Siteler arası ön yüklemeyle Largest Contentful Paint'i (LCP) hızlandırma.
Android için Chrome 103'ten itibaren Chrome, Google Arama ve diğer katılımcı web sitelerinden yapılan giden gezinmeleri ortalama% 30 oranında hızlandırmak için gizli ön getirme proxy'si özelliğini kademeli olarak kullanıma sunacaktır. Bu gizli ön getirme proxy'si özelliği, kullanıcı gezinene kadar kullanıcı bilgilerini hedef web sitesine göstermeden kaynaktan bağımsız içeriğin önceden getirilmesine olanak tanır.
Bu özelliğin nasıl çalıştığı, sitelerinizin Largest Contentful Paint (LCP) değerini önemli ölçüde iyileştirmeye nasıl yardımcı olabileceği veya yönlendiren web sitelerinin siteler arası gezinmeleri hızlandırarak kullanıcılarının hedeflerine ulaşmalarına nasıl yardımcı olabileceği hakkında bilgi edinmek için okumaya devam edin.
Gizli Ön Alma Proxy'sinin işleyiş şekli
Güvenli iletişim kanalı
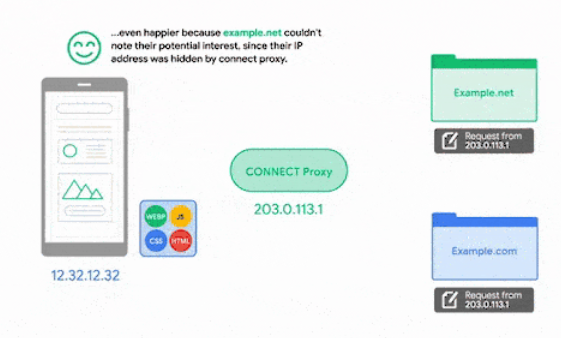
Bu özellik, Chrome ile önceden getirilecek içeriği barındıran sunucu arasında güvenli bir iletişim kanalı oluşturmak için bir CONNECT proxy'si kullanır. Bu güvenli iletişim kanalı, proxy'nin veri aktarımını denetlemesini engeller. Gizli ön getirme proxy'sinin, güvenli bir iletişim kanalı oluşturmak için ana makine adını görmesi zorunlu olsa da URL'lerin tamamını veya kaynakların kendisini görmediği unutulmamalıdır.

CONNECT proxy aracılığıyla web sitelerini önceden getirme, kullanıcı bilgilerinin sızmasını önler.Ayrıca, güvenli iletişim kanalı uçtan uca şifrelendiği için aracılar, ana makine adlarını veya önceden getirilen sitelerin içeriğini gözlemleyemez. Son olarak, proxy, hedef sunucunun kullanıcının IP adresini görmesini engeller.
Kullanıcı tanımlamayı önleme
Daha önce ayrıntılı olarak açıklanan ağ özelliklerinin yanı sıra, sunucuların ön getirme sırasında kullanıcıyı cihazında daha önce depolanan bilgiler aracılığıyla tanımlamasını da önlemeliyiz. Bu nedenle Chrome, Gizli Ön Alma Proxy'sinin kullanımını şu anda kullanıcının çerez veya başka bir yerel durumunun olmadığı web siteleriyle kısıtlıyor. Özel Ön Aktarma Proxy'si aracılığıyla yapılan ön aktarım istekleriyle ilgili kısıtlamalar aşağıda verilmiştir:
- Çerezler: Ön getirme isteklerinin çerez taşımasına izin verilmez.
- Bir kaynak için çerez varsa Chrome, kimlik bilgisi olmadan getirme işlemi yapar ancak yanıtı kullanmaz (daha sonra Önbelleğe alma bölümüne bakın).
- Önceden getirme isteğine verilen yanıtlar çerez içerebilir ancak bu çerezler yalnızca kullanıcı önceden getirilen sayfaya giderse kaydedilir.
- Parmak izi: Parmak izi almak için kullanılabilecek diğer yüzeyler de ayarlanır. Örneğin, ön getirme proxy'si tarafından gönderilen
User-Agentüstbilgisi yalnızca sınırlı bilgi içerir.
Gelecekte, aynı gizlilik özelliklerini korurken Özel Ön Alma Proxy'sini çerez veya yerel durum içeren bağlantılara genişletmeyi umuyoruz. Daha fazla bilgi için Sonraki adımlar bölümüne bakın.
Önbelleğe alma
Chrome, önbellekte olsalar bile kaynakları önceden alır ancak ETag veya If-Modified-Since gibi koşullu üstbilgileri taşımaz (bunlar, çerez olmadan bile izleme için kullanılabilecek sunucu tarafından ayarlanan değerler içerir). Bu önceden getirme işlemi, istemcinin önbellek durumunun önceden getirilen web sitesine sızdırılmasını önlemek için yapılır. Ayrıca Chrome, önceden getirilmiş bir kaynağı önbelleğe yalnızca kullanıcı önceden getirilmiş web sitesine gitmeye karar verirse gönderir.
Özel ön getirme proxy'sini kullanmaya başlama
Web sitesi sahipleri için
Kullanıcının çerez veya yerel durumu olmadığı bağlantılarda özel önceden getirme proxy'sinden yararlanmaya başlamak için web sitesi sahiplerinin herhangi bir işlem yapması gerekmez. Denemelerimiz, bu özelliğin çoğu web sitesi için önemli bir fırsat olduğunu gösteriyor. Ayrıca, ilk kez ziyaret eden veya sık ziyaret etmeyen kullanıcıları süper hızlı bir yükleme deneyimiyle etkilemek her zaman iyi bir fikirdir. Geçmiş denemelerde, önceden getirilen gezinmelerde Largest Contentful Paint'in% 20 ila% 30 daha hızlı olduğunu gördük.
Gelecekte, gizlilik özelliklerini koruyarak bu özelliği çerez veya yerel durum içeren bağlantılara da sunmayı umuyoruz. Çerezlerle ilgili sorun, kullanıcı deneyimini tahmin edilmesi zor şekillerde değiştirmek için kullanılabilecek olmalarıdır. Bu nedenle, web sitesi sahiplerinin büyük olasılıkla çerez içeren bağlantılar için Özel Ön Getirme Proxy'sinden yararlanmak üzere sitelerini etkinleştirmesi veya düzenlemesi gerekecektir.
Daha açık belirtmek gerekirse, ön getirme istekleri kimlik bilgisi içermezken web sayfası, kullanıcı sayfaya gittiğinde çerezlere ve diğer yerel duruma erişebilir. Geliştiriciler, çerezlere veya yerel duruma dayalı kişiselleştirmeyi ve değişiklikleri geri eklemek için bu durumdan yararlanabilir. Geliştiriciler, belirli kaynakların çerez olmadan ön beslemesi ve olduğu gibi kullanılmasının (yani herhangi bir çereze bağlı olmayan kaynakların) sorunsuz olduğunu da belirtebilir. Daha fazla bilgi edinmek ve planımız hakkında bilgi edinmek için lütfen Sonraki adımlar bölümüne göz atın.
Coğrafi konuma bağlı içerik veya hizmetler
Web siteniz, kullanıcının IP adresine göre pazarlar arasında farklı davranıyorsa (örneğin, farklı içerik veya seçmeli erişim) Private Prefetch Proxy'nin ön getirme isteklerini nasıl ele alacağınızı merak edebilirsiniz. Özel Ön Aktarma Proxy'sinin dünya genelindeki çeşitli sunuculardan güç aldığını ve proxy'nin IP'sinin, kullanıcının ön aktarma işlemini başlattığı ülkeye göre coğrafi konum belirlediğini bilmek önemlidir.
Bu nedenle, aşağıdakileri yapmanızı öneririz:
Sec-Purpose: Prefetch; anonymous-client-ipHTTP başlığının varlığına göre Özel Ön Aktarma Proxy'sinden gelen ön aktarım isteklerini tanımlayın.- İsteği gönderen özel ön getirme proxy'sinin coğrafi konumunu IP adresi üzerinden arayın. Kullanıma sunulan coğrafi bölgelerin ve ilgili IP adreslerinin güncel listesi için bu kaynağa göz atın.
- Kaynakları, bu belirli coğrafi konuma bağlı pazara göre yayınlayın.
Trafik kontrol
Geçmiş denemelerden, bu özelliğin genellikle ana kaynaklar (ör. HTML dokümanları) için% 2'den az ek istekle sonuçlandığını biliyoruz. Bununla birlikte, dikkatli bir kullanıcıysanız Özel Ön Alma Proxy'sinin ne kadar trafiği iletmesi gerektiğini kontrol etmek için trafik tavsiyesinin kesirli sayı alanını kullanabilirsiniz. 0,3 (%30) gibi küçük bir oranla başlayıp aşağıdaki JSON'u bir /.well-known/traffic-advice dosyasına ekleyerek bu oranı application/trafficadvice+json MIME türüyle sunulması gereken 1,0'a (%100) kademeli olarak artırabilirsiniz:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
fraction alanı, 0,0 (hiçbir ön getirme yok) ile 1,0 (ön getirme isteklerinin% 100'ü iletiliyor) arasında değişen bir kayan noktadır.
Aşağıdaki yapılandırmayla bunu tamamen devre dışı bırakmak da mümkündür:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
/.well-known/traffic-advice dosyası istemci tarafından değil, proxy tarafından getirilir ve normal HTTP önbelleği semantiklerine göre proxy'de önbelleğe alınır. Daha fazla esneklik için (ör. ani bir yoğun erişim zirvesi) ön getirme isteklerini (Sec-Purpose: prefetch;anonymous-client-ip) 503 durum koduyla ve yanıtta Cache-Control: no-store başlığını ayarlayarak geçici olarak reddetmek isteyebilirsiniz. Chrome'a ön getirme isteklerini yeniden denemeden önce ne kadar beklemesi gerektiğini bildirmek için Retry-After üstbilgisini de ekleyebilirsiniz.
Yönlendiren web sitesi sahipleri için
Diğer web sitelerine çok sayıda bağlantı içeren bir web sitesi işletiyorsanız bu kaynaktan kaynaka geçişleri hızlandırmak için Özel Ön Getirme Proxy'si özelliğini kullanabilirsiniz. Chrome'un, hangi sayfayı Özel Ön Aktarma Proxy'si aracılığıyla ön beslemesi gerektiğini bilmesi için sayfalarınıza tahmin kuralları eklemeniz gerekir. Basit bir örnek verelim:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Sırada ne var?
Bu lansman yalnızca ilk adımdır. Topluluğun ilgisine ve geri bildirimlerine göre bu özelliği genişletip iyileştirmeyi umuyoruz. Örneğin, çerez ve yerel durum içeren bağlantılara geliştirici zorluklarını en aza indirecek şekilde nasıl genişletileceği veya bu özelliği yönlendiren web siteleri için daha kullanışlı hale getirmenin yolları hakkında geri bildirimlerinizi öğrenmekten memnuniyet duyarız.



