پانل JavaScript Profiler در Chrome 124 از بین می رود. از پانل Performance برای نمایه کردن عملکرد CPU Node.js استفاده کنید.
چرا ما از JavaScript Profiler استفاده نمی کنیم؟ (JS Profiler)
در اوایل Chrome 58، تیم DevTools قصد داشت در نهایت JS Profiler را منسوخ کند. دلایل متعددی وجود دارد:
- دیگر به طور فعال در حال توسعه نیست . JS Profiler چندین سال است که هیچ به روز رسانی مهمی دریافت نکرده است و تیم منابع لازم برای ادامه توسعه آن را ندارد.
- یک تجربه پروفایل کارآمدتر . پنل Performance در حال حاضر برای انواع تجزیه و تحلیل عملکرد استفاده می شود، و با توانایی آن برای پروفایل عملکرد CPU جاوا اسکریپت در Node.js، منطقی است که همه چیز را در یک مکان برای ثبات و کارایی ادغام کنیم.
- پنل عملکرد بهتر است . ما با افزودن ویژگیها و پیشرفتهای جدید به بهبود آن ادامه میدهیم و آن را به ابزاری قدرتمندتر و کاربرپسند برای تجزیه و تحلیل عملکرد تبدیل میکنیم.
بعد از بی اعتباری چه باید کرد؟
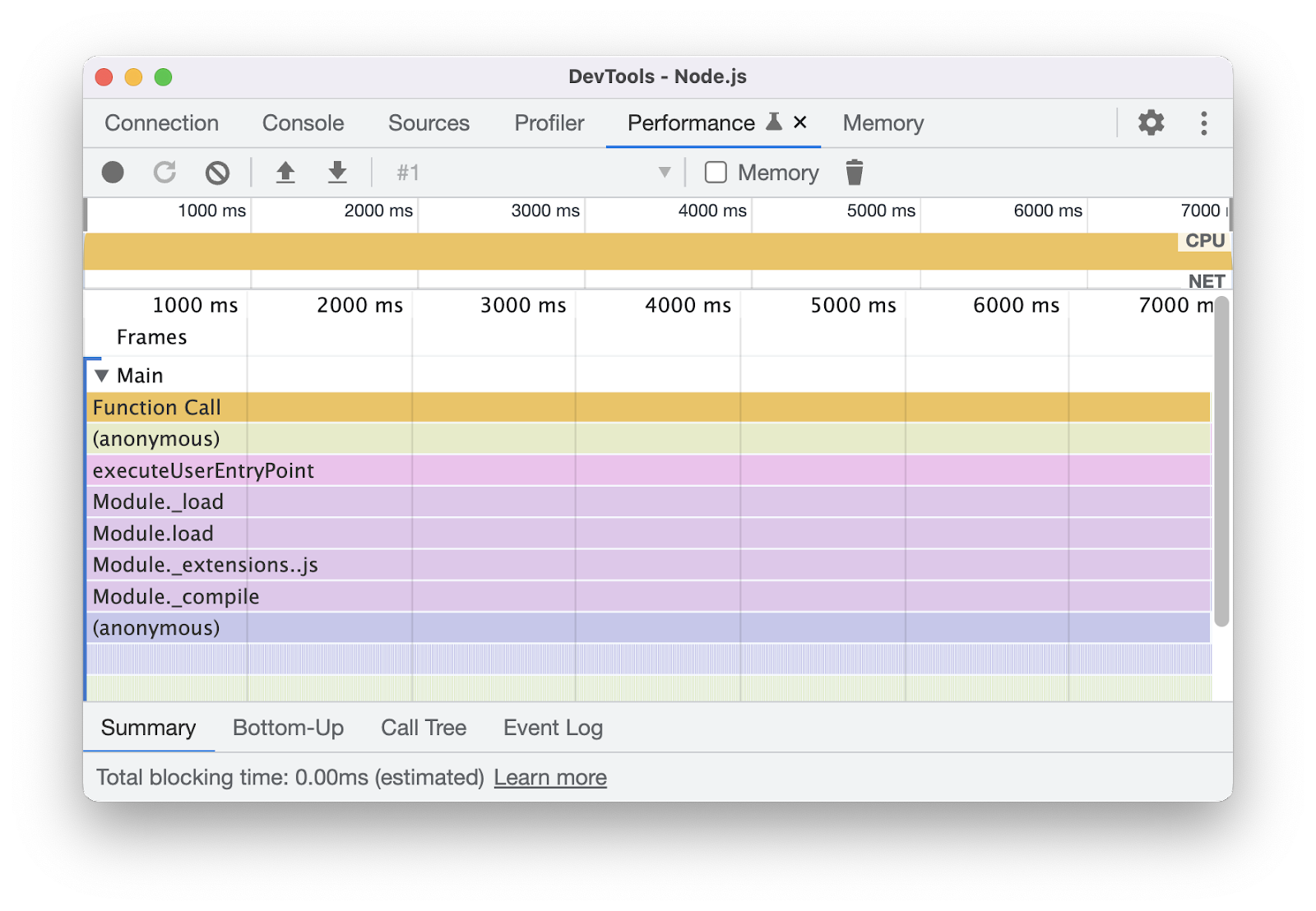
برای کسب اطلاعات بیشتر در مورد نحوه ایجاد نمایه عملکرد CPU جاوا اسکریپت، به عملکرد Profile Node.js مراجعه کنید.
در اینجا چند نکته برای استفاده از پنل عملکرد آورده شده است:
- از نمودار شعله برای شناسایی گلوگاه های عملکرد استفاده کنید.

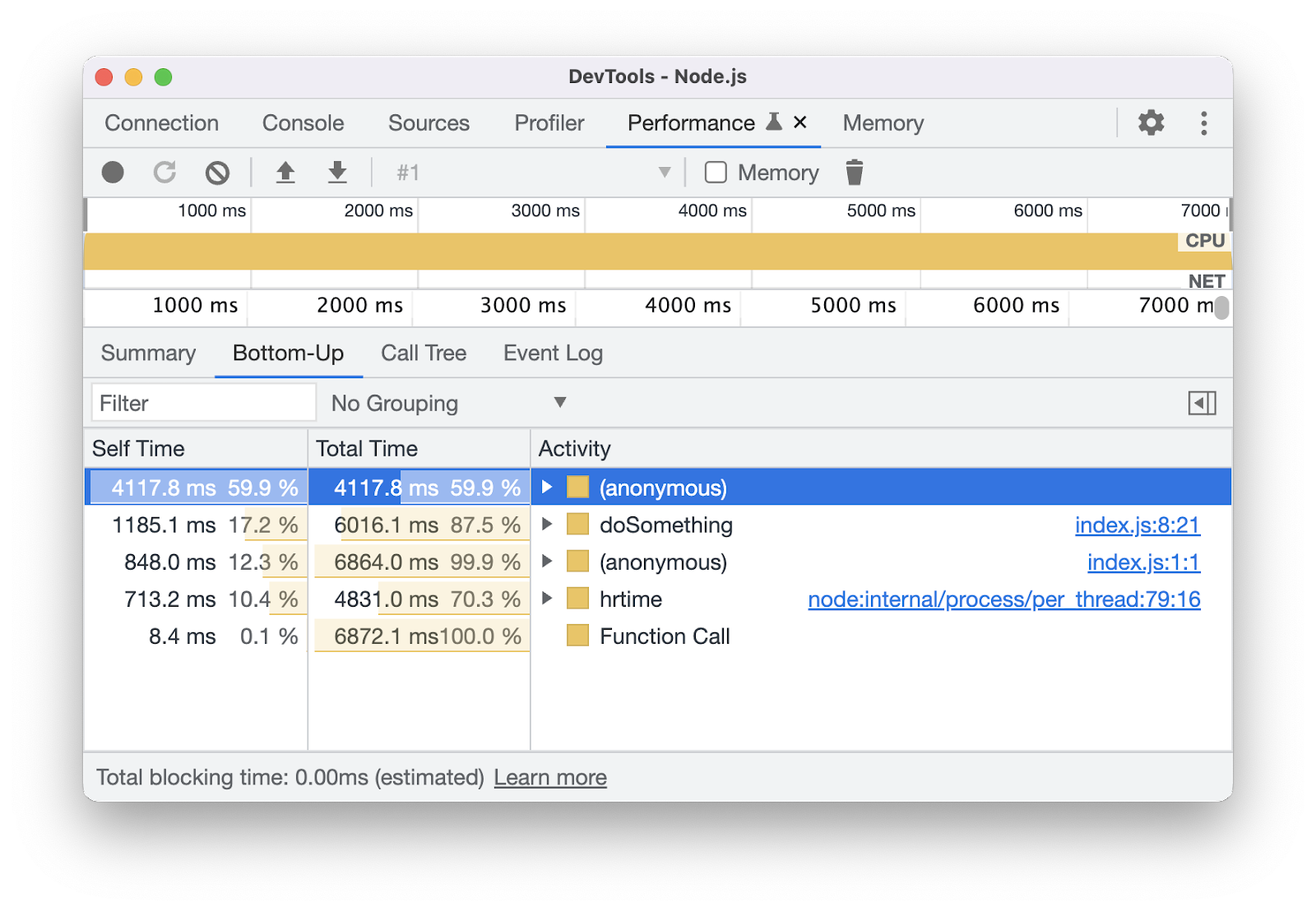
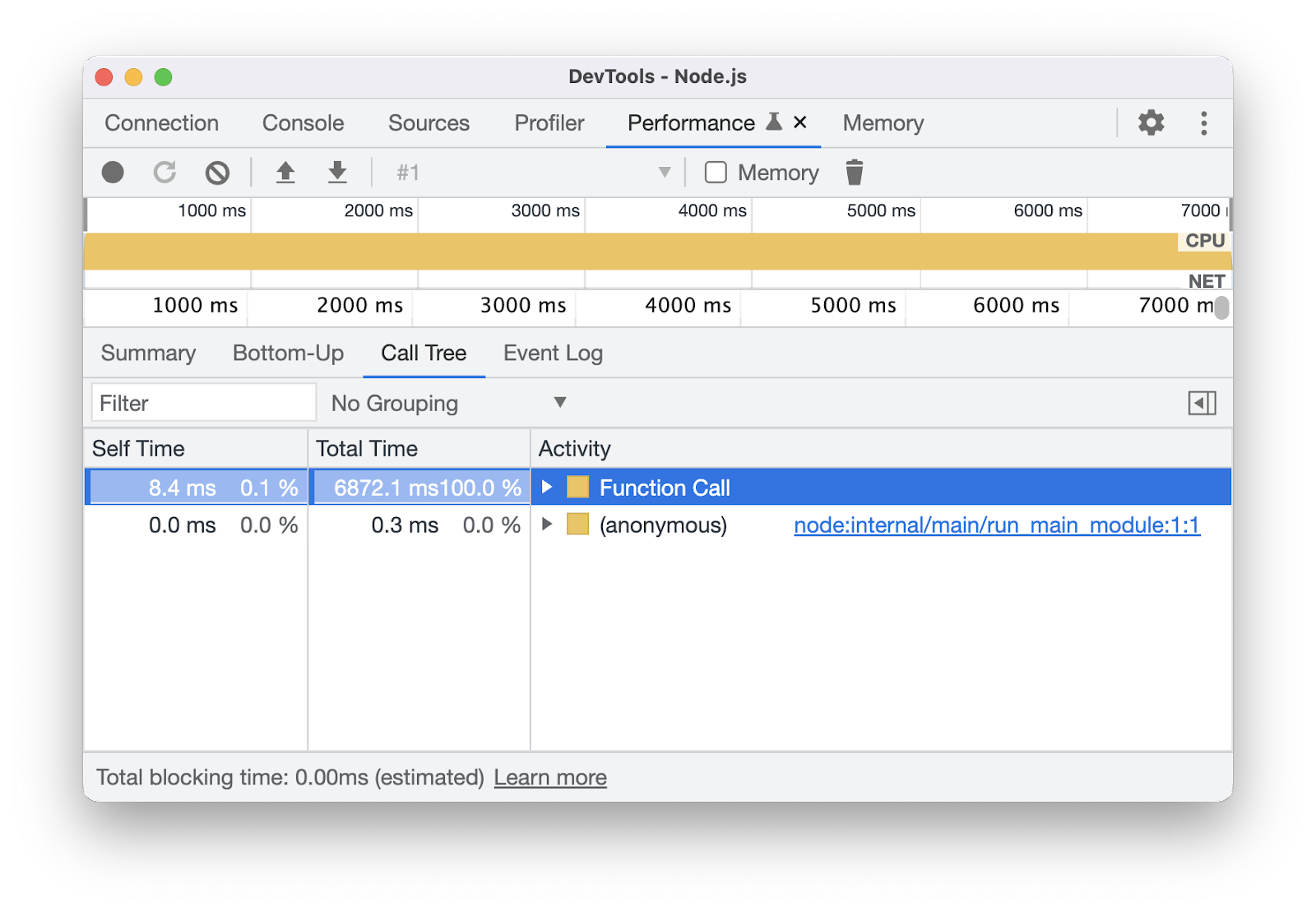
- از زبانه های Bottom-up و Call tree برای درک روابط بین توابع استفاده کنید.


چگونه با استهلاک رفتار کنیم؟
ما یک نمونه اولیه توسعه دادیم و درخواست نظرات (RFC) را به صورت عمومی در GitHub منتشر کردیم تا بازخورد توسعه دهندگان را جویا شویم.
علاوه بر این، ما به طور فعال با کارشناسان توسعهدهنده تماس میگیریم تا نمونه اولیه را آزمایش کنند و به هر گونه نگرانی یا مشکل رسیدگی کنیم تا اطمینان حاصل کنیم که پنل عملکرد نیازهای اصلی پروفایل را برآورده میکند.
ما به تدریج JS Profiler را در 4 مرحله حذف می کنیم تا به توسعه دهندگان زمان کافی برای تنظیم و پذیرش بدهیم.
مشکلات کلیدی و نحوه رفع آنها
در میان بازخوردهایی که دریافت کردیم، مهمترین نگرانیها حول سه موضوع اصلی بود:
- پشتیبانی از فرمت فایل
.cpuprofile. JS Profiler از فرمت فایل متفاوتی استفاده می کند. پنل عملکرد باید از آن پشتیبانی کند. - سرعت بارگذاری پایین سرعت بارگذاری پانل کند به نظر می رسید و در فرآیند پروفایل سازی اختلال ایجاد می کرد.
- انتخابگر جاوا اسکریپت VM وجود ندارد. عدم وجود انتخابگر نمونه جاوا اسکریپت VM، قابلیت های پروفایل را در سناریوهای خاص محدود می کند.
بیایید نگاهی به هر یک از این مشکلات بیندازیم و ببینیم چگونه آنها را برطرف کردیم.
سرعت بارگذاری پایین
توسعهدهندگان به ما گفتند که پانل عملکرد برای بارگذاری فایلهای داده بزرگ خیلی طول میکشد و گاهی اوقات حتی خراب میشود.
ما از DevTools برای تجزیه و تحلیل DevTools استفاده کردیم (ما آن را "DevTools-on-DevTools" می نامیم). ما مشکلاتی پیدا کردیم و چندین بهینه سازی انجام دادیم:
-
Setبا ساختارهای دادهArrayجایگزین شد. - ساختارهای داده
Mapغیر ضروری را حذف کرد. - برای کاهش استفاده از پشته حافظه، توابع بازگشتی را به تکرار (برای حلقه ها) تغییر داد.
با رفع این تنگناها، بارگذاری فایلهای حجیم را 80 درصد سریعتر کردیم! 🎉
در مورد آنچه در این پست وبلاگ یاد گرفتیم بیشتر بخوانید: پانل عملکرد 400٪ سریعتر از طریق درک تصویر .
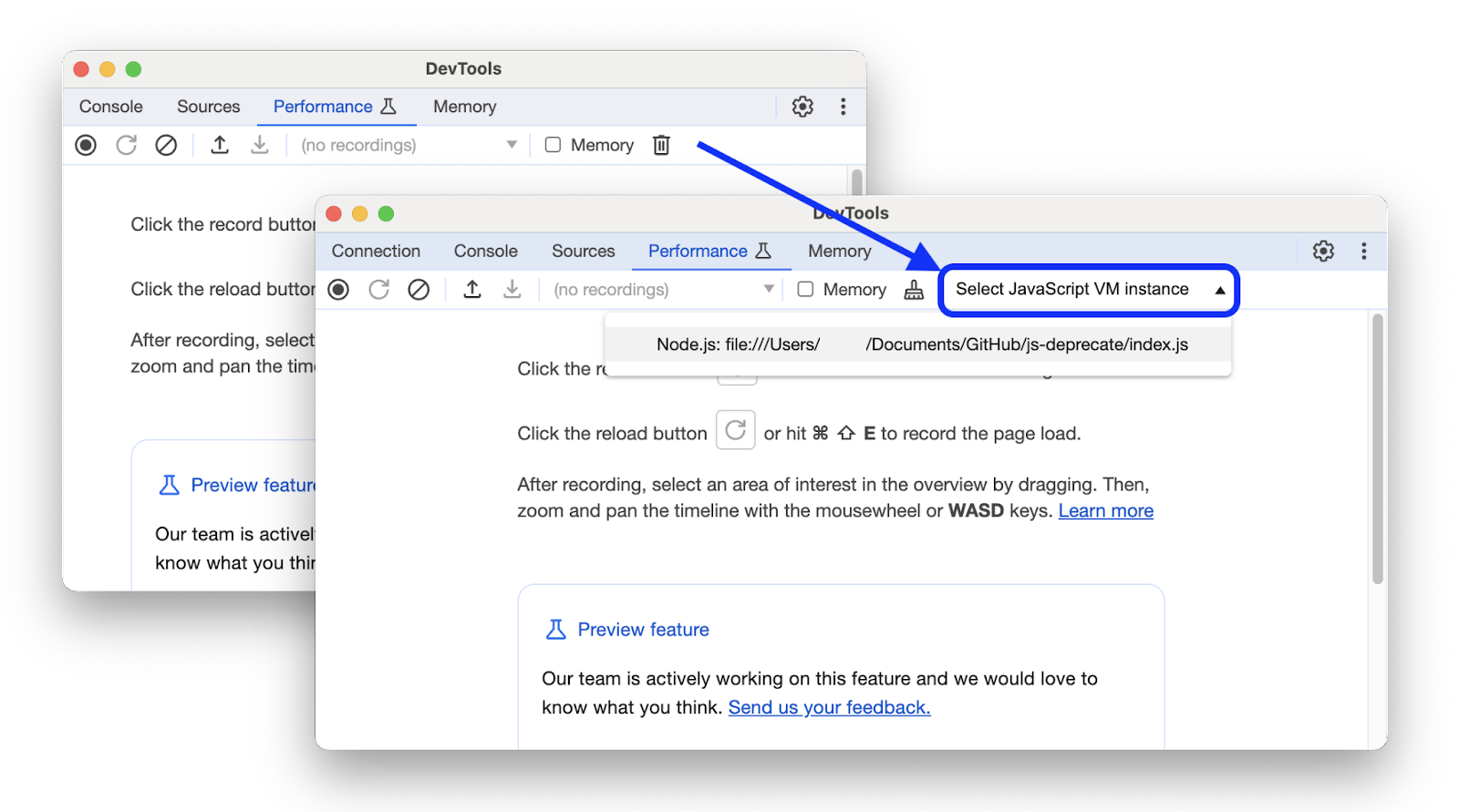
انتخابگر VM جاوا اسکریپت از دست رفته است
نمونه اولیه انتخابگر جاوا اسکریپت VM را نداشت. توسعه دهندگان از آن برای بررسی و تمرکز بر تجزیه و تحلیل یک نمونه خاص VM استفاده می کنند.
اکنون یک انتخابگر جاوا اسکریپت VM را به پنل Performance اضافه کرده ایم. این یک لیست کشویی از تمام نمونه های جاوا اسکریپت VM موجود را نشان می دهد. هنگامی که یک نمونه را انتخاب می کنید، پانل Performance نمایه CPU را برای آن نمونه خاص بارگیری می کند.

پشتیبانی از فرمت فایل cpuprofile
قبلاً، پانل عملکرد فقط فایلهای ردیابی را پشتیبانی میکرد که فایلهای JSON با آرایهای از رویدادهای ردیابی هستند.
از سوی دیگر، JS Profiler از پروفایلهای CPU پشتیبانی میکند که فایلهایی با پسوند .cpuprofile هستند که حاوی یک شی JSON هستند. آنها به این شکل هستند:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
گردش کار جدید نباید مانع از تجزیه و تحلیل cpuprofile موجود توسط توسعه دهندگان شود. بنابراین، اکنون پنل Performance هم از فایل های ردیابی و هم از پروفایل های CPU پشتیبانی می کند. می توانید فایل cpuprofile را به Performance وارد کنید و به درستی بارگذاری می شود.
در پشت صحنه، با استفاده از یک عبارت منظم، تفاوتهای ساختار شی را تشخیص میدهیم. اگر محتوای فایل با {"nodes":[ شروع شود، آنگاه یک نمایه CPU است. در غیر این صورت یک فایل ردیابی است.
هنگامی که نوع محتوا مشخص شد، آن را بر اساس آن پردازش می کنیم. برای یک فایل ردیابی، رویدادها را تجزیه می کنیم و یک جدول زمانی می سازیم. برای پروفایل CPU، شی JSON را تجزیه می کنیم و یک نمودار شعله می سازیم.
نتیجه گیری
از پنل Performance برای یک تجربه پروفایل کارآمدتر، هم برای وب سایت ها و هم برای پروفایل عملکرد CPU در برنامه های Node.js و Deno استفاده کنید.
اگر بازخورد یا پیشنهادی دارید، یک نظر به این اشکال اضافه کنید یا با استفاده از یکی از گزینههای زیر تماس بگیرید.
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان دسترسی به جدیدترین ویژگیهای DevTools را میدهند، به شما اجازه میدهند APIهای پلتفرم وب پیشرفته را آزمایش کنید و به شما کمک میکنند تا قبل از کاربران، مشکلات سایت خود را پیدا کنید!
با تیم Chrome DevTools در تماس باشید
از گزینههای زیر برای بحث در مورد ویژگیهای جدید، بهروزرسانیها یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- بازخورد و درخواست های ویژگی را برای ما در crbug.com ارسال کنید.
- یک مشکل DevTools را با استفاده از گزینه های بیشتر > راهنما > گزارش مشکل DevTools در DevTools گزارش کنید.
- توییت در @ChromeDevTools .
- نظرات خود را در مورد موارد جدید در ویدیوهای DevTools YouTube یا DevTools Tips ویدیوهای YouTube بگذارید.



