O painel JavaScript Profiler foi removido do Chrome 124. A partir de agora, use o painel Performance para criar perfis de desempenho da CPU do Node.js.
Por que estamos descontinuando o criador de perfil do JavaScript? (JS Profiler)
No Chrome 58, a equipe do DevTools planejou descontinuar o JS Profiler. Há vários motivos para isso:
- Ele não está mais em desenvolvimento ativo. O JS Profiler não recebeu atualizações importantes há vários anos, e a equipe não tem os recursos para continuar desenvolvendo.
- Uma experiência de criação de perfil mais simplificada. O painel Performance já é usado para todos os tipos de análise de desempenho. Com a capacidade de criar perfis de desempenho da CPU JavaScript no Node.js, faz sentido consolidar tudo em um só lugar para consistência e eficiência.
- O painel "Performance" está melhor. Continuamos melhorando a ferramenta com a adição de novos recursos e melhorias, tornando-a uma ferramenta mais poderosa e fácil de usar para análise de performance.
O que você precisa fazer após a descontinuação?
Para saber mais sobre como criar um perfil de desempenho da CPU do JavaScript, consulte Criar perfil de desempenho do Node.js.
Confira algumas dicas para usar o painel Performance:
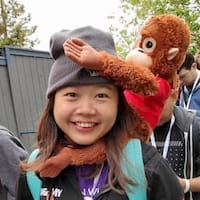
- Use o gráfico de chamas para identificar gargalos de performance.

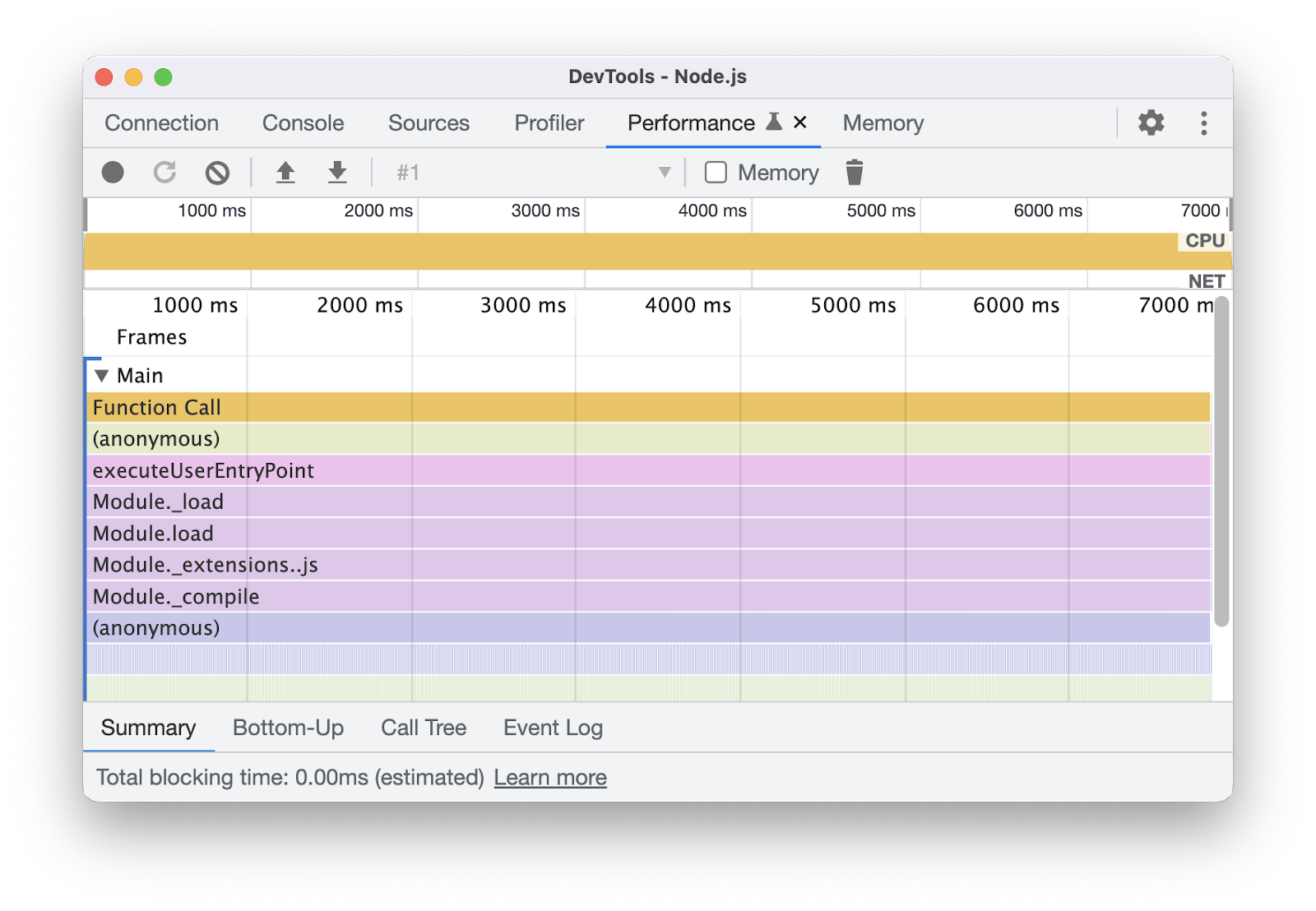
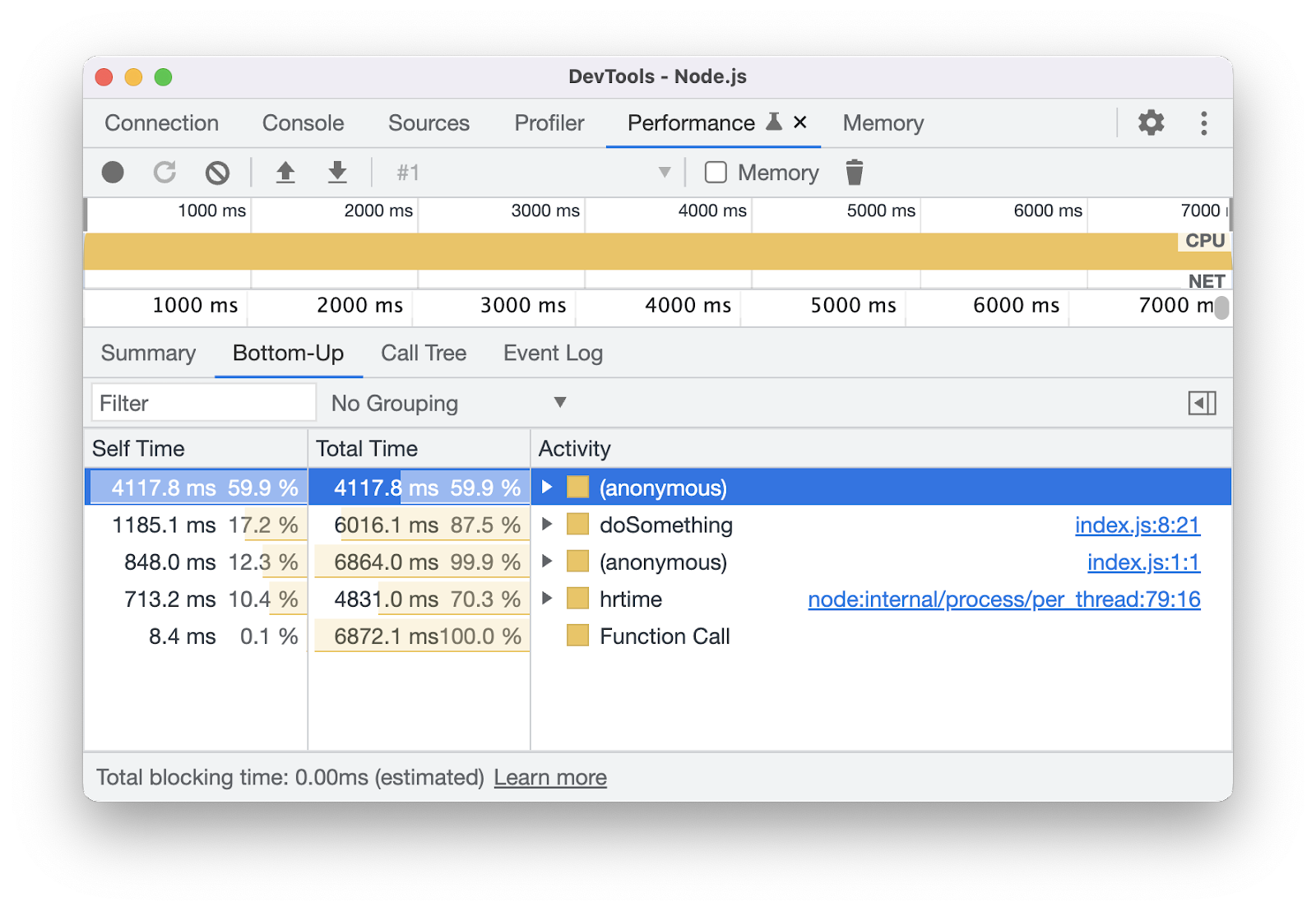
- Use as guias Bottom-up e Call tree para entender as relações entre as funções.


Como lidar com a descontinuação?
Desenvolvemos um protótipo e publicamos a solicitação de comentários (RFC) publicamente no GitHub para receber feedback dos desenvolvedores.
Além disso, entramos em contato com especialistas em desenvolvimento para testar o protótipo, abordando dúvidas ou problemas para garantir que o painel Performance atenda às principais necessidades de criação de perfil.
Estamos desativando o JS Profiler gradualmente em quatro etapas para que os desenvolvedores tenham tempo suficiente para se ajustar e adotar a ferramenta.
Principais problemas e como corrigimos
Entre os feedbacks que recebemos, as preocupações mais urgentes se concentravam em três questões principais:
- Suporte ao formato de arquivo
.cpuprofile. O JS Profiler usa um formato de arquivo diferente. O painel Performance precisa oferecer suporte a ele. - A velocidade de carregamento é lenta. A velocidade de carregamento do painel parecia lenta, interferindo no processo de criação de perfil.
- Seletor de VM JavaScript ausente. A ausência de um seletor de instâncias de VM JavaScript limitava os recursos de criação de perfil em determinados cenários.
Vamos analisar cada um desses problemas e ver como corrigimos.
Velocidade de carregamento lenta
Os desenvolvedores disseram que o painel Performance demorava muito para carregar arquivos de dados grandes e às vezes até travava.
Usamos o DevTools para analisar o DevTools (chamamos isso de "DevTools-on-DevTools"). Encontramos problemas e fizemos várias otimizações:
Setfoi substituído por estruturas de dadosArray.- Estruturas de dados
Mapdesnecessárias foram removidas. - As funções recursivas foram refatoradas para iterativas (loops for) para reduzir o uso da pilha de memória.
Com a correção desses gargalos, o carregamento de arquivos grandes ficou 80% mais rápido. 🎉
Leia mais sobre o que aprendemos nesta postagem do blog: Um painel de desempenho 400% mais rápido com a perf-ception.
O seletor de VM JavaScript ausente
O protótipo inicial não tinha o seletor de VM JavaScript. Os desenvolvedores usam esse recurso para detalhar e se concentrar na análise de uma instância de VM específica.
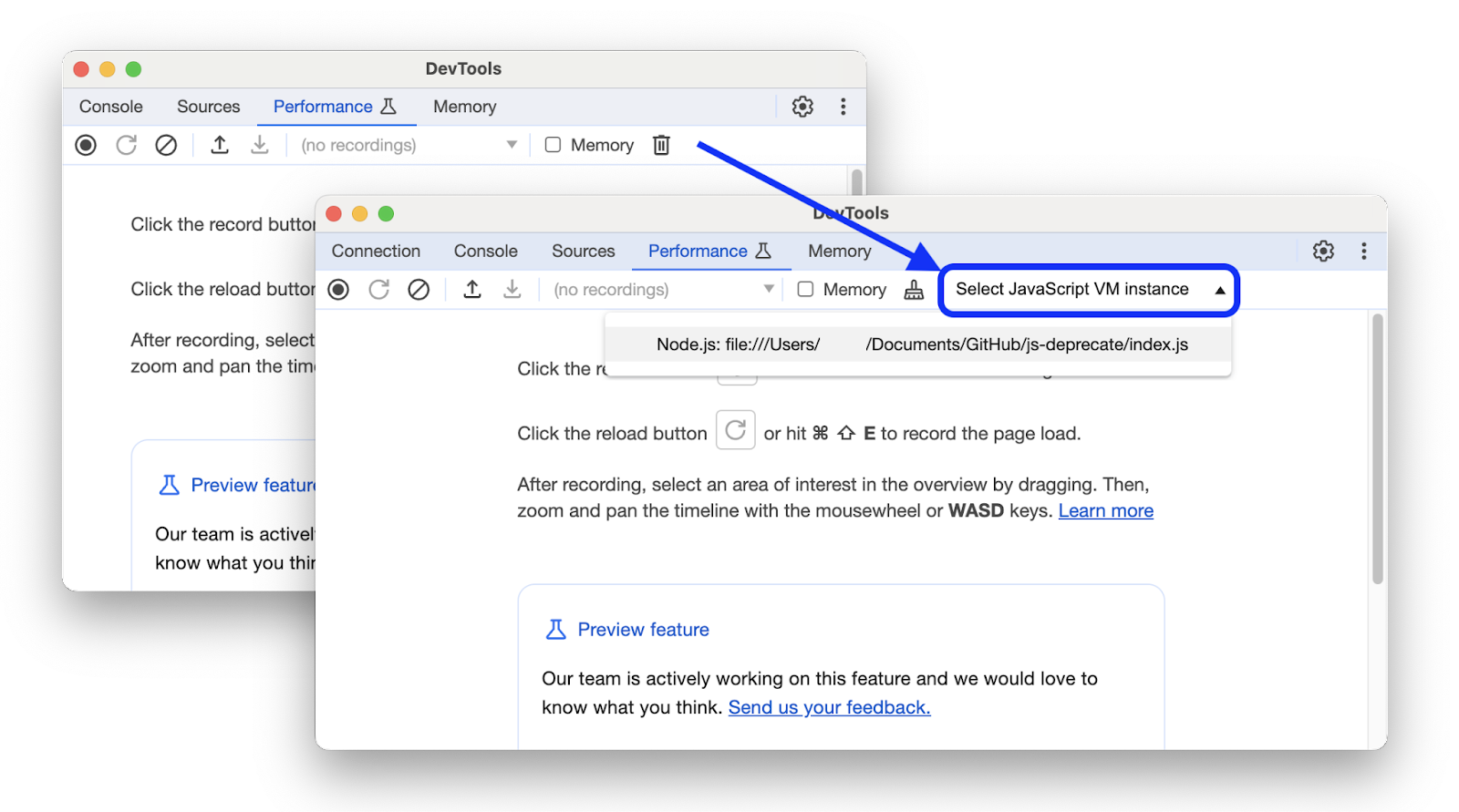
Adicionamos um seletor de VM JavaScript ao painel Performance. Ele mostra uma lista suspensa com todas as instâncias de VM JavaScript disponíveis. Quando você seleciona uma instância, o painel Performance carrega o perfil de CPU dessa instância específica.

Suporte ao formato de arquivo cpuprofile
Antes, o painel Performance só aceitava arquivos de rastreamento, que são arquivos JSON com uma matriz de eventos de rastreamento.
Por outro lado, o JS Profiler oferece suporte a perfis de CPU, que são arquivos com a extensão .cpuprofile que contêm um objeto JSON. Elas são assim:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
O novo fluxo de trabalho não pode impedir que os desenvolvedores analisem o cpuprofile atual. Portanto, o painel Performance agora oferece suporte a arquivos de rastreamento e perfis de CPU. Você pode importar o arquivo cpuprofile para a seção Performance, e ele será carregado corretamente.
Por trás dos bastidores, detectamos as diferenças na estrutura do objeto usando uma expressão regular. Se o conteúdo do arquivo começar com {"nodes":[, ele será um perfil de CPU. Caso contrário, é um arquivo de rastreamento.
Depois que o tipo de conteúdo é identificado, ele é processado de acordo. Para um arquivo de rastreamento, analisamos os eventos e criamos uma linha do tempo. Para um perfil de CPU, analisamos o objeto JSON e criamos um gráfico de chamas.
Conclusão
Use o painel Performance para uma experiência de criação de perfil mais simplificada, tanto para sites quanto para a criação de perfil de desempenho da CPU em aplicativos Node.js e Deno.
Se você tiver feedback ou sugestões, adicione um comentário a este bug ou entre em contato usando uma das opções a seguir.
Fazer o download dos canais de visualização
Use o Chrome Canary, Dev ou Beta como navegador de desenvolvimento padrão. Esses canais de visualização dão acesso aos recursos mais recentes do DevTools, permitem testar APIs de plataforma da Web de última geração e ajudam a encontrar problemas no seu site antes dos usuários.
Entre em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos, atualizações ou qualquer outra coisa relacionada ao DevTools.
- Envie feedback e solicitações de recursos para crbug.com.
- Informe um problema do DevTools usando o Mais opções > Ajuda > Informar um problema do DevTools no DevTools.
- Envie um tweet para @ChromeDevTools.
- Deixe comentários nos vídeos Novidades do DevTools no YouTube ou Dicas do DevTools no YouTube.