Largest Contentful Paint (LCP) durch websiteübergreifendes Prefetching beschleunigen
Ab Chrome 103 für Android wird in Chrome nach und nach eine private prefetch-Proxy-Funktion eingeführt, um ausgehende Navigationen von der Google Suche und anderen teilnehmenden Websites im Median um 30% zu beschleunigen. Diese Funktion für private prefetch-Proxys ermöglicht das Vorabladen von inhaltsübergreifenden Inhalten, ohne dass Nutzerinformationen der Zielwebsite offengelegt werden, bis der Nutzer die Seite aufruft.
Im Folgenden erfahren Sie, wie diese Funktion funktioniert, wie Sie damit den Largest Contentful Paint (LCP) Ihrer Website deutlich verbessern können und wie Verweiswebsites ihren Nutzern helfen können, ihre Ziele zu erreichen, indem sie die websiteübergreifende Navigation beschleunigen.
So funktioniert der Private Prefetch Proxy
Sicherer Kommunikationskanal
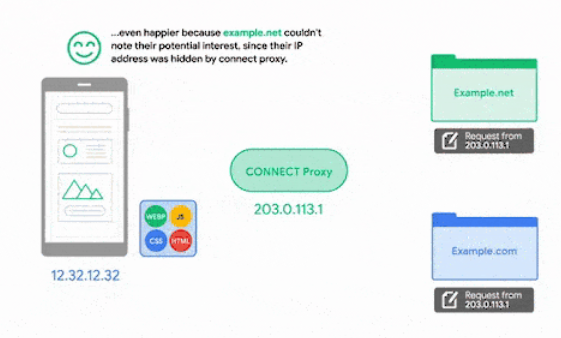
Bei dieser Funktion wird ein CONNECT-Proxy verwendet, um einen sicheren Kommunikationskanal zwischen Chrome und dem Server herzustellen, auf dem die vorab abgerufenen Inhalte gehostet werden. Dieser sichere Kommunikationskanal verhindert, dass der Proxy eine Datenübertragung prüft. Der Private Prefetch-Proxy muss zwar den Hostnamen sehen, um einen sicheren Kommunikationskanal herzustellen, er sieht aber weder die vollständigen URLs noch die Ressourcen selbst.

CONNECT-Proxy wird das Auslaufen von Nutzerdaten verhindert.Da der sichere Kommunikationskanal außerdem Ende-zu-Ende-verschlüsselt ist, können Zwischenhändler weder die Hostnamen noch den Inhalt der vorab geladenen Websites sehen. Außerdem verhindert der Proxy, dass der Zielserver die IP-Adresse des Nutzers sieht.
Nutzeridentifikation verhindern
Neben den bereits erwähnten Netzwerkaspekten müssen wir auch verhindern, dass Server einen Nutzer zum Zeitpunkt des Prefetching anhand von Informationen identifizieren, die zuvor auf seinem Gerät gespeichert wurden. Aus diesem Grund beschränkt Chrome derzeit die Verwendung des privaten Prefetch-Proxys auf Websites, für die der Nutzer keine Cookies oder anderen lokalen Statusinformationen hat. Hier sind die Einschränkungen für prefetch-Anfragen über den privaten prefetch-Proxy:
- Cookies:Prefetch-Anfragen dürfen keine Cookies enthalten.
- Wenn es ein Cookie für eine Ressource gibt, führt Chrome einen Abruf ohne Anmeldedaten durch, verwendet die Antwort aber nicht (siehe Abschnitt Caching weiter unten).
- Antworten auf eine Prefetch-Anfrage können zwar Cookies enthalten, diese werden jedoch nur gespeichert, wenn der Nutzer die vorab geladene Seite aufruft.
- Fingerabdruckerkennung:Auch andere Oberflächen, die für die Fingerabdruckerkennung verwendet werden könnten, werden angepasst. Der vom Prefetch-Proxy gesendete
User-Agent-Header enthält beispielsweise nur begrenzte Informationen.
Wir hoffen, den privaten Prefetch-Proxy in Zukunft auf Links mit Cookies oder lokalem Status auszuweiten und dabei dieselben Datenschutzmerkmale beizubehalten. Weitere Informationen finden Sie im Abschnitt Nächste Schritte.
Caching
Chrome lädt Ressourcen vorab, auch wenn sie sich bereits im Cache befinden. Sie enthalten jedoch keine sitzungsspezifischen Header wie ETag oder If-Modified-Since. Diese enthalten serverseitig festgelegte Werte, die auch ohne Cookies für das Tracking verwendet werden können. Durch dieses Vorabladen wird verhindert, dass der Cache-Status eines Clients an die vorab geladene Website weitergegeben wird. Außerdem speichert Chrome eine vorab abgerufene Ressource nur im Cache, wenn der Nutzer die vorab abgerufene Website aufruft.
Erste Schritte mit dem privaten prefetch-Proxy
Für Websiteinhaber
Websiteinhaber müssen nichts unternehmen, um von einem privaten Prefetch-Proxy für Links zu profitieren, für die der Nutzer keine Cookies oder keinen lokalen Status hat. Unsere Tests haben gezeigt, dass dies für die meisten Websites eine große Chance ist. Außerdem ist es immer eine gute Idee, Erstbesucher oder seltene Besucher mit einer superschnellen Ladezeit zu beeindrucken. In früheren Tests haben wir festgestellt, dass die Largest Contentful Paint bei vorgelagerten Navigationen um 20 bis 30 % schneller war.
Wir hoffen, diese Funktion in Zukunft auch auf Links mit Cookies oder lokalem Status auszuweiten und dabei die Datenschutzaspekte beizubehalten. Das Problem mit Cookies besteht darin, dass sie verwendet werden können, um die Nutzererfahrung auf schwer vorhersehbare Weise zu verändern. Websiteinhaber müssen die Funktion daher höchstwahrscheinlich aktivieren oder ihre Website anpassen, um von Private Prefetch Proxy für Links mit Cookies zu profitieren.
Konkret: Die prefetch-Anfragen bleiben ohne Anmeldedaten, die Webseite erhält jedoch Zugriff auf Cookies und anderen lokalen Status, wenn der Nutzer sie aufruft. Entwickler können dies nutzen, um die Personalisierung und Änderungen auf Grundlage von Cookies oder dem lokalen Status wiederherzustellen. Vielleicht möchten Entwickler auch bestimmte Ressourcen als geeignet für das Vorabladen und die Verwendung ohne Cookies deklarieren, also Ressourcen, die nicht von Cookies abhängen. Weitere Informationen und die nächsten Schritte findest du im Abschnitt Nächste Schritte.
Standortabhängige Inhalte oder Dienstleistungen
Wenn sich Ihre Website je nach Markt unterschiedlich verhält (z. B. unterschiedliche Inhalte oder selektiver Zugriff) und dies auf die IP-Adresse des Nutzers zurückzuführen ist, fragen Sie sich möglicherweise, wie Sie mit den Prefetch-Anfragen des Private Prefetch Proxy umgehen sollen. Der Private Prefetch-Proxy wird von mehreren Servern betrieben, die auf der ganzen Welt verteilt sind. Die IP-Adresse des Proxys wird dem Land zugeordnet, aus dem der Nutzer einen Prefetch gestartet hat.
Daher empfehlen wir Folgendes:
- Prefetch-Anfragen vom privaten Prefetch-Proxy werden anhand des Vorhandenseins eines
Sec-Purpose: Prefetch; anonymous-client-ip-HTTP-Headers erkannt. - Rufen Sie die Geolokalisierung des privaten Prefetch-Proxy ab, der die Anfrage über seine IP-Adresse gesendet hat. Eine aktuelle Liste der eingeführten Regionen und der entsprechenden IP-Adressen finden Sie hier.
- Ressourcen werden gemäß dem Market ausgeliefert, der mit diesem geografischen Standort verknüpft ist.
Verkehrsüberwachung
Aus früheren Tests wissen wir, dass diese Funktion in der Regel zu weniger als 2% zusätzlichen Anfragen für Hauptressourcen (z. B. HTML-Dokumente) führt. Wenn Sie jedoch lieber auf Nummer sicher gehen, können Sie mit dem Bruchteilfeld der Verkehrsempfehlung festlegen, wie viel Traffic der Private Prefetch Proxy durchlassen soll. Du kannst mit einem kleinen Bruchteil wie 0, 3 (30%) beginnen und ihn schrittweise auf 1,0 (100%) erhöhen. Dazu fügst du einer /.well-known/traffic-advice-Datei, die mit dem MIME-Typ application/trafficadvice+json bereitgestellt werden muss, die folgende JSON-Datei hinzu:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
Das Feld fraction ist eine Gleitkommazahl zwischen 0,0 (kein Prefetch) und 1,0 (100% der Prefetch-Anfragen werden gesendet).
Mit der folgenden Konfiguration lässt sich die Funktion auch vollständig deaktivieren:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
Die /.well-known/traffic-advice-Datei wird vom Proxy und nicht vom Client abgerufen und gemäß der üblichen HTTP-Cache-Semantik im Proxy zwischengespeichert. Für mehr Flexibilität, z. B. bei einem plötzlichen Anstieg der Zugriffe, können Sie prefetch-Anfragen (Sec-Purpose: prefetch;anonymous-client-ip) vorübergehend mit dem Statuscode 503 ablehnen und den Header Cache-Control: no-store in der Antwort festlegen. Sie können auch den Header Retry-After hinzufügen, um Chrome mitzuteilen, wie lange gewartet werden soll, bevor prefetch-Anfragen wiederholt werden.
Für Websiteinhaber von Verweiswebsites
Wenn Sie eine Website mit vielen Links zu anderen Websites betreiben, können Sie die Funktion „Privater Prefetch-Proxy“ verwenden, um diese plattformübergreifenden Navigationen zu beschleunigen. Sie müssen Ihren Seiten Vorauswahlregeln hinzufügen, damit Chrome weiß, welche Seite über den privaten Prefetch-Proxy vorab abgerufen werden soll. Hier ein einfaches Beispiel:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Nächste Schritte
Diese Einführung ist nur ein erster Schritt. Wir hoffen, diese Funktion auf Grundlage des Interesses und des Feedbacks der Community ausweiten und verbessern zu können. Wir würden uns beispielsweise über Feedback dazu freuen, wie wir die Funktion auf Links mit Cookies und lokalem Status ausweiten können, um die Entwicklerfreundlichkeit zu verbessern, oder wie wir diese Funktion für Verweis-Websites nützlicher machen können.




