Het JavaScript Profiler- paneel verdwijnt in Chrome 124. Gebruik in de toekomst het Prestatiepaneel om de CPU-prestaties van Node.js te profileren.
Waarom beëindigen we de JavaScript Profiler? (JS-profiler)
Al in Chrome 58 was het DevTools-team van plan om de JS Profiler uiteindelijk te beëindigen. Er zijn verschillende redenen waarom:
- Het wordt niet langer actief ontwikkeld . De JS Profiler heeft al enkele jaren geen grote updates meer ontvangen en het team beschikt niet over de middelen om deze verder te ontwikkelen.
- Een meer gestroomlijnde profileringservaring . Het Prestatiepaneel wordt al gebruikt voor allerlei soorten prestatieanalyses, en met de mogelijkheid om JavaScript CPU-prestaties in Node.js te profileren, is het logisch om alles op één plek te consolideren voor consistentie en efficiëntie.
- Het Prestatiepaneel is beter . We blijven het verbeteren door nieuwe functies en verbeteringen toe te voegen, waardoor het een krachtiger en gebruiksvriendelijker hulpmiddel voor prestatieanalyse wordt.
Wat moet u doen na de afschrijving?
Zie Profiel Node.js-prestaties voor meer informatie over het profileren van JavaScript-CPU-prestaties.
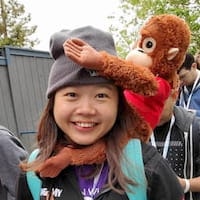
Hier volgen enkele tips voor het gebruik van het prestatiepaneel :
- Gebruik het vlamdiagram om prestatieknelpunten te identificeren.

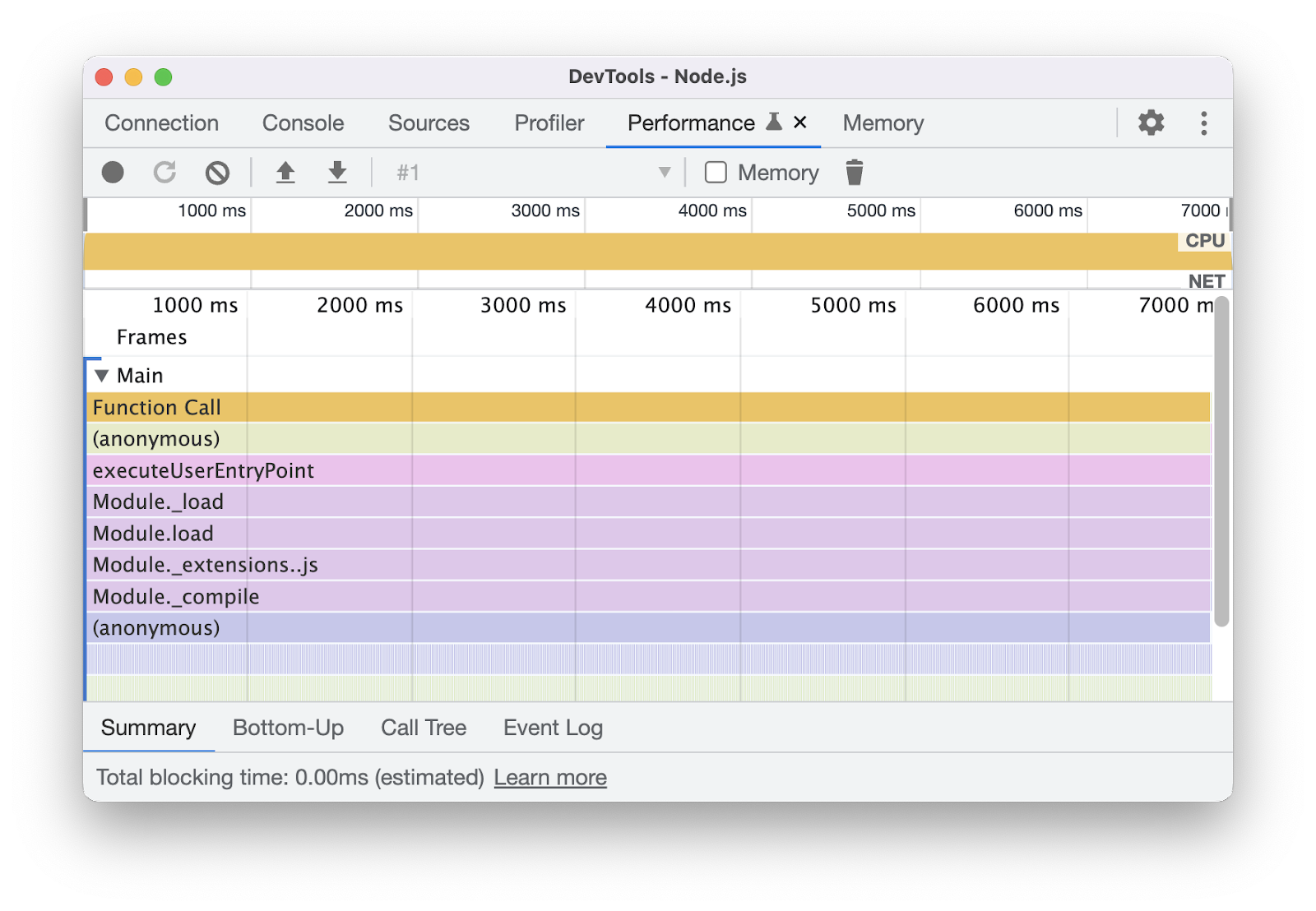
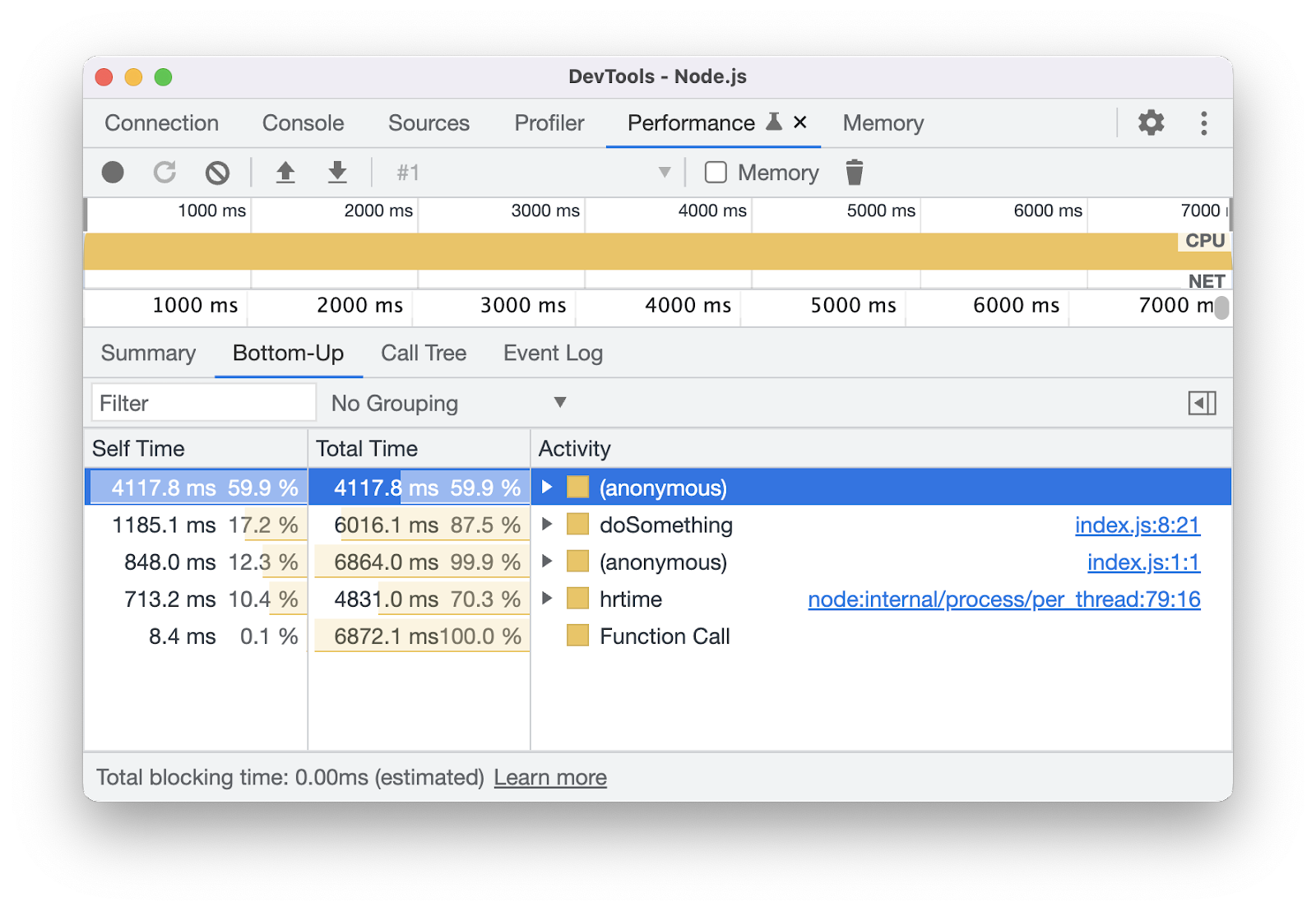
- Gebruik de tabbladen Bottom-up en Oproepstructuur om de relaties tussen functies te begrijpen.


Hoe gaan we om met de afschrijving?
We hebben een prototype ontwikkeld en de Request for Comments (RFC) openbaar op GitHub gepubliceerd om feedback van ontwikkelaars te vragen.
Bovendien nemen we actief contact op met ontwikkelaarsexperts om het prototype te testen, waarbij eventuele zorgen of problemen worden aangepakt om ervoor te zorgen dat het prestatiepanel voldoet aan de belangrijkste profileringsbehoeften.
We zijn de JS Profiler geleidelijk in vier fases aan het uitfaseren, zodat ontwikkelaars voldoende tijd hebben om zich aan te passen en te adopteren.
Belangrijkste problemen en hoe we deze hebben opgelost
Uit de feedback die we ontvingen, hadden de meest dringende zorgen betrekking op drie belangrijke kwesties:
- Ondersteunt het
.cpuprofilebestandsformaat . De JS Profiler gebruikt een ander bestandsformaat. Het Prestatiepaneel zou dit moeten ondersteunen. - Trage laadsnelheid. De laadsnelheid van het paneel leek traag, wat het profileringsproces hinderde.
- Ontbrekende JavaScript VM-selector. De afwezigheid van een JavaScript VM-instanceselector beperkte de profileringsmogelijkheden in bepaalde scenario's.
Laten we elk van deze problemen eens bekijken en zien hoe we ze hebben opgelost.
Trage laadsnelheid
Ontwikkelaars vertelden ons dat het paneel Prestaties er te lang over deed om grote gegevensbestanden te laden en dat het soms zelfs crashte.
We hebben DevTools gebruikt om DevTools te analyseren (we noemen het "DevTools-on-DevTools"). We hebben problemen gevonden en verschillende optimalisaties doorgevoerd:
-
Setvervangen doorArraydatastructuren. - Onnodige
Mapverwijderd. - Herstructureerde recursieve functies naar iteratief (for-loops) om het gebruik van de geheugenstapel te verminderen.
Door deze knelpunten op te lossen, hebben we het laden van grote bestanden 80% sneller gemaakt! 🎉
Lees meer over wat we hebben geleerd in deze blogpost: Een 400% sneller prestatiepaneel door perf-ceptie .
De ontbrekende JavaScript VM-selector
Bij het eerste prototype ontbrak de JavaScript VM-selector. Ontwikkelaars gebruiken het om dieper in te gaan op en zich te concentreren op het analyseren van een specifiek VM-exemplaar.
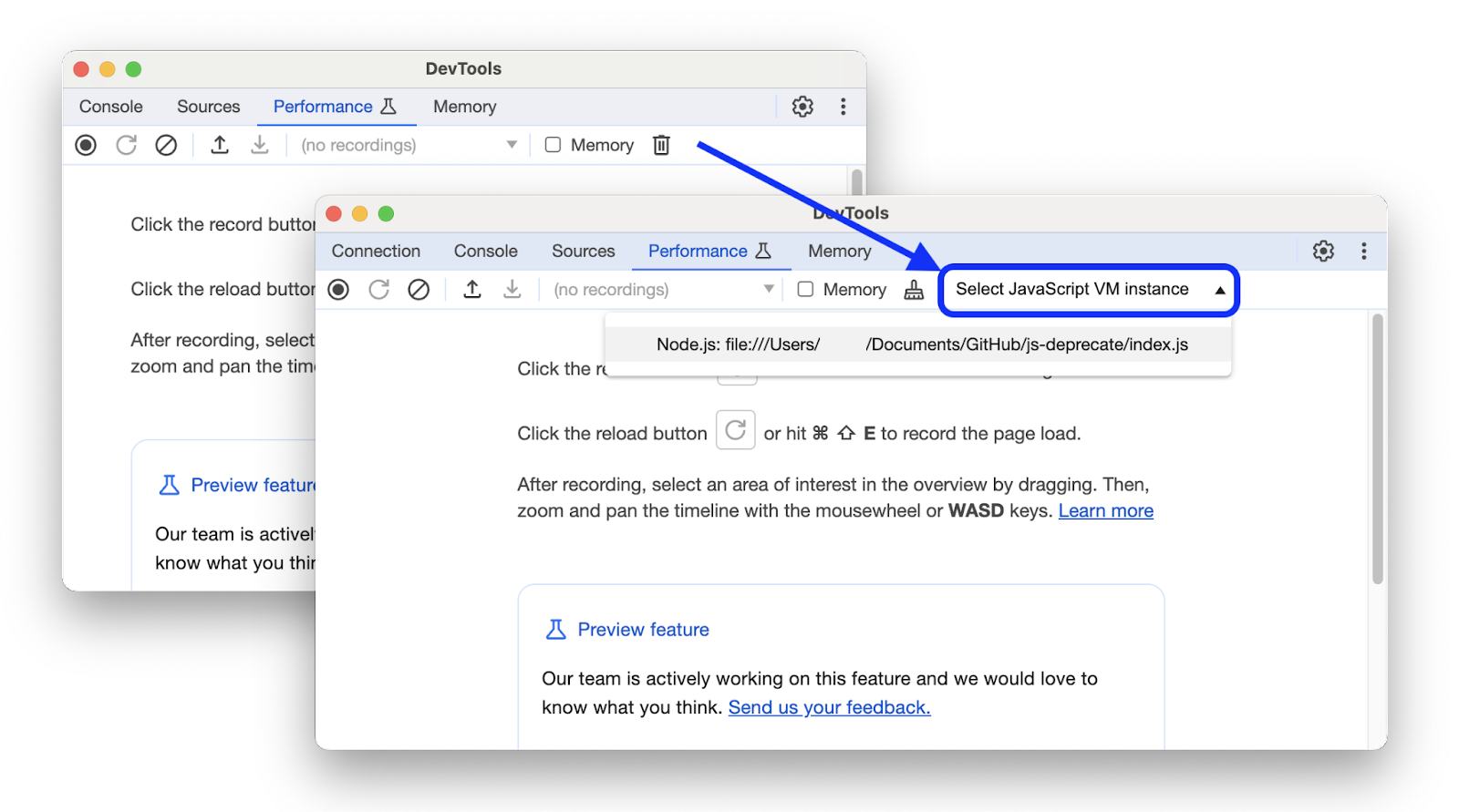
We hebben nu een JavaScript VM-selector toegevoegd aan het prestatiepaneel . Het toont een vervolgkeuzelijst met alle beschikbare JavaScript VM-instanties. Wanneer u een exemplaar selecteert, laadt het paneel Prestaties het CPU-profiel voor dat specifieke exemplaar.

Ondersteuning van het cpuprofile -bestandsformaat
Voorheen ondersteunde het deelvenster Prestaties alleen traceerbestanden. Dit zijn JSON-bestanden met een reeks traceergebeurtenissen.
Aan de andere kant ondersteunde JS Profiler CPU-profielen, dit zijn bestanden met de extensie .cpuprofile die een JSON-object bevatten. Ze zien er zo uit:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
De nieuwe workflow mag ontwikkelaars er niet van weerhouden het bestaande cpuprofile te analyseren. Daarom ondersteunt het Prestatiepaneel nu zowel traceerbestanden als CPU-profielen. U kunt het cpuprofile -bestand in de Performance importeren en het wordt correct geladen.
Achter de schermen detecteren we de verschillen in objectstructuur met behulp van een reguliere expressie. Als de bestandsinhoud begint met {"nodes":[ , dan is het een CPU-profiel. Anders is het een tracebestand.
Zodra het type inhoud is geïdentificeerd, verwerken we deze dienovereenkomstig. Voor een traceerbestand parseren we de gebeurtenissen en bouwen we een tijdlijn. Voor een CPU-profiel parseren we het JSON-object en bouwen we een vlamdiagram.
Conclusie
Gebruik het prestatiepaneel voor een meer gestroomlijnde profileringservaring, zowel voor websites als voor het profileren van CPU-prestaties in Node.js- en Deno-applicaties.
Als u feedback of suggesties heeft, kunt u een opmerking toevoegen aan deze bug of contact opnemen via een van de volgende opties.
Download de voorbeeldkanalen
Overweeg om Chrome Canary , Dev of Beta te gebruiken als uw standaard ontwikkelingsbrowser. Met deze voorbeeldkanalen krijgt u toegang tot de nieuwste DevTools-functies, kunt u geavanceerde webplatform-API's testen en kunt u problemen op uw site opsporen voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies, updates of iets anders gerelateerd aan DevTools te bespreken.
- Stuur feedback en functieverzoeken naar ons op crbug.com .
- Rapporteer een DevTools-probleem met Meer opties > Help > Rapporteer een DevTools-probleem in DevTools.
- Tweet op @ChromeDevTools .
- Laat reacties achter op Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .