Chrome 66 อนุญาตให้หน้าเว็บใช้จอแสดงผลที่เชื่อมต่อรองผ่าน Presentation API และควบคุมเนื้อหาผ่าน Presentation Receiver API


ข้อมูลเบื้องต้น
ก่อนหน้านี้ นักพัฒนาเว็บสามารถสร้างประสบการณ์ที่ผู้ใช้จะเห็นเนื้อหาใน Chrome บนอุปกรณ์ของตนเองแตกต่างจากเนื้อหาที่จะเห็นบนจอแสดงผลระยะไกลได้ ขณะเดียวกันก็ยังคงควบคุมประสบการณ์ดังกล่าวได้บนอุปกรณ์ของตนเอง ตัวอย่าง ได้แก่ การจัดการคิวการเล่นบน youtube.com ขณะที่วิดีโอเล่นบนทีวี หรือดูภาพสไลด์พร้อมโน้ตของผู้บรรยายบนแล็ปท็อปขณะที่งานนำเสนอแบบเต็มหน้าจอแสดงในเซสชัน Hangout
อย่างไรก็ตาม อาจมีบางกรณีที่ผู้ใช้ต้องการแสดงเนื้อหาบนจอแสดงผลที่เชื่อมต่ออยู่อีกจอหนึ่ง ตัวอย่างเช่น สมมติว่าผู้ใช้อยู่ในห้องประชุมที่มีโปรเจ็กเตอร์ซึ่งเชื่อมต่อผ่านสาย HDMI ผู้ใช้ต้องการนำเสนอสไลด์แบบเต็มหน้าจอบนโปรเจ็กเตอร์แทนการมิเรอร์งานนำเสนอไปยังอุปกรณ์ปลายทางระยะไกล ซึ่งจะทำให้หน้าจอแล็ปท็อปพร้อมใช้งานสำหรับโน้ตของผู้บรรยายและการควบคุมสไลด์ แม้ว่าผู้เขียนเว็บไซต์จะรองรับการดำเนินการนี้ด้วยวิธีพื้นฐานมาก (เช่น การปรากฏหน้าต่างใหม่ ซึ่งผู้ใช้ต้องลากไปยังจอแสดงผลรองด้วยตนเองและขยายเป็นโหมดเต็มหน้าจอ) แต่วิธีนี้จะทำให้ใช้งานลำบากและมอบประสบการณ์ที่ไม่สอดคล้องกันระหว่างการนำเสนอในเครื่องและแบบรีโมต
นำเสนอหน้าเว็บ
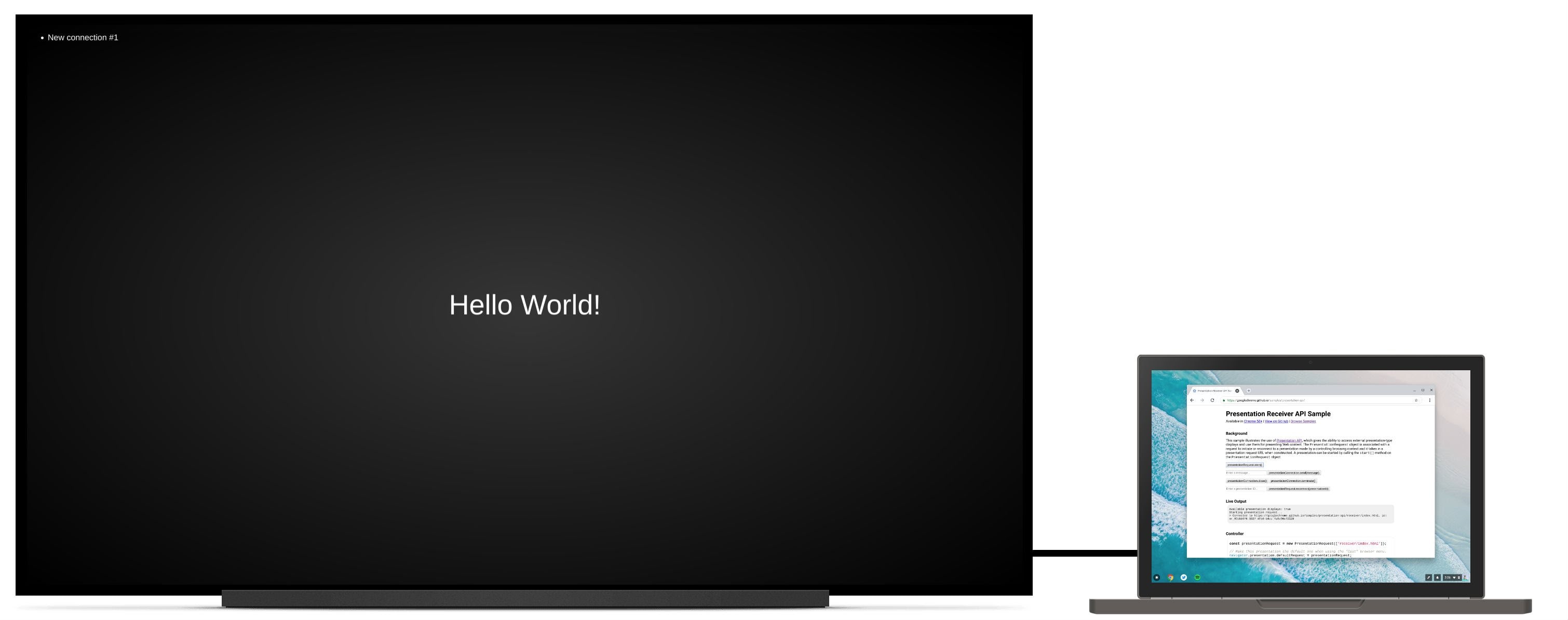
เราขออธิบายวิธีใช้ Presentation API เพื่อแสดงหน้าเว็บบนจอแสดงผลที่เชื่อมต่อรอง ผลลัพธ์สุดท้ายมีอยู่ที่ https://googlechrome.github.io/samples/presentation-api/
ก่อนอื่น เราจะสร้างออบเจ็กต์ PresentationRequest ใหม่ซึ่งมี URL ที่ต้องการแสดงบนจอแสดงผลที่แนบมารอง
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
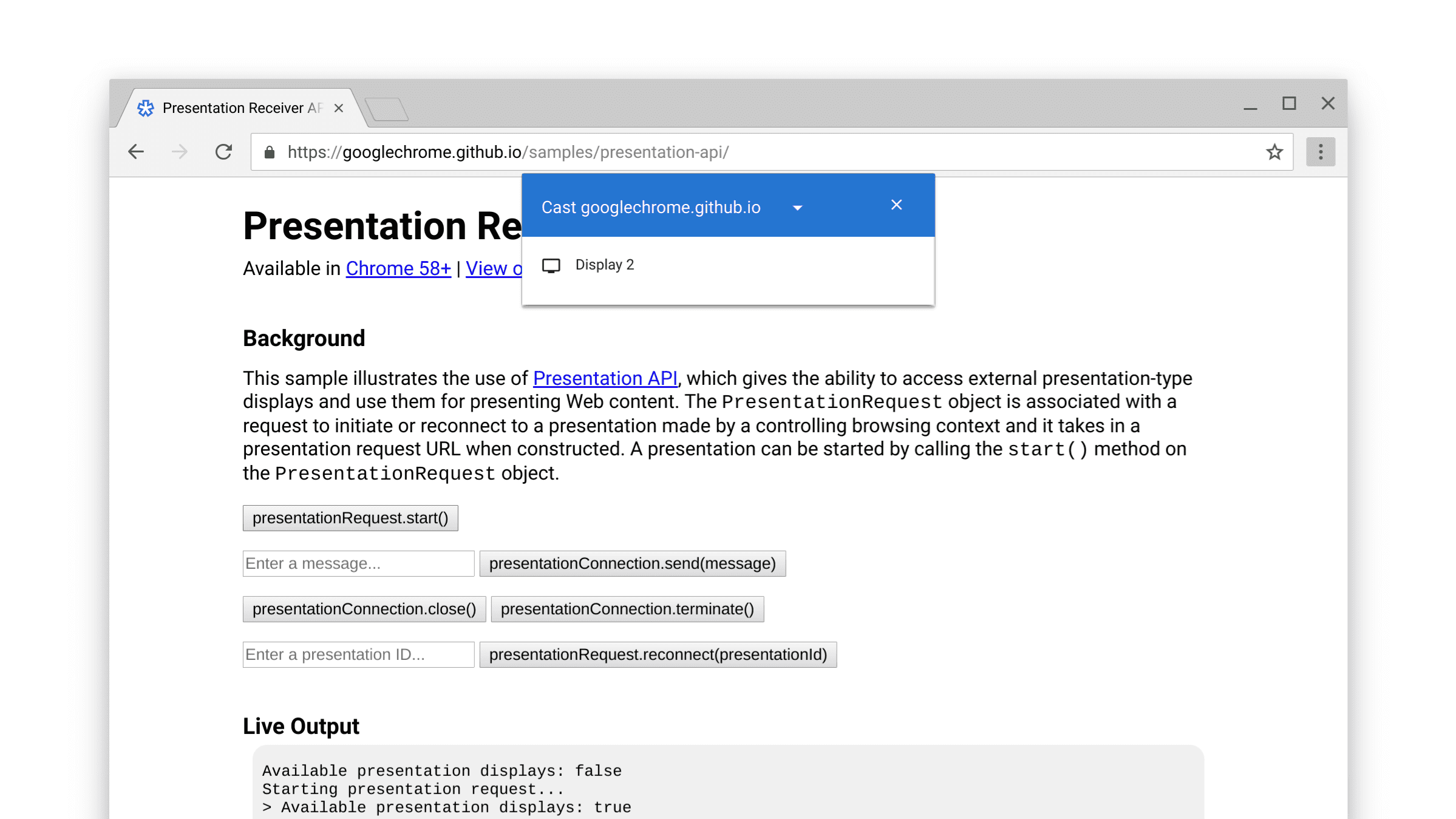
การแสดงข้อความแจ้งให้แสดงงานนำเสนอต้องใช้ท่าทางสัมผัสของผู้ใช้ เช่น การคลิกปุ่ม ดังนั้นมาเรียก presentationRequest.start() เมื่อมีการคลิกปุ่มและรอให้ Promise ดำเนินการเสร็จสิ้นเมื่อผู้ใช้เลือกจอแสดงผลของงานนำเสนอ (เช่น จอแสดงผลที่เชื่อมต่อรองใน Use Case ของเรา)
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
รายการที่แสดงต่อผู้ใช้อาจรวมถึงอุปกรณ์ปลายทางระยะไกล เช่น อุปกรณ์ Chromecast หากคุณเชื่อมต่อกับเครือข่ายที่โฆษณาอุปกรณ์ดังกล่าว โปรดทราบว่าจอแสดงผลแบบมิเรอร์ไม่อยู่ในรายการ โปรดดูที่ http://crbug.com/840466

เมื่อการตอบสนองของ Promise เสร็จสมบูรณ์แล้ว ระบบจะแสดงหน้าเว็บที่ URL ของออบเจ็กต์ PresentationRequest บนจอแสดงผลที่เลือก Et voilà
ตอนนี้เราสามารถตรวจสอบเหตุการณ์ "ปิด" และ "สิ้นสุด" ดังที่แสดงด้านล่าง โปรดทราบว่าคุณสามารถเชื่อมต่อกับ presentationConnection ที่ "ปิด" อีกครั้งด้วย presentationRequest.reconnect(presentationId) โดยที่ presentationId คือรหัสของออบเจ็กต์ presentationRequest ก่อนหน้า
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
สื่อสารกับหน้าเว็บ
ตอนนี้คุณอาจสงสัยว่า "ฟังดูดี แต่ฉันจะส่งข้อความระหว่างหน้าควบคุม (หน้าที่เราเพิ่งสร้าง) กับหน้าผู้รับ (หน้าที่เราส่งไปยังออบเจ็กต์ PresentationRequest) ได้อย่างไร"
ก่อนอื่น ให้เรียกข้อมูลการเชื่อมต่อที่มีอยู่ในหน้าผู้รับด้วย navigator.presentation.receiver.connectionList และฟังการเชื่อมต่อขาเข้าตามที่แสดงด้านล่าง
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
การเชื่อมต่อที่ได้รับข้อความจะทริกเกอร์เหตุการณ์ "message" ที่คุณรับฟังได้
ข้อความอาจเป็นสตริง, Blob, ArrayBuffer หรือ ArrayBufferView
การส่งก็ง่ายเพียงเรียกใช้ connection.send(message) จากหน้าตัวควบคุมหรือหน้าผู้รับ
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
ลองใช้ตัวอย่างที่ https://googlechrome.github.io/samples/presentation-api/ เพื่อดูวิธีการทํางาน เรามั่นใจว่าคุณจะต้องชอบฟีเจอร์นี้มากเท่ากับเรา
ตัวอย่างเพลงและการสาธิต
ดูตัวอย่างอย่างเป็นทางการของ Chrome ที่เราใช้ในบทความนี้
เราขอแนะนําให้ดูการสาธิตวอลเปเปอร์แบบอินเทอร์แอกทีฟด้วย เว็บแอปนี้ช่วยให้ผู้ควบคุมหลายคนนำเสนอภาพสไลด์ร่วมกันบนจอแสดงผลของงานนำเสนอได้ ดูโค้ดได้ที่ https://github.com/GoogleChromeLabs/presentation-api-samples

อีกเรื่องหนึ่ง
Chrome มีเมนูเบราว์เซอร์ "แคสต์" ที่ผู้ใช้เรียกใช้ได้ตลอดเวลาขณะเข้าชมเว็บไซต์ หากต้องการควบคุมการแสดงผลเริ่มต้นของเมนูนี้ ให้กำหนด navigator.presentation.defaultRequest ให้กับออบเจ็กต์ presentationRequest ที่กําหนดเองซึ่งสร้างขึ้นก่อนหน้านี้
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
เคล็ดลับสำหรับนักพัฒนาซอฟต์แวร์
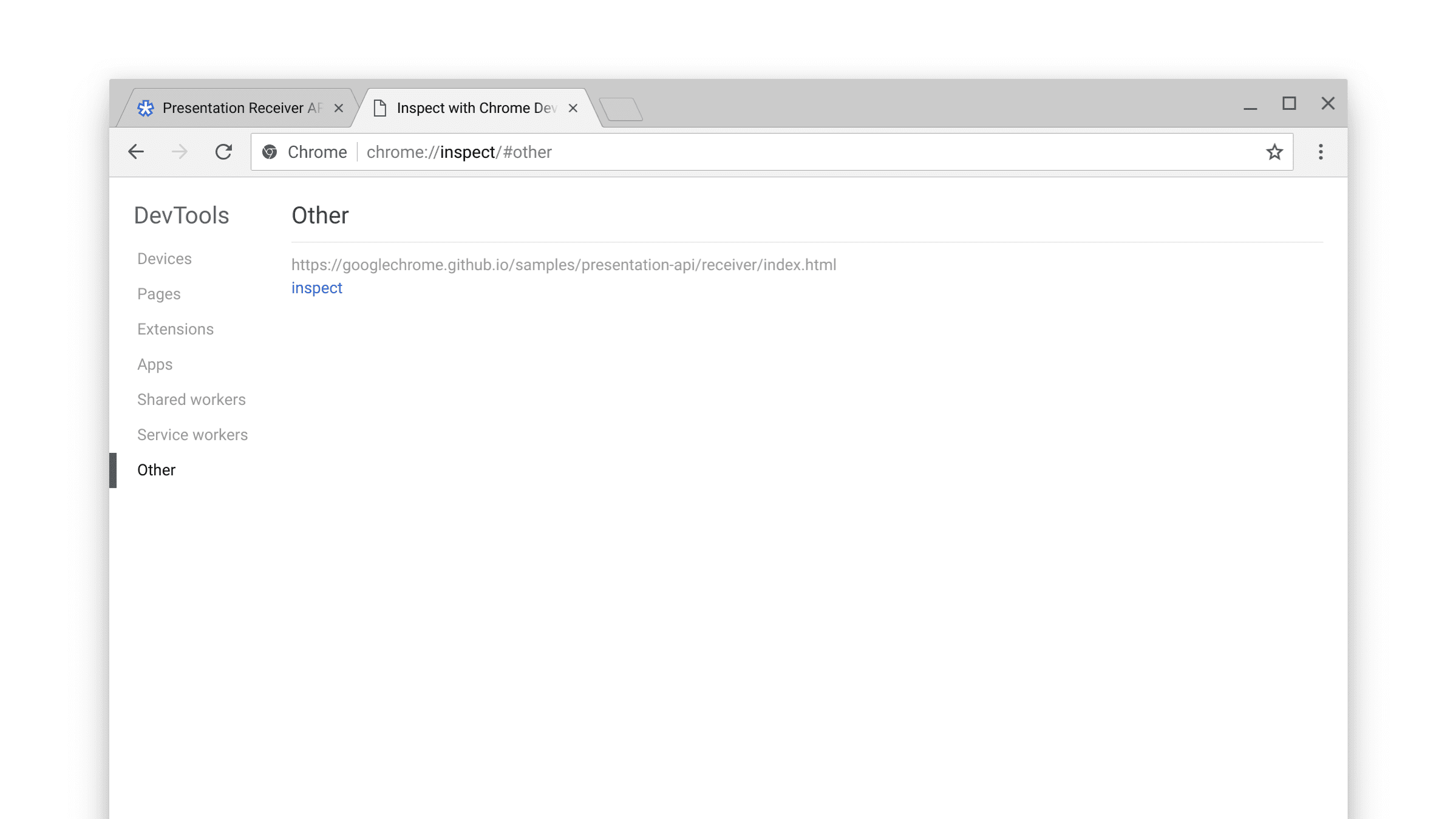
หากต้องการตรวจสอบหน้าผู้รับและแก้ไขข้อบกพร่อง ให้ไปที่หน้าchrome://inspectภายใน เลือก "อื่นๆ" แล้วคลิกลิงก์ "ตรวจสอบ" ข้าง URL ที่แสดงอยู่

นอกจากนี้ คุณยังดูchrome://media-router-internalsหน้าเว็บภายในเพื่อเจาะลึกกระบวนการค้นพบ/ความพร้อมใช้งานภายในได้ด้วย
ขั้นตอนถัดไป
ตั้งแต่ Chrome เวอร์ชัน 66 เป็นต้นไป ระบบจะรองรับแพลตฟอร์ม ChromeOS, Linux และ Windows เราจะรองรับ Macในภายหลัง
แหล่งข้อมูล
- สถานะฟีเจอร์ของ Chrome: https://www.chromestatus.com/features#presentation%20api
- ข้อบกพร่องในการใช้งาน: https://crbug.com/?q=component:Blink>PresentationAPI
- ข้อกำหนด Presentation API: https://w3c.github.io/presentation-api/
- ปัญหาเกี่ยวกับข้อกำหนด: https://github.com/w3c/presentation-api/issues

