আপনি যদি ডেভেলপারদের একটি রুম জিজ্ঞাসা করেন যে মোবাইল ডিভাইসের বৈশিষ্ট্যগুলি ওয়েব থেকে অনুপস্থিত, পুশ বিজ্ঞপ্তিগুলি সর্বদা তালিকায় উচ্চ থাকে৷
পুশ বিজ্ঞপ্তিগুলি আপনার ব্যবহারকারীদের তাদের পছন্দের সাইটগুলি থেকে সময়োপযোগী আপডেটের জন্য অপ্ট-ইন করার অনুমতি দেয় এবং আপনাকে কাস্টমাইজড, আকর্ষক বিষয়বস্তুর সাথে কার্যকরভাবে পুনরায় যুক্ত করার অনুমতি দেয়৷
ক্রোম সংস্করণ 42 অনুযায়ী, পুশ API এবং বিজ্ঞপ্তি API বিকাশকারীদের জন্য উপলব্ধ।
ক্রোমের পুশ API ওয়েব অ্যাপ ম্যানিফেস্ট এবং পরিষেবা কর্মী সহ প্রযুক্তির কয়েকটি ভিন্ন অংশের উপর নির্ভর করে। এই পোস্টে আমরা এই প্রযুক্তিগুলির প্রতিটির দিকে নজর দেব, কিন্তু শুধুমাত্র ন্যূনতম পুশ মেসেজিং আপ এবং চালানোর জন্য। ম্যানিফেস্টের অন্যান্য বৈশিষ্ট্য এবং পরিষেবা কর্মীদের অফলাইন ক্ষমতা সম্পর্কে আরও ভালভাবে বোঝার জন্য, অনুগ্রহ করে উপরের লিঙ্কগুলি দেখুন৷
আমরা Chrome এর ভবিষ্যত সংস্করণগুলিতে API-এ কী যুক্ত করা হবে তাও দেখব এবং অবশেষে আমাদের কাছে একটি FAQ থাকবে৷
Chrome এর জন্য পুশ মেসেজিং বাস্তবায়ন করা হচ্ছে
এই বিভাগটি আপনার ওয়েব অ্যাপে পুশ মেসেজিং সমর্থন করার জন্য আপনাকে সম্পূর্ণ করতে হবে এমন প্রতিটি পদক্ষেপের বর্ণনা করে।
একজন পরিষেবা কর্মী নিবন্ধন করুন
ওয়েবের জন্য পুশ বার্তা বাস্তবায়নের জন্য একজন পরিষেবা কর্মী থাকার নির্ভরতা রয়েছে। এর কারণ হল যখন একটি পুশ বার্তা পাওয়া যায়, ব্রাউজারটি একটি পরিষেবা কর্মী শুরু করতে পারে, যা একটি পৃষ্ঠা খোলা ছাড়াই ব্যাকগ্রাউন্ডে চলে এবং একটি ইভেন্ট প্রেরণ করে যাতে আপনি সেই পুশ বার্তাটি কীভাবে পরিচালনা করবেন তা নির্ধারণ করতে পারেন।
আপনি কীভাবে আপনার ওয়েব অ্যাপে একজন পরিষেবা কর্মী নিবন্ধন করেন তার একটি উদাহরণ নিচে দেওয়া হল। রেজিস্ট্রেশন সফলভাবে সম্পন্ন হলে আমরা initialiseState() কে কল করি, যা আমরা শীঘ্রই কভার করব।
var isPushEnabled = false;
…
window.addEventListener('load', function() {
var pushButton = document.querySelector('.js-push-button');
pushButton.addEventListener('click', function() {
if (isPushEnabled) {
unsubscribe();
} else {
subscribe();
}
});
// Check that service workers are supported, if so, progressively
// enhance and add push messaging support, otherwise continue without it.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(initialiseState);
} else {
console.warn('Service workers aren\'t supported in this browser.');
}
});
বোতাম ক্লিক হ্যান্ডলার সাবস্ক্রাইব বা আনসাবস্ক্রাইব ব্যবহারকারী বার্তা ধাক্কা. isPushEnabled হল একটি গ্লোবাল ভেরিয়েবল যা কেবল ট্র্যাক করে যে পুশ মেসেজিং বর্তমানে সাবস্ক্রাইব করা হয়েছে কি না। এই কোড স্নিপেট জুড়ে উল্লেখ করা হবে.
তারপরে আমরা পরীক্ষা করি যে পরিষেবা কর্মীরা service-worker.js ফাইলটি নিবন্ধন করার আগে সমর্থিত যেটিতে একটি পুশ বার্তা পরিচালনা করার যুক্তি রয়েছে। এখানে আমরা ব্রাউজারকে সহজভাবে বলছি যে এই জাভাস্ক্রিপ্ট ফাইলটি আমাদের সাইটের পরিষেবা কর্মী।
প্রাথমিক অবস্থা সেট আপ করুন

পরিষেবা কর্মী নিবন্ধিত হয়ে গেলে, আমাদের UI এর অবস্থা সেট আপ করতে হবে।
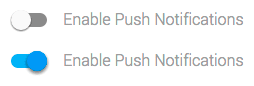
ব্যবহারকারীরা আশা করবে একটি সাধারণ UI আপনার সাইটের জন্য পুশ বার্তাগুলিকে সক্ষম বা অক্ষম করবে এবং তারা আশা করবে যে কোনও পরিবর্তন ঘটলে এটি আপ টু ডেট থাকবে৷ অন্য কথায়, যদি তারা আপনার সাইটের জন্য পুশ বার্তাগুলি সক্ষম করে, চলে যান এবং এক সপ্তাহ পরে ফিরে আসেন, আপনার UI হাইলাইট করা উচিত যে পুশ বার্তাগুলি ইতিমধ্যেই সক্ষম হয়েছে৷
আপনি এই ডকটিতে কিছু UX নির্দেশিকা খুঁজে পেতে পারেন, এই নিবন্ধে আমরা প্রযুক্তিগত দিকগুলিতে ফোকাস করব৷
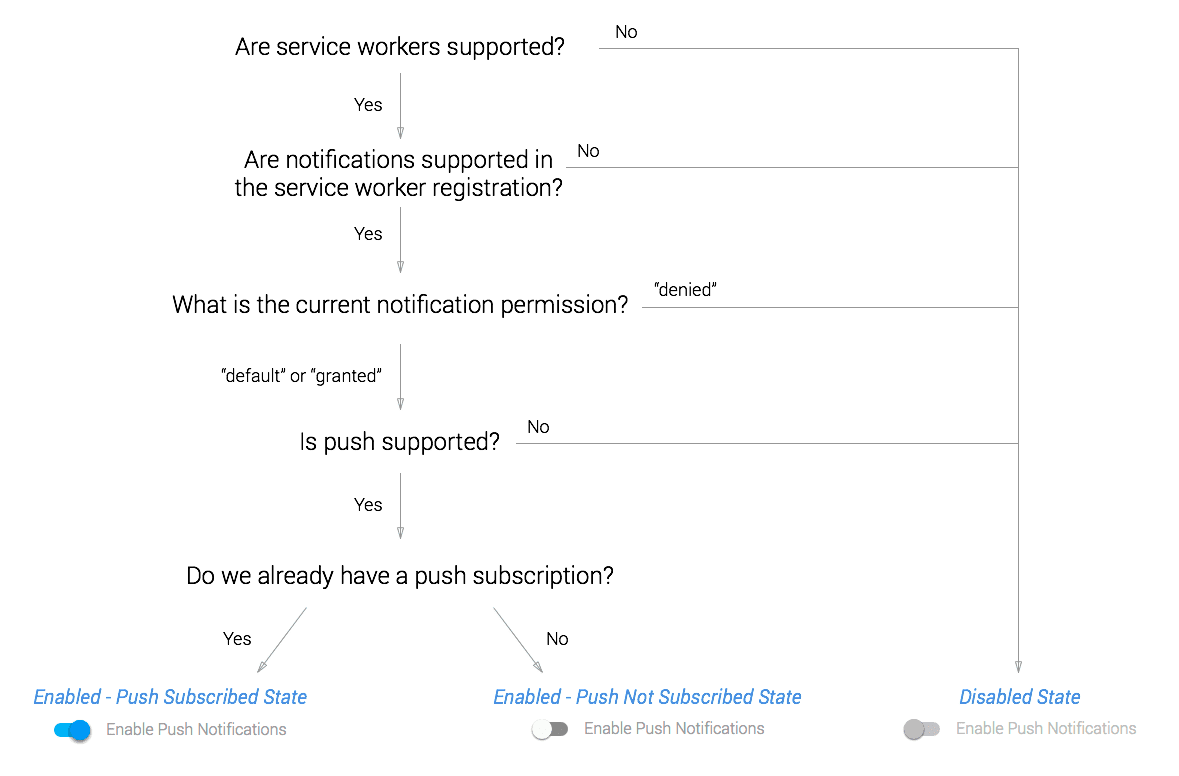
এই মুহুর্তে আপনি ভাবছেন যে মোকাবেলা করার জন্য শুধুমাত্র দুটি রাষ্ট্র আছে, সক্ষম বা অক্ষম। তবে বিজ্ঞপ্তিগুলির আশেপাশে আরও কিছু রাজ্য রয়েছে যা আপনাকে বিবেচনায় নিতে হবে।

আমাদের বোতামটি সক্ষম করার আগে আমাদের বেশ কয়েকটি এপিআই পরীক্ষা করতে হবে, এবং যদি সবকিছু সমর্থিত হয়, আমরা আমাদের UI সক্ষম করতে পারি এবং পুশ মেসেজিং সাবস্ক্রাইব করা হয়েছে কিনা তা নির্দেশ করার জন্য প্রাথমিক অবস্থা সেট করতে পারি।
যেহেতু এই চেকগুলির বেশিরভাগের ফলে আমাদের UI অক্ষম করা হয়েছে, তাই আপনার প্রাথমিক অবস্থাটি নিষ্ক্রিয় করা উচিত৷ আপনার পৃষ্ঠার জাভাস্ক্রিপ্টের সাথে কোন সমস্যা থাকলে এটি কোনও বিভ্রান্তি এড়ায়, উদাহরণস্বরূপ JS ফাইলটি ডাউনলোড করা যাবে না বা ব্যবহারকারী জাভাস্ক্রিপ্ট অক্ষম করেছেন।
<button class="js-push-button" disabled>
Enable Push Messages
</button>
এই প্রাথমিক অবস্থার সাথে, আমরা initialiseState() পদ্ধতিতে উপরে বর্ণিত চেকগুলি সম্পাদন করতে পারি, অর্থাৎ আমাদের পরিষেবা কর্মী নিবন্ধিত হওয়ার পরে।
// Once the service worker is registered set the initial state
function initialiseState() {
// Are Notifications supported in the service worker?
if (!('showNotification' in ServiceWorkerRegistration.prototype)) {
console.warn('Notifications aren\'t supported.');
return;
}
// Check the current Notification permission.
// If its denied, it's a permanent block until the
// user changes the permission
if (Notification.permission === 'denied') {
console.warn('The user has blocked notifications.');
return;
}
// Check if push messaging is supported
if (!('PushManager' in window)) {
console.warn('Push messaging isn\'t supported.');
return;
}
// We need the service worker registration to check for a subscription
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// Do we already have a push message subscription?
serviceWorkerRegistration.pushManager.getSubscription()
.then(function(subscription) {
// Enable any UI which subscribes / unsubscribes from
// push messages.
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = false;
if (!subscription) {
// We aren't subscribed to push, so set UI
// to allow the user to enable push
return;
}
// Keep your server in sync with the latest subscriptionId
sendSubscriptionToServer(subscription);
// Set your UI to show they have subscribed for
// push messages
pushButton.textContent = 'Disable Push Messages';
isPushEnabled = true;
})
.catch(function(err) {
console.warn('Error during getSubscription()', err);
});
});
}
এই পদক্ষেপগুলির একটি সংক্ষিপ্ত বিবরণ:
- আমরা পরীক্ষা করি যে
showNotificationসার্ভিসওয়ার্কাররেজিস্ট্রেশন প্রোটোটাইপে উপলব্ধ। এটি ছাড়া আমরা আমাদের পরিষেবা কর্মী থেকে একটি বিজ্ঞপ্তি দেখাতে সক্ষম হব না যখন একটি পুশ বার্তা পাওয়া যায়৷ - এটা
"denied"না হয়েছে তা নিশ্চিত করার জন্য আমরা বর্তমানNotification.permissionকি তা পরীক্ষা করি। একটি অস্বীকৃত অনুমতি মানে ব্যবহারকারী ব্রাউজারে ম্যানুয়ালি অনুমতি পরিবর্তন না করা পর্যন্ত আপনি বিজ্ঞপ্তিগুলি দেখাতে পারবেন না৷ - পুশ মেসেজিং সমর্থিত কিনা তা পরীক্ষা করার জন্য আমরা পরীক্ষা করি যে উইন্ডো অবজেক্টে
PushManagerউপলব্ধ রয়েছে। - অবশেষে, আমাদের ইতিমধ্যেই সদস্যতা আছে কি না তা পরীক্ষা করার জন্য আমরা
pushManager.getSubscription()ব্যবহার করেছি। যদি আমরা তা করি, আমরা আমাদের সার্ভারে সাবস্ক্রিপশনের বিশদ পাঠাই যাতে আমাদের কাছে সঠিক তথ্য আছে এবং আমাদের UI সেট করে ইঙ্গিত করি যে পুশ মেসেজিং ইতিমধ্যেই সক্ষম হয়েছে কি না। আমরা এই নিবন্ধে পরে সাবস্ক্রিপশন অবজেক্টে কী কী বিবরণ বিদ্যমান তা দেখব।
আমরা অপেক্ষা করি যতক্ষণ না navigator.serviceWorker.ready সাবস্ক্রিপশন চেক করার জন্য এবং পুশ বোতাম সক্রিয় করার জন্য সমাধান করা হয় কারণ পরিষেবা কর্মী সক্রিয় হওয়ার পরেই আপনি আসলে পুশ বার্তাগুলির সদস্যতা নিতে পারবেন।
পরবর্তী ধাপ হল ব্যবহারকারী যখন পুশ বার্তাগুলি সক্ষম করতে চায় তখন পরিচালনা করা, কিন্তু আমরা এটি করার আগে, আমাদের একটি Google ডেভেলপার কনসোল প্রকল্প সেট আপ করতে হবে এবং Firebase ক্লাউড মেসেজিং (FCM) ব্যবহার করার জন্য আমাদের ম্যানিফেস্টে কিছু প্যারামিটার যোগ করতে হবে, যা আগে Google ক্লাউড মেসেজিং (GCM) নামে পরিচিত ছিল৷
ফায়ারবেস ডেভেলপার কনসোলে একটি প্রকল্প তৈরি করুন
ক্রোম পুশ বার্তা পাঠানো এবং বিতরণ পরিচালনা করতে FCM ব্যবহার করে; যাইহোক, FCM API ব্যবহার করতে, আপনাকে Firebase ডেভেলপার কনসোলে একটি প্রজেক্ট সেট আপ করতে হবে।
নিম্নলিখিত পদক্ষেপগুলি ক্রোমের জন্য নির্দিষ্ট, অ্যান্ড্রয়েডের জন্য অপেরা এবং স্যামসাং ব্রাউজার তারা FCM ব্যবহার করে৷ অন্যান্য ব্রাউজারে এটি কীভাবে কাজ করবে তা আমরা পরবর্তীতে নিবন্ধে আলোচনা করব।
একটি নতুন ফায়ারবেস বিকাশকারী প্রকল্প তৈরি করুন৷
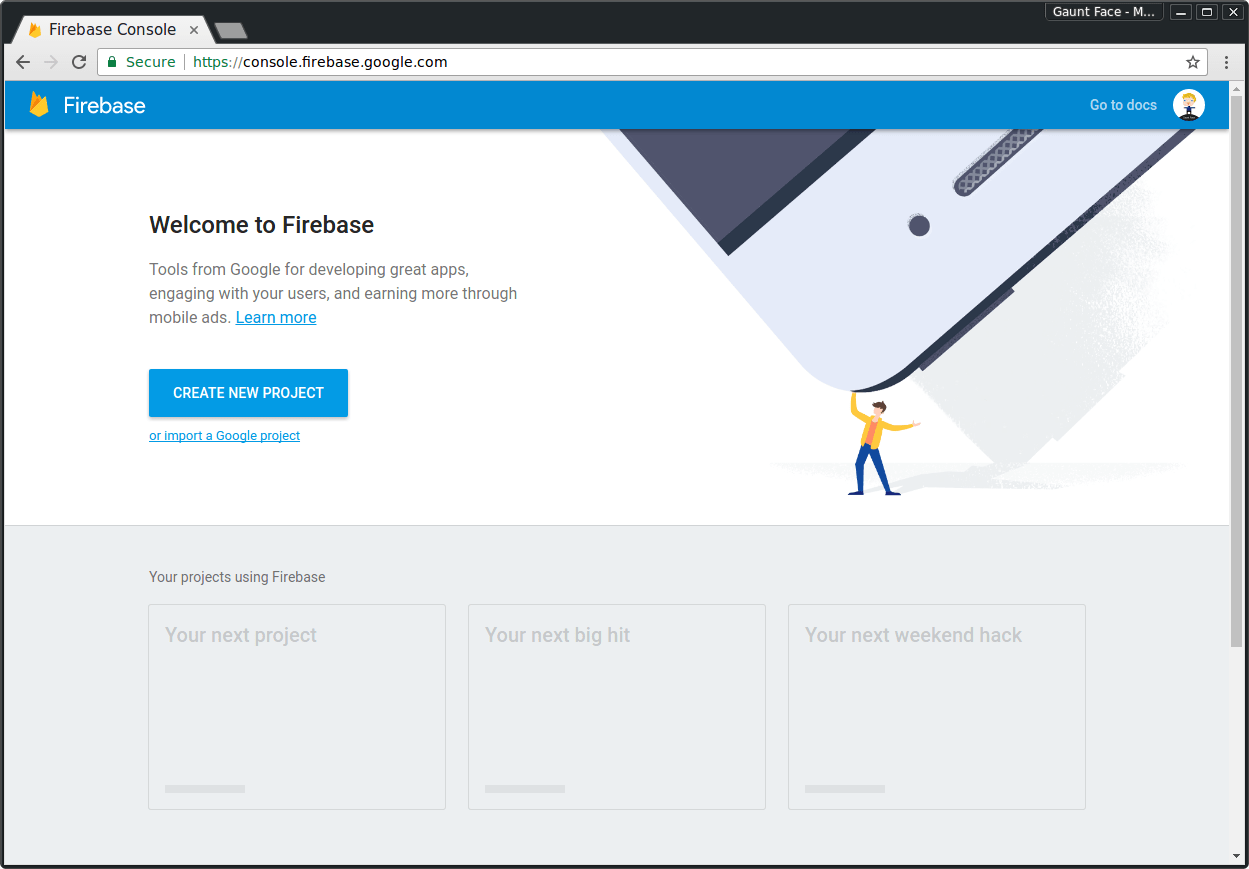
শুরু করার জন্য আপনাকে https://console.firebase.google.com/- এ 'নতুন প্রকল্প তৈরি করুন'-এ ক্লিক করে একটি নতুন প্রকল্প তৈরি করতে হবে।

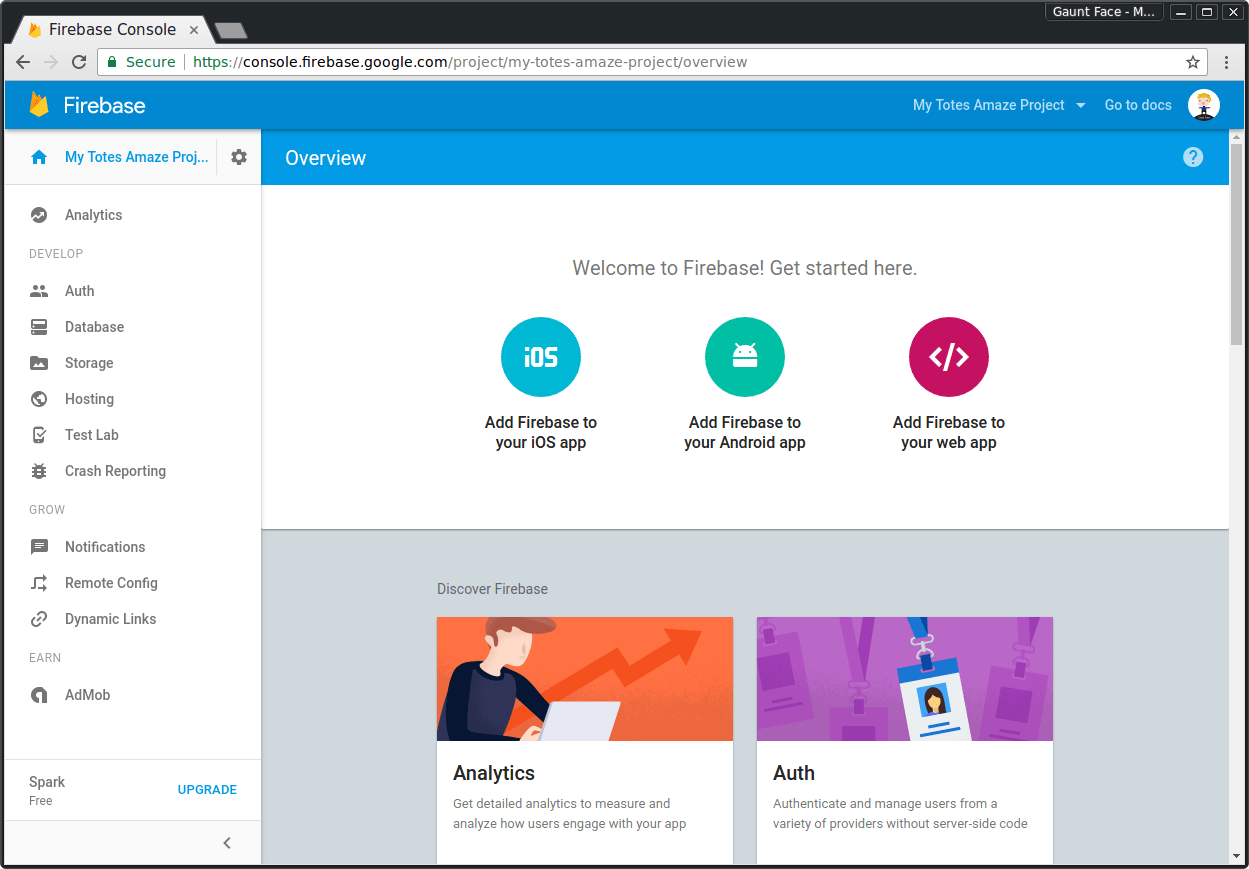
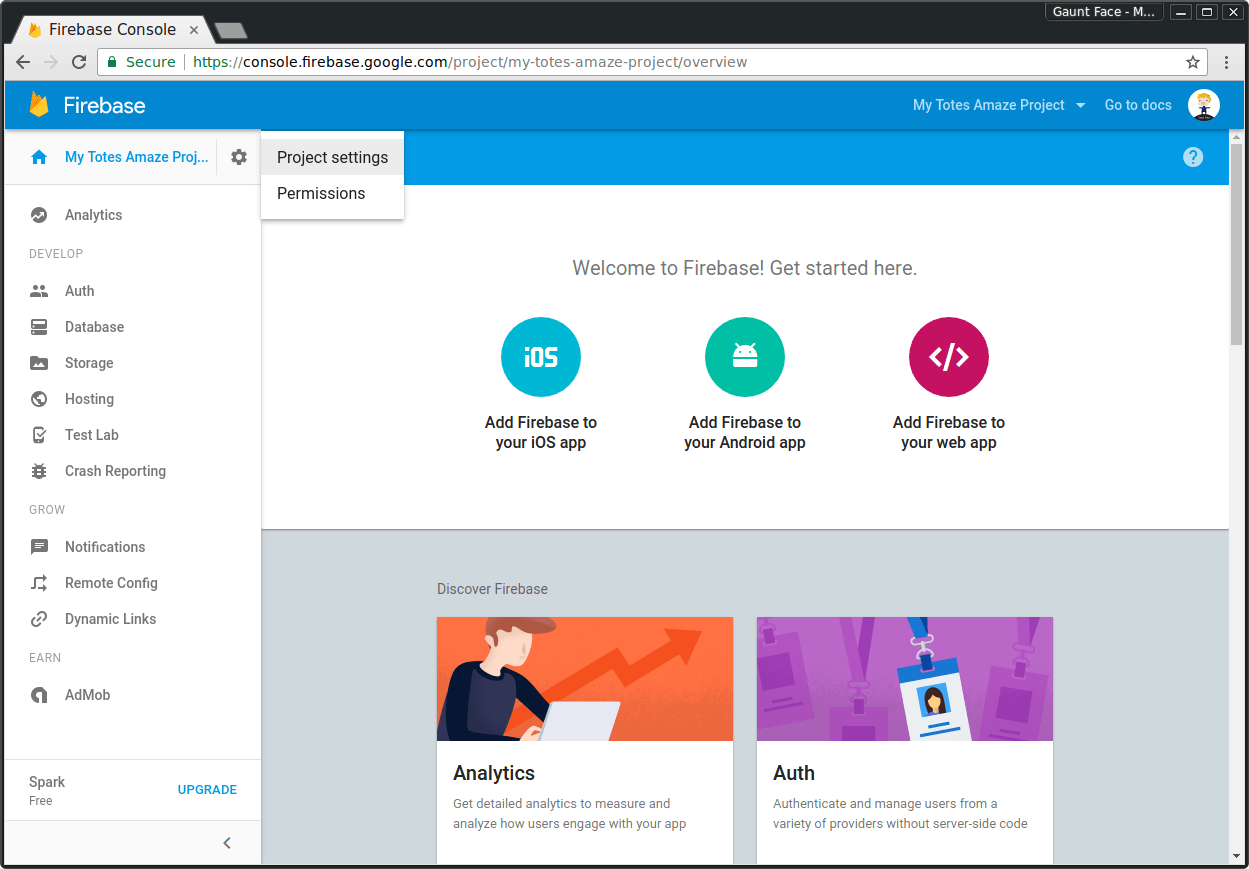
একটি প্রকল্পের নাম যোগ করুন, প্রকল্প তৈরি করুন এবং আপনাকে প্রকল্প ড্যাশবোর্ডে নিয়ে যাওয়া হবে:

এই ড্যাশবোর্ড থেকে, উপরের বাম কোণায় আপনার প্রকল্পের নামের পাশের কগটিতে ক্লিক করুন এবং 'প্রজেক্ট সেটিংস' এ ক্লিক করুন।

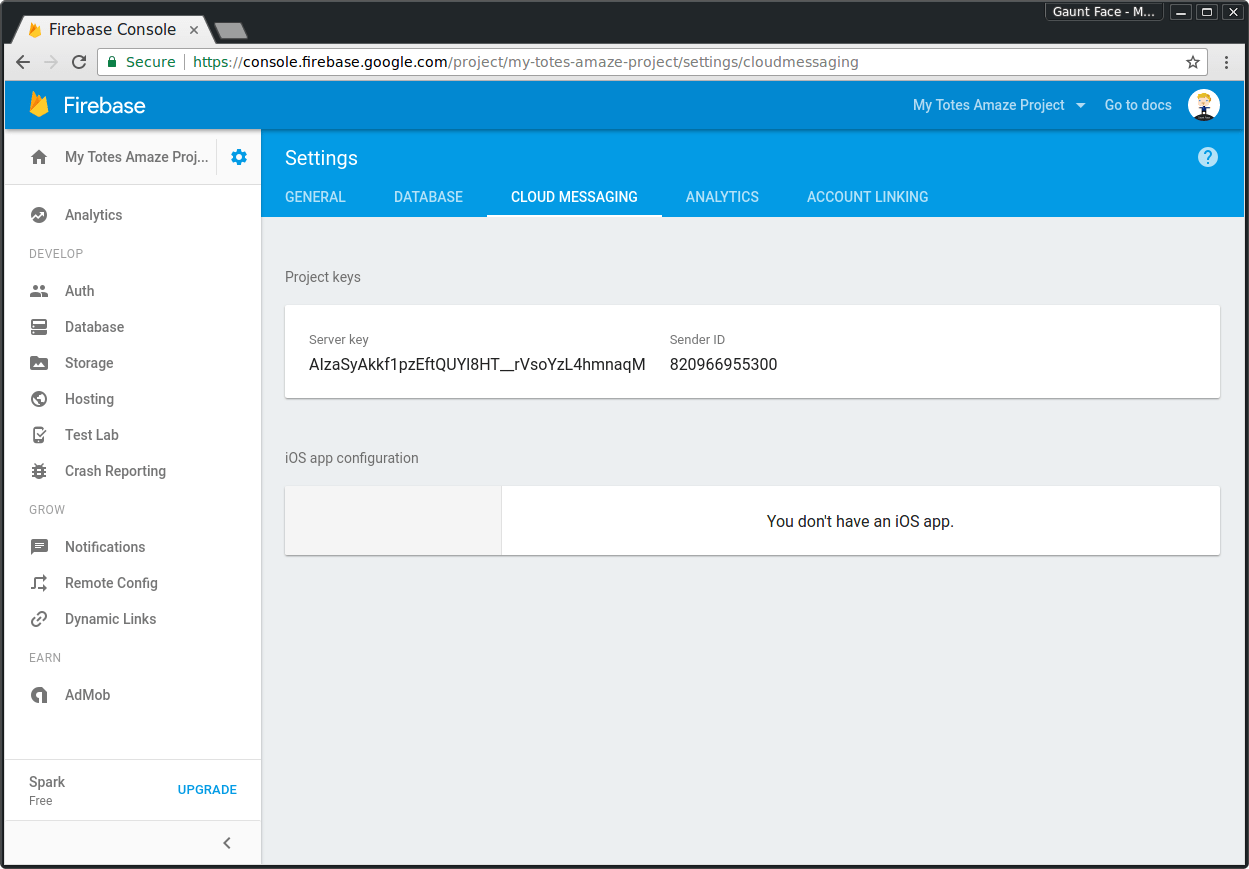
সেটিংস পৃষ্ঠায়, 'ক্লাউড মেসেজিং' ট্যাবে ক্লিক করুন।

এই পৃষ্ঠায় পুশ মেসেজিংয়ের জন্য API কী রয়েছে, যা আমরা পরে ব্যবহার করব এবং প্রেরক আইডি যা আমাদের পরবর্তী বিভাগে ওয়েব অ্যাপ ম্যানিফেস্টে রাখতে হবে।
একটি ওয়েব অ্যাপ ম্যানিফেস্ট যোগ করুন
পুশ করার জন্য, পুশ সাবস্ক্রিপশন সফল করতে আমাদের একটি gcm_sender_id ফিল্ড সহ একটি ম্যানিফেস্ট ফাইল যোগ করতে হবে। এই প্যারামিটারটি শুধুমাত্র Chrome, Android এর জন্য Opera এবং Samsung Browser এর জন্য প্রয়োজন যাতে তারা FCM/GCM ব্যবহার করতে পারে।
Gcm_sender_id এই ব্রাউজারগুলি দ্বারা ব্যবহৃত হয় যখন এটি FCM সহ ব্যবহারকারীদের ডিভাইসে সদস্যতা নেয়। এর মানে হল যে FCM ব্যবহারকারীর ডিভাইস শনাক্ত করতে পারে এবং নিশ্চিত করতে পারে যে আপনার প্রেরক আইডি সংশ্লিষ্ট API কী-এর সাথে মেলে এবং ব্যবহারকারী আপনার সার্ভারকে তাদের পুশ বার্তা পাঠানোর অনুমতি দিয়েছে।
নীচে একটি অতি-সাধারণ ম্যানিফেস্ট ফাইল রয়েছে:
{
"name": "Push Demo",
"short_name": "Push Demo",
"icons": [{
"src": "images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}],
"start_url": "/index.html?homescreen=1",
"display": "standalone",
"gcm_sender_id": "<Your Sender ID Here>"
}
আপনাকে আপনার Firebase প্রকল্প থেকে প্রেরক আইডিতে gcm_sender_id মান সেট করতে হবে।
একবার আপনি আপনার প্রজেক্টে আপনার ম্যানিফেস্ট ফাইলটি সংরক্ষণ করলে (manifest.json একটি ভাল নাম), এটিকে আপনার পৃষ্ঠার মাথায় নিম্নলিখিত ট্যাগ দিয়ে আপনার HTML থেকে উল্লেখ করুন।
<link rel="manifest" href="/manifest.json">
আপনি যদি এই প্যারামিটারগুলির সাথে একটি ওয়েব ম্যানিফেস্ট যোগ না করেন তবে আপনি একটি ব্যতিক্রম পাবেন যখন আপনি ব্যবহারকারীকে বার্তাগুলি পুশ করার জন্য সদস্যতা নেওয়ার চেষ্টা করবেন, "Registration failed - no sender id provided" বা "Registration failed - permission denied" ।
পুশ মেসেজিং-এ সদস্যতা নিন
এখন আপনি একটি ম্যানিফেস্ট সেট আপ পেয়েছেন আপনি আপনার সাইট জাভাস্ক্রিপ্টে ফিরে যেতে পারেন।
সাবস্ক্রাইব করার জন্য, আপনাকে PushManager অবজেক্টে subscribe() পদ্ধতিতে কল করতে হবে, যেটি আপনি ServiceWorkerRegistration এর মাধ্যমে অ্যাক্সেস করেন।
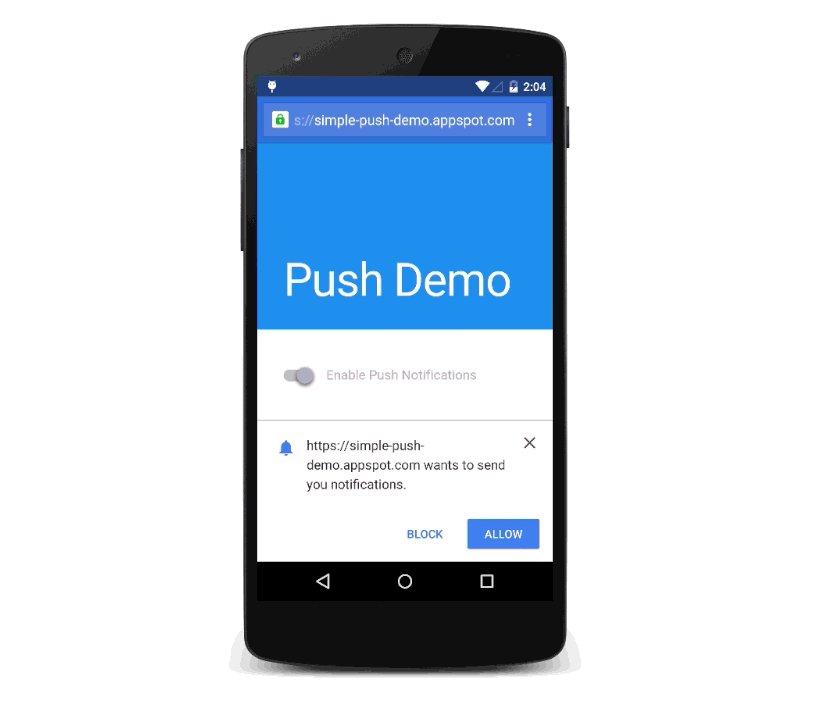
এটি ব্যবহারকারীকে পুশ বিজ্ঞপ্তি পাঠানোর জন্য আপনার মূল অনুমতি দিতে বলবে। এই অনুমতি ছাড়া, আপনি সফলভাবে সদস্যতা নিতে সক্ষম হবে না.
সাবস্ক্রাইব() পদ্ধতির দ্বারা প্রত্যাবর্তিত প্রতিশ্রুতিটি সমাধান হলে, আপনাকে একটি পুশসাবস্ক্রিপশন অবজেক্ট দেওয়া হবে যাতে একটি এন্ডপয়েন্ট থাকবে।
প্রতিটি ব্যবহারকারীর জন্য আপনার সার্ভারে এন্ডপয়েন্ট সংরক্ষণ করা উচিত, যেহেতু পরবর্তী তারিখে পুশ বার্তা পাঠাতে আপনার তাদের প্রয়োজন হবে।
নিম্নলিখিত কোড পুশ মেসেজিংয়ের জন্য ব্যবহারকারীকে সাবস্ক্রাইব করে:
function subscribe() {
// Disable the button so it can't be changed while
// we process the permission request
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
serviceWorkerRegistration.pushManager.subscribe()
.then(function(subscription) {
// The subscription was successful
isPushEnabled = true;
pushButton.textContent = 'Disable Push Messages';
pushButton.disabled = false;
// TODO: Send the subscription.endpoint to your server
// and save it to send a push message at a later date
return sendSubscriptionToServer(subscription);
})
.catch(function(e) {
if (Notification.permission === 'denied') {
// The user denied the notification permission which
// means we failed to subscribe and the user will need
// to manually change the notification permission to
// subscribe to push messages
console.warn('Permission for Notifications was denied');
pushButton.disabled = true;
} else {
// A problem occurred with the subscription; common reasons
// include network errors, and lacking gcm_sender_id and/or
// gcm_user_visible_only in the manifest.
console.error('Unable to subscribe to push.', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
}
});
});
}
এই মুহুর্তে আপনার ওয়েব অ্যাপ একটি পুশ বার্তা পাওয়ার জন্য প্রস্তুত, যদিও আমরা আমাদের পরিষেবা কর্মী ফাইলে একটি পুশ ইভেন্ট লিসেনার যোগ না করা পর্যন্ত কিছুই ঘটবে না।
সেবা কর্মী পুশ ইভেন্ট লিসেনার
যখন একটি পুশ বার্তা প্রাপ্ত হয় (আমরা পরবর্তী বিভাগে আসলে কীভাবে একটি পুশ বার্তা পাঠাতে হয় সে সম্পর্কে কথা বলব), আপনার পরিষেবা কর্মীতে একটি পুশ ইভেন্ট প্রেরণ করা হবে, সেই সময়ে আপনাকে একটি বিজ্ঞপ্তি প্রদর্শন করতে হবে৷
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
var title = 'Yay a message.';
var body = 'We have received a push message.';
var icon = '/images/icon-192x192.png';
var tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
});
এই কোডটি একটি পুশ ইভেন্ট লিসেনার নিবন্ধন করে এবং একটি পূর্বনির্ধারিত শিরোনাম, বডি টেক্সট, আইকন এবং একটি বিজ্ঞপ্তি ট্যাগ সহ একটি বিজ্ঞপ্তি প্রদর্শন করে৷ এই উদাহরণের সাথে হাইলাইট করার জন্য একটি সূক্ষ্মতা হল event.waitUntil() পদ্ধতি। এই পদ্ধতিটি একটি প্রতিশ্রুতি গ্রহণ করে এবং প্রতিশ্রুতি নিষ্পত্তি না হওয়া পর্যন্ত একটি ইভেন্ট হ্যান্ডলারের জীবনকাল বৃদ্ধি করে (অথবা পরিষেবা কর্মীকে জীবিত রাখা হিসাবে বিবেচনা করা যেতে পারে); এই ক্ষেত্রে, event.waitUntil এ দেওয়া প্রতিশ্রুতি showNotification() থেকে ফেরত দেওয়া প্রতিশ্রুতি।
বিজ্ঞপ্তি ট্যাগ অনন্য বিজ্ঞপ্তির জন্য একটি শনাক্তকারী হিসাবে কাজ করে। যদি আমরা একই এন্ডপয়েন্টে দুটি পুশ বার্তা প্রেরণ করি, তাদের মধ্যে অল্প বিলম্বের সাথে, এবং একই ট্যাগ সহ বিজ্ঞপ্তিগুলি প্রদর্শন করে, ব্রাউজারটি প্রথম বিজ্ঞপ্তিটি প্রদর্শন করবে এবং পুশ বার্তাটি প্রাপ্ত হলে এটিকে দ্বিতীয় বিজ্ঞপ্তি দিয়ে প্রতিস্থাপন করবে।
আপনি যদি একবারে একাধিক বিজ্ঞপ্তি দেখাতে চান তবে একটি ভিন্ন ট্যাগ ব্যবহার করুন, বা কোনও ট্যাগ নেই৷ আমরা এই পোস্টে পরে একটি বিজ্ঞপ্তি দেখানোর আরও সম্পূর্ণ উদাহরণ দেখব। আপাতত, আসুন জিনিসগুলিকে সহজ রাখি এবং একটি পুশ বার্তা পাঠানো এই বিজ্ঞপ্তিটি দেখায় কিনা তা দেখুন।
একটি পুশ বার্তা পাঠানো হচ্ছে
আমরা পুশ বার্তাগুলিতে সদস্যতা নিয়েছি এবং আমাদের পরিষেবা কর্মী একটি বিজ্ঞপ্তি দেখানোর জন্য প্রস্তুত, তাই FCM এর মাধ্যমে একটি পুশ বার্তা পাঠানোর সময় এসেছে৷
এটি শুধুমাত্র FCM ব্যবহার করে ব্রাউজারগুলির জন্য প্রযোজ্য৷
আপনি যখন আপনার সার্ভারে PushSubscription.endpoint ভেরিয়েবল পাঠান, তখন FCM-এর জন্য শেষ পয়েন্ট বিশেষ। এটির URL এর শেষে একটি প্যারামিটার রয়েছে যা একটি registration_id ।
একটি উদাহরণ শেষ পয়েন্ট হবে:
https://fcm.googleapis.com/fcm/send/APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
FCM URL হল:
https://fcm.googleapis.com/fcm/send
registration_id হবে:
APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
এটি FCM ব্যবহার করে ব্রাউজারগুলির জন্য নির্দিষ্ট৷ একটি সাধারণ ব্রাউজারে আপনি কেবল একটি এন্ডপয়েন্ট পাবেন এবং আপনি সেই এন্ডপয়েন্টটিকে একটি আদর্শ উপায়ে কল করবেন এবং এটি URL নির্বিশেষে কাজ করবে।
এর মানে হল যে আপনার সার্ভারে আপনাকে শেষ পয়েন্টটি FCM এর জন্য কিনা তা পরীক্ষা করতে হবে এবং যদি তা হয়, তাহলে registration_id বের করুন। পাইথনে এটি করতে আপনি এরকম কিছু করতে পারেন:
if endpoint.startswith('https://fcm.googleapis.com/fcm/send'):
endpointParts = endpoint.split('/')
registrationId = endpointParts[len(endpointParts) - 1]
endpoint = 'https://fcm.googleapis.com/fcm/send'
একবার আপনি রেজিস্ট্রেশন আইডি পেয়ে গেলে, আপনি FCM API এ কল করতে পারেন। আপনি এখানে FCM API-এ রেফারেন্স ডক্স খুঁজে পেতে পারেন।
FCM কল করার সময় যে বিষয়গুলি মনে রাখতে হবে তা হল:
-
key=<YOUR_API_KEY>এর মান সহ একটি অনুমোদন শিরোনাম; আপনি API কল করার সময় অবশ্যই সেট করতে হবে, যেখানে<YOUR_API_KEY>Firebase প্রকল্পের API কী।- উপযুক্ত প্রেরক আইডি খুঁজে পেতে, ব্যবহারকারী আপনার প্রকল্পের জন্য অনুমতি দিয়েছেন এবং শেষ পর্যন্ত সার্ভারের IP ঠিকানা সেই প্রকল্পের জন্য অনুমোদিত তালিকাভুক্ত হয়েছে তা নিশ্চিত করতে API কী FCM ব্যবহার করে।
-
application/jsonবাapplication/x-www-form-urlencoded;charset=UTF-8এর একটি উপযুক্তContent-Typeশিরোনাম আপনি JSON হিসাবে ডেটা পাঠাচ্ছেন নাকি ফর্ম ডেটার উপর নির্ভর করে। -
registration_idsএর একটি অ্যারে - এইগুলি হল নিবন্ধন আইডি যা আপনি আপনার ব্যবহারকারীদের কাছ থেকে শেষ পয়েন্ট থেকে বের করবেন।
কিভাবে আপনার সার্ভার থেকে পুশ বার্তা পাঠাতে হয় সে সম্পর্কে ডক্স দেখুন , কিন্তু আপনার পরিষেবা কর্মীর দ্রুত চেক করার জন্য আপনি আপনার ব্রাউজারে একটি পুশ বার্তা পাঠাতে cURL ব্যবহার করতে পারেন।
<YOUR_API_KEY> এবং <YOUR_REGISTRATION_ID> এই সিআরএল কমান্ডে আপনার নিজের সাথে এবং এটি একটি টার্মিনাল থেকে চালান।
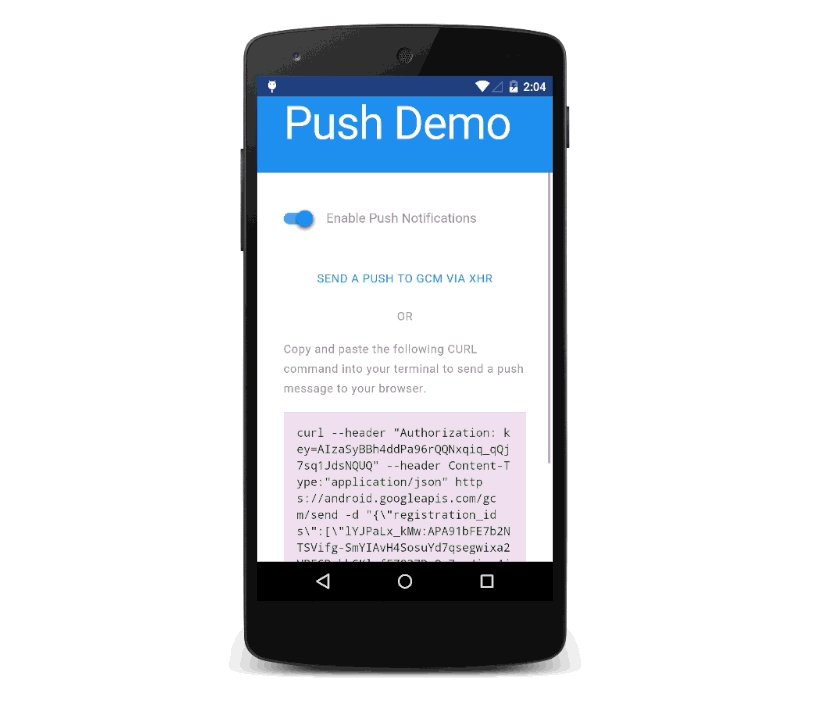
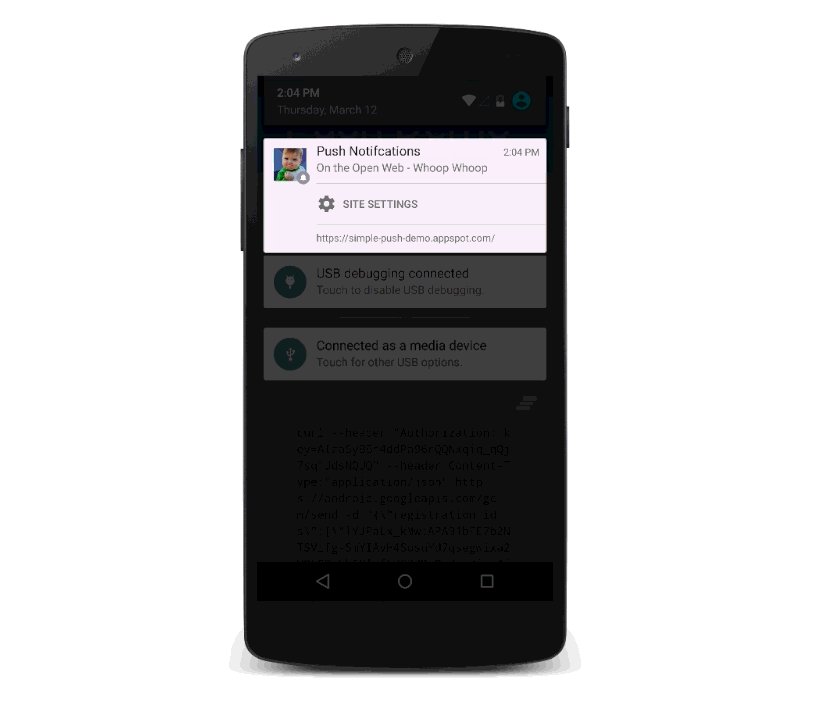
আপনি একটি মহিমান্বিত বিজ্ঞপ্তি দেখতে হবে:
curl --header "Authorization: key=<YOUR_API_KEY>" --header
"Content-Type: application/json" https://fcm.googleapis.com/fcm/send -d
"{\"registration_ids\":[\"<YOUR_REGISTRATION_ID>\"]}"

আপনার ব্যাকএন্ড লজিক ডেভেলপ করার সময়, মনে রাখবেন যে POST বডির অনুমোদনের শিরোনাম এবং বিন্যাস FCM এন্ডপয়েন্টের জন্য নির্দিষ্ট, তাই শনাক্ত করুন কখন শেষ পয়েন্ট FCM এর জন্য এবং শর্তসাপেক্ষে হেডার যোগ করুন এবং POST বডি ফর্ম্যাট করুন। অন্যান্য ব্রাউজারগুলির জন্য (এবং আশা করি ভবিষ্যতে Chrome) আপনাকে ওয়েব পুশ প্রোটোকল বাস্তবায়ন করতে হবে।
Chrome-এ Push API-এর বর্তমান বাস্তবায়নের একটি নেতিবাচক দিক হল যে আপনি একটি পুশ বার্তা সহ কোনো ডেটা পাঠাতে পারবেন না। না, কিছুই না। এর কারণ হল যে ভবিষ্যতের বাস্তবায়নে, পেলোড ডেটা একটি পুশ মেসেজিং এন্ডপয়েন্টে পাঠানোর আগে আপনার সার্ভারে এনক্রিপ্ট করতে হবে। এইভাবে এন্ডপয়েন্ট, পুশ প্রদানকারী যাই হোক না কেন, পুশ বার্তার বিষয়বস্তু সহজে দেখতে সক্ষম হবে না। এটি HTTPS সার্টিফিকেটের দুর্বল বৈধতা এবং আপনার সার্ভার এবং পুশ প্রদানকারীর মধ্যে ম্যান-ইন-দ্য-মিডল আক্রমণের মতো অন্যান্য দুর্বলতা থেকেও রক্ষা করে। যাইহোক, এই এনক্রিপশনটি এখনও সমর্থিত নয়, তাই এই সময়ের মধ্যে আপনাকে একটি বিজ্ঞপ্তি প্রকাশ করার জন্য প্রয়োজনীয় তথ্য পেতে একটি আনয়ন করতে হবে৷
আরও সম্পূর্ণ পুশ ইভেন্টের উদাহরণ
আমরা এখন পর্যন্ত যে বিজ্ঞপ্তিটি দেখেছি তা বেশ মৌলিক এবং যতদূর নমুনাগুলি যায়, এটি একটি বাস্তব বিশ্বের ব্যবহারের ক্ষেত্রে কভার করার ক্ষেত্রে বেশ খারাপ।
বাস্তবসম্মতভাবে, বেশিরভাগ লোকেরা বিজ্ঞপ্তি প্রদর্শন করার আগে তাদের সার্ভার থেকে কিছু তথ্য পেতে চাইবে। এটি হতে পারে বিজ্ঞপ্তির শিরোনাম এবং বার্তাকে নির্দিষ্ট কিছু দিয়ে পপুলেট করার জন্য, বা আরও এক ধাপ এগিয়ে গিয়ে কিছু পৃষ্ঠা বা ডেটা ক্যাশ করা যাতে ব্যবহারকারী যখন বিজ্ঞপ্তিতে ক্লিক করেন, তখন ব্রাউজার খোলার সাথে সাথে সবকিছু পাওয়া যায়—এমনকি নেটওয়ার্কটি সেই সময়ে উপলব্ধ না থাকলেও।
নিম্নলিখিত কোডে আমরা একটি API থেকে কিছু ডেটা আনয়ন করি, প্রতিক্রিয়াটিকে একটি অবজেক্টে রূপান্তর করি এবং আমাদের বিজ্ঞপ্তিটি পূরণ করতে এটি ব্যবহার করি।
self.addEventListener('push', function(event) {
// Since there is no payload data with the first version
// of push messages, we'll grab some data from
// an API and use it to populate a notification
event.waitUntil(
fetch(SOME_API_ENDPOINT).then(function(response) {
if (response.status !== 200) {
// Either show a message to the user explaining the error
// or enter a generic message and handle the
// onnotificationclick event to direct the user to a web page
console.log('Looks like there was a problem. Status Code: ' + response.status);
throw new Error();
}
// Examine the text in the response
return response.json().then(function(data) {
if (data.error || !data.notification) {
console.error('The API returned an error.', data.error);
throw new Error();
}
var title = data.notification.title;
var message = data.notification.message;
var icon = data.notification.icon;
var notificationTag = data.notification.tag;
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
});
}).catch(function(err) {
console.error('Unable to retrieve data', err);
var title = 'An error occurred';
var message = 'We were unable to get the information for this push message';
var icon = URL_TO_DEFAULT_ICON;
var notificationTag = 'notification-error';
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
})
);
});
আবারও, এটা হাইলাইট করা মূল্যবান যে event.waitUntil() একটি প্রতিশ্রুতি নেয় যার ফলে showNotification() দ্বারা প্রতিশ্রুতি প্রত্যাবর্তন করা হয়, যার অর্থ হল অ্যাসিঙ্ক্রোনাস fetch() কল সম্পূর্ণ না হওয়া পর্যন্ত এবং বিজ্ঞপ্তি দেখানো না হওয়া পর্যন্ত আমাদের ইভেন্ট শ্রোতা প্রস্থান করবে না।
আপনি লক্ষ্য করবেন যে কোনো ত্রুটি থাকলেও আমরা একটি বিজ্ঞপ্তি দেখাই৷ এর কারণ যদি আমরা তা না করি, Chrome তার নিজস্ব জেনেরিক বিজ্ঞপ্তি দেখাবে৷
ব্যবহারকারী একটি বিজ্ঞপ্তি ক্লিক করলে একটি URL খোলা
যখন ব্যবহারকারী একটি বিজ্ঞপ্তিতে ক্লিক করেন, তখন আপনার পরিষেবা কর্মীতে একটি notificationclick ইভেন্ট পাঠানো হয়। আপনার হ্যান্ডলারের মধ্যে, আপনি উপযুক্ত পদক্ষেপ নিতে পারেন, যেমন একটি ট্যাব ফোকাস করা বা একটি নির্দিষ্ট URL দিয়ে একটি উইন্ডো খোলা:
self.addEventListener('notificationclick', function(event) {
console.log('On notification click: ', event.notification.tag);
// Android doesn't close the notification when you click on it
// See: http://crbug.com/463146
event.notification.close();
// This looks to see if the current is already open and
// focuses if it is
event.waitUntil(
clients.matchAll({
type: "window"
})
.then(function(clientList) {
for (var i = 0; i < clientList.length; i++) {
var client = clientList[i];
if (client.url == '/' && 'focus' in client)
return client.focus();
}
if (clients.openWindow) {
return clients.openWindow('/');
}
})
);
});
এই উদাহরণটি ব্রাউজারটিকে সাইটের মূলের মূলে খোলে, একটি বিদ্যমান একই-অরিজিন ট্যাবকে ফোকাস করে যদি একটি বিদ্যমান থাকে, এবং অন্যথায় একটি নতুন খোলার মাধ্যমে।
এখানে বিজ্ঞপ্তি API দিয়ে আপনি করতে পারেন এমন কিছু জিনিসের জন্য উত্সর্গীকৃত একটি পোস্ট রয়েছে।
একটি ব্যবহারকারীর ডিভাইস সদস্যতা ত্যাগ করুন
আপনি একজন ব্যবহারকারীর ডিভাইস সাবস্ক্রাইব করেছেন এবং তারা পুশ বার্তা পাচ্ছেন, কিন্তু আপনি কীভাবে তাদের সদস্যতা ত্যাগ করবেন?
ব্যবহারকারীদের ডিভাইস আনসাবস্ক্রাইব করার জন্য প্রয়োজনীয় প্রধান জিনিসগুলি হল PushSubscription অবজেক্টে unsubscribe() পদ্ধতিতে কল করা এবং আপনার সার্ভার থেকে এন্ডপয়েন্ট অপসারণ করা (কেবলমাত্র আপনি পুশ বার্তা পাঠাচ্ছেন না যা আপনি জানেন যে গ্রহণ করা হবে না)। নীচের কোডটি ঠিক এটি করে:
function unsubscribe() {
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// To unsubscribe from push messaging, you need get the
// subscription object, which you can call unsubscribe() on.
serviceWorkerRegistration.pushManager.getSubscription().then(
function(pushSubscription) {
// Check we have a subscription to unsubscribe
if (!pushSubscription) {
// No subscription object, so set the state
// to allow the user to subscribe to push
isPushEnabled = false;
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
return;
}
var subscriptionId = pushSubscription.subscriptionId;
// TODO: Make a request to your server to remove
// the subscriptionId from your data store so you
// don't attempt to send them push messages anymore
// We have a subscription, so call unsubscribe on it
pushSubscription.unsubscribe().then(function(successful) {
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
isPushEnabled = false;
}).catch(function(e) {
// We failed to unsubscribe, this can lead to
// an unusual state, so may be best to remove
// the users data from your data store and
// inform the user that you have done so
console.log('Unsubscription error: ', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
});
}).catch(function(e) {
console.error('Error thrown while unsubscribing from push messaging.', e);
});
});
}
সদস্যতা আপ টু ডেট রাখা
সদস্যতাগুলি FCM এবং আপনার সার্ভারের মধ্যে সিঙ্কের বাইরে যেতে পারে৷ নিশ্চিত করুন যে আপনার সার্ভার FCM API-এর সেন্ড POST-এর রেসপন্স বডি পার্স করছে, error:NotRegistered এবং canonical_id ফলাফল খুঁজছে, যেমন FCM ডকুমেন্টেশনে ব্যাখ্যা করা হয়েছে।
সাবস্ক্রিপশনগুলি পরিষেবা কর্মী এবং আপনার সার্ভারের মধ্যে সিঙ্কের বাইরেও যেতে পারে৷ উদাহরণস্বরূপ, সফলভাবে সাবস্ক্রাইব/আনসাবস্ক্রাইব করার পরে, একটি ফ্ল্যাকি নেটওয়ার্ক সংযোগ আপনাকে আপনার সার্ভার আপডেট করতে বাধা দিতে পারে; অথবা একজন ব্যবহারকারী বিজ্ঞপ্তির অনুমতি প্রত্যাহার করতে পারে, যা একটি স্বয়ংক্রিয় সদস্যতা বাতিল করে। পর্যায়ক্রমে serviceWorkerRegistration.pushManager.getSubscription() এর ফলাফল চেক করে (যেমন পৃষ্ঠা লোডের সময়) এবং সার্ভারের সাথে সিঙ্ক্রোনাইজ করে এই ধরনের মামলাগুলি পরিচালনা করুন। আপনার যদি আর সাবস্ক্রিপশন এবং Notification.permission == 'মঞ্জুর' না থাকে তাহলে আপনি স্বয়ংক্রিয়ভাবে পুনরায় সদস্যতা নিতে চাইতে পারেন।
sendSubscriptionToServer() এ আপনাকে endpoint আপডেট করার সময় আপনি কীভাবে ব্যর্থ নেটওয়ার্ক অনুরোধগুলি পরিচালনা করবেন তা বিবেচনা করতে হবে। একটি সমাধান হল আপনার সার্ভারের সর্বশেষ বিশদ বিবরণ প্রয়োজন কিনা তা নির্ধারণ করতে একটি কুকিতে endpoint অবস্থা ট্র্যাক করা।
উপরের সমস্ত পদক্ষেপের ফলে ক্রোম 46-এ ওয়েবে পুশ মেসেজিং সম্পূর্ণরূপে বাস্তবায়িত হয়৷ এখনও কিছু নির্দিষ্ট বৈশিষ্ট্য রয়েছে যা জিনিসগুলিকে আরও সহজ করে তুলবে (যেমন পুশ বার্তাগুলিকে ট্রিগার করার জন্য একটি আদর্শ API), কিন্তু এই রিলিজটি আপনাকে আজই আপনার ওয়েব অ্যাপগুলিতে পুশ মেসেজিং তৈরি করা শুরু করতে সক্ষম করে৷
কিভাবে আপনার ওয়েব অ্যাপ ডিবাগ করবেন
পুশ বার্তাগুলি বাস্তবায়ন করার সময়, বাগগুলি দুটি জায়গার একটিতে বাস করবে: আপনার পৃষ্ঠা বা আপনার পরিষেবা কর্মী৷
পৃষ্ঠার বাগগুলি DevTools ব্যবহার করে ডিবাগ করা যেতে পারে। পরিষেবা কর্মীদের সমস্যাগুলি ডিবাগ করতে, আপনার কাছে দুটি বিকল্প রয়েছে:
- chrome://inspect > পরিষেবা কর্মী- এ যান। এই দৃশ্যটি বর্তমানে চলমান পরিষেবা কর্মীদের ছাড়া অন্য অনেক তথ্য প্রদান করে না।
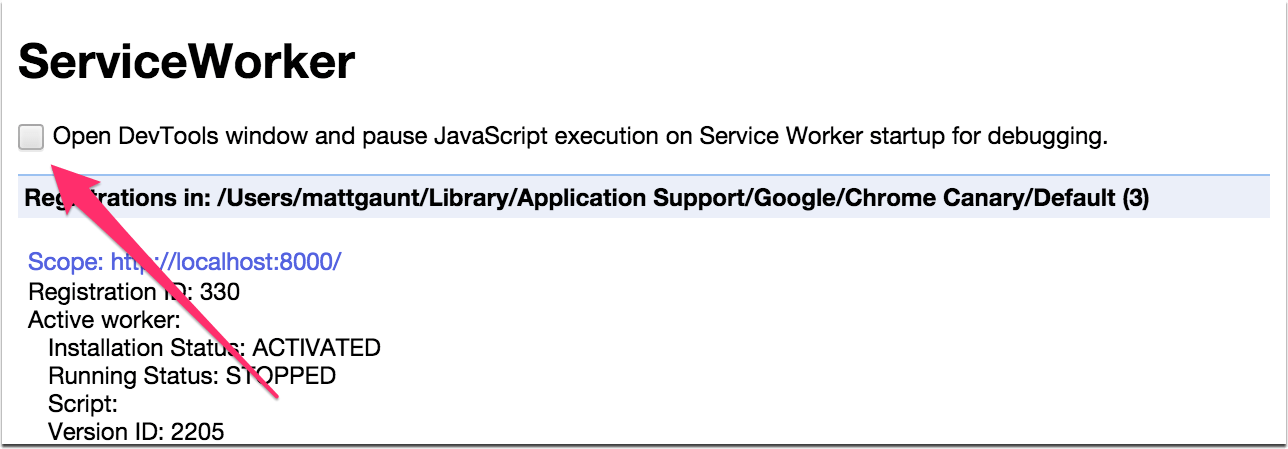
- chrome://serviceworker-internals- এ যান এবং এখান থেকে আপনি পরিষেবা কর্মীদের অবস্থা দেখতে পারেন, এবং ত্রুটিগুলি দেখতে পারেন। এই পৃষ্ঠাটি অস্থায়ী হবে যতক্ষণ না DevTools-এ একটি অনুরূপ বৈশিষ্ট্য সেট না থাকে।
পরিষেবা কর্মীদের জন্য নতুন যে কাউকে আমি দিতে পারি এমন একটি সেরা টিপস হল "দেবটুল উইন্ডো খুলুন এবং ডিবাগিংয়ের জন্য পরিষেবা কর্মী স্টার্টআপে জাভাস্ক্রিপ্ট এক্সিকিউশনকে বিরতি দিন" নামক চেকবক্স ব্যবহার করুন৷ এই চেকবক্সটি আপনার পরিষেবা কর্মীর শুরুতে একটি ব্রেকপয়েন্ট যোগ করবে এবং এক্সিকিউশনকে বিরতি দেবে , এটি আপনাকে আপনার পরিষেবা কর্মী স্ক্রিপ্টটি পুনরায় শুরু করতে বা ধাপে ধাপে যেতে এবং আপনি কোন সমস্যায় পড়েছেন কিনা তা দেখতে পারবেন।

যদি এফসিএম এবং আপনার পরিষেবা কর্মীর পুশ ইভেন্টের মধ্যে কোনও সমস্যা বলে মনে হয়, তাহলে সমস্যাটি ডিবাগ করার জন্য আপনি খুব বেশি কিছু করতে পারবেন না কারণ Chrome কিছু পেয়েছে কিনা তা দেখার কোনও উপায় নেই৷ আপনার সার্ভার একটি API কল করলে FCM থেকে প্রতিক্রিয়া সফল হয় তা নিশ্চিত করার মূল বিষয়। এটি এমন কিছু দেখাবে:
{"multicast_id":1234567890,"success":1,"failure":0,"canonical_ids":0,"results":[{"message_id":"0:1234567890"}]}
"success": 1 প্রতিক্রিয়া। আপনি যদি এর পরিবর্তে একটি ব্যর্থতা দেখতে পান, তাহলে এটি পরামর্শ দেয় যে FCM রেজিস্ট্রেশন আইডিতে কিছু ঠিক নেই এবং পুশ বার্তাটি Chrome-এ পাঠানো হচ্ছে না।
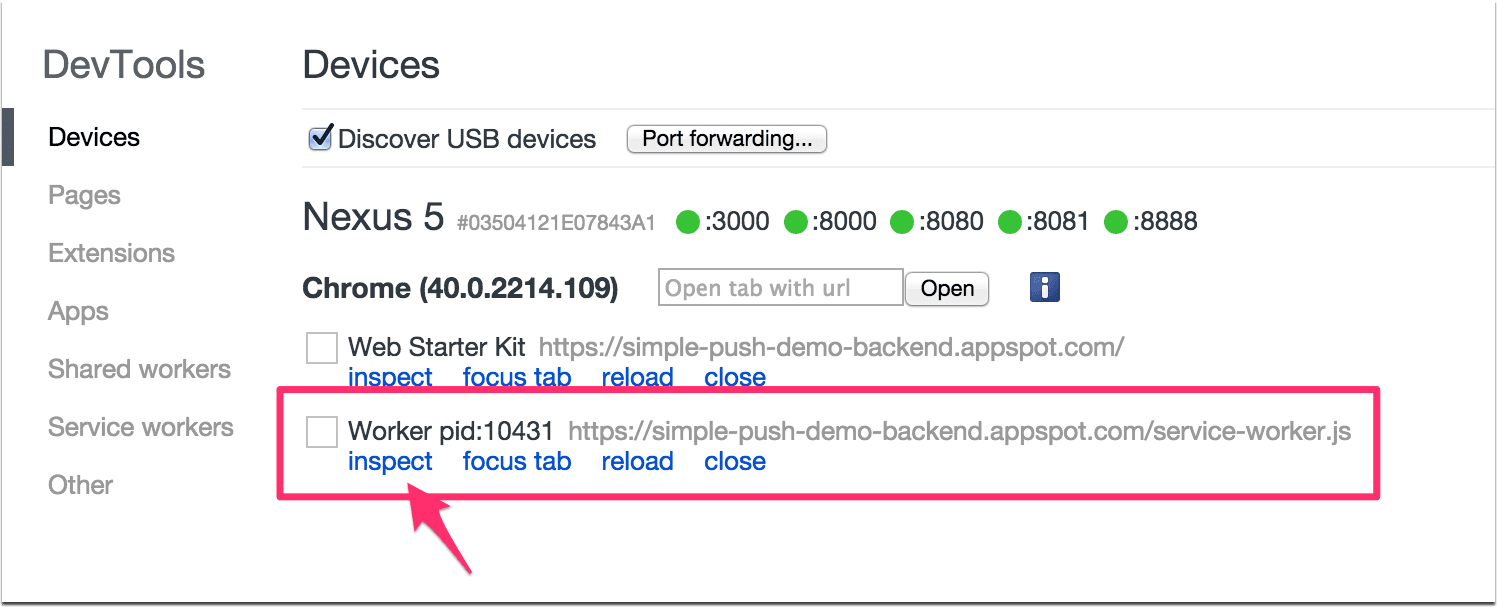
অ্যান্ড্রয়েডের জন্য Chrome-এ ডিবাগিং পরিষেবা কর্মী৷
এই মুহুর্তে অ্যান্ড্রয়েডের জন্য ক্রোমে পরিষেবা কর্মীদের ডিবাগিং স্পষ্ট নয়৷ আপনাকে chrome://inspect- এ নেভিগেট করতে হবে, আপনার ডিভাইসটি খুঁজে বের করতে হবে এবং "Worker pid:..." নামের একটি তালিকা আইটেম খুঁজতে হবে যাতে আপনার পরিষেবা কর্মীর URL আছে৷

পুশ বিজ্ঞপ্তির জন্য UX
ক্রোম টিম পুশ নোটিফিকেশন UX এর জন্য সর্বোত্তম অনুশীলনের একটি নথির পাশাপাশি পুশ বিজ্ঞপ্তিগুলির সাথে কাজ করার সময় কিছু এজ কেস কভার করে এমন একটি নথি একত্রিত করছে৷
ক্রোম এবং ওপেন ওয়েবে পুশ মেসেজিংয়ের ভবিষ্যত
এই বিভাগটি এই বাস্তবায়নের কিছু ক্রোম নির্দিষ্ট অংশের আশেপাশে বিশদ বিবরণে যায় যা আপনার সচেতন হওয়া উচিত এবং এটি অন্যান্য ব্রাউজার বাস্তবায়ন থেকে কীভাবে আলাদা হবে।
ওয়েব পুশ প্রোটোকল এবং এন্ডপয়েন্ট
পুশ এপিআই স্ট্যান্ডার্ডের সৌন্দর্য হল যে আপনি এন্ডপয়েন্ট নিতে পারবেন, সেগুলিকে আপনার সার্ভারে পাঠাতে পারবেন এবং ওয়েব পুশ প্রোটোকল প্রয়োগ করে পুশ বার্তা পাঠাতে পারবেন।
ওয়েব পুশ প্রোটোকল হল একটি নতুন স্ট্যান্ডার্ড যা পুশ প্রদানকারীরা বাস্তবায়ন করতে পারে, যার ফলে ডেভেলপারদের পুশ প্রদানকারী কে তা নিয়ে চিন্তা করতে হবে না। ধারণাটি হল যে এটি এপিআই কীগুলির জন্য সাইন আপ করার এবং বিশেষভাবে ফর্ম্যাট করা ডেটা পাঠানোর প্রয়োজনীয়তা এড়ায়, যেমন আপনাকে FCM এর সাথে করতে হবে।
ক্রোম ছিল প্রথম ব্রাউজার যা পুশ এপিআই প্রয়োগ করে এবং এফসিএম ওয়েব পুশ প্রোটোকল সমর্থন করে না, এই কারণেই ক্রোমের জন্য gcm_sender_id প্রয়োজন এবং আপনাকে FCM-এর জন্য শান্ত API ব্যবহার করতে হবে।
ক্রোমের শেষ লক্ষ্য হল ক্রোম এবং এফসিএম-এর সাথে ওয়েব পুশ প্রোটোকল ব্যবহার করার দিকে এগিয়ে যাওয়া।
ততক্ষণ পর্যন্ত, আপনাকে "https://fcm.googleapis.com/fcm/send" এন্ডপয়েন্ট সনাক্ত করতে হবে এবং অন্য এন্ডপয়েন্ট থেকে আলাদাভাবে পরিচালনা করতে হবে, অর্থাৎ পেলোড ডেটাকে একটি নির্দিষ্ট উপায়ে ফর্ম্যাট করতে হবে এবং অনুমোদন কী যোগ করতে হবে।
ওয়েব পুশ প্রোটোকল কিভাবে বাস্তবায়ন করবেন?
ফায়ারফক্স নাইটলি বর্তমানে পুশের উপর কাজ করছে এবং সম্ভবত ওয়েব পুশ প্রোটোকল বাস্তবায়নকারী প্রথম ব্রাউজার হবে।
FAQs
চশমা কোথায়?
https://slightlyoff.github.io/ServiceWorker/spec/service_worker/ https://w3c.github.io/push-api/ https://notifications.spec.whatwg.org/
যদি আমার ওয়েব উপস্থিতির একাধিক উত্স থাকে, বা যদি আমার ওয়েব এবং নেটিভ উপস্থিতি উভয়ই থাকে তবে আমি কি ডুপ্লিকেট বিজ্ঞপ্তিগুলি প্রতিরোধ করতে পারি?
এই মুহূর্তে এর কোনো সমাধান নেই, কিন্তু আপনি Chromium-এ অগ্রগতি অনুসরণ করতে পারেন।
আদর্শ পরিস্থিতি হবে ব্যবহারকারীর ডিভাইসের জন্য কোনো ধরনের আইডি থাকা এবং তারপরে সার্ভারের পাশে নেটিভ অ্যাপ এবং ওয়েব অ্যাপ সাবস্ক্রিপশন আইডির সাথে মিলে যাওয়া এবং কোনটিতে একটি পুশ মেসেজ পাঠাতে হবে তা স্থির করা। আপনি স্ক্রীন সাইজ, ডিভাইস মডেল, ওয়েব অ্যাপ এবং নেটিভ অ্যাপের মধ্যে একটি জেনারেটেড কী শেয়ার করার মাধ্যমে এটি করতে পারেন, কিন্তু প্রতিটি পদ্ধতিরই প্রো এবং কনস আছে।
আমার কেন একটি gcm_sender_id দরকার?
এটি প্রয়োজন যাতে Chrome, Android এর জন্য Opera এবং Samsung ব্রাউজার Firebase ক্লাউড মেসেজিং (FCM) API ব্যবহার করতে পারে৷ লক্ষ্য হল ওয়েব পুশ প্রোটোকল ব্যবহার করা যখন স্ট্যান্ডার্ড চূড়ান্ত হয় এবং FCM এটি সমর্থন করতে পারে।
কেন ওয়েব সকেট বা সার্ভার-প্রেরিত ইভেন্ট (ইভেন্টসোর্স) ব্যবহার করবেন না?
পুশ মেসেজ ব্যবহার করার সুবিধা হল আপনার পৃষ্ঠা বন্ধ থাকলেও আপনার পরিষেবা কর্মী জেগে উঠবে এবং একটি বিজ্ঞপ্তি দেখাতে সক্ষম হবে। পৃষ্ঠা বা ব্রাউজার বন্ধ হয়ে গেলে ওয়েব সকেট এবং ইভেন্টসোর্স তাদের সংযোগ বন্ধ করে দেয়।
যদি আমার ব্যাকগ্রাউন্ড ইভেন্ট ডেলিভারির প্রয়োজন না হয়?
আপনার যদি ব্যাকগ্রাউন্ড ডেলিভারির প্রয়োজন না হয় তবে ওয়েব সকেট একটি দুর্দান্ত বিকল্প।
কখন আমি বিজ্ঞপ্তি না দেখিয়ে পুশ ব্যবহার করতে পারি (যেমন নীরব ব্যাকগ্রাউন্ড পুশ)?
এটি কখন উপলব্ধ হবে তার জন্য কোন সময়রেখা নেই, তবে ব্যাকগ্রাউন্ড সিঙ্ক কার্যকর করার একটি অভিপ্রায় রয়েছে এবং এটি সিদ্ধান্ত বা নির্দিষ্ট করা না হলেও, পটভূমি সিঙ্কের সাথে নীরব পুশ সক্ষম করার কিছু আলোচনা রয়েছে৷
কেন এই HTTPS প্রয়োজন? উন্নয়নের সময় আমি কীভাবে এটিকে ঘিরে কাজ করব?
পরিষেবা কর্মীদের সুরক্ষিত উত্সের প্রয়োজন হয় যে পরিষেবা কর্মী স্ক্রিপ্টটি উদ্দেশ্যমূলক উত্স থেকে এসেছে এবং কোনও ম্যান-ইন-দ্য-মিডল আক্রমণ থেকে আসেনি। বর্তমানে, এর মানে হল লাইভ সাইটে HTTPS ব্যবহার করা, যদিও লোকালহোস্ট ডেভেলপমেন্টের সময় কাজ করবে।
ব্রাউজার সমর্থন দেখতে কেমন?
ক্রোম তার স্থিতিশীল সংস্করণে সমর্থন করে এবং মোজিলা ফায়ারফক্স নাইটলিতে কাজ করছে। আরও তথ্যের জন্য পুশ API বাগ বাস্তবায়ন দেখুন এবং আপনি এখানে তাদের বিজ্ঞপ্তি বাস্তবায়ন ট্র্যাক করতে পারেন।
আমি কি একটি নির্দিষ্ট সময়ের পরে একটি বিজ্ঞপ্তি সরাতে পারি?
এই মুহুর্তে এটি সম্ভব নয় কিন্তু আমরা বর্তমানে দৃশ্যমান বিজ্ঞপ্তিগুলির একটি তালিকা পেতে সমর্থন যোগ করার পরিকল্পনা করছি৷ আপনার কাছে যদি এটি তৈরি হওয়ার পরে বিজ্ঞপ্তির মেয়াদ শেষ করার জন্য একটি ব্যবহারের ক্ষেত্রে থাকে, তাহলে আমরা জানতে চাই যে সেটি কী, তাই অনুগ্রহ করে একটি মন্তব্য যোগ করুন এবং আমরা তা Chrome টিমের কাছে ফেরত দেব৷
আপনি যদি একটি নির্দিষ্ট সময়ের পরে ব্যবহারকারীর কাছে একটি পুশ বিজ্ঞপ্তি পাঠানো বন্ধ করতে চান, এবং বিজ্ঞপ্তিটি কতক্ষণ দৃশ্যমান থাকে তা চিন্তা না করেন, তাহলে আপনি FCM এর সময় ব্যবহার করতে পারেন (ttl) প্যারামিটার, এখানে আরও জানুন ।
ক্রোমে পুশ মেসেজিংয়ের সীমাবদ্ধতাগুলি কী কী?
এই পোস্টে কিছু সীমাবদ্ধতা উল্লেখ করা হয়েছে:
- একটি পুশ পরিষেবা হিসাবে Chrome-এর CCM-এর ব্যবহার অনেকগুলি মালিকানার প্রয়োজনীয়তা তৈরি করে৷ ভবিষ্যতে এর মধ্যে কিছু উঠানো যায় কিনা তা দেখার জন্য আমরা একসাথে কাজ করছি।
- আপনি যখন একটি পুশ বার্তা পাবেন তখন আপনাকে একটি বিজ্ঞপ্তি দেখাতে হবে।
- ডেস্কটপে ক্রোমের সতর্কতা রয়েছে যে যদি ক্রোম চালু না হয় তবে পুশ বার্তাগুলি গ্রহণ করা হবে না। এটি ChromeOS এবং Android থেকে আলাদা যেখানে পুশ বার্তাগুলি সর্বদা প্রাপ্ত হবে৷
আমাদের কি অনুমতি API ব্যবহার করা উচিত নয়?
পারমিশন এপিআই ক্রোমে প্রয়োগ করা হয়েছে, তবে এটি অগত্যা সমস্ত ব্রাউজারে উপলব্ধ হবে না। আপনি এখানে আরো জানতে পারেন .
যখন আমি একটি বিজ্ঞপ্তিতে ক্লিক করি তখন Chrome কেন আগের ট্যাবটি খুলছে না?
এই সমস্যাটি শুধুমাত্র সেই পৃষ্ঠাগুলিকে প্রভাবিত করে যেগুলি বর্তমানে কোনও পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত নয়৷ আপনি এখানে আরো জানতে পারেন.
ব্যবহারকারীর ডিভাইসটি পুশ পাওয়ার সময় একটি বিজ্ঞপ্তি পুরানো হলে কী হবে?
আপনি যখন একটি পুশ বার্তা পাবেন তখন আপনাকে সর্বদা একটি বিজ্ঞপ্তি দেখাতে হবে। যে পরিস্থিতিতে আপনি একটি বিজ্ঞপ্তি পাঠাতে চান কিন্তু এটি শুধুমাত্র একটি নির্দিষ্ট সময়ের জন্য উপযোগী, আপনি CCM-এ 'time_to_live' প্যারামিটার ব্যবহার করতে পারেন যাতে FCM মেয়াদ শেষ হয়ে গেলে পুশ বার্তা পাঠাতে না পারে।
আরো বিস্তারিত এখানে পাওয়া যাবে .
যদি আমি 10টি পুশ বার্তা পাঠাই কিন্তু ডিভাইসটি শুধুমাত্র একটি গ্রহণ করতে চাই তবে কী হবে?
FCM-এর একটি 'collapse_key' প্যারামিটার আছে আপনি FCM কে বলতে পারেন যেকোনও মুলতুবি থাকা বার্তাটিকে নতুন বার্তার সাথে একই 'collapse_key' প্রতিস্থাপন করতে।

