Puppeteer এবং নির্বাচকদের কাছে এর পদ্ধতি
Puppeteer হল নোডের জন্য একটি ব্রাউজার অটোমেশন লাইব্রেরি: এটি আপনাকে একটি সাধারণ এবং আধুনিক JavaScript API ব্যবহার করে একটি ব্রাউজার নিয়ন্ত্রণ করতে দেয়।
সবচেয়ে বিশিষ্ট ব্রাউজারের কাজ হল, অবশ্যই, ওয়েব পেজ ব্রাউজ করা। এই কাজটি স্বয়ংক্রিয় করা মূলত ওয়েবপৃষ্ঠার সাথে স্বয়ংক্রিয় মিথস্ক্রিয়া করার সমান।
Puppeteer-এ, স্ট্রিং-ভিত্তিক নির্বাচক ব্যবহার করে DOM উপাদানগুলির জন্য অনুসন্ধান করে এবং উপাদানগুলিতে টেক্সট ক্লিক বা টাইপ করার মতো ক্রিয়া সম্পাদন করে এটি অর্জন করা হয়। উদাহরণস্বরূপ, একটি স্ক্রিপ্ট যা খোলে developer.google.com খোলে, অনুসন্ধান বাক্সটি খুঁজে পায় এবং puppetaria জন্য অনুসন্ধানগুলি এইরকম দেখতে পারে:
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.goto('https://developers.google.com/', { waitUntil: 'load' });
// Find the search box using a suitable CSS selector.
const search = await page.$('devsite-search > form > div.devsite-search-container');
// Click to expand search box and focus it.
await search.click();
// Enter search string and press Enter.
await search.type('puppetaria');
await search.press('Enter');
})();
ক্যোয়ারী নির্বাচক ব্যবহার করে উপাদানগুলিকে কীভাবে চিহ্নিত করা হয় তাই পাপেটিয়ার অভিজ্ঞতার একটি সংজ্ঞায়িত অংশ। এখন পর্যন্ত, Puppeteer-এর নির্বাচকরা CSS এবং XPath নির্বাচকদের মধ্যে সীমাবদ্ধ ছিল, যা প্রকাশকভাবে খুব শক্তিশালী হওয়া সত্ত্বেও, স্ক্রিপ্টগুলিতে ব্রাউজার ইন্টারঅ্যাকশন বজায় রাখার জন্য ত্রুটি থাকতে পারে।
সিনট্যাকটিক বনাম শব্দার্থিক নির্বাচক
সিএসএস নির্বাচকরা সিনট্যাক্টিক প্রকৃতির; তারা DOM গাছের পাঠ্য উপস্থাপনার অভ্যন্তরীণ কাজের সাথে শক্তভাবে আবদ্ধ থাকে এই অর্থে যে তারা DOM থেকে আইডি এবং শ্রেণির নাম উল্লেখ করে। যেমন, তারা ওয়েব ডেভেলপারদের জন্য একটি পৃষ্ঠায় একটি উপাদানের শৈলী পরিবর্তন বা যোগ করার জন্য একটি অবিচ্ছেদ্য টুল প্রদান করে, কিন্তু সেই প্রসঙ্গে বিকাশকারীর পৃষ্ঠা এবং এর DOM ট্রির উপর সম্পূর্ণ নিয়ন্ত্রণ থাকে।
অন্যদিকে, একটি পাপেটিয়ার স্ক্রিপ্ট একটি পৃষ্ঠার একটি বাহ্যিক পর্যবেক্ষক, তাই যখন এই প্রসঙ্গে CSS নির্বাচকদের ব্যবহার করা হয়, তখন এটি কীভাবে পৃষ্ঠাটি বাস্তবায়িত হয় সে সম্পর্কে লুকানো অনুমানের পরিচয় দেয় যার উপর পাপেটিয়ার স্ক্রিপ্টের কোন নিয়ন্ত্রণ নেই।
এর প্রভাব হল এই ধরনের স্ক্রিপ্টগুলি ভঙ্গুর এবং সোর্স কোড পরিবর্তনের জন্য সংবেদনশীল হতে পারে। ধরুন, উদাহরণ স্বরূপ, যেটি একটি ওয়েব অ্যাপ্লিকেশনের জন্য স্বয়ংক্রিয় পরীক্ষার জন্য Puppeteer স্ক্রিপ্ট ব্যবহার করে যার মধ্যে নোড <button>Submit</button> body উপাদানের তৃতীয় সন্তান হিসাবে রয়েছে। একটি পরীক্ষার কেস থেকে একটি স্নিপেট এই মত দেখতে পারে:
const button = await page.$('body:nth-child(3)'); // problematic selector
await button.click();
এখানে, আমরা 'body:nth-child(3)' নির্বাচক ব্যবহার করছি সাবমিট বোতামটি খুঁজে পেতে, কিন্তু এটি ওয়েবপেজের ঠিক এই সংস্করণের সাথে আবদ্ধ। যদি একটি উপাদান পরে বোতামের উপরে যোগ করা হয়, এই নির্বাচক আর কাজ করে না!
এটি লেখকদের পরীক্ষা করার খবর নয়: পুতুল ব্যবহারকারীরা ইতিমধ্যে এই ধরনের পরিবর্তনের জন্য শক্তিশালী নির্বাচক বাছাই করার চেষ্টা করে। Puppetaria এর সাথে, আমরা এই অনুসন্ধানে ব্যবহারকারীদের একটি নতুন টুল দিই।
Puppeteer এখন সিএসএস নির্বাচকদের উপর নির্ভর না করে অ্যাক্সেসিবিলিটি ট্রি অনুসন্ধানের উপর ভিত্তি করে একটি বিকল্প কোয়েরি হ্যান্ডলারের সাথে প্রেরণ করে। এখানে অন্তর্নিহিত দর্শন হল যে কংক্রিট উপাদানটি আমরা নির্বাচন করতে চাই তা যদি পরিবর্তিত না হয় তবে সংশ্লিষ্ট অ্যাক্সেসিবিলিটি নোডটিও পরিবর্তন করা উচিত নয়।
আমরা এই ধরনের নির্বাচকদের নাম রাখি " ARIA নির্বাচক" এবং কম্পিউটেড অ্যাক্সেসযোগ্য নাম এবং অ্যাক্সেসিবিলিটি ট্রির ভূমিকার জন্য ক্যোয়ারী সমর্থন করে। CSS নির্বাচকদের তুলনায়, এই বৈশিষ্ট্যগুলি শব্দার্থগত প্রকৃতির। এগুলি DOM-এর সিনট্যাকটিক বৈশিষ্ট্যগুলির সাথে আবদ্ধ নয় বরং স্ক্রিন রিডারগুলির মতো সহায়ক প্রযুক্তিগুলির মাধ্যমে কীভাবে পৃষ্ঠাটি পর্যবেক্ষণ করা হয় তার বর্ণনাকারী৷
উপরের টেস্ট স্ক্রিপ্টের উদাহরণে, আমরা পরিবর্তে পছন্দের বোতামটি নির্বাচন করতে নির্বাচক aria/Submit[role="button"] ব্যবহার করতে পারি, যেখানে Submit উপাদানটির অ্যাক্সেসযোগ্য নাম বোঝায়:
const button = await page.$('aria/Submit[role="button"]');
await button.click();
এখন, যদি আমরা পরে Submit টু Done থেকে আমাদের বোতামের পাঠ্য বিষয়বস্তু পরিবর্তন করার সিদ্ধান্ত নিই পরীক্ষাটি আবার ব্যর্থ হবে, তবে এই ক্ষেত্রে এটি কাম্য; বোতামের নাম পরিবর্তন করে আমরা পৃষ্ঠার বিষয়বস্তু পরিবর্তন করি, এর ভিজ্যুয়াল প্রেজেন্টেশনের বিপরীতে বা এটি কীভাবে DOM-এ গঠন করা হয়। এই ধরনের পরিবর্তনগুলি ইচ্ছাকৃত কিনা তা নিশ্চিত করার জন্য আমাদের পরীক্ষাগুলি আমাদের এই ধরনের পরিবর্তন সম্পর্কে সতর্ক করা উচিত।
অনুসন্ধান বারের সাথে বৃহত্তর উদাহরণে ফিরে যাওয়া, আমরা নতুন aria হ্যান্ডলারের সুবিধা নিতে পারি এবং প্রতিস্থাপন করতে পারি
const search = await page.$('devsite-search > form > div.devsite-search-container');
সঙ্গে
const search = await page.$('aria/Open search[role="button"]');
অনুসন্ধান বার সনাক্ত করতে!
আরও সাধারণভাবে, আমরা বিশ্বাস করি যে এই ধরনের ARIA নির্বাচক ব্যবহার করে Puppeteer ব্যবহারকারীদের নিম্নলিখিত সুবিধাগুলি প্রদান করতে পারে:
- পরীক্ষার স্ক্রিপ্টে নির্বাচকদের সোর্স কোড পরিবর্তনের জন্য আরও স্থিতিস্থাপক করুন।
- পরীক্ষার স্ক্রিপ্টগুলিকে আরও পঠনযোগ্য করুন (অ্যাক্সেসযোগ্য নামগুলি শব্দার্থিক বর্ণনাকারী)।
- উপাদানগুলিতে অ্যাক্সেসযোগ্যতার বৈশিষ্ট্যগুলি বরাদ্দ করার জন্য ভাল অনুশীলনগুলিকে অনুপ্রাণিত করুন।
এই নিবন্ধের বাকি অংশে আমরা কীভাবে পাপেটারিয়া প্রকল্প বাস্তবায়ন করেছি তার বিশদ বিবরণে ডুব দেয়।
নকশা প্রক্রিয়া
পটভূমি
উপরে অনুপ্রাণিত হিসাবে, আমরা তাদের অ্যাক্সেসযোগ্য নাম এবং ভূমিকা দ্বারা প্রশ্ন করার উপাদানগুলি সক্ষম করতে চাই৷ এগুলি হল অ্যাক্সেসিবিলিটি ট্রির বৈশিষ্ট্য, সাধারণ DOM ট্রি থেকে দ্বৈত, যা ওয়েবপেজ দেখানোর জন্য স্ক্রিন রিডারের মতো ডিভাইস ব্যবহার করে।
অ্যাক্সেসযোগ্য নাম কম্পিউট করার স্পেসিফিকেশন দেখে, এটা স্পষ্ট যে একটি উপাদানের নাম গণনা করা একটি অ-তুচ্ছ কাজ, তাই শুরু থেকেই আমরা সিদ্ধান্ত নিয়েছি যে আমরা এর জন্য Chromium-এর বিদ্যমান পরিকাঠামো পুনরায় ব্যবহার করতে চাই।
আমরা কিভাবে এটি বাস্তবায়নের সাথে যোগাযোগ
এমনকি Chromium-এর অ্যাক্সেসিবিলিটি ট্রি ব্যবহার করার জন্য নিজেদেরকে সীমাবদ্ধ রেখেও, আমরা পাপেটিয়ারে ARIA কোয়েরি বাস্তবায়ন করতে পারি এমন কয়েকটি উপায় রয়েছে। কেন দেখতে, আসুন প্রথমে দেখি কিভাবে Puppeteer ব্রাউজার নিয়ন্ত্রণ করে।
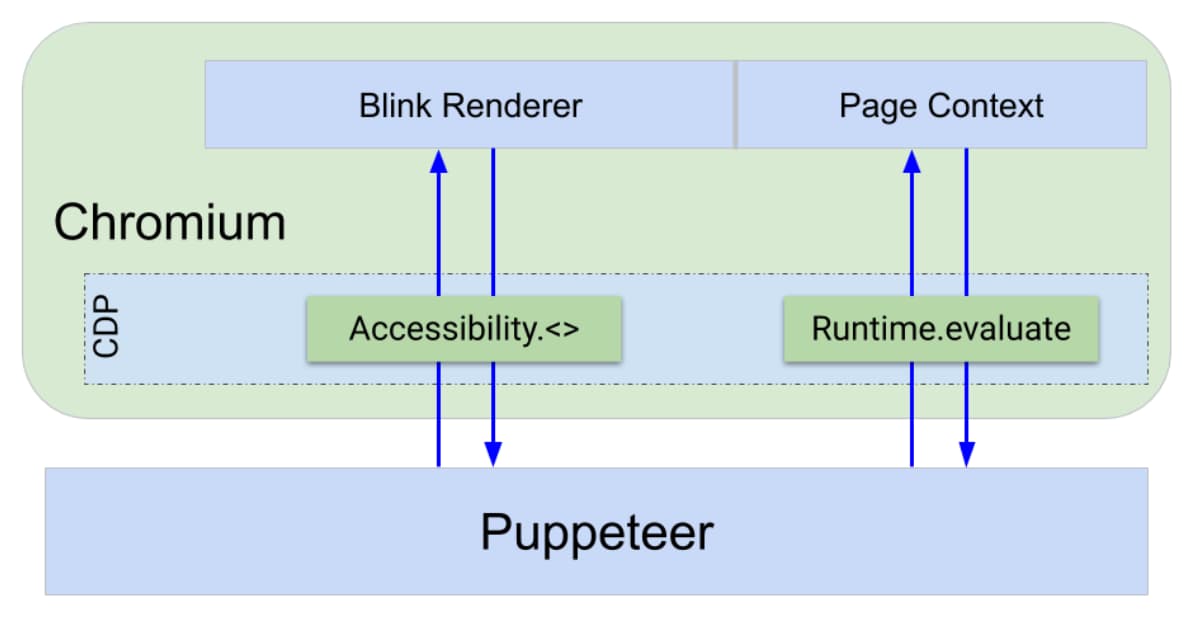
ব্রাউজারটি Chrome DevTools Protocol (CDP) নামক একটি প্রোটোকলের মাধ্যমে একটি ডিবাগিং ইন্টারফেস প্রকাশ করে৷ এটি একটি ভাষা-অজ্ঞেয়বাদী ইন্টারফেসের মাধ্যমে "পৃষ্ঠাটি পুনরায় লোড করুন" বা "পৃষ্ঠায় জাভাস্ক্রিপ্টের এই অংশটি কার্যকর করুন এবং ফলাফলটি ফিরিয়ে দিন" এর মতো কার্যকারিতা প্রকাশ করে৷
DevTools ফ্রন্ট-এন্ড এবং Puppeteer উভয়ই ব্রাউজারের সাথে কথা বলার জন্য CDP ব্যবহার করছে। CDP কমান্ড প্রয়োগ করতে, Chrome-এর সমস্ত উপাদানের মধ্যে DevTools পরিকাঠামো রয়েছে: ব্রাউজারে, রেন্ডারারে এবং আরও অনেক কিছু। CDP সঠিক জায়গায় কমান্ড রাউটিং যত্ন নেয়.
কুয়েরি করা, ক্লিক করা এবং এক্সপ্রেশনের মূল্যায়নের মতো পুতুলের কাজগুলি সিডিপি কমান্ড যেমন Runtime.evaluate ব্যবহার করে সঞ্চালিত হয় যা সরাসরি পৃষ্ঠা প্রসঙ্গে জাভাস্ক্রিপ্টের মূল্যায়ন করে এবং ফলাফলটি ফিরিয়ে দেয়। অন্যান্য পাপেটিয়ার অ্যাকশন যেমন কালার ভিশনের ঘাটতি অনুকরণ করা, স্ক্রিনশট নেওয়া বা ট্রেস ক্যাপচার করা সিডিপি ব্যবহার করে ব্লিঙ্ক রেন্ডারিং প্রক্রিয়ার সাথে সরাসরি যোগাযোগ করতে।

এটি ইতিমধ্যেই আমাদের অনুসন্ধান কার্যকারিতা বাস্তবায়নের জন্য দুটি পথ দিয়ে রেখেছে; আমরা পারি:
- জাভাস্ক্রিপ্টে আমাদের ক্যোয়ারী লজিক লিখুন এবং
Runtime.evaluateব্যবহার করে পৃষ্ঠায় ইনজেকশন দিন, অথবা - একটি CDP এন্ডপয়েন্ট ব্যবহার করুন যা সরাসরি ব্লিঙ্ক প্রক্রিয়ায় অ্যাক্সেসিবিলিটি ট্রি অ্যাক্সেস করতে এবং জিজ্ঞাসা করতে পারে।
আমরা 3টি প্রোটোটাইপ প্রয়োগ করেছি:
- JS DOM ট্রাভার্সাল - পৃষ্ঠায় জাভাস্ক্রিপ্ট ইনজেক্ট করার উপর ভিত্তি করে
- Puppeteer AXTree traversal - অ্যাক্সেসিবিলিটি ট্রিতে বিদ্যমান CDP অ্যাক্সেস ব্যবহারের উপর ভিত্তি করে
- CDP DOM ট্রাভার্সাল - অ্যাক্সেসিবিলিটি ট্রি অনুসন্ধানের জন্য নির্মিত একটি নতুন CDP এন্ডপয়েন্ট উদ্দেশ্য ব্যবহার করে
JS DOM ট্রাভার্সাল
এই প্রোটোটাইপটি DOM-এর সম্পূর্ণ ট্রাভার্সাল করে এবং ট্রাভার্সালের সময় প্রতিটি উপাদানের নাম এবং ভূমিকা পুনরুদ্ধার করতে, ComputedAccessibilityInfo লঞ্চ পতাকায় গেট করা element.computedName এবং element.computedRole ব্যবহার করে।
Puppeteer AXTree traversal
এখানে, আমরা পরিবর্তে সিডিপির মাধ্যমে সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি পুনরুদ্ধার করি এবং এটি পাপেটিয়ারে অতিক্রম করি। ফলস্বরূপ অ্যাক্সেসযোগ্যতা নোডগুলি তারপর DOM নোডে ম্যাপ করা হয়।
CDP DOM ট্রাভার্সাল
এই প্রোটোটাইপের জন্য, আমরা বিশেষভাবে অ্যাক্সেসিবিলিটি ট্রি অনুসন্ধান করার জন্য একটি নতুন CDP শেষ পয়েন্ট প্রয়োগ করেছি। এইভাবে, অনুসন্ধানটি জাভাস্ক্রিপ্টের মাধ্যমে পৃষ্ঠা প্রসঙ্গের পরিবর্তে একটি C++ বাস্তবায়নের মাধ্যমে ব্যাক-এন্ডে ঘটতে পারে।
ইউনিট পরীক্ষার বেঞ্চমার্ক
নিম্নলিখিত চিত্রটি 3টি প্রোটোটাইপের জন্য 1000 বার চারটি উপাদান অনুসন্ধানের মোট রানটাইমের তুলনা করে। বেঞ্চমার্কটি 3টি ভিন্ন কনফিগারেশনে কার্যকর করা হয়েছিল যা পৃষ্ঠার আকারের ভিন্নতা এবং অ্যাক্সেসিবিলিটি উপাদানগুলির ক্যাশিং সক্ষম ছিল কিনা।
এটা বেশ স্পষ্ট যে সিডিপি-সমর্থিত ক্যোয়ারী মেকানিজম এবং শুধুমাত্র পাপেটিয়ারে প্রয়োগ করা অন্য দুটির মধ্যে যথেষ্ট পারফরম্যান্সের ব্যবধান রয়েছে এবং পৃষ্ঠার আকারের সাথে আপেক্ষিক পার্থক্য নাটকীয়ভাবে বৃদ্ধি পাচ্ছে বলে মনে হয়। এটি দেখতে কিছুটা আকর্ষণীয় যে JS DOM ট্রাভার্সাল প্রোটোটাইপ অ্যাক্সেসিবিলিটি ক্যাশিং সক্ষম করার জন্য এত ভাল সাড়া দেয়। ক্যাশিং অক্ষম থাকলে, অ্যাক্সেসিবিলিটি ট্রি চাহিদা অনুযায়ী গণনা করা হয় এবং ডোমেন নিষ্ক্রিয় থাকলে প্রতিটি ইন্টারঅ্যাকশনের পরে ট্রিটি বাতিল করে দেয়। ডোমেন সক্ষম করলে এর পরিবর্তে ক্রোমিয়াম ক্যাশে গণনা করা ট্রি হয়ে যায়।
JS DOM ট্রাভার্সালের জন্য আমরা ট্র্যাভার্সালের সময় প্রতিটি উপাদানের জন্য অ্যাক্সেসযোগ্য নাম এবং ভূমিকার জন্য জিজ্ঞাসা করি, তাই যদি ক্যাশিং অক্ষম করা হয়, Chromium গণনা করে এবং আমরা পরিদর্শন করা প্রতিটি উপাদানের জন্য অ্যাক্সেসযোগ্যতা ট্রি বাতিল করে। CDP ভিত্তিক পদ্ধতির জন্য, অন্যদিকে, CDP-তে প্রতিটি কলের মধ্যে, অর্থাৎ প্রতিটি প্রশ্নের জন্য ট্রিটি বাতিল করা হয়। এই পন্থাগুলি ক্যাশিং সক্ষম করার মাধ্যমেও উপকৃত হয়, কারণ অ্যাক্সেসিবিলিটি ট্রিটি তখন সিডিপি কল জুড়ে টিকে থাকে, কিন্তু কর্মক্ষমতা বৃদ্ধি তাই তুলনামূলকভাবে ছোট।
যদিও ক্যাশিং সক্ষম করা এখানে বাঞ্ছনীয় দেখায়, এটি অতিরিক্ত মেমরি ব্যবহারের খরচ সহ আসে। Puppeteer স্ক্রিপ্টগুলির জন্য যেগুলি যেমন ট্রেস ফাইলগুলি রেকর্ড করে , এটি সমস্যাযুক্ত হতে পারে। তাই আমরা ডিফল্ট প্রতি অ্যাক্সেসিবিলিটি ট্রি ক্যাশিং সক্ষম না করার সিদ্ধান্ত নিয়েছি। ব্যবহারকারীরা CDP অ্যাক্সেসিবিলিটি ডোমেন সক্রিয় করে নিজেদের ক্যাশিং চালু করতে পারে।
DevTools টেস্ট স্যুট বেঞ্চমার্ক
পূর্ববর্তী বেঞ্চমার্ক দেখিয়েছে যে সিডিপি স্তরে আমাদের কোয়েরি পদ্ধতি প্রয়োগ করা একটি ক্লিনিকাল ইউনিট-পরীক্ষার দৃশ্যে কর্মক্ষমতা বৃদ্ধি করে।
একটি সম্পূর্ণ টেস্ট স্যুট চালানোর আরও বাস্তবসম্মত দৃশ্যে এটিকে লক্ষণীয় করার জন্য পার্থক্যটি যথেষ্ট উচ্চারিত হয়েছে কিনা তা দেখতে, আমরা JavaScript এবং CDP-ভিত্তিক প্রোটোটাইপগুলি ব্যবহার করার জন্য DevTools এন্ড-টু-এন্ড টেস্ট স্যুট প্যাচ করেছি এবং রানটাইমগুলির তুলনা করেছি। এই বেঞ্চমার্কে, আমরা [aria-label=…] থেকে মোট 43 টি নির্বাচককে একটি কাস্টম কোয়েরি হ্যান্ডলার aria/… এ পরিবর্তন করেছি, যা আমরা প্রতিটি প্রোটোটাইপ ব্যবহার করে প্রয়োগ করেছি।
কিছু নির্বাচককে পরীক্ষার স্ক্রিপ্টে একাধিকবার ব্যবহার করা হয়, তাই aria কোয়েরি হ্যান্ডলারের কার্য সম্পাদনের প্রকৃত সংখ্যা ছিল স্যুটের প্রতি রানে 113। ক্যোয়ারী নির্বাচনের মোট সংখ্যা ছিল 2253, তাই প্রোটোটাইপগুলির মাধ্যমে শুধুমাত্র ক্যোয়ারী নির্বাচনের একটি ভগ্নাংশই ঘটেছে।
উপরের চিত্রে দেখা গেছে, মোট রানটাইমের মধ্যে একটি স্পষ্ট পার্থক্য রয়েছে। নির্দিষ্ট কিছু উপসংহারে ডেটা খুব কোলাহলপূর্ণ, তবে এটি স্পষ্ট যে দুটি প্রোটোটাইপের মধ্যে পারফরম্যান্সের ব্যবধান এই পরিস্থিতিতেও দেখায়।
একটি নতুন CDP এন্ডপয়েন্ট
উপরের বেঞ্চমার্কের আলোকে, এবং যেহেতু লঞ্চ পতাকা-ভিত্তিক পদ্ধতিটি সাধারণভাবে অবাঞ্ছিত ছিল, তাই আমরা অ্যাক্সেসিবিলিটি ট্রি অনুসন্ধানের জন্য একটি নতুন CDP কমান্ড বাস্তবায়নের সাথে এগিয়ে যাওয়ার সিদ্ধান্ত নিয়েছি। এখন, আমাদের এই নতুন এন্ডপয়েন্টের ইন্টারফেসটি বের করতে হবে।
Puppeteer-এ আমাদের ব্যবহারের ক্ষেত্রে, তথাকথিত RemoteObjectIds আর্গুমেন্ট হিসাবে নেওয়ার জন্য আমাদের এন্ডপয়েন্টের প্রয়োজন এবং পরবর্তীতে সংশ্লিষ্ট DOM উপাদানগুলি খুঁজে পেতে আমাদের সক্ষম করার জন্য, এটি DOM উপাদানগুলির জন্য backendNodeIds ধারণ করে এমন অবজেক্টের একটি তালিকা ফিরিয়ে দেবে।
নীচের চার্টে দেখা গেছে, আমরা এই ইন্টারফেসটিকে সন্তুষ্ট করার জন্য বেশ কয়েকটি পদ্ধতির চেষ্টা করেছি। এর থেকে, আমরা দেখতে পেলাম যে প্রত্যাবর্তিত বস্তুর আকার, অর্থাত্ আমরা সম্পূর্ণ অ্যাক্সেসিবিলিটি নোডগুলি ফিরিয়ে দিয়েছি কিনা বা শুধুমাত্র backendNodeIds কোনও স্পষ্ট পার্থক্য করেনি। অন্যদিকে, আমরা দেখতে পেয়েছি যে বিদ্যমান NextInPreOrderIncludingIgnored ব্যবহার করা এখানে ট্রাভার্সাল লজিক বাস্তবায়নের জন্য একটি দুর্বল পছন্দ ছিল, কারণ এটি একটি লক্ষণীয় ধীরগতির ফল দেয়।
সব গুটিয়ে নিচ্ছে
এখন, CDP এন্ডপয়েন্ট ঠিক রেখে, আমরা Puppeteer সাইডে কোয়েরি হ্যান্ডলার প্রয়োগ করেছি। পৃষ্ঠার প্রেক্ষাপটে মূল্যায়ন করা জাভাস্ক্রিপ্টের মাধ্যমে প্রশ্ন করার পরিবর্তে সরাসরি CDP-এর মাধ্যমে প্রশ্নগুলি সমাধান করতে সক্ষম করার জন্য কোয়েরি হ্যান্ডলিং কোডের পুনর্গঠন করা ছিল এখানে কাজের গ্রান্ট।
এরপর কি?
একটি বিল্ট-ইন ক্যোয়ারী হ্যান্ডলার হিসাবে Puppeteer v5.4.0 এর সাথে নতুন aria হ্যান্ডলার পাঠানো হয়েছে। ব্যবহারকারীরা তাদের পরীক্ষার স্ক্রিপ্টে কীভাবে এটি গ্রহণ করে তা দেখার জন্য আমরা উন্মুখ, এবং আমরা কীভাবে এটিকে আরও বেশি উপযোগী করে তুলতে পারি সে সম্পর্কে আপনার ধারণা শোনার জন্য আমরা অপেক্ষা করতে পারি না!
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷





