Updates
- 7. Juli 2022: Aktueller Status aktualisiert und Definition des IP‑Adressbereichs hinzugefügt.
- 27. April 2022: Aktualisierte Ankündigung zum Zeitplan.
- 7. März 2022: Rollback angekündigt, nachdem Probleme in Chrome 98 entdeckt wurden.
Einführung
Chrome stellt den direkten Zugriff auf Endpunkte privater Netzwerke von öffentlichen Websites im Rahmen der Private Network Access-Spezifikation (PNA) ein.
Chrome sendet vor jeder privaten Netzwerkanfrage für eine Unterressource eine CORS-Preflight-Anfrage, in der eine explizite Genehmigung vom Zielserver angefordert wird. Diese Preflight-Anfrage enthält einen neuen Header, Access-Control-Request-Private-Network: true, und die Antwort darauf muss einen entsprechenden Header, Access-Control-Allow-Private-Network: true, enthalten.
Ziel ist es, Nutzer vor CSRF-Angriffen (Cross-Site Request Forgery) zu schützen, die auf Router und andere Geräte in privaten Netzwerken ausgerichtet sind. Diese Angriffe haben Hunderttausende von Nutzern getroffen, sodass Angreifer sie auf schädliche Server weiterleiten konnten.
Einführungsplan
Diese Änderung wird in Chrome in zwei Phasen eingeführt, damit die Website-Betreiber Zeit haben, die Änderung zu bemerken und sich entsprechend anzupassen.
In Chrome 104:
- In Chrome-Tests werden Preflight-Anfragen vor Anfragen für Unterressourcen in privaten Netzwerken gesendet.
- Bei Preflight-Fehlern werden nur Warnungen in den Entwicklertools angezeigt, ohne dass sich dies anderweitig auf die Anfragen des privaten Netzwerks auswirkt.
- Chrome erfasst Kompatibilitätsdaten und kontaktiert die am stärksten betroffenen Websites.
- Wir gehen davon aus, dass die Funktion mit den meisten bestehenden Websites kompatibel ist.
Ab Chrome 113:
- Das beginnt nur, wenn die Kompatibilitätsdaten darauf hinweisen, dass die Änderung sicher genug ist und wir uns bei Bedarf direkt an Sie gewandt haben.
- In Chrome müssen Preflight-Anfragen erfolgreich sein, andernfalls schlagen sie fehl.
- Gleichzeitig beginnt ein Testzeitraum für die Einstellung, damit für von dieser Phase betroffene Websites eine Fristverlängerung beantragt werden kann. Der Testzeitraum dauert mindestens sechs Monate.
Was ist der private Netzwerkzugriff (Private Network Access, PNA)?
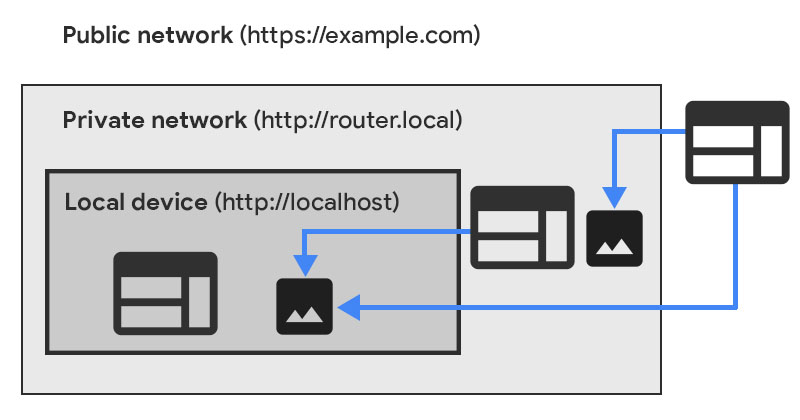
Der Zugriff auf private Netzwerke (früher CORS-RFC1918) schränkt die Möglichkeit von Websites ein, Anfragen an Server in privaten Netzwerken zu senden.
In Chrome wurde bereits ein Teil der Spezifikation implementiert: Seit Chrome 96 sind nur noch sichere Kontexte für private Netzwerkanfragen zulässig. Weitere Informationen finden Sie in unserem vorherigen Blogpost.
Die Spezifikation erweitert auch das CORS-Protokoll (Cross-Origin Resource Sharing), sodass Websites jetzt explizit eine Genehmigung von Servern in privaten Netzwerken anfordern müssen, bevor sie beliebige Anfragen senden dürfen.
Wie klassifiziert PNA IP-Adressen und identifiziert ein privates Netzwerk?
Die IP-Adressen werden in drei IP-Adressbereiche unterteilt:
- public
- private
- local
Der lokale IP‑Adressbereich enthält IP‑Adressen, die entweder IPv4‑Loopback-Adressen (127.0.0.0/8) sind, die in Abschnitt 3.2.1.3 von RFC1122 definiert sind, oder IPv6‑Loopback-Adressen (::1/128), die in Abschnitt 2.5.3 von RFC4291 definiert sind.
Der private IP-Adressbereich enthält IP-Adressen, die nur innerhalb des aktuellen Netzwerks eine Bedeutung haben. Dazu gehören 10.0.0.0/8, 172.16.0.0/12 und 192.168.0.0/16, die in RFC1918 definiert sind, linklokale Adressen 169.254.0.0/16, die in RFC3927 definiert sind, eindeutige lokale IPv6-Unicast-Adressen fc00::/7, die in RFC4193 definiert sind, linklokale IPv6-Unicast-Adressen fe80::/10, die in Abschnitt 2.5.6 von RFC4291 definiert sind, und IPv4-zugewiesene IPv6-Adressen, bei denen die zugewiesene IPv4-Adresse selbst privat ist.
Der Bereich der öffentlichen IP-Adressen enthält alle anderen Adressen, die zuvor nicht erwähnt wurden.
Eine lokale IP-Adresse gilt als privater als eine private IP-Adresse, die wiederum als privater als eine öffentliche IP-Adresse gilt.

Weitere Informationen finden Sie unter Feedback erwünscht: CORS für private Netzwerke (RFC1918).
Preflight-Anfragen
Hintergrund
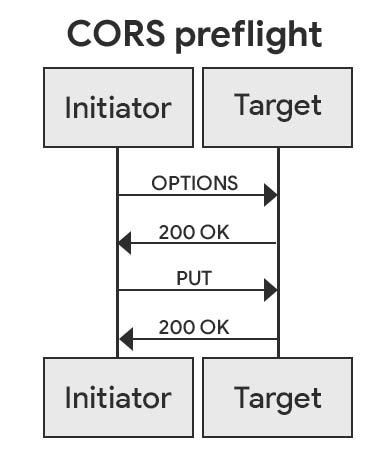
Preflight-Anfragen sind ein Mechanismus, der vom Cross-Origin Resource Sharing (CORS)-Standard eingeführt wurde. Er wird verwendet, um eine Genehmigung von einer Zielwebsite anzufordern, bevor eine HTTP-Anfrage gesendet wird, die Nebenwirkungen haben könnte. So wird sichergestellt, dass der Zielserver das CORS-Protokoll versteht, und das Risiko von CSRF-Angriffen wird erheblich reduziert.
Die Berechtigungsanfrage wird als OPTIONS-HTTP-Anfrage mit bestimmten CORS-Anfrageheadern gesendet, die die bevorstehende HTTP-Anfrage beschreiben. Die Antwort muss bestimmte CORS-Antwortheader enthalten, die der anstehenden Anfrage ausdrücklich zustimmen.

Neuerungen beim Zugriff auf private Netzwerke
Für Preflight-Anfragen werden neue Anfrage- und Antwortheader eingeführt:
Access-Control-Request-Private-Network: trueist für alle PNA-Preflight-Anfragen festgelegt.Access-Control-Allow-Private-Network: truemuss in allen PNA-Vorabprüfungsantworten festgelegt sein.
Preflight-Anfragen für PNA werden für alle privaten Netzwerkanfragen gesendet, unabhängig von Anfragemethode und Modus. Sie werden vor Anfragen im cors-Modus sowie im no-cors-Modus und in allen anderen Modi gesendet. Das liegt daran, dass alle privaten Netzwerkanfragen für CSRF-Angriffe verwendet werden können, unabhängig vom Anfragemodus und davon, ob der Antwortinhalt dem Initiator zur Verfügung gestellt wird oder nicht.
Preflight-Anfragen für PNA werden auch für Anfragen vom selben Ursprung gesendet, wenn die Ziel-IP-Adresse privater ist als die des Initiators. Das unterscheidet sich von regulären CORS-Anfragen, bei denen Preflight-Anfragen nur für plattformübergreifende Anfragen gelten. Preflight-Anfragen für Anfragen vom selben Ursprung schützen vor DNS-Rebinding-Angriffen.
Beispiele
Das sichtbare Verhalten hängt vom Modus der Anfrage ab.
Modus ohne CORS
Angenommen, https://foo.example/index.html ist in <img src="https://bar.example/cat.gif" alt="dancing cat"/> eingebettet und bar.example wird in 192.168.1.1 aufgelöst, einer privaten IP-Adresse gemäß RFC 1918.
Chrome sendet zuerst eine Preflight-Anfrage:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
Damit diese Anfrage erfolgreich ist, muss der Server mit Folgendem antworten:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
Dann sendet Chrome die eigentliche Anfrage:
HTTP/1.1 GET /cat.gif
...
Auf die der Server normal reagieren kann.
CORS-Modus
Angenommen, https://foo.example/index.html führt den folgenden Code aus:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
Angenommen, bar.example wird in 192.168.1.1 aufgelöst.
Chrome sendet zuerst eine Preflight-Anfrage:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
Damit diese Anfrage erfolgreich ist, muss der Server mit Folgendem antworten:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
Dann sendet Chrome die eigentliche Anfrage:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
Darauf kann der Server gemäß den üblichen CORS-Regeln antworten:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
So erkennen Sie, ob Ihre Website betroffen ist
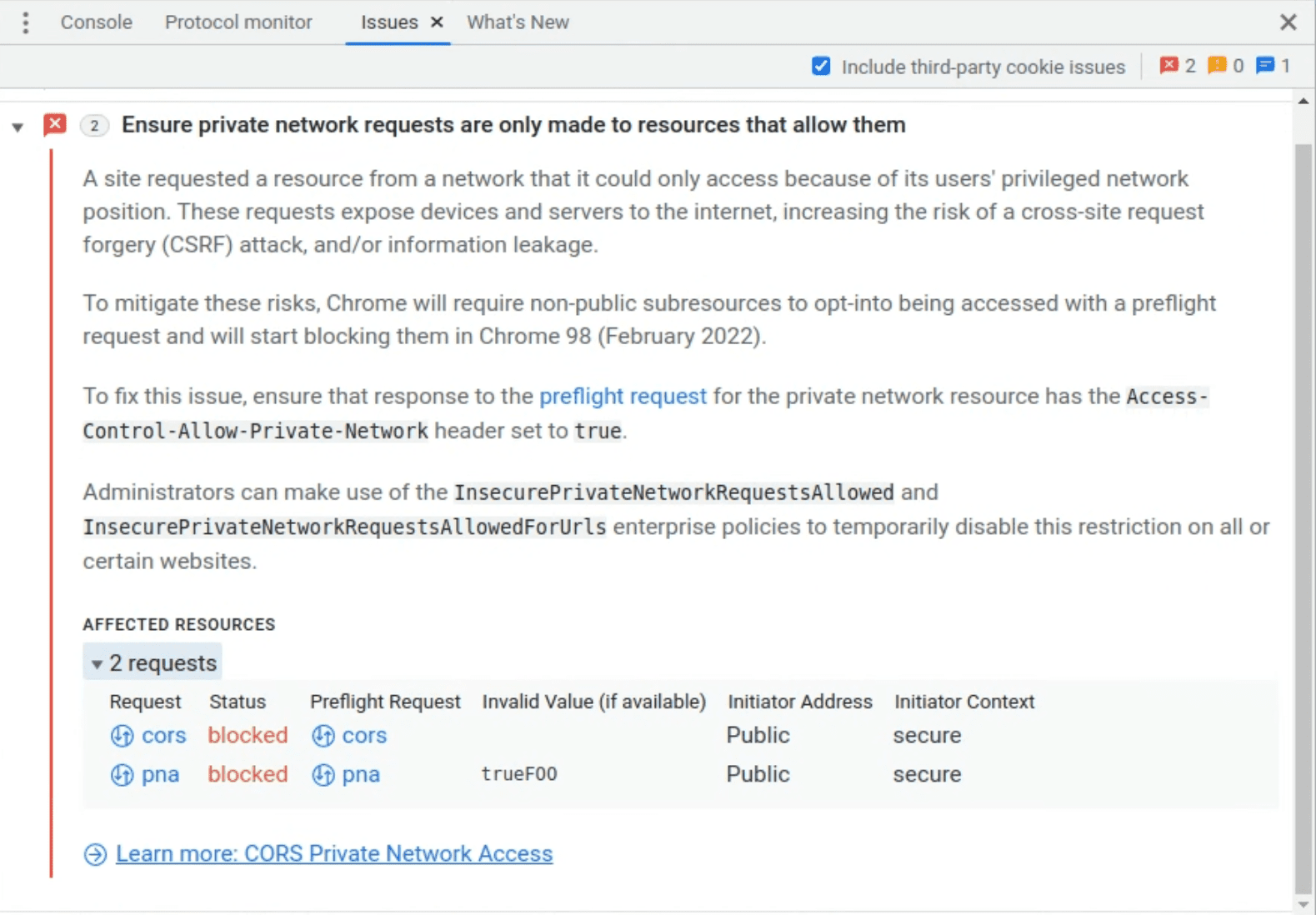
Ab Chrome 104 wird vor jeder privaten Netzwerkanfrage eine Preflight-Anfrage gesendet. Wenn diese Vorabprüfung fehlschlägt, wird die endgültige Anfrage trotzdem gesendet, aber im Bereich „Probleme“ in den DevTools wird eine Warnung angezeigt.

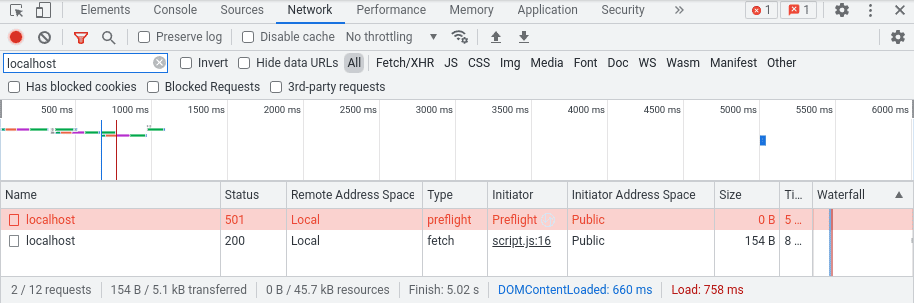
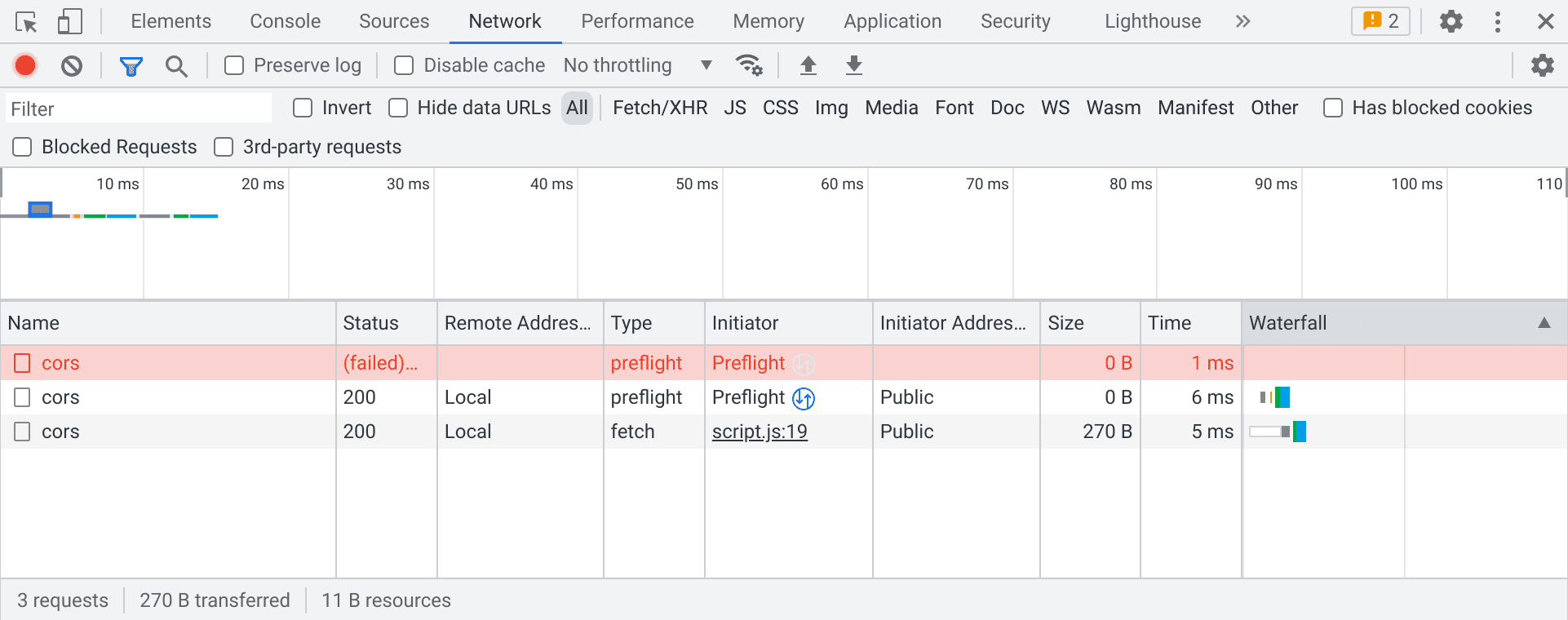
Betroffene Preflight-Anfragen können auch im Netzwerkbereich angezeigt und diagnostiziert werden:

Wenn Ihre Anfrage ohne Regeln für den privaten Netzwerkzugriff einen regulären CORS-Preflight ausgelöst hätte, werden im Bereich „Netzwerk“ möglicherweise zwei Preflights angezeigt, wobei der erste immer als fehlgeschlagen angezeigt wird. Dies ist ein bekannter Fehler und kann ignoriert werden.

Wenn Sie prüfen möchten, was passiert, wenn die Preflight-Prüfung erzwungen wurde, können Sie ab Chrome 98 das folgende Befehlszeilenargument übergeben:
--enable-features=PrivateNetworkAccessRespectPreflightResults
Jede fehlgeschlagene Preflight-Anfrage führt zu einem fehlgeschlagenen Abruf. So können Sie testen, ob Ihre Website nach der zweiten Phase unseres Roll-out-Plans funktioniert. Fehler können auf die gleiche Weise wie Warnungen mithilfe der oben genannten DevTools-Bereiche diagnostiziert werden.
Was Sie tun können, wenn Ihre Website betroffen ist
Die Einführung dieser Änderung in Chrome 104 sollte keine Websites beeinträchtigen. Wir empfehlen Ihnen jedoch dringend, die betroffenen Anfragepfade zu aktualisieren, damit Ihre Website wie erwartet funktioniert.
Es gibt zwei Möglichkeiten:
- Preflight-Anfragen serverseitig verarbeiten
- PNA-Prüfungen mit Unternehmensrichtlinien deaktivieren
Preflight-Anfragen serverseitig verarbeiten
Aktualisieren Sie den Zielserver aller betroffenen Abrufe, um PNA-Vorabprüfungsanfragen zu verarbeiten. Implementieren Sie zuerst die Unterstützung für standardmäßige CORS-Preflight-Anfragen auf den betroffenen Routen. Fügen Sie dann die Unterstützung für die zwei neuen Antwortheader hinzu.
Wenn Ihr Server eine Preflight-Anfrage (eine OPTIONS-Anfrage mit CORS-Headern) erhält, sollte er prüfen, ob der Access-Control-Request-Private-Network: true-Header vorhanden ist. Wenn dieser Header in der Anfrage vorhanden ist, sollte der Server den Origin-Header und den Anfragepfad zusammen mit allen anderen relevanten Informationen (z. B. Access-Control-Request-Headers) prüfen, um sicherzustellen, dass die Anfrage sicher zugelassen werden kann.
Normalerweise sollten Sie den Zugriff auf eine einzelne Quelle gewähren, die sich in Ihrer Kontrolle befindet.
Sobald dein Server die Anfrage zugelassen hat, sollte er mit 204 No Content (oder 200 OK) mit den erforderlichen CORS-Headern und dem neuen PNA-Header antworten. Dazu gehören Access-Control-Allow-Origin und Access-Control-Allow-Private-Network: true sowie bei Bedarf weitere Header.
Konkrete Szenarien finden Sie in den Beispielen.
Prüfungen für den privaten Netzwerkzugriff mithilfe von Unternehmensrichtlinien deaktivieren
Wenn Sie die Administratorrechte für Ihre Nutzer haben, können Sie die Prüfungen für den privaten Netzwerkzugriff mit einer der folgenden Richtlinien deaktivieren:
Weitere Informationen finden Sie unter Informationen zur Chrome-Richtlinienverwaltung.
Feedback geben
Wenn Sie eine Website in einem privaten Netzwerk hosten, für das Anfragen von öffentlichen Netzwerken erwartet werden, interessiert sich das Chrome-Team für Ihr Feedback und Ihre Anwendungsfälle.
Melden Sie uns das Problem, indem Sie unter crbug.com ein Problem mit Chromium melden und die Komponente auf Blink>SecurityFeature>CORS>PrivateNetworkAccess setzen.
Nächste Schritte
Als Nächstes werden die Prüfungen für den privaten Netzwerkzugriff in Chrome auf Webworker ausgeweitet: dedizierte Worker, freigegebene Worker und Service Worker. Vorläufig planen wir, Warnungen ab Chrome 107 einzublenden.
Anschließend erweitert Chrome die Prüfungen für den privaten Netzwerkzugriff auf Navigationen, einschließlich iframes und Pop-ups. Vorläufig ist geplant, dass Warnungen ab Chrome 108 angezeigt werden.
In beiden Fällen werden wir vorsichtig vorgehen und die Änderungen in mehreren Phasen einführen, um Webentwicklern Zeit zu geben, sich anzupassen und das Kompatibilitätsrisiko einzuschätzen.
Danksagungen
Titelbild von Mark Olsen auf Unsplash.




