クロスサイト プリフェッチによる Largest Contentful Paint(LCP)の高速化。
Android 版 Chrome 103 以降、Chrome ではプライベート プリフェッチ プロキシ機能が段階的にリリースされます。これにより、Google 検索やその他の参加ウェブサイトからの外向きナビゲーションを平均 30% 高速化できます。このプライベート プリフェッチ プロキシ機能を使用すると、ユーザーが移動するまで、リンク先のウェブサイトにユーザー情報を開示することなく、クロスオリジン コンテンツをプリフェッチできます。
以下では、この機能の仕組み、サイトの Largest Contentful Paint(LCP)を大幅に改善する方法、クロスサイト ナビゲーションを高速化することで、参照元のウェブサイトがユーザーの目標達成を支援する方法について説明します。
Private Prefetch Proxy の仕組み
安全な通信チャネル
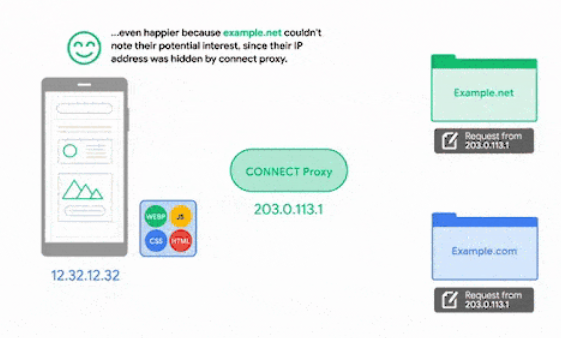
この機能は、CONNECT プロキシを使用して、Chrome とプリフェッチするコンテンツをホストするサーバーの間に安全な通信チャネルを確立します。この安全な通信チャネルにより、プロキシがデータ転送を検査できなくなります。特に、プライベート プリフェッチ プロキシは、安全な通信チャネルを確立するためにホスト名を認識する必要がありますが、URL 全体やリソース自体は認識しません。

CONNECT プロキシを介してウェブサイトをプリフェッチすると、ユーザー情報の漏洩を防ぐことができます。また、安全な通信チャネルはエンドツーエンドで暗号化されているため、仲介業者はホスト名やプリフェッチされたサイトのコンテンツを検出できません。最後に、プロキシは、リンク先サーバーがユーザーの IP アドレスを把握できないようにします。
ユーザーの識別を防止する
前述のネットワーク関連の対策に加えて、デバイスに以前に保存された情報に基づいて、サーバー側でプリフェッチ時にユーザーを特定できないようにする必要があります。そのため、現在 Chrome では、プライベート プリフェッチ プロキシの使用を、ユーザーが Cookie やその他のローカル状態を保持していないウェブサイトに限定しています。Private Prefetch Proxy を介して行われるプリフェッチ リクエストには、次の制限があります。
- Cookie: プリフェッチ リクエストで Cookie を送信することはできません。
- リソースの Cookie がある場合、Chrome は認証情報なしで取得しますが、レスポンスを使用しません(後述のキャッシュ保存のセクションをご覧ください)。
- プリフェッチ リクエストのレスポンスに Cookie を含めることができますが、これらの Cookie は、ユーザーがプリフェッチされたページに移動した場合にのみ保存されます。
- 指紋認証: 指紋認証に使用できる他のサーフェスも調整されています。たとえば、プリフェッチ プロキシから送信される
User-Agentヘッダーには、限定的な情報しか含まれません。
今後は、同じプライバシー特性を維持しながら、Private Prefetch Proxy を Cookie またはローカル状態を使用するリンクに拡張していく予定です。詳しくは、次のステップをご覧ください。
キャッシュ
Chrome は、リソースがすでにキャッシュに保存されている場合でも、リソースをプリフェッチしますが、ETag や If-Modified-Since などの条件付きヘッダーは送信しません(これらのヘッダーには、Cookie がなくてもトラッキングに使用できるサーバー設定値が含まれています)。このプリフェッチは、クライアントのキャッシュ状態がプリフェッチされたウェブサイトに漏洩するのを防ぐために行われます。また、Chrome は、ユーザーがプリフェッチされたウェブサイトに移動することを決定した場合にのみ、プリフェッチされたリソースをキャッシュに commit します。
Private Prefetch Proxy の利用を開始する
ウェブサイト所有者向け
ユーザーに Cookie やローカル状態がないリンクでプライベート プリフェッチ プロキシを利用するには、ウェブサイト所有者の対応は必要ありません。Google のテストによると、これはほとんどのウェブサイトにとって大きな機会です。また、初回訪問者や頻繁に訪問しないユーザーに、超高速の読み込みエクスペリエンスを提供することは常に良いアイデアです。過去のテストでは、プリフェッチされたナビゲーションでの Largest Contentful Paint が 20 ~ 30% 高速化されています。
今後、プライバシー特性を維持しながら、Cookie やローカル状態を使用するリンクにもこの機能を拡大していく予定です。Cookie の問題は、予測しにくい方法でユーザー エクスペリエンスを変更するために使用される可能性があることです。そのため、Cookie を使用したリンクで Private Prefetch Proxy を利用するには、ウェブサイト所有者がオプトインするか、サイトを調整する必要があります。
具体的には、プリフェッチ リクエストは認証なしのままですが、ユーザーがウェブページに移動すると、ウェブページは Cookie やその他のローカル状態にアクセスできるようになります。デベロッパーは、この機能を活用して、Cookie やローカル状態に基づくパーソナライズと変更を再び追加できます。また、特定のリソース(Cookie に依存しないリソース)を、Cookie を使用せずにプリフェッチしてそのまま使用しても問題ないと宣言することもできます。詳しくは、今後の予定のセクションをご覧ください。
地域に依存するコンテンツまたはサービス
ユーザーの IP アドレスに基づいて、マーケットごとにウェブサイトの動作が異なる(コンテンツが異なる、アクセスが制限されているなど)場合、プライベート プリフェッチ プロキシのプリフェッチ リクエストをどのように処理すればよいか疑問に思うかもしれません。Private Prefetch Proxy は世界中に分散された複数のサーバーによって提供されており、プロキシの IP は、ユーザーがプリフェッチを開始した国に位置情報が記録されます。
そのため、以下のことをおすすめします。
Sec-Purpose: Prefetch; anonymous-client-ipHTTP ヘッダーの有無で、Private Prefetch Proxy からのプリフェッチ リクエストを識別します。- リクエストを発行した限定公開プリフェッチ プロキシの IP アドレスから位置情報を検索します。ロールアウトされている地域と対応する IP アドレスの最新リストについては、こちらのリソースをご覧ください。
- この特定の地理的位置に関連付けられている市場に応じてリソースを配信します。
トラフィック制御
過去の実験では、この機能により、通常、メイン リソース(HTML ドキュメントなど)のリクエストが 2% 未満増加することが判明しています。ただし、慎重な場合は、トラフィック アドバイスの「割合」フィールドを使用して、プライベート プリフェッチ プロキシが許可するトラフィックの量を制御できます。/.well-known/traffic-advice ファイルに次の JSON を追加することで、0.3(30%)などの小さな値から始めて、徐々に 1.0(100%)に増やすことができます。このファイルは application/trafficadvice+json MIME タイプで提供する必要があります。
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
fraction フィールドは、0.0(プリフェッチなし)~ 1.0(プリフェッチ リクエストの 100% が通過)の範囲の浮動小数点数です。
次の構成で、これを完全に無効にすることもできます。
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
/.well-known/traffic-advice ファイルはクライアントではなくプロキシによって取得され、通常の HTTP キャッシュ セマンティクスに従ってプロキシにキャッシュに保存されます。アクセスが急増した場合など、より柔軟に対応するには、503 ステータス コードを使用してプリフェッチ リクエスト(Sec-Purpose: prefetch;anonymous-client-ip)を一時的に拒否し、レスポンスに Cache-Control: no-store ヘッダーを設定することをおすすめします。Retry-After ヘッダーを追加して、プリフェッチ リクエストを再試行するまでの待機時間を Chrome に指定することもできます。
参照元のウェブサイト所有者向け
他のウェブサイトへのリンクが多いウェブサイトを運営している場合は、Private Prefetch Proxy 機能を使用して、こうしたクロスオリジン ナビゲーションを高速化することをおすすめします。Chrome がプライベート プリフェッチ プロキシ経由でプリフェッチする必要があるページを特定できるように、ページに推測ルールを追加する必要があります。簡単な例を次に示します。
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
次のステップ
今回のリリースは最初の一歩にすぎません。コミュニティの関心とフィードバックに基づいて、この機能を拡張し、改善していく予定です。たとえば、開発者の負担を最小限に抑えながら、Cookie とローカル状態を使用するリンクに拡張する方法や、この機能を参照元のウェブサイトにとってより有用にする方法について、フィードバックをお寄せください。




