Güncellemeler
- 7 Temmuz 2022: Mevcut durum güncellendi ve IP adresi alanı tanımı eklendi.
- 27 Nisan 2022: Güncellenen zaman çizelgesi duyurusu.
- 7 Mart 2022: Chrome 98'de sorunlar tespit edildikten sonra geri alma işleminin duyurulması.
Giriş
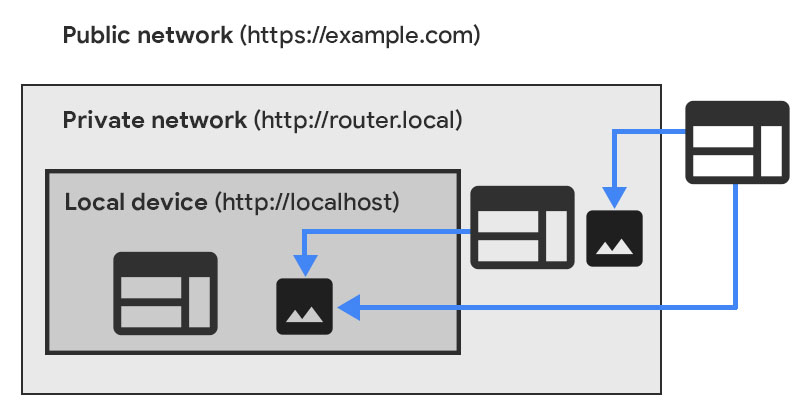
Chrome, Özel Ağ Erişimi (PNA) spesifikasyonu kapsamında, herkese açık web sitelerinden özel ağ uç noktalarına doğrudan erişimi kullanımdan kaldırıyor.
Chrome, bir alt kaynak için özel ağ isteğinden önce hedef sunucudan açık izin isteyen bir CORS ön uç isteğinde bulunmaya başlar. Bu uçuş öncesi istek, yeni bir başlık (Access-Control-Request-Private-Network: true) içerir ve bu isteğe verilen yanıtta, buna karşılık gelen bir başlık (Access-Control-Allow-Private-Network: true) bulunmalıdır.
Amaç, kullanıcıları özel ağlardaki yönlendiricileri ve diğer cihazları hedefleyen siteler arası istek sahteciliği (CSRF) saldırılarından korumaktır. Bu saldırıların yüz binlerce kullanıcıyı etkilediği ve saldırganların kullanıcıları kötü amaçlı sunuculara yönlendirmesine olanak tanıdığı tespit edildi.
Kullanıma sunma planı
Chrome, web sitelerinin değişikliği fark edip buna göre ayar yapması için bu değişikliği iki aşamada uygulayacaktır.
Chrome 104'te:
- Chrome, özel ağ alt kaynak isteklerinden önce ön uç istek göndererek deneysel çalışmalar yapar.
- Uçuş öncesi hatalar yalnızca DevTools'ta uyarılar gösterir ve gizli ağ isteklerini etkilemez.
- Chrome, uyumluluk verilerini toplar ve en çok etkilenen web siteleriyle iletişime geçer.
- Bu özelliğin mevcut web siteleriyle genel olarak uyumlu olmasını bekliyoruz.
En erken Chrome 113'te:
- Bu işlem, yalnızca uyumluluk verileri değişikliğin yeterince güvenli olduğunu gösterdiğinde ve gerektiğinde doğrudan iletişime geçtiğimizde başlar.
- Chrome, ön uç isteklerinin başarılı olması gerektiğini zorunlu kılar. Aksi takdirde istekler başarısız olur.
- Bu aşamadan etkilenen web sitelerinin süre uzatımı isteğinde bulunabilmesi için aynı zamanda desteklenen sürümün kullanımdan kaldırılma denemesi başlar. Deneme en az 6 ay sürer.
Özel Ağ Erişimi (PNA) nedir?
Özel Ağ Erişimi (eski adıyla CORS-RFC1918), web sitelerinin özel ağlardaki sunuculara istek gönderme özelliğini kısıtlar.
Chrome, spesifikasyonun bir kısmını zaten uyguladı: Chrome 96'dan itibaren yalnızca güvenli bağlamların özel ağ isteği göndermesine izin verilir. Ayrıntılar için önceki blog yayınımızı inceleyin.
Spesifikasyon, Kaynaklar Arası Kaynak Paylaşımı (CORS) protokolünü de genişleterek web sitelerinin artık keyfi istek göndermesine izin verilmeden önce özel ağlardaki sunuculardan açıkça izin istemesi gerektiğini belirtir.
PNA, IP adreslerini nasıl sınıflandırır ve özel bir ağı nasıl tanımlar?
IP adresleri üç IP adresi alanına ayrılır:
- public
- private
- local
Yerel IP adresi alanı, RFC1122'nin 3.2.1.3 numaralı bölümünde tanımlanan IPv4 loopback adresleri (127.0.0.0/8) veya RFC4291'in 2.5.3 numaralı bölümünde tanımlanan IPv6 loopback adresleri (::1/128) olan IP adreslerini içerir.
Özel IP adresi alanı, yalnızca mevcut ağ içinde anlamlı olan IP adreslerini içerir. RFC1918'de tanımlanan 10.0.0.0/8, 172.16.0.0/12 ve 192.168.0.0/16, RFC3927'de tanımlanan bağlantı yerel adresleri 169.254.0.0/16, RFC4193'te tanımlanan benzersiz yerel IPv6 tek adresli adresler fc00::/7, RFC4291 bölüm 2.5.6'da tanımlanan bağlantı yerel IPv6 tek adresli adresler fe80::/10 ve eşlenen IPv4 adresinin kendisinin özel olduğu IPv4 ile eşlenen IPv6 adresleri bu alan kapsamındadır.
Herkese açık IP adresi alanı, daha önce bahsedilmeyen diğer tüm adresleri içerir.
Yerel IP adresi, herkese açık IP adresinden daha özel olan özel IP adresinden daha özel kabul edilir.

Geri bildirim istiyoruz: Özel ağlar için CORS (RFC1918) başlıklı makalede daha fazla bilgi edinebilirsiniz.
Yayın öncesi istekleri
Arka plan
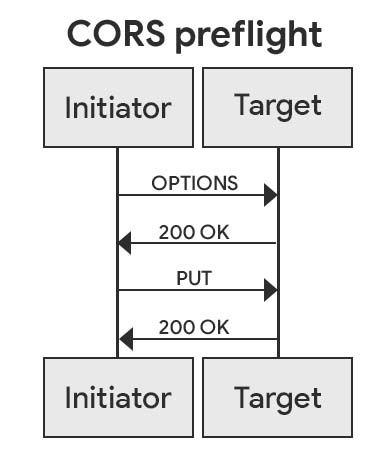
Uçuş öncesi istekler, Merkezler Arası Kaynak Paylaşımı (CORS) standardı tarafından sunulan bir mekanizmadır. Bu mekanizma, hedef web sitesine yan etkileri olabilecek bir HTTP isteği göndermeden önce web sitesinden izin isteğinde bulunmak için kullanılır. Bu, hedef sunucunun CORS protokolünü anlamasını sağlar ve CSRF saldırısı riskini önemli ölçüde azaltır.
İzin isteği, yaklaşan HTTP isteğini açıklayan belirli CORS istek başlıklarıyla bir OPTIONS HTTP isteği olarak gönderilir. Yanıt, yaklaşan isteği açıkça kabul eden belirli CORS yanıt üstbilgilerini içermelidir.

Özel Ağ Erişimi'ndeki yenilikler
Uçuş öncesi isteklerine yeni bir istek ve yanıt başlığı çifti eklendi:
Access-Control-Request-Private-Network: true, tüm PNA yayın öncesi isteklerinde ayarlanır.Access-Control-Allow-Private-Network: true, tüm PNA ön uçuş yanıtlarında ayarlanmalıdır
PNA için uçuş öncesi istekler, istek yönteminden ve moddan bağımsız olarak tüm özel ağ istekleri için gönderilir. Bu istekler, cors modunun yanı sıra no-cors ve diğer tüm modlardaki isteklerden önce gönderilir. Bunun nedeni, istek modundan ve yanıt içeriğinin başlatıcıya sunulup sunulmadığından bağımsız olarak tüm özel ağ isteklerinin CSRF saldırıları için kullanılabilmesidir.
Hedef IP adresi başlatıcıdan daha özelse PNA için uçuş öncesi istekler aynı kaynak isteklerinde de gönderilir. Bu, ön uç isteklerinin yalnızca kaynaktan kaynak arası istekler için olduğu normal CORS'tan farklıdır. Aynı kaynaktan gelen istekler için ön uç uçuş istekleri, DNS yeniden bağlama saldırılarına karşı koruma sağlar.
Örnekler
Gözlemlenebilir davranış, isteğin moduna bağlıdır.
CORS yok modu
https://foo.example/index.html'ün <img src="https://bar.example/cat.gif" alt="dancing cat"/>'ü yerleştirdiğini ve bar.example'nin RFC 1918'e göre özel bir IP adresi olan 192.168.1.1'e çözdüğünü varsayalım.
Chrome önce bir ön uç isteği gönderir:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
Bu isteğin başarılı olabilmesi için sunucunun şu yanıtı vermesi gerekir:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
Ardından Chrome gerçek isteği gönderir:
HTTP/1.1 GET /cat.gif
...
Sunucu bu isteğe normal şekilde yanıt verebilir.
CORS modu
https://foo.example/index.html'nin aşağıdaki kodu çalıştırdığını varsayalım:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
Yine, bar.example 192.168.1.1 olarak çözümlenir.
Chrome önce bir ön uç isteği gönderir:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
Bu isteğin başarılı olabilmesi için sunucunun şu yanıtı vermesi gerekir:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
Ardından Chrome gerçek isteği gönderir:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
Sunucu, normal CORS kurallarına göre aşağıdakilere yanıt verebilir:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
Web sitenizin etkilenip etkilenmediğini öğrenme
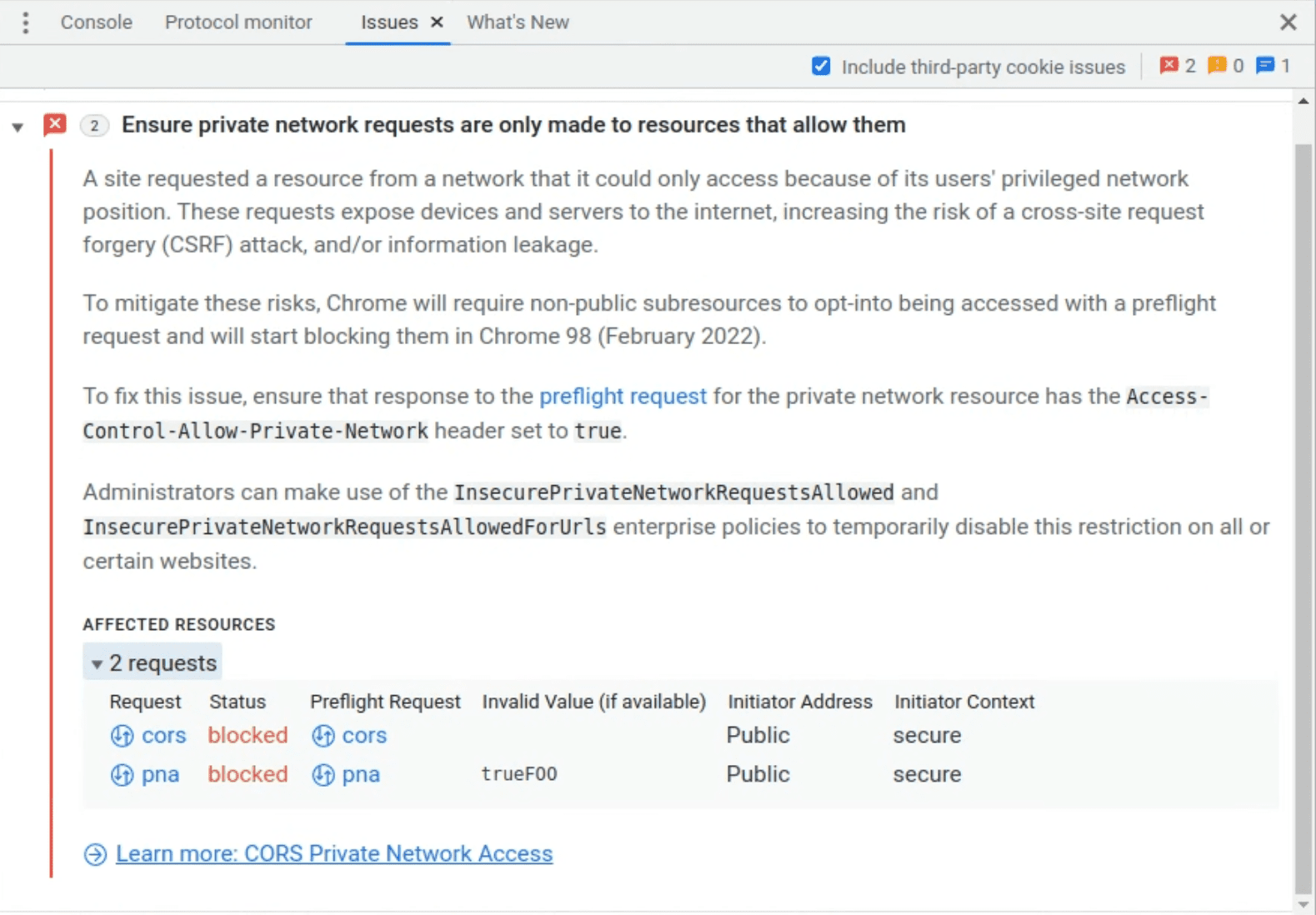
Chrome 104'ten itibaren, gizli ağ isteği algılanırsa bu istekten önce bir ön uç kontrol isteği gönderilir. Bu uçuş öncesi istek başarısız olursa nihai istek gönderilmeye devam eder ancak DevTools sorunları panelinde bir uyarı gösterilir.

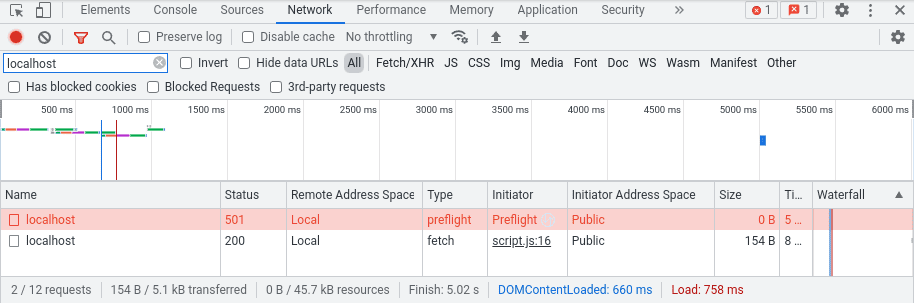
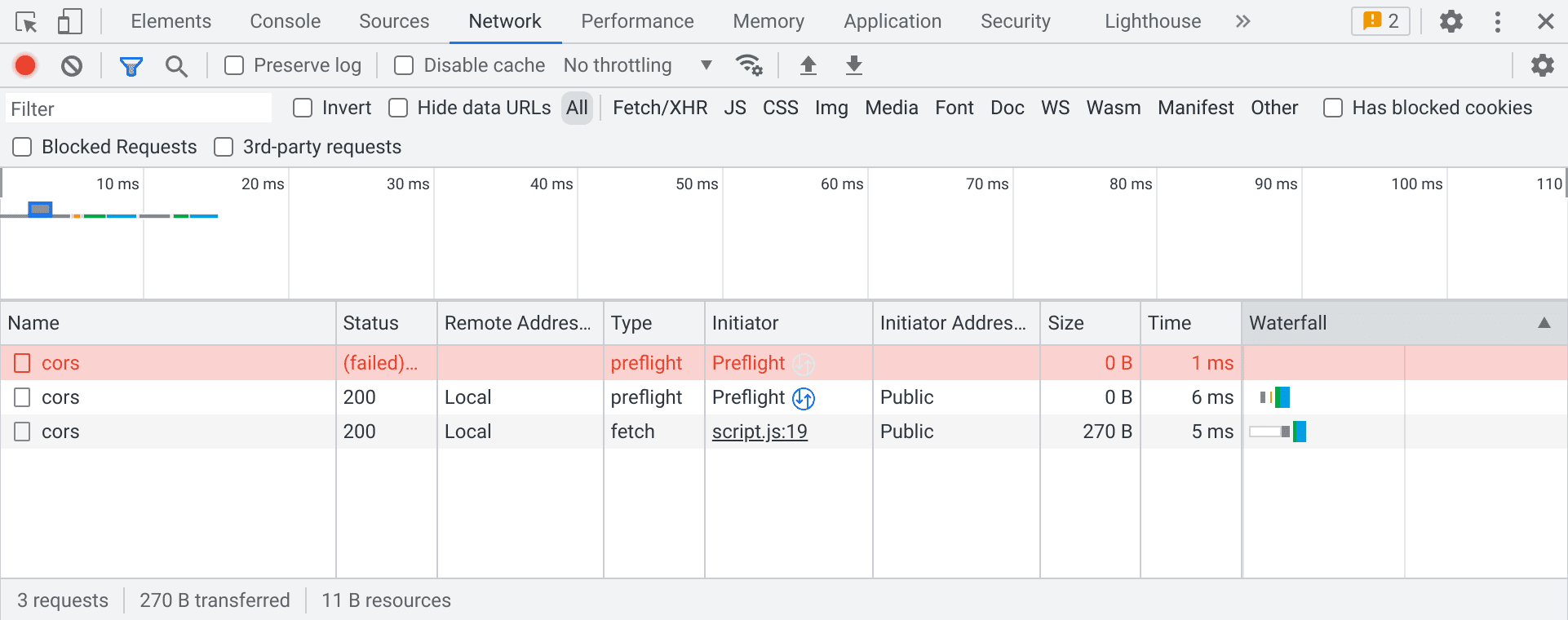
Etkilenen uçuş öncesi istekler ağ panelinde de görüntülenebilir ve teşhis edilebilir:

İsteğiniz, Özel Ağ Erişimi kuralları olmadan normal bir CORS ön kontrolünü tetikleyecekse ağ panelinde iki ön kontrol görünebilir. Bu ön kontrollerden ilki her zaman başarısız olarak görünür. Bu, bilinen bir hatadır ve bu hatayı göz ardı edebilirsiniz.

Uçuş öncesi başarı zorunlu kılınırsa ne olacağını incelemek için Chrome 98'den itibaren aşağıdaki komut satırı bağımsız değişkenini iletebilirsiniz:
--enable-features=PrivateNetworkAccessRespectPreflightResults
Başarısız olan tüm uçuş öncesi istekler, alma işleminin başarısız olmasına neden olur. Bu sayede, web sitenizin kullanıma sunma planımızın ikinci aşamasından sonra çalışıp çalışmayacağını test edebilirsiniz. Hatalar, yukarıda belirtilen Geliştirici Araçları panelleri kullanılarak uyarılarla aynı şekilde teşhis edilebilir.
Web siteniz etkilenirse yapılması gerekenler
Bu değişikliğin Chrome 104'te kullanıma sunulması, herhangi bir web sitesinin çalışmasını etkilemeyecektir. Ancak web sitenizin beklendiği gibi çalışmaya devam etmesini sağlamak için etkilenen istek yollarını güncellemenizi önemle tavsiye ederiz.
Kullanabileceğiniz iki çözüm vardır:
- Sunucu tarafında uçuş öncesi isteklerini işleme
- Kurumsal politikalarla PNA kontrollerini devre dışı bırakma
Yayın öncesi isteklerini sunucu tarafında işleme
Etkilenen tüm getirme işlemlerinin hedef sunucusunu, PNA ön uçuş isteklerini işlemek için güncelleyin. Öncelikle, etkilenen rotalarda standart CORS ön uç isteklerine yönelik desteği uygulayın. Ardından iki yeni yanıt başlığı için destek ekleyin.
Sunucunuz bir ön uç isteğinde (CORS başlıkları içeren bir OPTIONS isteği) bulunduğunda Access-Control-Request-Private-Network: true başlığının olup olmadığını kontrol etmelidir. İstekte bu başlık varsa sunucu, isteğe izin vermenin güvenli olduğundan emin olmak için Origin başlığını ve isteğin yolunu diğer ilgili bilgilerle (ör. Access-Control-Request-Headers) birlikte incelemelidir.
Genellikle, kontrolünüz altındaki tek bir kaynağa erişim izni vermeniz gerekir.
Sunucunuz isteğe izin vermeye karar verdikten sonra gerekli CORS başlıklarını ve yeni PNA başlığını ekleyerek 204 No Content (veya 200 OK) yanıt vermelidir. Bu başlıklar arasında Access-Control-Allow-Origin ve Access-Control-Allow-Private-Network: true'un yanı sıra gerektiğinde başka başlıklar da bulunur.
Belirli senaryolar için örneklere bakın.
Kurumsal politikaları kullanarak özel ağ erişimi kontrollerini devre dışı bırakma
Kullanıcılarınız üzerinde yönetici denetiminiz varsa aşağıdaki politikalardan birini kullanarak özel ağ erişimi kontrollerini devre dışı bırakabilirsiniz:
Daha fazla bilgi için Chrome politika yönetimini anlama başlıklı makaleyi inceleyin.
Görüşlerinizi bizimle paylaşın
Herkese açık ağlardan istek bekleyen bir web sitesini özel bir ağda barındırıyorsanız Chrome ekibi geri bildiriminizi ve kullanım alanlarınızı öğrenmek ister.
crbug.com adresinde Chromium ile ilgili bir sorun göndererek ve bileşeni Blink>SecurityFeature>CORS>PrivateNetworkAccess olarak ayarlayarak bize bildirin.
Sırada ne var?
Chrome, Özel Ağ Erişimi kontrollerini web işçilerini (özel işçiler, paylaşılan işçiler ve hizmet işçileri) kapsayacak şekilde genişletecek. Uyarıları Chrome 107'de göstermeyi planlıyoruz.
Ardından Chrome, Özel Ağ Erişimi denetimlerini iframe'ler ve pop-up'lar dahil olmak üzere gezinmeleri kapsayacak şekilde genişletir. Uyarıları göstermeye başlamak için Chrome 108'i hedefliyoruz.
Her iki durumda da, web geliştiricilerin uyumluluğu değerlendirmesi ve uyumluluk riskini tahmin etmesi için zaman tanımak amacıyla benzer bir aşamalı kullanıma sunma yöntemiyle dikkatli bir şekilde ilerleyeceğiz.
Teşekkür ederiz
Unsplash'taki Mark Olsen tarafından çekilen kapak fotoğrafı.




