透過跨網站預先擷取加速最大內容繪製 (LCP)。
從 Android 版 Chrome 103 開始,Chrome 將逐步推出私人預先快取 Proxy 功能,讓 Google 搜尋和其他參與網站的出站導覽速度提升 30%。這項私人預先擷取 Proxy 功能可在使用者瀏覽網頁前,預先擷取跨來源內容,且不會將使用者資訊揭露給目的網站。
請繼續閱讀,瞭解這項功能的運作方式、如何大幅改善網站的最大內容繪製時間 (LCP),或是參照網站如何加快跨網站導覽速度,協助使用者達成目標。
私人預先擷取 Proxy 的運作方式
安全的通訊管道
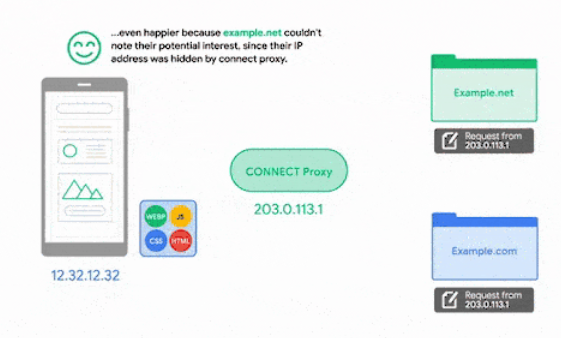
這項功能會使用 CONNECT Proxy,在 Chrome 與主機之間建立安全的通訊通道,以便預先擷取內容。這個安全通訊管道可防止 Proxy 檢查任何資料傳輸。值得注意的是,雖然 Private Prefetch Proxy 必須查看主機名稱,才能建立安全的通訊通道,但它不會查看完整網址或資源本身。

CONNECT 代理伺服器預先擷取網站,可避免使用者資訊外洩。此外,由於安全通訊管道是端對端加密,中介者無法觀察主機名稱或預先擷取的網站內容。最後,Proxy 會預設阻止目的地伺服器看到使用者的 IP 位址。
避免識別使用者
除了先前詳述的網路層面外,我們還需要防止伺服器在預先擷取時,透過先前儲存在裝置上的資訊來識別使用者。為此,Chrome 目前會限制私人預先擷取 Proxy 的使用方式,只允許使用者在沒有 Cookie 或其他本機狀態的網站上使用。以下是透過私人預先載入 Proxy 提出的預先載入要求限制:
- Cookie:預先載入要求不得攜帶 Cookie。
- 如果資源有 Cookie,Chrome 會進行未經授權的擷取作業,但不會使用回應 (請參閱後續的「快取」一節)。
- 雖然預先載入要求的回應可能包含 Cookie,但只有在使用者前往預先載入的網頁時,這些 Cookie 才會儲存。
- 指紋辨識:其他可用於指紋辨識的介面也已調整。舉例來說,預先載入 Proxy 傳送的
User-Agent標頭只會傳送有限的資訊。
我們希望日後能將私人預先快取 Proxy 擴充至含有 Cookie 或本機狀態的連結,同時維持相同的隱私權特性。詳情請參閱「後續步驟」一節。
快取
即使資源已存在快取中,Chrome 仍會預先擷取資源,但不會附帶任何條件式標頭,例如 ETag 或 If-Modified-Since (這些標頭包含伺服器設定值,即使沒有 Cookie 也能用於追蹤)。這項預先載入作業是為了避免將用戶端的快取狀態洩漏給預先載入的網站。此外,只有在使用者決定前往預先擷取的網站時,Chrome 才會將預先擷取的資源提交至快取。
開始使用私人預先載入 Proxy
網站擁有者
網站擁有者無須採取任何行動,即可開始在使用者沒有 Cookie 或本機狀態的連結上,享有私人預先擷取 Proxy 的好處。根據我們的實驗結果,這對大多數網站來說都是重大商機。此外,透過超快速的載入體驗,讓初次造訪或不常造訪的使用者留下深刻印象,也是不錯的做法。根據過往實驗,預先擷取導覽內容時,最大內容繪製時間可加快 20% 至 30%。
我們希望日後能擴大這項功能的應用範圍,讓其連結 Cookie 或本機狀態,同時維持隱私權特性。Cookie 的難題在於,可能會以難以預測的方式改變使用者體驗。因此,網站擁有者很可能必須選擇加入或調整網站,才能享有私人預先載入 Proxy 為含有 Cookie 的連結帶來的效益。
具體來說,雖然預先載入要求不會提供憑證,但網頁在使用者前往時,仍可存取 Cookie 和其他本機狀態。開發人員可以利用這項功能,根據 Cookie 或本機狀態重新加入個人化功能和變更。或者,開發人員也可能想宣告特定資源無須使用 Cookie 即可進行預先讀取及使用,也就是不依賴任何 Cookie 的資源。請參閱「後續步驟」一節,進一步瞭解相關資訊並提供建議。
地理區域限定內容或服務
如果您的網站會根據使用者的 IP 位址,在不同市場中顯示不同的行為 (例如不同的內容或選擇性存取),您可能會想知道如何處理 Private Prefetch Proxy 的預先擷取要求。請注意,私人預先擷取 Proxy 是由遍布全球的多部伺服器提供支援,而 Proxy 的 IP 位址會根據使用者啟動預先擷取作業的國家/地區進行地理定位。
因此,我們建議您採取下列做法:
- 根據
Sec-Purpose: Prefetch; anonymous-client-ipHTTP 標頭的存在,識別 Private Prefetch Proxy 的預先載入要求。 - 透過 IP 位址查詢發出要求的私人預先擷取 Proxy 的地理位置。如需最新的已推出地理區域和對應 IP 位址清單,請參閱這份資源。
- 根據與此特定地理位置相關聯的市場放送資源。
車流控管
根據過去的實驗,這項功能通常會導致對主要資源 (例如 HTML 文件) 的額外要求不到 2%。不過,如果您是謹慎的類型,可以使用流量建議的比例欄位,控管私人預先載入 Proxy 應允許的流量量。您可以先從小數字開始,例如 0.3 (即 30%),然後逐漸增加至 1.0 (即 100%),方法是將下列 JSON 新增至 /.well-known/traffic-advice 檔案,該檔案必須以 application/trafficadvice+json MIME 類型提供:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
fraction 欄位是介於 0.0 (完全沒有預先讀取) 和 1.0 (100% 的預先讀取要求都通過) 之間的浮點值。
您也可以透過下列設定完全停用這項功能:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
/.well-known/traffic-advice 檔案是由 Proxy 擷取,而非用戶端,並根據一般 HTTP 快取語意在 Proxy 中快取。為提供更大的彈性 (例如,突然出現大量存取),您可能會想暫時拒絕預先載入要求 (Sec-Purpose: prefetch;anonymous-client-ip),並設定 503 狀態碼,以及在回應中設定 Cache-Control: no-store 標頭。您也可以新增 Retry-After 標頭,告訴 Chrome 在重試預先載入要求前要等待多久。
推薦網站擁有者
如果您經營的網站有許多連往其他網站的連結,建議您使用私人預先載入 Proxy 功能,加快這些跨來源導覽的速度。您必須在網頁中加入推測規則,讓 Chrome 知道應透過私人預先載入 Proxy 預先載入哪些網頁。以下是簡單的範例:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
後續步驟
這只是第一步。我們希望能根據社群的興趣和意見回饋,擴大並改善這項功能。舉例來說,我們很樂意聽取意見回饋,瞭解如何擴充使用 Cookie 和本機狀態的連結,以盡可能減少開發人員的摩擦情形,或是讓這項功能更適合參照網站。



