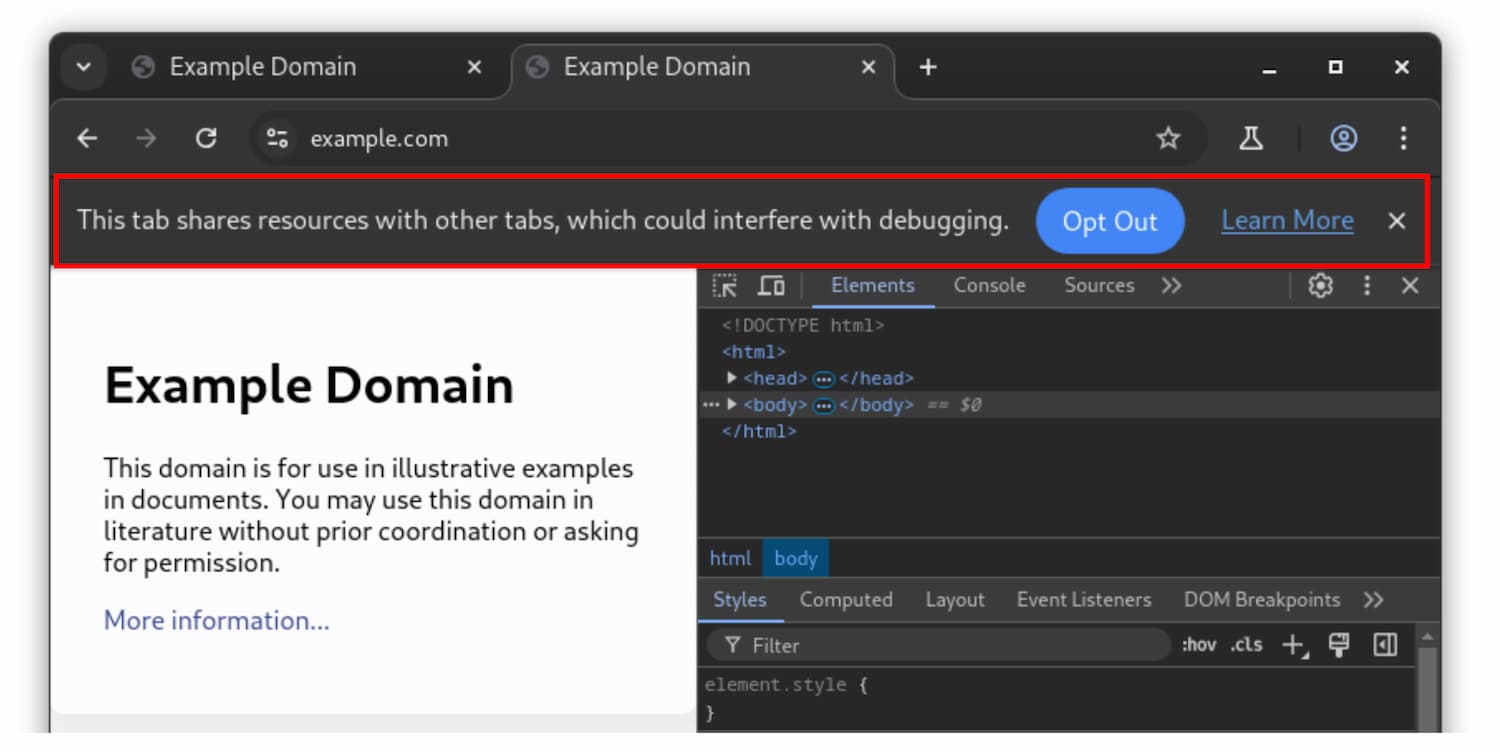
אם מוצגת ההודעה 'הכרטיסייה הזו חולקת משאבים עם כרטיסיות אחרות…' בחלונית המידע בזמן שכלי הפיתוח פתוחים, סימן שאתם נכללים בקבוצה הקטנה שבה הניסוי שיתוף תהליכים מופעל. בפוסט הזה מוסבר על הניסוי.

מהו הניסוי?
בדרך כלל, כשפותחים כמה כרטיסיות מאותו אתר (למשל Google Docs), Chrome יוצר תהליך עיבוד נפרד לכל אחת מהן. הניסוי שיתוף תהליכים משנה את המצב הזה ומאפשר לכמה כרטיסיות לשתף את אותו תהליך עיבוד.
המטרה היא לשפר את הביצועים. לדוגמה, טעינה מהירה יותר של דפים, שיפור במדד LCP ושימוש קטן יותר בזיכרון. מידע נוסף זמין במסמך המפורט הזה.
איך זה משפיע על חוויית המשתמש של המפתחים בכלי הפיתוח של Chrome?
מאחר שכרטיסיות עשויות לשתף תהליך (ואת ה-thread הראשי שלו), יש שתי השפעות על ניפוי הבאגים ועל ניתוח הביצועים:
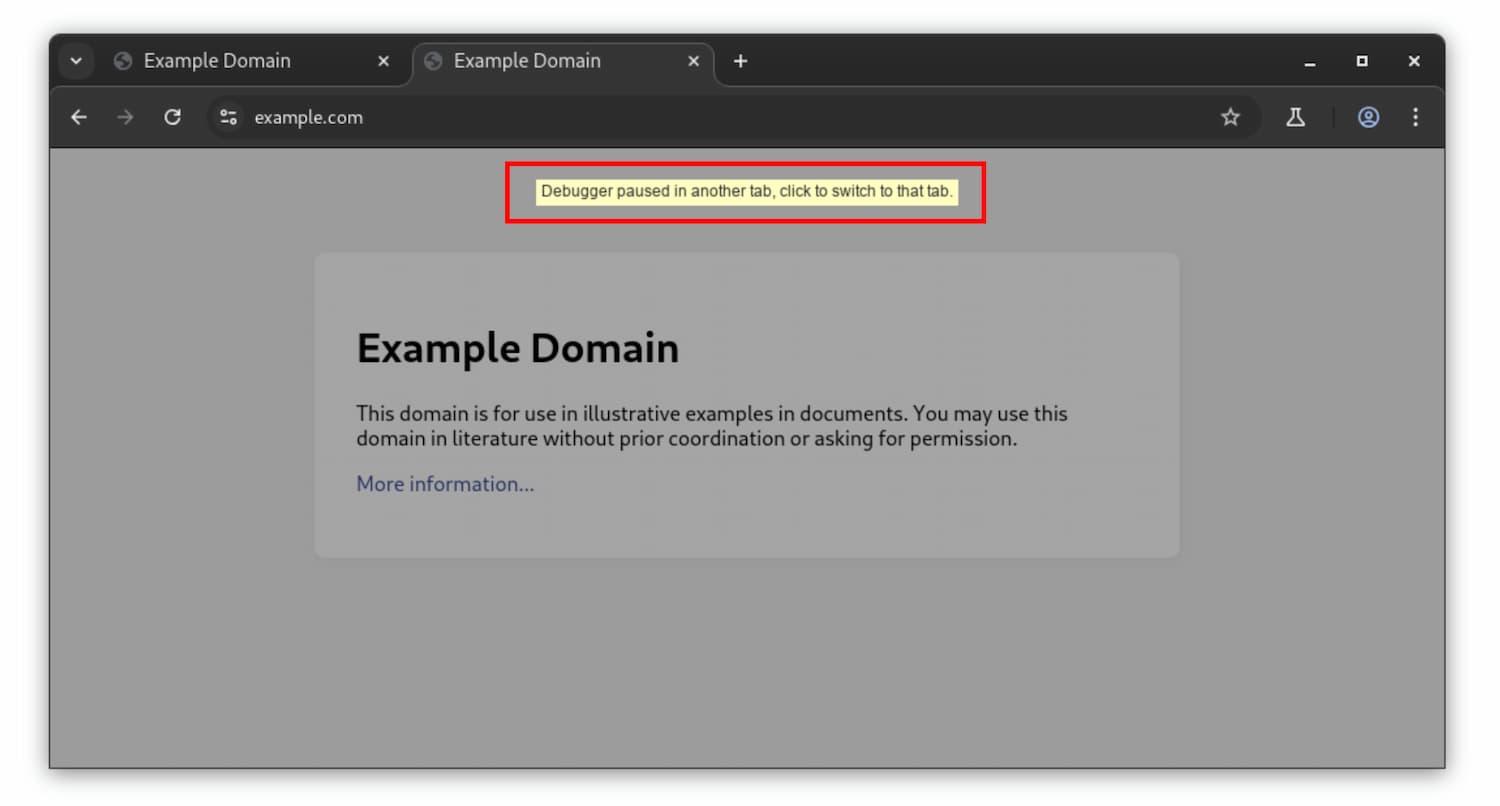
ניפוי באגים בנקודות עצירה. אם משהים את הכלי לניפוי באגים בכרטיסייה אחת, זה יכול להשפיע על אנשים אחרים שמשתפים את התהליך. תוצג האזהרה 'הכלי לניפוי באגים מושהה בכרטיסייה אחרת. צריך ללחוץ כדי לעבור לכרטיסייה הזו'. ניתוח ביצועים. קובצי snapshot של אשכול ותועדי ביצועים עשויים לתעד נתונים מכמה כרטיסיות, וכך להקשות על פרשנות התוצאות.

הצטרפות לניסוי או ביטול ההשתתפות בו
מי לא הביע הסכמה כברירת מחדל
הניסוי הזה מושבת כברירת מחדל אצל המשתמשים הבאים:
- משתמשי Chrome Enterprise
- Chrome For Testing
- Chrome Headless
- מפתחים שהשתמשו ב-DevTools לאחרונה (ב-7 הימים האחרונים)
ביטול הצטרפות
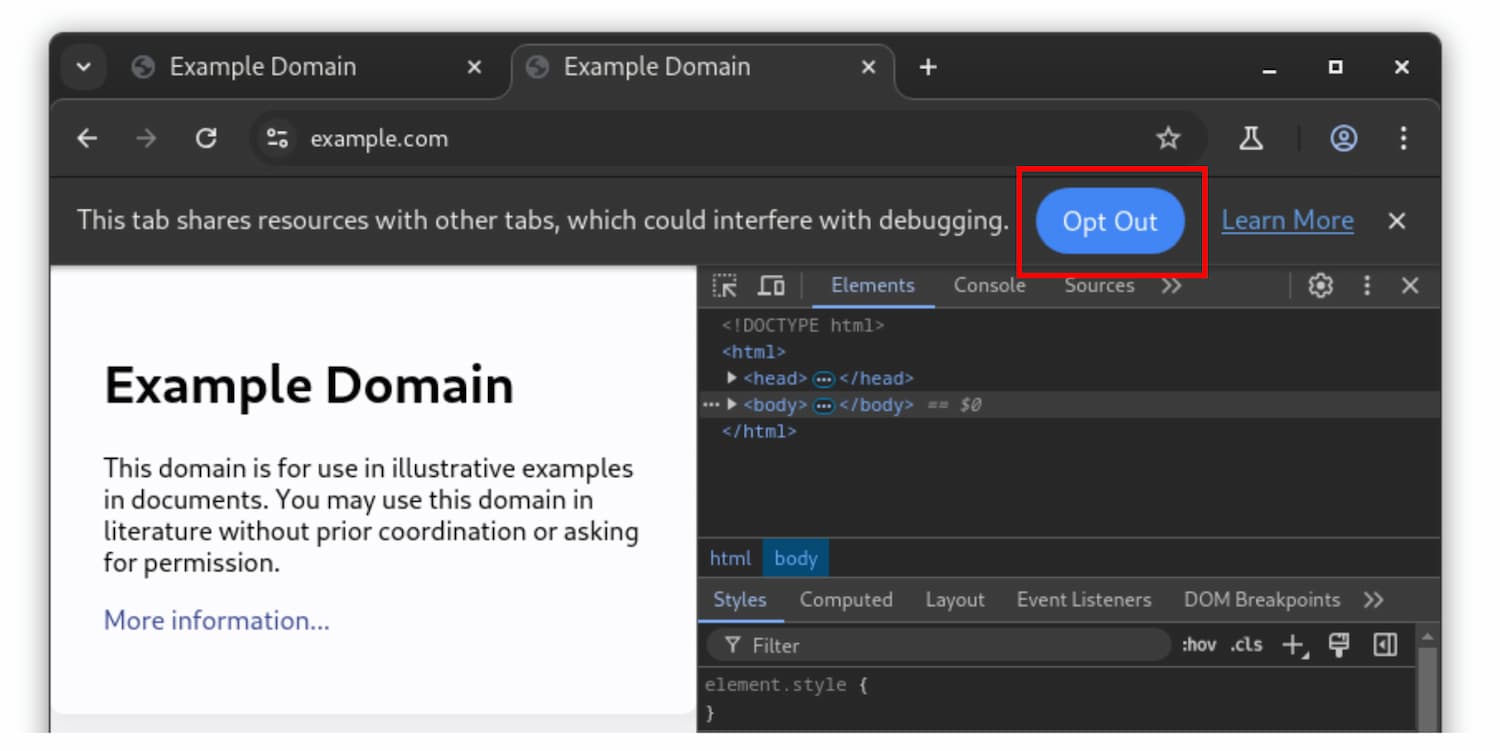
כדי לבטל את ההסכמה באופן ידני, לוחצים על הלחצן ביטול ההסכמה באזהרה. לחלופין, אפשר להשבית את הניסוי Enable ProcessPerSite up to main frame threshold באמצעות הגדרות הדגלים של Chrome (chrome://flags/#enable-process-per-site-up-to-main-frame-threshold).

הבעת הסכמה
כדי לבדוק באופן מפורש את תכונת הניסוי החדשה, מריצים את Chrome עם דגלים של שורת הפקודה הבאים:
--enable-features=ProcessPerSiteUpToMainFrameThreshold:ProcessPerSiteMainFrameThreshold/20 -disable-features=ProcessPerSiteSkipDevtoolsUsers,ProcessPerSiteSkipEnterpriseUsers
משוב
נשמח לקבל ממך משוב על הניסוי בנושא שיתוף תהליכים. אתם יכולים לשתף את השאלות או הבעיות שבהן נתקלת בכלי למעקב אחר משוב.
מורידים את הערוצים של התצוגה המקדימה.
מומלץ להשתמש ב-Chrome Canary, ב-Dev או ב-Beta כדפדפן הפיתוח שמוגדר כברירת מחדל. ערוצי התצוגה המקדימה האלה מעניקים לכם גישה לתכונות העדכניות ביותר של DevTools, מאפשרים לכם לבדוק ממשקי API מתקדמים לפלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם יעשו זאת.
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור ל-DevTools.
- אתם יכולים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- מדווחים על בעיה בכלי הפיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח ב-DevTools.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להשאיר תגובות בסרטונים של מה חדש בכלי הפיתוח ב-YouTube או בסרטונים של טיפים לכלי הפיתוח ב-YouTube.