Acelerar a Maior exibição de conteúdo (LCP) com o pré-carregamento entre sites.
A partir do Chrome 103 para Android, o Chrome vai lançar gradualmente um recurso de proxy de pré-carregamento privado para acelerar em 30% a navegação de saída da Pesquisa Google e de outros sites participantes. Esse recurso de proxy de pré-busca particular permite a pré-busca de conteúdo entre origens sem expor as informações do usuário ao site de destino até que o usuário navegue.
Continue lendo para saber como esse recurso funciona, como ele pode ajudar a melhorar significativamente a Largest Contentful Paint (LCP) dos seus sites ou como os sites de referência podem ajudar os usuários a alcançar as metas deles acelerando a navegação entre sites.
Como o proxy de pré-busca particular funciona
Canal de comunicação seguro
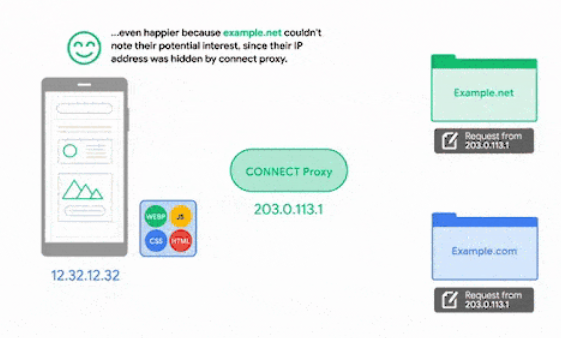
Esse recurso usa um proxy CONNECT para estabelecer um canal de comunicação seguro entre o Chrome e o servidor que hospeda o conteúdo a ser pré-carregado. Esse canal de comunicação seguro impede que o proxy inspecione qualquer transferência de dados. Embora o proxy de preempção privada veja o nome do host para estabelecer um canal de comunicação seguro, ele não acessa os URLs completos nem os recursos.

CONNECT evita o vazamento de informações do usuário.Além disso, como o canal de comunicação seguro é criptografado de ponta a ponta, os intermediários não podem observar os nomes de host nem o conteúdo dos sites pré-carregados. Por fim, o proxy impede que o servidor de destino veja o endereço IP do usuário.
Como impedir a identificação do usuário
Além dos aspectos de rede detalhados anteriormente, também precisamos impedir que os servidores identifiquem um usuário no momento do pré-carregamento por meio de informações armazenadas anteriormente no dispositivo. Para isso, o Chrome atualmente restringe o uso do proxy de pré-busca particular a sites em que o usuário não tem cookies ou outro estado local. Estas são as restrições para solicitações de pré-busca feitas pelo proxy de pré-busca particular:
- Cookies:as solicitações de pré-busca não podem carregar cookies.
- Se houver um cookie para um recurso, o Chrome fará uma busca sem credenciais, mas não vai usar a resposta. Consulte a seção Armazenamento em cache mais adiante.
- Embora as respostas a uma solicitação de pré-carregamento possam incluir cookies, eles só serão salvos se o usuário navegar até a página pré-carregada.
- Impressão digital:outras superfícies que podem ser usadas para impressão digital também são ajustadas. Por exemplo, o cabeçalho
User-Agentenviado pelo proxy de pré-carregamento só tem informações limitadas.
No futuro, esperamos expandir o proxy de pré-busca particular para links com cookies ou estado local, mantendo as mesmas características de privacidade. Consulte a seção Próximas etapas para mais detalhes.
Armazenamento em cache
O Chrome vai fazer o pré-carregamento de recursos mesmo que eles já estejam no cache, mas eles não vão carregar cabeçalhos condicionais, como ETag ou If-Modified-Since. Esses cabeçalhos contêm valores definidos pelo servidor que podem ser usados para rastreamento, mesmo sem cookies. Esse pré-carregamento é feito para evitar o vazamento do estado do cache de um cliente para o site pré-carregado. Além disso, o Chrome só vai confirmar um recurso pré-buscado no cache se o usuário decidir acessar o site pré-buscado.
Introdução ao proxy de pré-busca particular
Para proprietários de sites
Os proprietários de sites não precisam fazer nada para começar a usar o proxy de pré-busca particular em links em que o usuário não tem cookies ou estado local. De acordo com nossos experimentos, essa é uma oportunidade significativa para a maioria dos sites. Além disso, é sempre uma boa ideia impressionar os visitantes novos ou infrequentes com uma experiência de carregamento super rápida. Em experimentos anteriores, observamos que a Maior exibição de conteúdo foi de 20% a 30% mais rápida nas navegações pré-buscadas.
No futuro, esperamos expandir esse recurso para links com cookies ou estado local, mantendo as características de privacidade. O desafio com os cookies é que eles podem ser usados para alterar a experiência do usuário de maneiras difíceis de prever. Portanto, os proprietários de sites provavelmente vão precisar ativar ou ajustar o site para aproveitar o proxy de pré-busca particular para links com cookies.
Especificamente, enquanto as solicitações de pré-carregamento não tiverem credenciais, a página da Web vai ter acesso a cookies e outros estados locais quando o usuário navegar até ela. Os desenvolvedores podem aproveitar isso para adicionar de volta a personalização e as mudanças com base em cookies ou estado local. Ou talvez os desenvolvedores também tenham interesse em declarar que determinados recursos podem ser usados sem cookies, ou seja, recursos que não dependem de cookies. Consulte a seção O que vem a seguir para saber mais e ajudar nosso plano.
Conteúdo ou serviços dependentes da localização
Se o comportamento do seu site for diferente (por exemplo, conteúdo diferente ou acesso seletivo) em diferentes mercados com base no endereço IP do usuário, você pode se perguntar como processar as solicitações de pré-busca do proxy de pré-busca particular. É importante saber que o proxy de pré-busca particular é fornecido por vários servidores espalhados pelo mundo e que o IP do proxy será geolocalizado no país em que o usuário iniciou uma pré-busca.
Portanto, recomendamos o seguinte:
- Identifique as solicitações de pré-busca do proxy de pré-busca particular pela presença de um cabeçalho HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - Procure a geolocalização do proxy de pré-busca particular que emitiu a solicitação pelo endereço IP. Consulte este recurso para conferir uma lista atualizada das regiões implantadas e os endereços IP correspondentes.
- Ofereça recursos de acordo com o mercado associado a essa geolocalização específica.
Controle de tráfego
Com base em experimentos anteriores, sabemos que esse recurso geralmente resulta em menos de 2% de solicitações extras para recursos principais (por exemplo, documentos HTML). No entanto, se você é do tipo cauteloso, use o campo de fração do aviso de tráfego para controlar a quantidade de tráfego que o proxy de pré-busca particular pode permitir. Você pode começar com uma pequena fração, como 0,3 (ou seja, 30%), e aumentar gradualmente para 1,0 (ou seja, 100%) adicionando o seguinte JSON a um arquivo /.well-known/traffic-advice, que precisa ser veiculado com o tipo MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
O campo fraction é um número flutuante entre 0,0 (sem pré-busca) e 1,0 (100% das solicitações de pré-busca são atendidas).
Também é possível desativar isso completamente com a seguinte configuração:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
O arquivo /.well-known/traffic-advice é buscado pelo proxy, não pelo cliente, e armazenado em cache no proxy de acordo com a semântica do cache HTTP. Para mais flexibilidade, por exemplo, em um pico repentino de acesso intenso, rejeite temporariamente as solicitações de pré-busca (Sec-Purpose: prefetch;anonymous-client-ip) com um código de status 503 e defina o cabeçalho Cache-Control: no-store na resposta. Você também pode adicionar o cabeçalho Retry-After para informar ao Chrome quanto tempo esperar antes de tentar novamente as solicitações de pré-carregamento.
Para proprietários de sites de referência
Se você opera um site com muitos links para outros sites, talvez seja interessante usar o recurso de proxy de pré-busca particular para acelerar essas navegações entre origens. Você vai precisar adicionar regras de especulação às suas páginas para que o Chrome saiba qual página você acredita que ele deve pré-carregar pelo proxy de pré-carregamento particular. Confira um exemplo simples:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
A seguir
Esse lançamento é apenas o primeiro passo. Esperamos expandir e melhorar esse recurso com base no interesse e no feedback da comunidade. Por exemplo, gostaríamos de receber feedback sobre como expandir para links com cookies e estado local de uma forma que minimize a fricção do desenvolvedor ou maneiras de tornar esse recurso mais útil para sites de referência.
Leia mais
- Proxy de pré-busca para administradores de rede.
- Explicação sobre as recomendações de tráfego
- Ideias interessantes sobre conselhos de tráfego
- Repositório do GitHub do WICG para esforços relacionados à especulação de navegação.
- Blog do Chromium em que o conceito de proxy de pré-busca particular foi originalmente apresentado.



