte para Mac será disponibilizado mais tarde.
Recursos
- Status do recurso do Chrome: https://www.chromestatus.com/features#presentation%20api
- Bugs de implementação: https://crbug.com/?q=component:Blink>PresentationAPI
- Especificação da API Presentation: https://w3c.github.io/presentation-api/
- Problemas de especificação: https://github.com/w3c/presentation-api/issues

