Tăng tốc Thời gian hiển thị nội dung lớn nhất (LCP) bằng tính năng tải trước trên nhiều trang web.
Kể từ Chrome 103 dành cho Android, Chrome sẽ từng bước ra mắt tính năng proxy tìm nạp trước riêng tư để tăng tốc độ điều hướng từ Google Tìm kiếm và các trang web tham gia khác trung bình thêm 30%. Tính năng proxy tìm nạp trước riêng tư này cho phép tìm nạp trước nội dung trên nhiều nguồn gốc mà không tiết lộ thông tin người dùng cho trang web đích cho đến khi người dùng di chuyển.
Hãy đọc tiếp để tìm hiểu về cách hoạt động của tính năng này, cách tính năng này có thể giúp cải thiện đáng kể Thời gian hiển thị nội dung lớn nhất (LCP) của trang web hoặc cách trang web giới thiệu có thể giúp người dùng của họ đạt được mục tiêu bằng cách tăng tốc độ điều hướng trên nhiều trang web.
Cách hoạt động của Proxy tải trước riêng tư
Kênh giao tiếp bảo mật
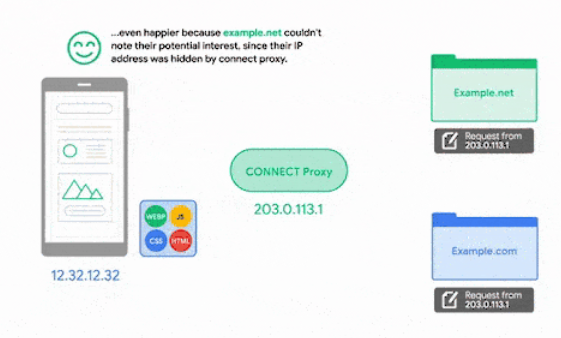
Tính năng này sử dụng proxy CONNECT để thiết lập một kênh giao tiếp bảo mật giữa Chrome và máy chủ lưu trữ nội dung cần tìm nạp trước. Kênh giao tiếp bảo mật này ngăn proxy kiểm tra bất kỳ hoạt động chuyển dữ liệu nào. Đáng chú ý là mặc dù Proxy tải trước riêng tư cần phải xem tên máy chủ để thiết lập kênh giao tiếp bảo mật, nhưng proxy này không xem được URL đầy đủ cũng như các tài nguyên.

CONNECT giúp ngăn chặn việc rò rỉ thông tin người dùng.Ngoài ra, do kênh giao tiếp bảo mật được mã hoá hai đầu, nên các bên trung gian không thể quan sát tên máy chủ lưu trữ cũng như nội dung của các trang web được tải trước. Cuối cùng, proxy vốn dĩ ngăn máy chủ đích xem địa chỉ IP của người dùng.
Ngăn chặn việc nhận dạng người dùng
Ngoài các khía cạnh về mạng được nêu chi tiết ở trên, chúng ta cũng cần ngăn máy chủ xác định người dùng tại thời điểm tìm nạp trước thông qua thông tin đã lưu trữ trước đó trên thiết bị của họ. Do đó, Chrome hiện hạn chế việc sử dụng Proxy tải trước riêng tư cho các trang web mà người dùng không có cookie hoặc trạng thái cục bộ khác. Sau đây là các quy định hạn chế đối với yêu cầu tải trước được thực hiện thông qua Proxy tải trước riêng tư:
- Cookie: Yêu cầu tìm nạp trước không được phép mang cookie.
- Nếu có cookie cho một tài nguyên, Chrome sẽ thực hiện một lượt tìm nạp không có thông tin xác thực nhưng sẽ không sử dụng phản hồi (xem phần Lưu vào bộ nhớ đệm sau).
- Mặc dù phản hồi cho yêu cầu tải trước có thể bao gồm cookie, nhưng các cookie này sẽ chỉ được lưu nếu người dùng chuyển đến trang đã tải trước.
- Nhận dạng vân tay: Các bề mặt khác có thể dùng để nhận dạng vân tay cũng được điều chỉnh. Ví dụ: tiêu đề
User-Agentdo proxy tải trước gửi chỉ chứa thông tin hạn chế.
Trong tương lai, chúng tôi hy vọng có thể mở rộng Proxy tải trước riêng tư cho các đường liên kết có cookie hoặc trạng thái cục bộ, trong khi vẫn duy trì các đặc điểm về quyền riêng tư tương tự. Hãy xem phần Bước tiếp theo để biết thêm thông tin chi tiết.
Lưu vào bộ nhớ đệm
Chrome sẽ tải trước các tài nguyên ngay cả khi các tài nguyên đó đã có trong bộ nhớ đệm, nhưng các tài nguyên đó sẽ không mang theo bất kỳ tiêu đề có điều kiện nào như ETag hoặc If-Modified-Since (các tiêu đề này chứa các giá trị do máy chủ đặt có thể dùng để theo dõi ngay cả khi không có cookie). Việc tải trước này được thực hiện để ngăn rò rỉ trạng thái bộ nhớ đệm của máy khách sang trang web được tải trước. Ngoài ra, Chrome sẽ chỉ cam kết một tài nguyên được tìm nạp trước vào bộ nhớ đệm nếu người dùng quyết định chuyển đến trang web được tìm nạp trước.
Bắt đầu sử dụng proxy tải trước riêng tư
Dành cho chủ sở hữu trang web
Chủ sở hữu trang web không cần làm gì để bắt đầu hưởng lợi từ proxy tìm nạp trước riêng tư trên các đường liên kết mà người dùng không có cookie hoặc trạng thái cục bộ. Theo thử nghiệm của chúng tôi, đây là một cơ hội đáng kể đối với hầu hết các trang web. Ngoài ra, bạn luôn nên tạo ấn tượng cho khách truy cập lần đầu hoặc khách truy cập không thường xuyên bằng trải nghiệm tải siêu nhanh. Từ các thử nghiệm trước đây, chúng tôi nhận thấy Thời gian hiển thị nội dung lớn nhất nhanh hơn từ 20% đến 30% trên các thao tác điều hướng được tìm nạp trước.
Trong tương lai, chúng tôi hy vọng có thể mở rộng tính năng này cho các đường liên kết có cookie hoặc trạng thái cục bộ, đồng thời duy trì các đặc điểm về quyền riêng tư của tính năng này. Thách thức với cookie là chúng có thể được dùng để thay đổi trải nghiệm người dùng theo những cách khó dự đoán. Vì vậy, chủ sở hữu trang web có nhiều khả năng sẽ phải chọn sử dụng hoặc điều chỉnh trang web của họ để hưởng lợi từ Proxy tải trước riêng tư cho các đường liên kết có cookie.
Cụ thể, mặc dù các yêu cầu tải trước sẽ vẫn không được xác thực, nhưng trang web sẽ có quyền truy cập vào cookie và các trạng thái cục bộ khác khi người dùng chuyển đến trang đó. Nhà phát triển có thể tận dụng điều này để thêm lại tính năng cá nhân hoá và các thay đổi dựa trên cookie hoặc trạng thái cục bộ. Hoặc có thể nhà phát triển cũng muốn khai báo một số tài nguyên nhất định là hoàn toàn ổn để tải trước và sử dụng nguyên trạng, mà không cần cookie (tức là các tài nguyên không phụ thuộc vào bất kỳ cookie nào). Vui lòng xem phần Bước tiếp theo để tìm hiểu thêm và nắm được kế hoạch của chúng tôi.
Nội dung hoặc dịch vụ phụ thuộc vào vị trí địa lý
Nếu trang web của bạn hoạt động khác nhau (ví dụ: nội dung khác nhau hoặc quyền truy cập có chọn lọc) trên các thị trường dựa trên địa chỉ IP của người dùng, thì bạn có thể thắc mắc về cách xử lý các yêu cầu tìm nạp trước của Proxy tìm nạp trước riêng tư. Điều quan trọng cần biết là Proxy tải trước riêng tư được cung cấp bởi một số máy chủ trải rộng trên toàn cầu và IP của proxy sẽ xác định vị trí địa lý theo quốc gia nơi người dùng bắt đầu tải trước.
Do đó, bạn nên làm như sau:
- Xác định các yêu cầu tải trước từ Proxy tải trước riêng tư bằng sự hiện diện của tiêu đề HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - Truy vấn thông tin vị trí địa lý của Proxy tìm nạp trước riêng tư đã đưa ra yêu cầu thông qua địa chỉ IP của proxy đó. Hãy xem tài nguyên này để biết danh sách mới nhất về các khu vực đã triển khai và địa chỉ IP tương ứng.
- Phân phát tài nguyên theo thị trường được liên kết với vị trí địa lý cụ thể này.
Vật dụng hỗ trợ điều khiển giao thông
Từ các thử nghiệm trước đây, chúng tôi biết rằng tính năng này thường dẫn đến ít hơn 2% yêu cầu bổ sung cho các tài nguyên chính (ví dụ: tài liệu HTML). Tuy nhiên, nếu là người cẩn thận, bạn có thể sử dụng trường phân số của thông báo lưu lượng truy cập để kiểm soát lượng lưu lượng truy cập mà Proxy tải trước riêng tư sẽ cho phép. Bạn có thể bắt đầu với một tỷ lệ nhỏ như 0,3 (tức là 30%) và tăng dần tỷ lệ đó lên 1,0 (tức là 100%) bằng cách thêm JSON sau vào tệp /.well-known/traffic-advice. Tệp này cần được phân phát bằng loại MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
Trường fraction là một số thực có độ chính xác đơn trong khoảng từ 0.0 (không có hoạt động tìm nạp trước nào) đến 1.0 (100% yêu cầu tìm nạp trước được thực hiện).
Bạn cũng có thể tắt hoàn toàn tính năng này bằng cấu hình sau:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
Tệp /.well-known/traffic-advice được proxy tìm nạp, chứ không phải ứng dụng, và được lưu vào bộ nhớ đệm tại proxy theo ngữ nghĩa bộ nhớ đệm HTTP thông thường. Để linh hoạt hơn (ví dụ: lượng truy cập tăng đột biến), bạn nên tạm thời từ chối các yêu cầu tải trước (Sec-Purpose: prefetch;anonymous-client-ip) bằng mã trạng thái 503 và bằng cách đặt tiêu đề Cache-Control: no-store trên phản hồi. Bạn cũng có thể thêm tiêu đề Retry-After để cho Chrome biết thời gian chờ trước khi thử lại các yêu cầu tải trước.
Đối với chủ sở hữu trang web giới thiệu
Nếu điều hành một trang web có nhiều đường liên kết đến các trang web khác, bạn có thể muốn sử dụng tính năng Proxy tải trước riêng tư để tăng tốc các thao tác điều hướng giữa các nguồn gốc này. Bạn cần thêm quy tắc dự đoán vào các trang của mình để Chrome biết trang nào bạn cho là nên tải trước thông qua Proxy tải trước riêng tư. Sau đây là một ví dụ đơn giản:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Tiếp theo là gì?
Lần ra mắt này chỉ là bước đầu tiên. Chúng tôi hy vọng có thể mở rộng và cải thiện tính năng này dựa trên sự quan tâm và ý kiến phản hồi của cộng đồng. Ví dụ: chúng tôi muốn nhận ý kiến phản hồi về cách mở rộng đến các đường liên kết có cookie và trạng thái cục bộ để giảm thiểu sự phiền hà cho nhà phát triển, hoặc cách giúp tính năng này hữu ích hơn cho các trang web giới thiệu.
Đọc thêm
- Tìm nạp trước proxy cho quản trị viên mạng.
- Video giải thích về thông tin tư vấn về lưu lượng truy cập
- Ý tưởng thú vị về thông tin khuyên bảo về giao thông
- Kho lưu trữ github WICG cho các nỗ lực liên quan đến hoạt động suy đoán điều hướng.
- Blog Chromium nơi giới thiệu ban đầu về khái niệm proxy tải trước riêng tư.



