আপডেট
- জুলাই 7, 2022 : বর্তমান অবস্থা আপডেট করা হয়েছে এবং IP ঠিকানা স্থান সংজ্ঞা যোগ করা হয়েছে।
- এপ্রিল 27, 2022 : আপডেট করা টাইমলাইন ঘোষণা।
- মার্চ 7, 2022 : Chrome 98-এ সমস্যাগুলি আবিষ্কৃত হওয়ার পরে রোলব্যাক ঘোষণা করা হয়েছে।
ভূমিকা
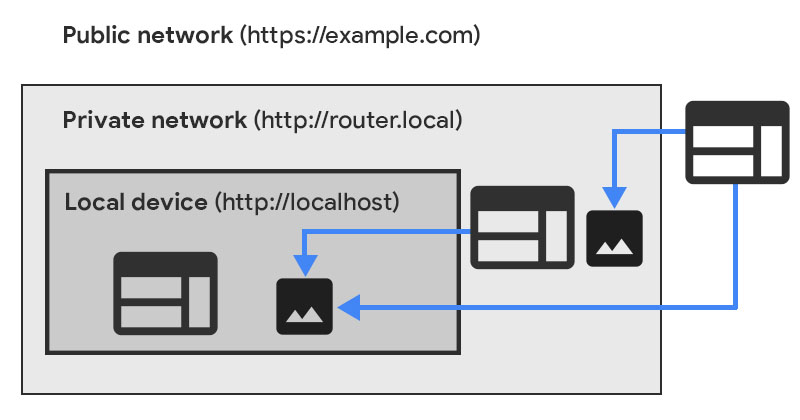
প্রাইভেট নেটওয়ার্ক অ্যাক্সেস (PNA) স্পেসিফিকেশনের অংশ হিসেবে Chrome সর্বজনীন ওয়েবসাইট থেকে ব্যক্তিগত নেটওয়ার্ক এন্ডপয়েন্টে সরাসরি অ্যাক্সেস বাতিল করছে।
ক্রোম একটি সাবরিসোর্সের জন্য যেকোনো ব্যক্তিগত নেটওয়ার্ক অনুরোধের আগে একটি CORS প্রিফ্লাইট অনুরোধ পাঠাতে শুরু করবে, যা লক্ষ্য সার্ভারের কাছ থেকে স্পষ্ট অনুমতি চায়। এই প্রিফ্লাইট অনুরোধটি একটি নতুন শিরোনাম বহন করবে, Access-Control-Request-Private-Network: true , এবং এটির প্রতিক্রিয়া অবশ্যই একটি সংশ্লিষ্ট শিরোনাম বহন করবে, Access-Control-Allow-Private-Network: true ।
উদ্দেশ্য হল ক্রস-সাইট রিকোয়েস্ট ফোরজি (CSRF) আক্রমণ থেকে ব্যবহারকারীদের রক্ষা করা ব্যক্তিগত নেটওয়ার্কে রাউটার এবং অন্যান্য ডিভাইসকে লক্ষ্য করে। এই আক্রমণগুলি কয়েক হাজার ব্যবহারকারীকে প্রভাবিত করেছে , আক্রমণকারীদের তাদের দূষিত সার্ভারে পুনঃনির্দেশিত করার অনুমতি দেয়৷
রোলআউট পরিকল্পনা
ওয়েবসাইটগুলিকে পরিবর্তনটি লক্ষ্য করার জন্য এবং সেই অনুযায়ী সামঞ্জস্য করার জন্য Chrome এই পরিবর্তনটি দুটি পর্যায়ে রোল আউট করবে৷
Chrome 104 এ:
- প্রাইভেট নেটওয়ার্ক সাবরিসোর্স অনুরোধের আগে প্রিফ্লাইট অনুরোধ পাঠিয়ে Chrome পরীক্ষা করে।
- প্রিফ্লাইট ব্যর্থতা শুধুমাত্র DevTools-এ সতর্কতা প্রদর্শন করে, অন্যথায় ব্যক্তিগত নেটওয়ার্ক অনুরোধগুলিকে প্রভাবিত না করে।
- Chrome সামঞ্জস্যপূর্ণ ডেটা সংগ্রহ করে এবং সবচেয়ে বেশি ক্ষতিগ্রস্ত ওয়েবসাইটগুলিতে পৌঁছায়।
- আমরা আশা করি এটি বিদ্যমান ওয়েবসাইটগুলির সাথে ব্যাপকভাবে সামঞ্জস্যপূর্ণ হবে৷
ক্রোম 113 এ প্রথম দিকে:
- এটি তখনই শুরু হবে যখন এবং যখন সামঞ্জস্যপূর্ণ ডেটা নির্দেশ করে যে পরিবর্তনটি যথেষ্ট নিরাপদ এবং আমরা প্রয়োজনে সরাসরি যোগাযোগ করেছি।
- Chrome প্রয়োগ করে যে প্রিফ্লাইট অনুরোধগুলি অবশ্যই সফল হবে, অন্যথায় অনুরোধগুলি ব্যর্থ হবে৷
- এই পর্যায়ের দ্বারা প্রভাবিত ওয়েবসাইটগুলিকে একটি সময় বাড়ানোর অনুরোধ করার অনুমতি দেওয়ার জন্য একটি অবচয় ট্রায়াল একই সময়ে শুরু হয়৷ বিচার চলবে কমপক্ষে ৬ মাস।
ব্যক্তিগত নেটওয়ার্ক অ্যাক্সেস (PNA) কি?
ব্যক্তিগত নেটওয়ার্ক অ্যাক্সেস (পূর্বে CORS-RFC1918 নামে পরিচিত) ব্যক্তিগত নেটওয়ার্কগুলিতে সার্ভারগুলিতে অনুরোধ পাঠানোর জন্য ওয়েবসাইটগুলির ক্ষমতাকে সীমাবদ্ধ করে।
ক্রোম ইতিমধ্যেই স্পেসিফিকেশনের কিছু অংশ প্রয়োগ করেছে: Chrome 96 অনুযায়ী, শুধুমাত্র নিরাপদ প্রসঙ্গগুলিকে ব্যক্তিগত নেটওয়ার্ক অনুরোধ করার অনুমতি দেওয়া হয়েছে। বিস্তারিত জানার জন্য আমাদের পূর্ববর্তী ব্লগ পোস্ট পড়ুন.
স্পেসিফিকেশনটি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) প্রোটোকলকেও প্রসারিত করে যাতে ওয়েবসাইটগুলিকে ইচ্ছাকৃত অনুরোধ পাঠানোর অনুমতি দেওয়ার আগে ব্যক্তিগত নেটওয়ার্কগুলিতে সার্ভার থেকে স্পষ্টভাবে অনুদানের অনুরোধ করতে হবে।
কিভাবে PNA IP ঠিকানা শ্রেণীবদ্ধ করে এবং একটি ব্যক্তিগত নেটওয়ার্ক সনাক্ত করে
IP ঠিকানাগুলিকে তিনটি IP ঠিকানা স্পেসগুলিতে শ্রেণীবদ্ধ করা হয়েছে: - public - private - local
স্থানীয় আইপি অ্যাড্রেস স্পেসে এমন আইপি অ্যাড্রেস থাকে যেগুলো হয় IPv4 লুপব্যাক অ্যাড্রেস ( 127.0.0.0/8 ) RFC1122- এর সেকশন 3.2.1.3-এ সংজ্ঞায়িত অথবা IPv6 লুপব্যাক অ্যাড্রেস ( ::1/128 ) RFC4291- এর বিভাগ 2.5.3-এ সংজ্ঞায়িত।
প্রাইভেট আইপি অ্যাড্রেস স্পেসে এমন আইপি অ্যাড্রেস রয়েছে যার অর্থ শুধুমাত্র বর্তমান নেটওয়ার্কের মধ্যে রয়েছে, যার মধ্যে রয়েছে 10.0.0.0/8 , 172.16.0.0/12 এবং 192.168.0.0/16 RFC1918- এ সংজ্ঞায়িত , লিঙ্ক-স্থানীয় ঠিকানা 169.254.0.0/16 /136 স্থানীয় IP ইউনিক আইপি এফসি-ইউনিকাস্ট ঠিকানাগুলি fc00::/7 RFC4193- এ সংজ্ঞায়িত করা হয়েছে, লিঙ্ক-স্থানীয় IPv6 ইউনিকাস্ট ঠিকানাগুলি fe80::/10 RFC4291 এবং IPv4-ম্যাপ করা IPv6 ঠিকানাগুলির বিভাগ 2.5.6 এ সংজ্ঞায়িত করা হয়েছে যেখানে ম্যাপ করা IPv4 ঠিকানাটি নিজেই ব্যক্তিগত।
পাবলিক আইপি অ্যাড্রেস স্পেসে অন্য সব অ্যাড্রেস রয়েছে যা আগে উল্লেখ করা হয়নি।
একটি স্থানীয় আইপি ঠিকানা একটি ব্যক্তিগত আইপি ঠিকানার চেয়ে বেশি ব্যক্তিগত হিসাবে বিবেচিত হয় যা একটি পাবলিক আইপি ঠিকানার চেয়ে বেশি ব্যক্তিগত বলে বিবেচিত হয়।

ফিডব্যাক ওয়ান্টেড এ আরও জানুন: ব্যক্তিগত নেটওয়ার্কের জন্য CORS (RFC1918) ।
প্রিফ্লাইট অনুরোধ
পটভূমি
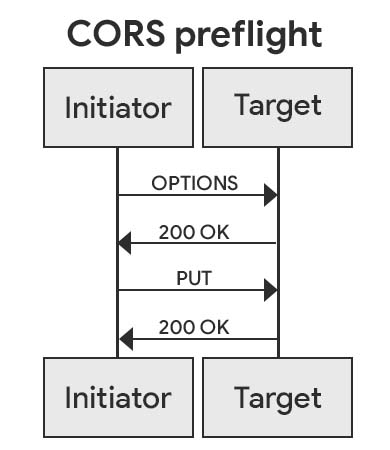
প্রিফ্লাইট অনুরোধগুলি হল ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) স্ট্যান্ডার্ড দ্বারা প্রবর্তিত একটি পদ্ধতি যা একটি টার্গেট ওয়েবসাইট থেকে একটি HTTP অনুরোধ পাঠানোর আগে অনুমতির অনুরোধ করতে ব্যবহৃত হয় যার পার্শ্ব প্রতিক্রিয়া থাকতে পারে। এটি নিশ্চিত করে যে লক্ষ্য সার্ভার CORS প্রোটোকল বুঝতে পারে এবং উল্লেখযোগ্যভাবে CSRF আক্রমণের ঝুঁকি হ্রাস করে।
অনুমতি অনুরোধটি আসন্ন HTTP অনুরোধের বর্ণনা করে নির্দিষ্ট CORS অনুরোধ শিরোনাম সহ একটি OPTIONS HTTP অনুরোধ হিসাবে পাঠানো হয়। প্রতিক্রিয়াটি অবশ্যই আসন্ন অনুরোধের সাথে স্পষ্টভাবে সম্মত হওয়া নির্দিষ্ট CORS প্রতিক্রিয়া শিরোনাম বহন করবে।

প্রাইভেট নেটওয়ার্ক অ্যাক্সেসে নতুন কি আছে
প্রিফ্লাইট অনুরোধগুলিতে একটি নতুন জোড়া অনুরোধ এবং প্রতিক্রিয়া শিরোনাম চালু করা হয়েছে:
-
Access-Control-Request-Private-Network: trueসেট করা হয়েছে -
Access-Control-Allow-Private-Network: trueসেট করা আবশ্যক
অনুরোধের পদ্ধতি এবং মোড নির্বিশেষে PNA-এর জন্য প্রিফ্লাইট অনুরোধগুলি সমস্ত ব্যক্তিগত নেটওয়ার্ক অনুরোধের জন্য পাঠানো হয়। তাদের অনুরোধের আগে cors মোডের পাশাপাশি no-cors এবং অন্যান্য সমস্ত মোডে পাঠানো হয়। এর কারণ হল সমস্ত ব্যক্তিগত নেটওয়ার্ক অনুরোধগুলি CSRF আক্রমণের জন্য ব্যবহার করা যেতে পারে, অনুরোধ মোড নির্বিশেষে এবং প্রতিক্রিয়া বিষয়বস্তুগুলি ইনিশিয়েটরকে উপলব্ধ করা হয়েছে কিনা।
PNA-এর জন্য প্রিফ্লাইট অনুরোধগুলি একই-অরিজিন অনুরোধের জন্যও পাঠানো হয়, যদি লক্ষ্য IP ঠিকানাটি ইনিশিয়েটরের চেয়ে বেশি ব্যক্তিগত হয়। এটি নিয়মিত CORS থেকে ভিন্ন, যেখানে প্রিফ্লাইট অনুরোধ শুধুমাত্র ক্রস-অরিজিন অনুরোধের জন্য। একই-অরিজিন অনুরোধের জন্য প্রিফ্লাইট অনুরোধগুলি DNS রিবাইন্ডিং আক্রমণ থেকে রক্ষা করে।
উদাহরণ
পর্যবেক্ষণযোগ্য আচরণ অনুরোধের মোডের উপর নির্ভর করে।
নো-CORS মোড
বলুন https://foo.example/index.html এম্বেড <img src="https://bar.example/cat.gif" alt="dancing cat"/> , এবং bar.example 192.168.1.1 এ সমাধান করে, RFC 1918 অনুযায়ী একটি ব্যক্তিগত IP ঠিকানা।
Chrome প্রথমে একটি প্রিফ্লাইট অনুরোধ পাঠায়:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
এই অনুরোধটি সফল হওয়ার জন্য, সার্ভারকে অবশ্যই এর সাথে সাড়া দিতে হবে:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
তারপর Chrome প্রকৃত অনুরোধ পাঠাবে:
HTTP/1.1 GET /cat.gif
...
যা সার্ভার স্বাভাবিকভাবে সাড়া দিতে পারে।
CORS মোড
বলুন https://foo.example/index.html নিম্নলিখিত কোড চালায়:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
আবার, বলুন bar.example 192.168.1.1 এ সমাধান করে।
Chrome প্রথমে একটি প্রিফ্লাইট অনুরোধ পাঠায়:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
এই অনুরোধটি সফল হওয়ার জন্য, সার্ভারকে অবশ্যই এর সাথে সাড়া দিতে হবে:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
তারপর Chrome প্রকৃত অনুরোধ পাঠাবে:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
যার জন্য সার্ভার স্বাভাবিক CORS নিয়ম অনুসারে প্রতিক্রিয়া জানাতে পারে:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
আপনার ওয়েবসাইট প্রভাবিত হলে কিভাবে জানবেন
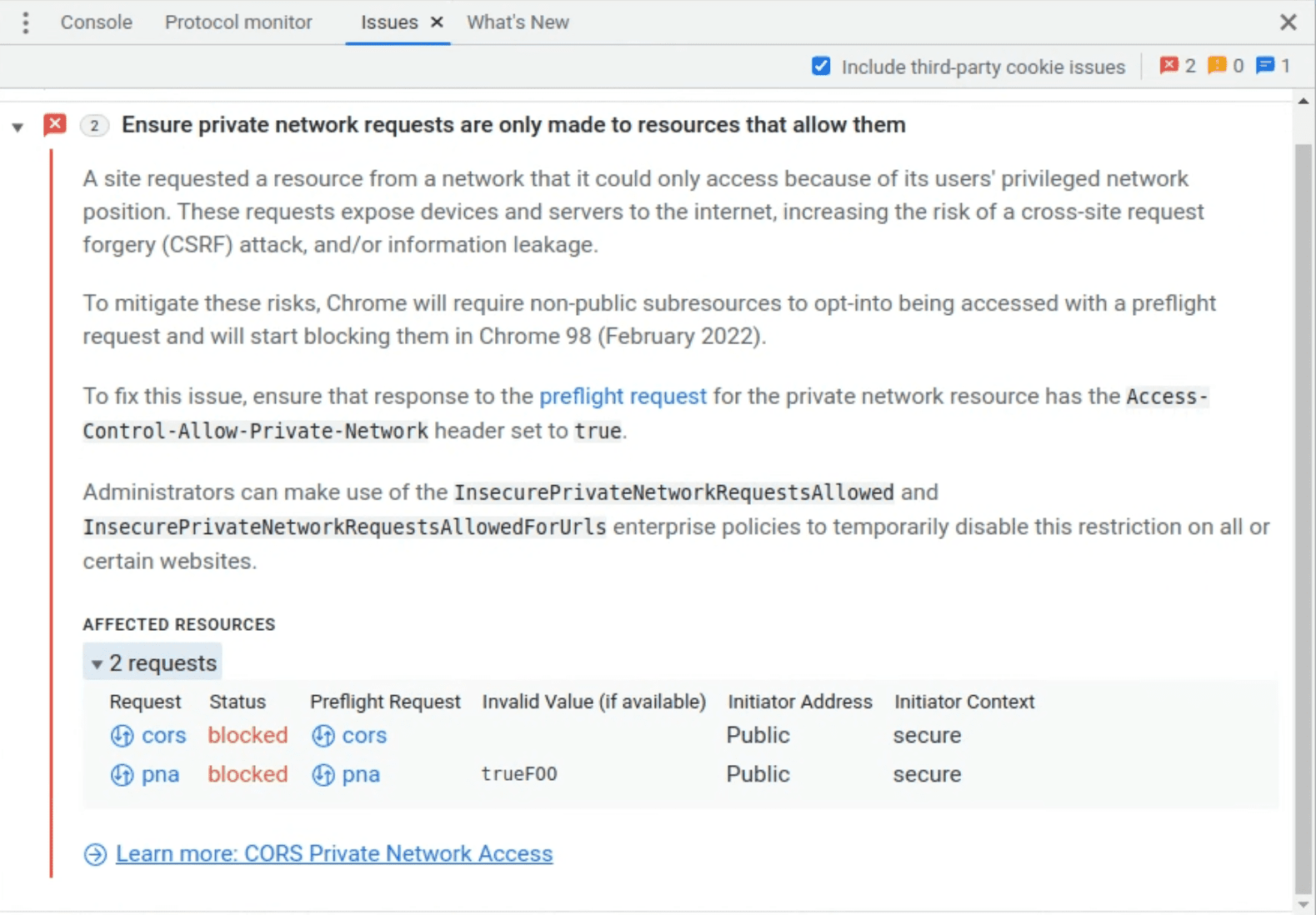
Chrome 104 থেকে শুরু করে, যদি একটি ব্যক্তিগত নেটওয়ার্ক অনুরোধ শনাক্ত করা হয়, তাহলে এর আগে একটি প্রিফ্লাইট অনুরোধ পাঠানো হবে। এই প্রিফ্লাইট অনুরোধ ব্যর্থ হলে, চূড়ান্ত অনুরোধটি এখনও পাঠানো হবে, তবে DevTools ইস্যু প্যানেলে একটি সতর্কতা দেখা যাবে।

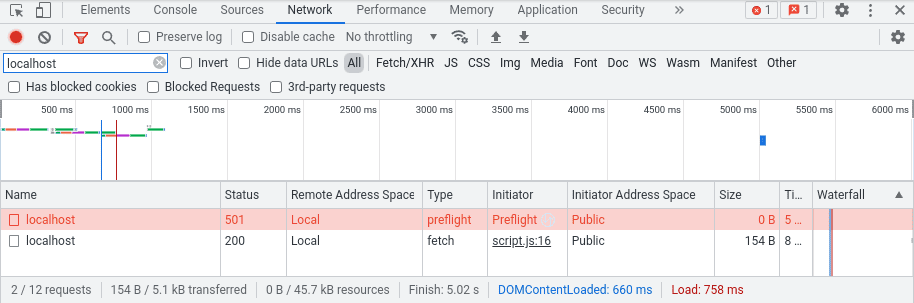
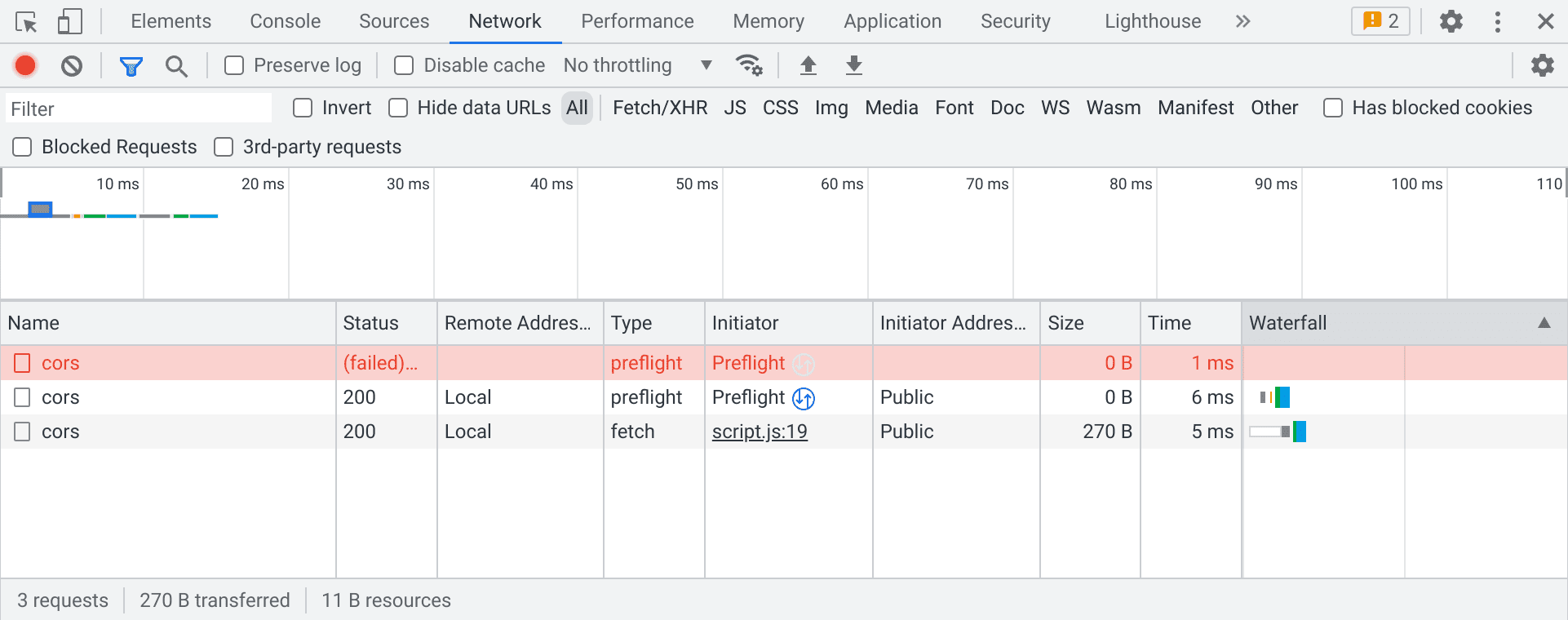
প্রভাবিত প্রিফ্লাইট অনুরোধগুলি নেটওয়ার্ক প্যানেলে দেখা এবং নির্ণয় করা যেতে পারে:

যদি আপনার অনুরোধ ব্যক্তিগত নেটওয়ার্ক অ্যাক্সেস নিয়ম ছাড়াই একটি নিয়মিত CORS প্রিফ্লাইট ট্রিগার করে থাকে, তাহলে নেটওয়ার্ক প্যানেলে দুটি প্রিফ্লাইট প্রদর্শিত হতে পারে, প্রথমটি সর্বদা ব্যর্থ হয়েছে বলে মনে হচ্ছে৷ এটি একটি পরিচিত বাগ , এবং আপনি নিরাপদে এটি উপেক্ষা করতে পারেন৷

প্রিফ্লাইট সাফল্য প্রয়োগ করা হলে কী হবে তা পর্যালোচনা করতে, আপনি Chrome 98 থেকে শুরু করে নিম্নলিখিত কমান্ড-লাইন আর্গুমেন্টটি পাস করতে পারেন:
--enable-features=PrivateNetworkAccessRespectPreflightResults
কোনো ব্যর্থ প্রিফ্লাইট অনুরোধ একটি ব্যর্থ আনার ফলে হবে। এটি আপনাকে আমাদের রোলআউট প্ল্যানের দ্বিতীয় পর্বের পরে আপনার ওয়েবসাইট কাজ করবে কিনা তা পরীক্ষা করার অনুমতি দিতে পারে৷ উপরে উল্লিখিত DevTools প্যানেলগুলি ব্যবহার করে সতর্কতার মতো ত্রুটিগুলি নির্ণয় করা যেতে পারে৷
আপনার ওয়েবসাইট প্রভাবিত হলে কি করবেন
যখন এই পরিবর্তনটি Chrome 104-এ রোল আউট হয়, তখন এটি কোনো ওয়েবসাইট ভাঙার আশা করা হয় না। যাইহোক, আমরা দৃঢ়ভাবে আপনাকে প্রভাবিত অনুরোধ পাথ আপডেট করার জন্য উত্সাহিত করি যাতে আপনার ওয়েবসাইটটি প্রত্যাশা অনুযায়ী চলতে থাকে।
আপনার জন্য উপলব্ধ দুটি সমাধান আছে:
- সার্ভারের পাশে প্রিফ্লাইট অনুরোধগুলি পরিচালনা করুন
- এন্টারপ্রাইজ নীতি সহ PNA চেক অক্ষম করুন
সার্ভার-সাইড প্রিফ্লাইট অনুরোধগুলি পরিচালনা করুন
PNA প্রিফ্লাইট অনুরোধগুলি পরিচালনা করতে যে কোনও প্রভাবিত ফেচের লক্ষ্য সার্ভার আপডেট করুন৷ প্রথমত, প্রভাবিত রুটে আদর্শ CORS প্রিফ্লাইট অনুরোধের জন্য সমর্থন বাস্তবায়ন করুন। তারপরে দুটি নতুন প্রতিক্রিয়া শিরোনামের জন্য সমর্থন যোগ করুন।
যখন আপনার সার্ভার একটি প্রিফ্লাইট অনুরোধ পায় (CORS শিরোনাম সহ একটি OPTIONS অনুরোধ), সার্ভারটি একটি Access-Control-Request-Private-Network: true শিরোনাম৷ অনুরোধে এই শিরোনামটি উপস্থিত থাকলে, সার্ভারের উচিত অনুরোধের অনুমতি দেওয়া নিরাপদ কিনা তা নিশ্চিত করতে অন্য কোনও প্রাসঙ্গিক তথ্য (যেমন Access-Control-Request-Headers ) সহ Origin হেডার এবং অনুরোধের পথ পরীক্ষা করা উচিত। সাধারণত, আপনার নিয়ন্ত্রণে থাকা একটি একক উত্সে অ্যাক্সেসের অনুমতি দেওয়া উচিত।
একবার আপনার সার্ভার অনুরোধের অনুমতি দেওয়ার সিদ্ধান্ত নিলে, এটি প্রয়োজনীয় CORS শিরোনাম এবং নতুন PNA হেডার সহ 204 No Content (বা 200 OK ) এর জবাব দেবে। এই শিরোনামগুলির মধ্যে রয়েছে Access-Control-Allow-Origin এবং Access-Control-Allow-Private-Network: true , সেইসাথে প্রয়োজন অনুযায়ী অন্যান্য।
কংক্রিট পরিস্থিতির জন্য উদাহরণ পড়ুন.
এন্টারপ্রাইজ নীতি ব্যবহার করে ব্যক্তিগত নেটওয়ার্ক অ্যাক্সেস চেক অক্ষম করুন
যদি আপনার ব্যবহারকারীদের উপর আপনার প্রশাসনিক নিয়ন্ত্রণ থাকে, তাহলে আপনি নিম্নলিখিত নীতিগুলির যেকোনো একটি ব্যবহার করে ব্যক্তিগত নেটওয়ার্ক অ্যাক্সেস চেক অক্ষম করতে পারেন:
আরও তথ্যের জন্য, Chrome নীতি ব্যবস্থাপনা বুঝতে পড়ুন।
আমাদের মতামত দিন
আপনি যদি একটি ব্যক্তিগত নেটওয়ার্কের মধ্যে একটি ওয়েবসাইট হোস্ট করেন যা সর্বজনীন নেটওয়ার্ক থেকে অনুরোধ আশা করে, Chrome টিম আপনার প্রতিক্রিয়া এবং ব্যবহারের ক্ষেত্রে আগ্রহী৷ crbug.com- এ Chromium-এ একটি সমস্যা ফাইল করে আমাদের জানান এবং কম্পোনেন্টটিকে Blink>SecurityFeature>CORS>PrivateNetworkAccess এ সেট করুন।
এরপর কি
পরবর্তীতে, Chrome ওয়েব কর্মীদের কভার করার জন্য ব্যক্তিগত নেটওয়ার্ক অ্যাক্সেস চেক প্রসারিত করবে: নিবেদিত কর্মী, ভাগ করা কর্মী এবং পরিষেবা কর্মী৷ আমরা অস্থায়ীভাবে Chrome 107-এর জন্য সতর্কতা দেখানো শুরু করার লক্ষ্যে আছি।
তারপর, ক্রোম আইফ্রেম এবং পপআপ সহ নেভিগেশন কভার করতে ব্যক্তিগত নেটওয়ার্ক অ্যাক্সেস চেক প্রসারিত করবে। আমরা সাময়িকভাবে সতর্কতা দেখানো শুরু করার জন্য Chrome 108 এর জন্য লক্ষ্য করছি।
উভয় ক্ষেত্রেই, ওয়েব ডেভেলপারদের সামঞ্জস্যপূর্ণ ঝুঁকি সামঞ্জস্য ও অনুমান করার জন্য সময় দেওয়ার জন্য আমরা একই ধরনের পর্যায়ক্রমে রোলআউটের সাথে সতর্কতার সাথে এগিয়ে যাব।
স্বীকৃতি
আনস্প্ল্যাশে মার্ক ওলসনের কভার ফটো।




