האצת הזמן של הטעינה של רכיב התוכן הכי גדול (LCP) באמצעות טעינה מראש בכמה אתרים.
החל מגרסה 103 של Chrome ל-Android, נתחיל להשיק בהדרגה ב-Chrome תכונת שרת proxy פרטי של אחסון נתונים לפני ביצוע (prefetch) כדי לזרז את הניווטים היוצאים מחיפוש Google ומאתרים אחרים שמשתתפים בתוכנית ב-30% בממוצע. התכונה הזו של שרת proxy פרטי להטמעת נתונים מראש מאפשרת הטמעת נתונים מראש של תוכן ממקורות שונים בלי לחשוף את פרטי המשתמשים לאתר היעד עד שהמשתמשים מנווטים.
בהמשך מוסבר איך התכונה הזו פועלת, איך היא יכולה לעזור לכם לשפר באופן משמעותי את ה-Largest Contentful Paint (LCP) של האתרים שלכם, או איך אתרי הפניה יכולים לעזור למשתמשים שלהם להשיג את היעדים שלהם על ידי האצת הניווט בין אתרים.
איך פועל שרת proxy של אחזור מראש פרטי
ערוץ תקשורת מאובטח
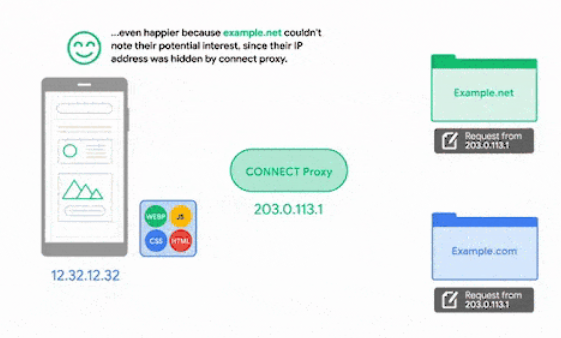
התכונה הזו משתמשת בשרת proxy מסוג CONNECT כדי ליצור ערוץ תקשורת מאובטח בין Chrome לבין השרת שמארח את התוכן שרוצים לאחזר מראש. ערוץ התקשורת המאובטח הזה מונע מהשרת הווירטואלי לבדוק העברת נתונים כלשהי. חשוב לציין ששרת proxy של אחזור מראש פרטי רואה את שם המארח כדי ליצור ערוץ תקשורת מאובטח, אבל הוא לא רואה את כתובות ה-URL המלאות או את המשאבים עצמם.

CONNECT מונע דליפת פרטי משתמשים.בנוסף, מאחר שערוץ התקשורת המאובטח מוצפן מקצה לקצה, גורמים ממוצעים לא יכולים לראות את שמות המארחים או את התוכן של האתרים שנטענו מראש. לבסוף, שרת ה-proxy מונע באופן מהותי משרת היעד לראות את כתובת ה-IP של המשתמש.
מניעת זיהוי משתמשים
בנוסף להיבטים ברשת שצוינו למעלה, אנחנו צריכים גם למנוע מהשרתים לזהות משתמש בזמן האחזור המקדים, באמצעות מידע שנשמר בעבר במכשיר שלו. לשם כך, נכון לעכשיו Chrome מגביל את השימוש בשרת proxy של אחזור מראש פרטי לאתרים שבהם למשתמש אין קובצי cookie או מצב מקומי אחר. אלה ההגבלות על בקשות של טעינה מראש שנשלחות דרך שרת proxy פרטי לטעינה מראש:
- קובצי cookie: אסור שבקשות של אחזור מראש יכילו קובצי cookie.
- אם יש קובץ cookie למשאב, Chrome יבצע אחזור ללא פרטי כניסה, אבל לא ישתמש בתגובה (ראו בהמשך את הקטע אחסון במטמון).
- תגובות לבקשה של טעינה מראש יכולות לכלול קובצי cookie, אבל קובצי ה-cookie האלה יישמרו רק אם המשתמש מנווט לדף שנטען מראש.
- יצירת טביעות אצבע: מתבצעת גם התאמה של משטחים אחרים שאפשר להשתמש בהם ליצירת טביעות אצבע. לדוגמה, הכותרת
User-Agentשנשלחת על ידי שרת proxy של prefetch מכילה רק מידע מוגבל.
בעתיד, אנחנו מקווים להרחיב את שרת ה-proxy של אחזור מראש פרטי לקישור עם קובצי cookie או מצב מקומי, תוך שמירה על אותן מאפייני פרטיות. מידע נוסף זמין בקטע מה הלאה.
שמירה במטמון
Chrome יאחסן משאבים מראש גם אם הם כבר נמצאים במטמון, אבל הם לא יכללו כותרות מותנות כמו ETag או If-Modified-Since (הכותרות האלה מכילות ערכים שהוגדרו על ידי השרת, שאפשר להשתמש בהם למעקב גם בלי קובצי cookie). האחסון המוקדם הזה נעשה כדי למנוע דליפת מצב המטמון של לקוח לאתר שנאגר מראש. בנוסף, Chrome יכתוב במטמון משאב שנטען מראש רק אם המשתמש יחליט לנווט לאתר שנטען מראש.
תחילת העבודה עם שרת proxy פרטי ל-prefetch
לבעלי אתרים
בעלי אתרים לא צריכים לבצע פעולה כלשהי כדי להתחיל ליהנות משרתי proxy של שליפה מראש (prefetch) פרטיים בקישורים שבהם למשתמש אין קובצי cookie או מצב מקומי. לפי הניסויים שלנו, זוהי הזדמנות משמעותית לרוב האתרים. בנוסף, תמיד כדאי להרשים מבקרים בפעם הראשונה או מבקרים לא תדירים בחוויית טעינה מהירה במיוחד. מניסויים קודמים, ראינו שהזמן של 'המהירות שבה נטען רכיב התוכן הכי גדול (LCP)' קצר ב-20% עד 30% במעברים שנשמרו מראש.
בעתיד, אנחנו מקווים להרחיב את התכונה הזו לקישורים עם קובצי Cookie או מצב מקומי, תוך שמירה על מאפייני הפרטיות שלה. האתגר שקשור לקובצי cookie הוא שאפשר להשתמש בהם כדי לשנות את חוויית המשתמש בדרכים שקשה לחזות. לכן, סביר להניח שבעלי אתרים יצטרכו להביע הסכמה או לשנות את האתר שלהם כדי ליהנות משרתי proxy של אחסון מקדים פרטי לקישור עם קובצי cookie.
באופן קונקרטי, בקשות ה-prefetch לא יידרשו פרטי כניסה, אבל דף האינטרנט יקבל גישה לקובצי cookie ולמצב מקומי אחר כשהמשתמש מנווט אליו. המפתחים יכולים להשתמש בכך כדי להוסיף חזרה את ההתאמה האישית והשינויים על סמך קובצי cookie או מצב מקומי. אולי מפתחים גם ירצו להצהיר על משאבים מסוימים ככאלה שאפשר לבצע שליפה מראש שלהם ולהשתמש בהם כפי שהם, ללא קובצי cookie (כלומר, משאבים שלא תלויים בקובצי cookie). מומלץ לעיין בקטע מה הלאה כדי לקבל מידע נוסף ולעדכן אותנו לגבי התוכנית שלך.
תוכן או שירותים שמוגבלים לאזור גיאוגרפי מסוים
אם האתר שלכם מתנהג בצורה שונה (למשל, תוכן שונה או גישה סלקטיבית) בשווקים שונים על סמך כתובת ה-IP של המשתמש, יכול להיות שתתהו איך לטפל בבקשות של שרת proxy להטמעה מראש פרטית. חשוב לדעת ששרת ה-proxy של אחסון נתונים מראש פרטי מופעל על ידי כמה שרתים ברחבי העולם, ושכתובת ה-IP של שרת ה-proxy תיקבע לפי המיקום הגיאוגרפי של המדינה שממנה המשתמש ביצע אחסון נתונים מראש.
לכן, בהתאם לכך, אנחנו ממליצים:
- זיהוי בקשות של אחזור מראש (prefetch) משרת proxy פרטי של אחזור מראש (prefetch) לפי נוכחות של כותרת HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - חיפוש המיקום הגיאוגרפי של שרת ה-proxy הפרטי של האחזור המקדים שהנפיק את הבקשה באמצעות כתובת ה-IP שלו. במקור המידע הזה מופיעה רשימה עדכנית של המיקומים הגיאוגרפיים שהתכונה הושקה בהם וכתובות ה-IP התואמות.
- הצגת משאבים בהתאם לשוק שמשויך למיקום הגיאוגרפי הספציפי הזה.
פיקוח תנועה
מניסויים קודמים אנחנו יודעים שהתכונה הזו גורמת בדרך כלל לפחות מ-2% בקשות נוספות למשאבים הראשיים (לדוגמה, מסמכי HTML). עם זאת, אם אתם שומרים על זהירות, תוכלו להשתמש בשדה החלק של ההמלצה לגבי תעבורת הנתונים כדי לקבוע כמה תעבורת נתונים שרת ה-proxy של האחזור המוקדם הפרטי יאפשר לעבור. אפשר להתחיל עם חלק קטן, כמו 0.3 (כלומר 30%) ולהגדיל אותו בהדרגה ל-1.0 (כלומר 100%) על ידי הוספת ה-JSON הבא לקובץ /.well-known/traffic-advice, שצריך להציג עם סוג ה-MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
השדה fraction הוא מספר צף בין 0.0 (ללא אף טעינה מראש) ל-1.0 (100% מהבקשות לטעינה מראש עוברות).
אפשר גם להשבית את התכונה הזו לגמרי באמצעות ההגדרה הבאה:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
קובץ /.well-known/traffic-advice מאוחזר על ידי שרת ה-proxy, ולא על ידי הלקוח, ונשמר במטמון של שרת ה-proxy בהתאם לסמנטיקה הרגילה של מטמון HTTP. כדי לקבל גמישות רבה יותר – למשל, במקרה של שיא פתאומי של גישה כבדה – מומלץ לדחות באופן זמני בקשות של שליפה מראש (Sec-Purpose: prefetch;anonymous-client-ip) באמצעות קוד סטטוס 503, ולהגדיר את הכותרת Cache-Control: no-store בתגובה. אפשר גם להוסיף את הכותרת Retry-After כדי לציין ל-Chrome כמה זמן להמתין לפני ניסיון חוזר של בקשות טעינה מראש.
לבעלי אתרים מפנים
אם אתם מפעילים אתר עם הרבה קישורים לאתרים אחרים, כדאי לכם להשתמש בתכונה 'שרת proxy פרטי של אחזור מראש' כדי לזרז את הניווטים האלה בין מקורות שונים. כדי ש-Chrome ידע איזה דף כדאי לו לבצע לו טעינה מראש באמצעות שרת proxy לטעינה מראש פרטית, תצטרכו להוסיף לדפים כללים של ספקולציה. הנה דוגמה פשוטה:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
מה השלב הבא?
ההשקה הזו היא רק שלב ראשון. אנחנו מקווים להרחיב ולשפר את התכונה הזו על סמך העניין של הקהילה והמשוב שלה. לדוגמה, נשמח לקבל משוב על הדרכים שבהן אפשר להרחיב את התכונה לקישורים עם קובצי Cookie ומצב מקומי, כך שיצמצמו את החיכוך של המפתחים, או על דרכים שבהן אפשר להפוך את התכונה הזו לשימושית יותר לאתרים מפנים.




