Accélérez le Largest Contentful Paint (LCP) grâce au préchargement intersites.
À partir de Chrome 103 pour Android, Chrome déploiera progressivement une fonctionnalité de proxy de préchargement privé pour accélérer les navigations sortantes depuis la recherche Google et d'autres sites Web participants de 30% en moyenne. Cette fonctionnalité de proxy de préchargement privé permet de précharger du contenu inter-origine sans exposer les informations utilisateur au site Web de destination tant que l'utilisateur ne navigue pas.
Lisez la suite pour découvrir le fonctionnement de cette fonctionnalité, comment elle peut améliorer considérablement le LCP (Largest Contentful Paint) de vos sites ou comment les sites Web référents peuvent aider leurs utilisateurs à atteindre leurs objectifs en accélérant la navigation entre les sites.
Fonctionnement du proxy de préchargement privé
Canal de communication sécurisé
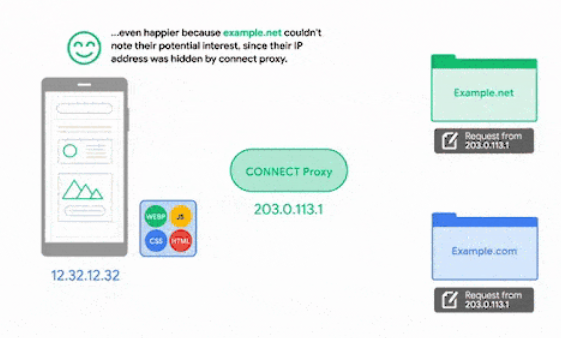
Cette fonctionnalité utilise un proxy CONNECT pour établir un canal de communication sécurisé entre Chrome et le serveur hébergeant le contenu à précharger. Ce canal de communication sécurisé empêche le proxy d'inspecter tout transfert de données. Il est à noter que, bien que le proxy de préchargement privé voit nécessairement le nom d'hôte pour établir un canal de communication sécurisé, il ne voit pas les URL complètes ni les ressources elles-mêmes.

CONNECT empêche la fuite d'informations sur l'utilisateur.De plus, comme le canal de communication sécurisé est chiffré de bout en bout, les intermédiaires ne peuvent ni observer les noms d'hôte ni le contenu des sites préchargés. Enfin, le proxy empêche intrinsèquement le serveur de destination de voir l'adresse IP de l'utilisateur.
Empêcher l'identification des utilisateurs
En plus des aspects réseau détaillés précédemment, nous devons également empêcher les serveurs d'identifier un utilisateur au moment du préchargement, via des informations précédemment stockées sur son appareil. À cette fin, Chrome limite actuellement l'utilisation du proxy de préchargement privé aux sites Web pour lesquels l'utilisateur ne dispose pas de cookies ni d'autres états locaux. Voici les restrictions concernant les demandes de préchargement effectuées via le proxy de préchargement privé:
- Cookies:les requêtes de préchargement ne sont pas autorisées à contenir des cookies.
- Si un cookie est associé à une ressource, Chrome effectue une récupération sans authentification, mais n'utilise pas la réponse (voir la section Mise en cache ci-dessous).
- Bien que les réponses à une requête de préchargement puissent inclure des cookies, ces cookies ne sont enregistrés que si l'utilisateur accède à la page préchargée.
- Empreinte digitale:d'autres surfaces pouvant être utilisées pour l'empreinte digitale sont également ajustées. Par exemple, l'en-tête
User-Agentenvoyé par le proxy de préchargement ne contient que des informations limitées.
À l'avenir, nous espérons étendre le proxy de préchargement privé aux liens avec des cookies ou un état local, tout en conservant les mêmes caractéristiques de confidentialité. Pour en savoir plus, consultez la section Étapes suivantes.
Mise en cache
Chrome précharge les ressources même si elles se trouvent déjà dans le cache, mais elles ne contiennent aucun en-tête conditionnel tel que ETag ou If-Modified-Since (ils contiennent des valeurs définies par le serveur qui peuvent être utilisées pour le suivi, même sans cookies). Cette précharge vise à éviter toute fuite de l'état du cache d'un client vers le site Web préchargé. De plus, Chrome n'enregistre une ressource préchargée dans le cache que si l'utilisateur décide d'accéder au site Web préchargé.
Premiers pas avec le proxy de préchargement privé
Pour les propriétaires de sites Web
Aucune action n'est requise de la part des propriétaires de sites Web pour commencer à bénéficier du proxy de préchargement privé sur les liens pour lesquels l'utilisateur ne dispose pas de cookies ni d'état local. D'après nos tests, il s'agit d'une opportunité importante pour la plupart des sites Web. De plus, il est toujours bon d'impressionner les visiteurs pour la première fois ou les visiteurs occasionnels avec une expérience de chargement ultra-rapide. D'après des tests précédents, le Largest Contentful Paint est entre 20% et 30% plus rapide sur les navigations préchargées.
Nous espérons pouvoir étendre cette fonctionnalité aux liens avec les cookies ou l'état local à l'avenir, tout en préservant ses caractéristiques de confidentialité. Le problème avec les cookies est qu'ils peuvent être utilisés pour modifier l'expérience utilisateur de manière difficile à prévoir. Les propriétaires de sites Web devront donc probablement activer ou ajuster leur site pour bénéficier du proxy de préchargement privé pour les liens avec des cookies.
Concrètement, même si les requêtes de préchargement ne sont pas authentifiées, la page Web aura accès aux cookies et à d'autres états locaux lorsque l'utilisateur y accédera. Les développeurs peuvent en profiter pour rétablir la personnalisation et les modifications en fonction des cookies ou de l'état local. Les développeurs peuvent également déclarer certaines ressources comme étant parfaitement adaptées au préchargement et à l'utilisation telles quelles, sans cookies (c'est-à-dire des ressources qui ne dépendent d'aucun cookie). Veuillez consulter la section Étapes suivantes pour en savoir plus et nous aider à élaborer notre plan.
Contenus ou services géodépendants
Si votre site Web se comporte différemment (par exemple, avec un contenu différent ou un accès sélectif) sur différents marchés en fonction de l'adresse IP de l'utilisateur, vous vous demandez peut-être comment gérer les requêtes de précharge du proxy de précharge privé. Il est important de savoir que le proxy de préchargement privé est alimenté par plusieurs serveurs répartis dans le monde entier et que l'adresse IP du proxy géolocalise l'utilisateur dans le pays à partir duquel il a lancé un préchargement.
Voici ce que nous vous recommandons:
- Identifiez les requêtes de préchargement du proxy de préchargement privé par la présence d'un en-tête HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - Recherchez la géolocalisation du proxy de préchargement privé qui a émis la requête via son adresse IP. Pour obtenir une liste à jour des zones géographiques où la fonctionnalité est déployée et des adresses IP correspondantes, consultez cette ressource.
- Diffuser des ressources en fonction du marché associé à cette zone géographique spécifique
Contrôle du trafic
D'après des tests précédents, cette fonctionnalité génère généralement moins de 2% de requêtes supplémentaires pour les ressources principales (par exemple, les documents HTML). Toutefois, si vous êtes du genre prudent, vous pouvez utiliser le champ de fraction des conseils de trafic pour contrôler la quantité de trafic que le proxy de préchargement privé doit laisser passer. Vous pouvez commencer par une petite fraction, par exemple 0,3 (30%) et l'augmenter progressivement jusqu'à 1, 0 (100%) en ajoutant le code JSON suivant à un fichier /.well-known/traffic-advice, qui doit être diffusé avec le type MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
Le champ fraction est une valeur flottante comprise entre 0,0 (aucun préchargement) et 1,0 (100% des requêtes de préchargement sont transmises).
Vous pouvez également désactiver complètement cette fonctionnalité avec la configuration suivante:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
Le fichier /.well-known/traffic-advice est extrait par le proxy, et non par le client, et mis en cache au niveau du proxy conformément à la sémantique habituelle du cache HTTP. Pour plus de flexibilité (par exemple, en cas de pic soudain d'accès important), vous pouvez rejeter temporairement les requêtes de préchargement (Sec-Purpose: prefetch;anonymous-client-ip) avec un code d'état 503 et en définissant l'en-tête Cache-Control: no-store sur la réponse. Vous pouvez également ajouter l'en-tête Retry-After pour indiquer à Chrome le délai d'attente avant de relancer les requêtes de préchargement.
Pour les propriétaires de sites Web référents
Si vous gérez un site Web contenant de nombreux liens vers d'autres sites Web, vous pouvez envisager d'utiliser la fonctionnalité de proxy de préchargement privé pour accélérer ces navigations inter-origines. Vous devez ajouter des règles de spéculation à vos pages pour que Chrome sache quelle page il doit précharger via le proxy de préchargement privé. Voici un exemple simple:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Étape suivante
Ce lancement n'est qu'une première étape. Nous espérons développer et améliorer cette fonctionnalité en fonction de l'intérêt et des commentaires de la communauté. Par exemple, nous aimerions connaître votre avis sur la façon d'étendre cette fonctionnalité aux liens avec des cookies et l'état local de manière à réduire les difficultés rencontrées par les développeurs, ou sur la façon de rendre cette fonctionnalité plus utile pour les sites Web référents.
Lire la suite
- Proxy de préchargement pour les administrateurs réseau
- Explication des conseils de circulation
- Idées intéressantes pour les conseils sur le trafic
- Dépôt GitHub du W3C pour les efforts liés à la spéculation sur la navigation
- Blog Chromium dans lequel le concept de proxy de préchargement privé a été présenté pour la première fois



