Chrome 124에서는 JavaScript 프로파일러 패널이 지원 중단됩니다. 앞으로는 성능 패널을 사용하여 Node.js CPU 성능을 프로파일링하세요.
JavaScript 프로파일러를 지원 중단하는 이유는 무엇인가요? (JS 프로파일러)
빠르면 Chrome 58부터 DevTools팀은 JS 프로파일러를 지원 중단할 계획이었습니다. 그 이유는 다음과 같습니다.
- 더 이상 활발히 개발되지 않습니다. JS 프로파일러는 몇 년 동안 주요 업데이트를 받지 못했으며 팀에 이를 계속 개발할 자원이 없습니다.
- 더욱 간소화된 프로파일링 환경 성능 패널은 이미 모든 종류의 성능 분석에 사용되고 있으며, Node.js에서 JavaScript CPU 성능을 프로파일링할 수 있는 기능을 사용하면 일관성과 효율성을 위해 모든 것을 한곳으로 통합하는 것이 좋습니다.
- 실적 패널이 개선되었습니다. Google은 새로운 기능과 개선사항을 추가하여 실적 분석을 위한 더욱 강력하고 사용자 친화적인 도구로 계속 개선하고 있습니다.
지원 중단 후에는 어떻게 해야 하나요?
JavaScript CPU 성능을 프로파일링하는 방법에 관한 자세한 내용은 Node.js 성능 프로파일링을 참고하세요.
다음은 실적 패널을 사용하는 방법에 관한 몇 가지 도움말입니다.
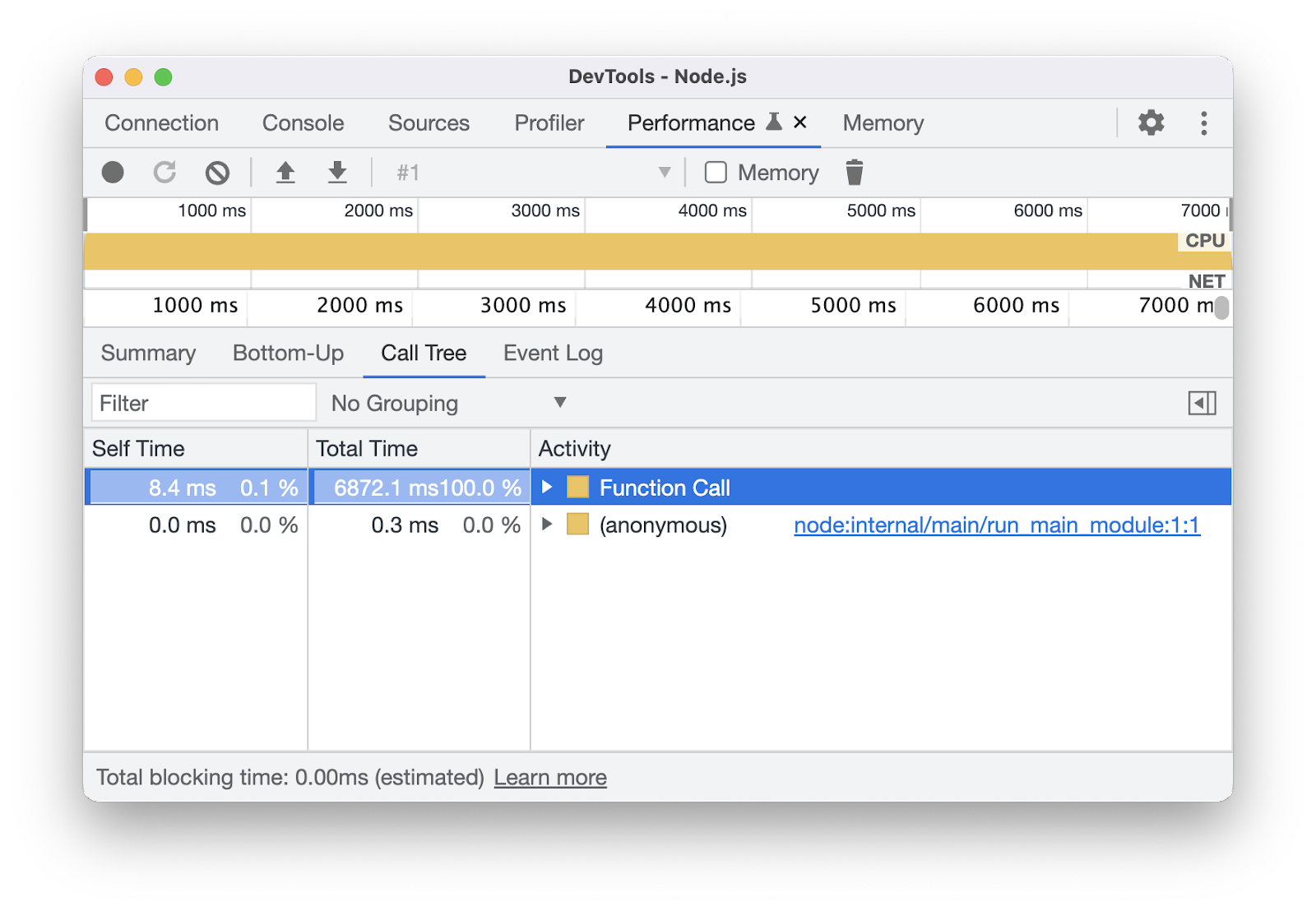
- 화염 차트를 사용하여 성능 병목 현상을 식별합니다.

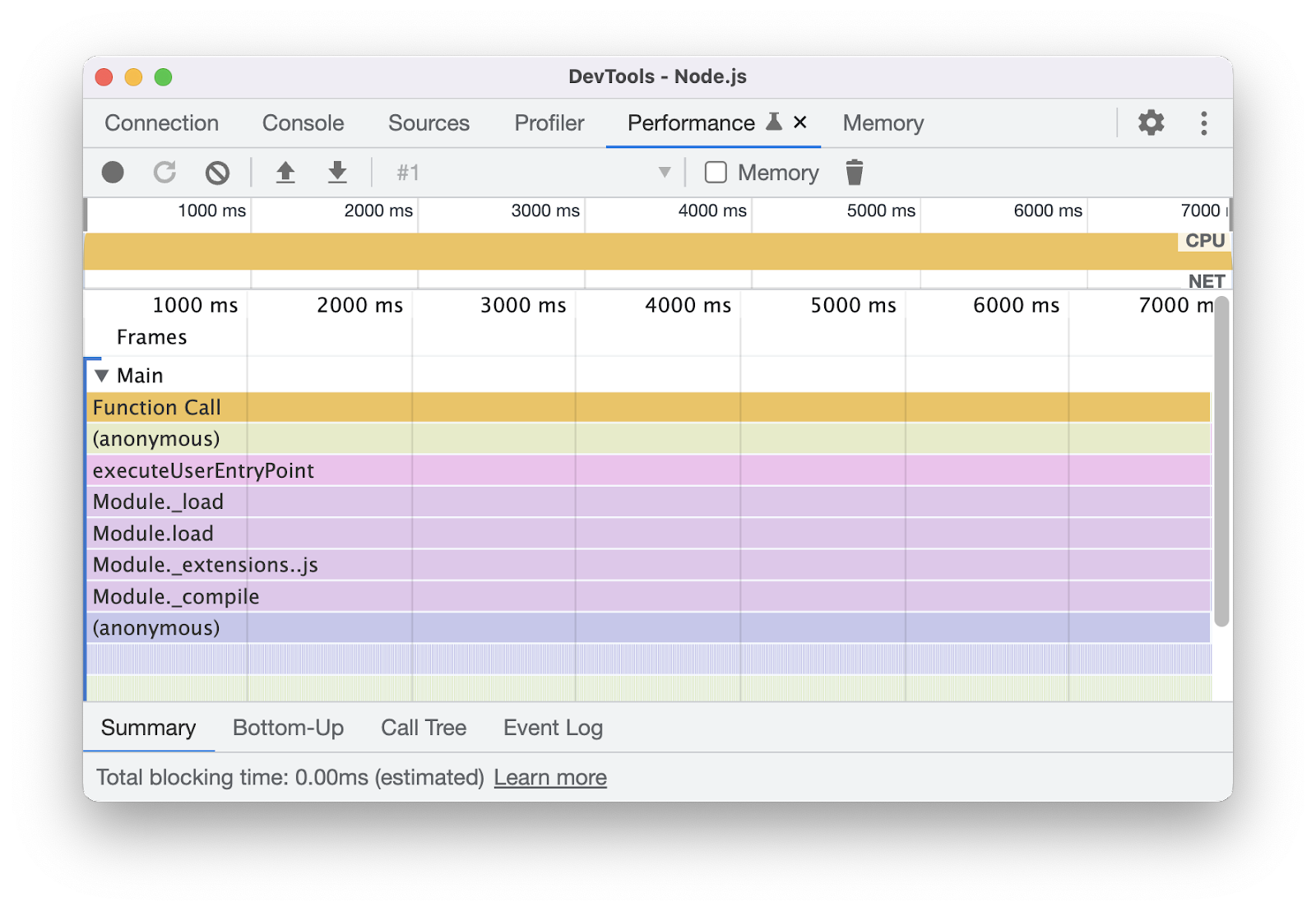
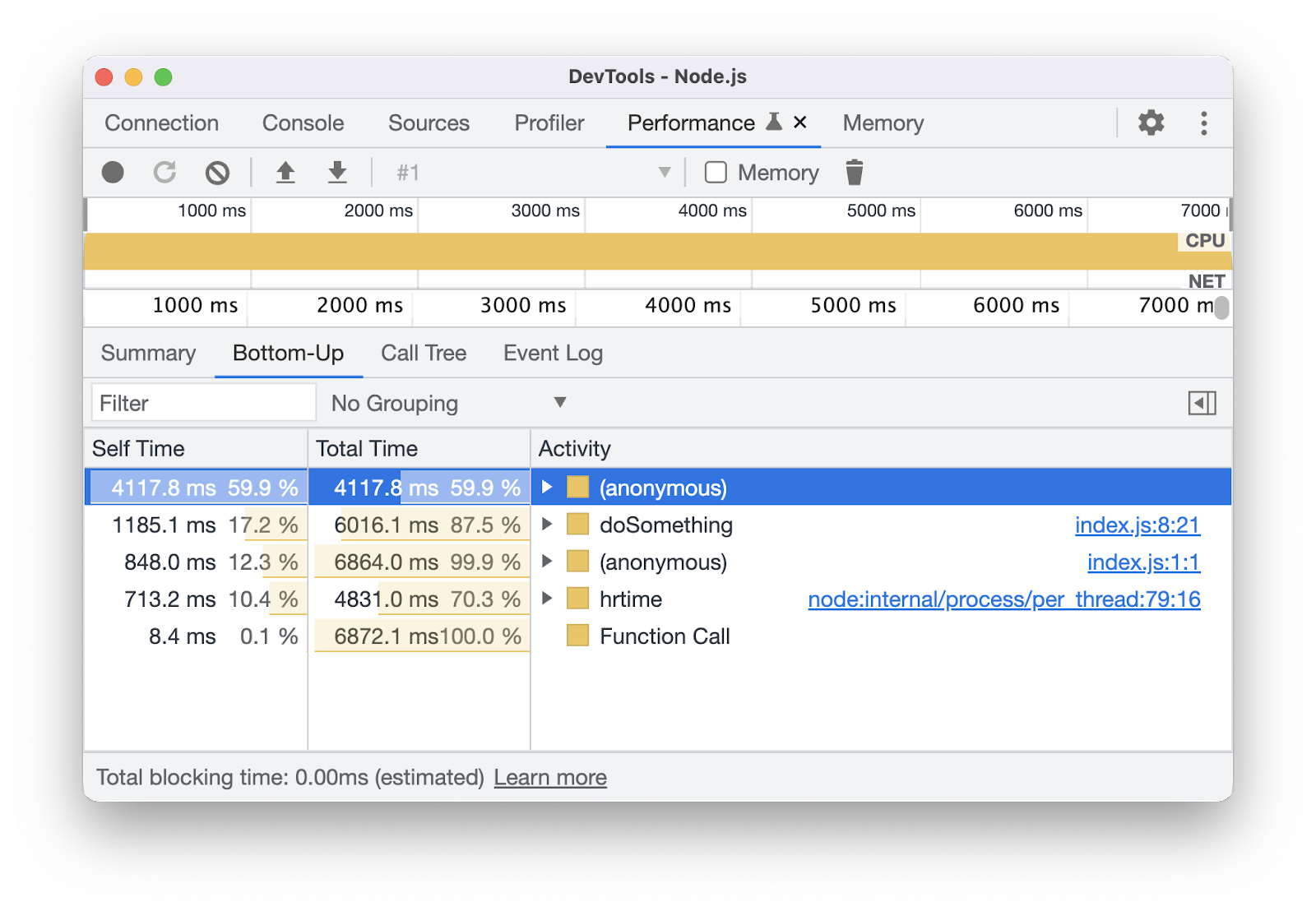
- 하향식 및 호출 트리 탭을 사용하여 함수 간의 관계를 파악합니다.


지원 중단을 어떻게 처리하나요?
프로토타입을 개발하고 개발자의 의견을 수렴하기 위해 GitHub에 의견 요청 (RFC)을 공개적으로 게시했습니다.
또한 프로토타입을 테스트하기 위해 개발자 전문가에게 적극적으로 문의하여 우려사항이나 문제를 해결하고 성능 패널이 핵심 프로파일링 요구사항을 충족하도록 합니다.
개발자가 조정하고 채택할 수 있는 충분한 시간을 제공하기 위해 4단계로 JS 프로파일러를 단계적으로 지원 중단하고 있습니다.
주요 문제 및 해결 방법
YouTube는 다양한 의견을 수렴했으며, 그중 가장 시급한 문제는 다음 세 가지로 요약할 수 있습니다.
.cpuprofile파일 형식 지원 JS 프로파일러는 다른 파일 형식을 사용합니다. 성능 패널에서 지원해야 합니다.- 로드 속도가 느림 패널의 로드 속도가 느려서 프로파일링 프로세스가 방해되는 것 같았습니다.
- JavaScript VM 선택기가 누락되었습니다. JavaScript VM 인스턴스 선택기가 없으므로 특정 시나리오에서 프로파일링 기능이 제한되었습니다.
이러한 각 문제를 살펴보고 해결 방법을 알아보겠습니다.
느린 로드 속도
개발자는 성능 패널에서 대용량 데이터 파일을 로드하는 데 시간이 너무 오래 걸리고 때로는 비정상 종료되기도 한다고 신고했습니다.
DevTools를 사용하여 DevTools를 분석했습니다('DevTools-on-DevTools'라고 함). 문제를 발견하고 다음과 같이 여러 가지 최적화를 진행했습니다.
Set를Array데이터 구조로 대체했습니다.- 불필요한
Map데이터 구조를 삭제했습니다. - 메모리 스택 사용량을 줄이기 위해 재귀 함수를 반복 (for 루프)으로 리팩터링했습니다.
이러한 병목 현상을 해결하여 대용량 파일의 로드 속도를 80% 높였습니다. 🎉
실적 패널의 400% 속도 향상: perf-ception 블로그 게시물에서 자세히 알아보세요.
누락된 JavaScript VM 선택자
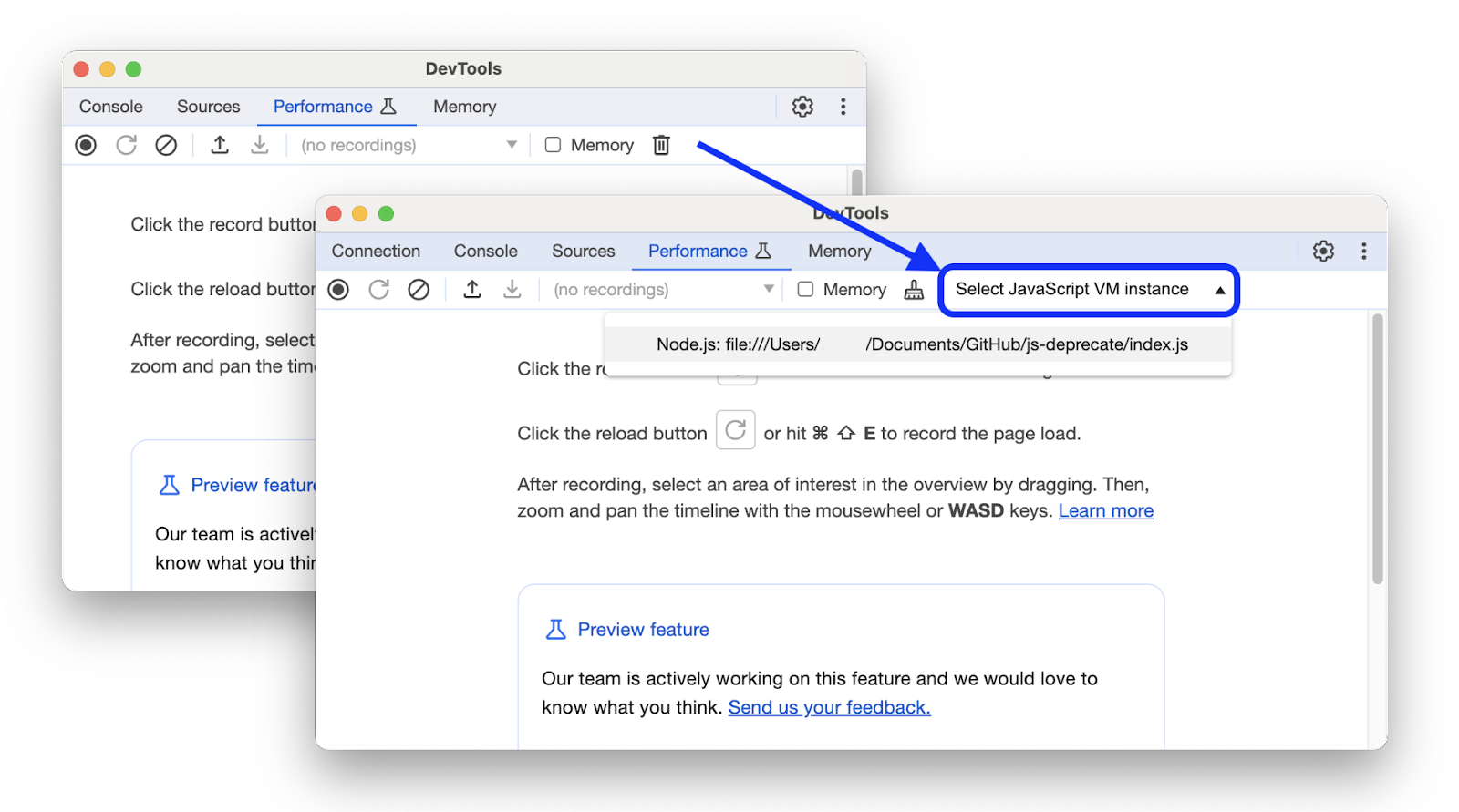
초기 프로토타입에는 JavaScript VM 선택기가 없었습니다. 개발자는 이를 사용하여 특정 VM 인스턴스를 분석하는 데 집중할 수 있습니다.
이제 성능 패널에 JavaScript VM 선택기가 추가되었습니다. 사용 가능한 모든 JavaScript VM 인스턴스의 드롭다운 목록이 표시됩니다. 인스턴스를 선택하면 성능 패널에 해당 인스턴스의 CPU 프로필이 로드됩니다.

cpuprofile 파일 형식 지원
이전에는 성능 패널이 트레이스 이벤트 배열이 포함된 JSON 파일인 트레이스 파일만 지원했습니다.
반면 JS 프로파일러는 JSON 객체가 포함된 .cpuprofile 확장자가 있는 파일인 CPU 프로필을 지원했습니다. 다음과 같이 표시됩니다.
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
새 워크플로로 인해 개발자가 기존 cpuprofile를 분석하지 못해서는 안 됩니다. 따라서 이제 성능 패널에서 트레이스 파일과 CPU 프로필을 모두 지원합니다. cpuprofile 파일을 성능으로 가져오면 올바르게 로드됩니다.
백그라운드에서는 정규 표현식을 사용하여 객체 구조 차이를 감지합니다. 파일 콘텐츠가 {"nodes":[로 시작하면 CPU 프로필입니다. 그렇지 않으면 트레이스 파일입니다.
콘텐츠 유형이 식별되면 Google에서 적절하게 처리합니다. 트레이스 파일의 경우 이벤트를 파싱하고 타임라인을 빌드합니다. CPU 프로필의 경우 JSON 객체를 파싱하고 플레임 차트를 빌드합니다.
결론
성능 패널을 사용하여 웹사이트와 Node.js 및 Deno 애플리케이션의 CPU 성능 프로파일링을 모두 보다 간소화된 프로파일링 환경에서 실행하세요.
의견이나 제안이 있으면 이 버그에 댓글을 추가하거나 다음 옵션 중 하나를 사용하여 문의해 주세요.
미리보기 채널 다운로드
Chrome Canary, Dev 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 이러한 미리보기 채널을 사용하면 최신 DevTools 기능에 액세스하고, 최신 웹 플랫폼 API를 테스트하고, 사용자가 문제를 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 DevTools와 관련된 새로운 기능, 업데이트 또는 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출하세요.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고합니다.
- @ChromeDevTools에 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 도움말 YouTube 동영상에 댓글을 남겨주세요.