Accelerare la metrica Largest Contentful Paint (LCP) con il pre-caricamento tra siti.
A partire da Chrome 103 per Android, Chrome implementerà gradualmente una funzionalità di proxy di prefetch privato per velocizzare le navigazioni in uscita dalla Ricerca Google e da altri siti web partecipanti in media del 30%. Questa funzionalità del proxy di precaricamento privato consente il precaricamento di contenuti cross-origin senza esporre le informazioni dell'utente al sito web di destinazione finché l'utente non naviga.
Continua a leggere per scoprire come funziona questa funzionalità, in che modo può contribuire a migliorare in modo significativo il Largest Contentful Paint (LCP) dei tuoi siti o in che modo i siti web di referrer possono aiutare i propri utenti a raggiungere i loro obiettivi accelerando le navigazioni tra siti.
Come funziona Private Prefetch Proxy
Canale di comunicazione sicuro
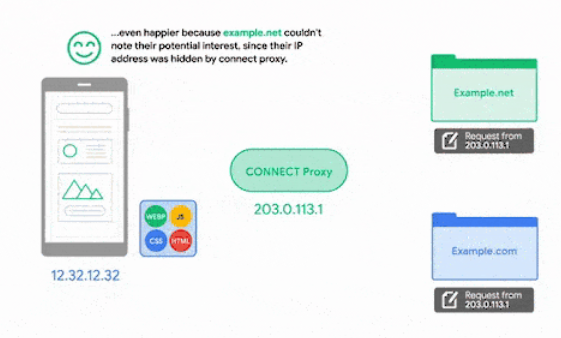
Questa funzionalità utilizza un proxy CONNECT per stabilire un canale di comunicazione sicuro tra Chrome e il server che ospita i contenuti da precaricare. Questo canale di comunicazione sicuro impedisce al proxy di ispezionare qualsiasi trasferimento di dati. È importante sottolineare che, anche se il proxy di prelettura privato vede necessariamente il nome host per stabilire un canale di comunicazione sicuro, non vede gli URL completi né le risorse stesse.

CONNECT impedisce la fuga di informazioni sugli utenti.Inoltre, poiché il canale di comunicazione sicuro è criptato end-to-end, gli intermediari non possono osservare né i nomi host né i contenuti dei siti pre-recuperati. Infine, il proxy impedisce intrinsecamente al server di destinazione di vedere l'indirizzo IP dell'utente.
Impedire l'identificazione degli utenti
Oltre agli aspetti di rete descritti in precedenza, dobbiamo anche impedire ai server di identificare un utente al momento del pre-caricamento tramite le informazioni memorizzate in precedenza sul suo dispositivo. A tal fine, al momento Chrome limita l'utilizzo del proxy di prelievo privato ai siti web per i quali l'utente non ha cookie o altri stati locali. Di seguito sono riportate le limitazioni per le richieste di prefetch effettuate tramite il proxy di prefetch privato:
- Cookie: le richieste di prelievo non sono autorizzate a includere cookie.
- Se esiste un cookie per una risorsa, Chrome eseguirà un recupero senza credenziali, ma non utilizzerà la risposta (vedi la sezione successiva Memorizzazione nella cache).
- Sebbene le risposte a una richiesta di precaricamento possano includere cookie, questi cookie verranno salvati solo se l'utente accede alla pagina precaricata.
- Impronte digitali: vengono regolate anche altre superfici che potrebbero essere utilizzate per l'acquisizione di impronte digitali. Ad esempio, l'intestazione
User-Agentinviata dal proxy di prefetch contiene solo informazioni limitate.
In futuro, ci auguriamo di estendere Private Prefetch Proxy ai link con cookie o stato locale, mantenendo le stesse caratteristiche di privacy. Per ulteriori dettagli, consulta la sezione Passaggi successivi.
Memorizzazione nella cache
Chrome eseguirà il pre-caricamento delle risorse anche se sono già nella cache, ma non includerà intestazioni condizionali come ETag o If-Modified-Since (che contengono valori impostati dal server che potrebbero essere utilizzati per il monitoraggio anche senza cookie). Questo pre-caricamento viene eseguito per evitare la fuga dello stato della cache di un client al sito web pre-caricato. Inoltre, Chrome eseguirà il commit di una risorsa precompilata nella cache solo se l'utente decide di visitare il sito web precompilato.
Iniziare a utilizzare il proxy di prefetch privato
Per i proprietari di siti web
I proprietari di siti web non devono fare nulla per iniziare a usufruire del proxy di precaricamento privato sui link per i quali l'utente non ha cookie o stato locale. Dai nostri esperimenti è emerso che si tratta di un'opportunità significativa per la maggior parte dei siti web. Inoltre, è sempre una buona idea impressionare i visitatori di prima volta o quelli che non visitano spesso il sito con un'esperienza di caricamento super veloce. Da esperimenti precedenti, abbiamo riscontrato un aumento del 20-30% della metrica Largest Contentful Paint nelle navigazioni pre-caricate.
In futuro, ci auguriamo di estendere questa funzionalità ai link con cookie o stato locale, mantenendone le caratteristiche di privacy. Il problema con i cookie è che potrebbero essere utilizzati per alterare l'esperienza utente in modi difficili da prevedere. Pertanto, i proprietari di siti web dovranno molto probabilmente attivare o modificare il proprio sito per usufruire del proxy di prelettura privato per i link con cookie.
Nello specifico, mentre le richieste di prefetch rimarranno senza credenziali, la pagina web otterrà l'accesso ai cookie e ad altri stati locali quando l'utente la visita. Gli sviluppatori potrebbero sfruttare questa opportunità per aggiungere nuovamente la personalizzazione e le modifiche in base ai cookie o allo stato locale. In alternativa, gli sviluppatori potrebbero essere interessati anche a dichiarare determinate risorse come perfettamente idonee per il pre-caricamento e l'utilizzo così come sono, senza cookie (ovvero risorse che non dipendono da cookie). Dai un'occhiata alla sezione Passaggi successivi per scoprire di più e contribuire a definire il nostro piano.
Contenuti o servizi dipendenti dalla località
Se il tuo sito web si comporta in modo diverso (ad esempio, contenuti diversi o accesso selettivo) nei vari mercati in base all'indirizzo IP dell'utente, potresti chiederti come gestire le richieste di prefetch di Private Prefetch Proxy. È importante sapere che Private Prefetch Proxy è basato su diversi server sparsi in tutto il mondo e che l'IP del proxy verrà geolocalizzato nel paese da cui l'utente ha avviato un prefetch.
Tenendo presente questo, ecco cosa consigliamo:
- Identifica le richieste di prefetch da Private Prefetch Proxy dalla presenza di un'intestazione HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - Cerca la posizione geografica del proxy di precaricamento privato che ha effettuato la richiesta tramite il relativo indirizzo IP. Consulta questa risorsa per un elenco aggiornato delle aree geografiche implementate e degli indirizzi IP corrispondenti.
- Pubblicare le risorse in base al mercato associato a questa determinata posizione geografica.
Controllo del traffico
Da esperimenti passati sappiamo che questa funzionalità in genere genera meno del 2% di richieste aggiuntive per le risorse principali (ad esempio i documenti HTML). Detto questo, se sei una persona prudente, puoi utilizzare il campo della frazione del consiglio sul traffico per controllare la quantità di traffico che il proxy di prelettura privato deve consentire. Puoi iniziare con una piccola frazione, ad esempio 0,3 (ovvero il 30%) e aumentarla gradualmente fino a 1, 0 (ovvero il 100%) aggiungendo il seguente JSON a un file /.well-known/traffic-advice, che deve essere pubblicato con il tipo MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
Il campo fraction è un valore float compreso tra 0,0 (nessun prefetch) e 1,0 (viene eseguito il 100% delle richieste di prefetch).
È anche possibile disattivare completamente questa opzione con la seguente configurazione:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
Il file /.well-known/traffic-advice viene recuperato dal proxy, non dal client, e memorizzato nella cache del proxy in base alla consueta semantica della cache HTTP. Per una maggiore flessibilità, ad esempio in caso di un picco improvviso di accessi elevati, ti consigliamo di rifiutare temporaneamente le richieste di prefetch (Sec-Purpose: prefetch;anonymous-client-ip) con un codice di stato 503 e di impostare l'intestazione Cache-Control: no-store nella risposta. Puoi anche aggiungere l'intestazione Retry-After per indicare a Chrome quanto tempo deve attendere prima di riprovare a inviare le richieste di precaricamento.
Per i proprietari di siti web di referrer
Se gestisci un sito web con molti link ad altri siti web, ti consigliamo di utilizzare la funzionalità Proxy di precaricamento privato per velocizzare queste navigazioni tra origini. Per consentire a Chrome di sapere quale pagina deve prelevare tramite il proxy di prelievo privato, devi aggiungere regole di speculazione alle tue pagine. Ecco un semplice esempio:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Passaggi successivi
Questo lancio è solo un primo passo. Ci auguriamo di espandere e migliorare questa funzionalità in base all'interesse e ai feedback della community. Ad esempio, ci piacerebbe ricevere feedback su come estendere i link con cookie e stato locale in modo da ridurre al minimo le difficoltà degli sviluppatori o su come rendere questa funzionalità più utile per i siti web di referrer.
Leggi tutto
- Proxy di prelievo per gli amministratori di rete.
- Spiegazione dei consigli sul traffico
- Consigli sul traffico: idee interessanti
- Repository GitHub di WICG per le attività relative alle speculazioni sulla navigazione.
- Blog di Chromium in cui è stato originariamente introdotto il concetto di proxy di prefetch privato.




