عندما يُثبِّت المستخدم تطبيق الويب التقدّمي، يحتاج المتصفّح إلى طريقة لتحديد هوية
تطبيق الويب التقدّمي بشكل فريد. ولكن حتى وقت قريب، لم تحدّد مواصفات بيان تطبيق الويب بشكل صريح
طريقة لتحديد تطبيق ويب تقدّمي بشكل فريد، ما يترك للمتصفّحات حرية الاختيار ويؤدي بدوره إلى عمليات تنفيذ مختلفة. في بعض المتصفّحات، يتم استخدام start_url
، وفي متصفّحات أخرى، يتم استخدام مسار ملف البيان، ما يجعل
تعديل أيّ من هذين الحقلين مستحيلاً.
لحلّ هذه المشكلة، تتوفّر سمة id اختيارية جديدة في مواصفات بيان
تطبيق الويب، تتيح لك تحديد المعرّف المستخدَم
لتطبيقك المتوافق مع الأجهزة الجوّالة. تؤدي إضافة السمة id إلى البيان إلى إزالة الاعتماد على
start_url أو موقع البيان، ما يتيح
تعديلهما في المستقبل.
ما هي وظيفة السمة id؟
تمثّل السمة id هوية تطبيق الويب التقدّمي للمتصفّح. عندما يصادف المتصفّح بيانًا لا يحتوي على هوية تتطابق مع هوية تطبيق ويب تقدّمي تم تثبيته من قبل، سيتعامل معه على أنّه تطبيق ويب تقدّمي جديد، حتى إذا كان يتم عرضه من عنوان URL نفسه لتطبيق ويب تقدّمي آخر. ولكن إذا رصد البيان هوية
تتطابق مع تطبيق الويب التقدّمي المثبَّت، سيتعامل معه على أنّه تطبيق الويب التقدّمي المثبَّت.
دعم المتصفح
أصبح الإصدار id متوافقًا مع الإصدار 96 من Chrome.
ما الذي يجب فعله إذا كان لديّ تطبيق بدون id؟
ليس عليك اتّخاذ أي إجراء، ولن يحدث أي خلل في حال
عدم إضافة id إلى بيان تطبيق الويب (ما دامت قيمة start_url و
مسار البيان متطابقَين). لضمان توافق تطبيقك على الويب التقدّمي مع الإصدارات المستقبلية، يمكنك إضافة
سمة id إلى بيان تطبيق الويب.
كيف يمكنني تحديد id وضبطه؟
إنّ الطريقة الأكثر أمانًا ودقة لتحديد id لتطبيق متوافق مع الأجهزة الجوّالة فقط هي التحقّق من القيمة التي يحتسِبها Chrome.
- باستخدام الإصدار 96 من Chrome أو إصدار أحدث، افتح pane (لوحة) Manifest (بيان التطبيق) في لوحة Application (التطبيق) في "أدوات مطوّري البرامج في Chrome".
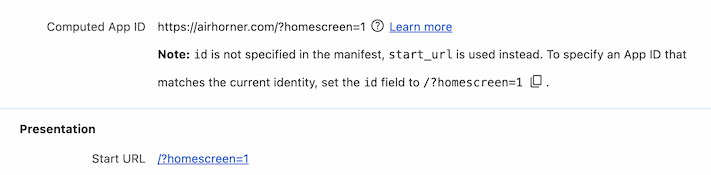
- ستظهر ملاحظة أسفل سمة معرّف التطبيق المحسوب عندما يكون
idغير محدّد في ملف بيان تطبيق الويب. - انسخ قيمة
idالمعروضة في الملاحظة (راجِع لقطة الشاشة أدناه). - أضِف موقعًا على
idإلى بيان تطبيق الويب باستخدام قيمةidالمعروضة في الملاحظة.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
ماذا يحدث إذا لم أضبط id؟
لا داعي للقلق، لن يحدث أي خلل. بدءًا من الإصدار 96 من Chrome، سينشئ المتصفّح id إذا لم يكن هناك id في البيان، وذلك استنادًا إلى start_url في بيان تطبيق الويب.
من خلال إضافة id إلى بيان تطبيق الويب، يمكن
تغيير start_url ومسار البيان (إذا ظلّ
المصدر الخاص به كما هو فقط)،
لأنّ المتصفّح سيحدد
تطبيق الويب التقدّمي استنادًا إلى id المحدّد، بدلاً من start_url أو
مسار البيان.
كيف يمكنني اختبار ذلك؟
لاختبار السلوك، اتّبِع الخطوات التالية:
- ثبِّت تطبيق الويب التقدّمي.
- افتح
about://web-app-internals/وتحقّق منmanifest_idوstart_urlلتطبيق الويب التقدّمي المثبَّت. - أضِف موقعًا على
idإلى بيان تطبيق الويب باتّباع الخطوات الواردة في مقالة كيف يمكنني تحديدidوضبطه؟ أعلاه. - يُرجى إعادة تشغيل المتصفّح باستخدام
chrome://restart، ثم تشغيل تطبيق الويب التقدّمي منabout://apps، ثم إغلاق تطبيق الويب التقدّمي لفرض إعادة تحميل ملف البيان. - افتح
about://web-app-internals/وتحقّق من موقعmanifest_idللتأكّد من عدم تغيير تطبيق الويب التقدّمي المثبَّت. - غيِّر
start_urlفي ملف بيان تطبيق الويب. - يُرجى إعادة تشغيل المتصفّح باستخدام
chrome://restart، ثم تشغيل تطبيق الويب التقدّمي منabout://apps، ثم إغلاق تطبيق الويب التقدّمي لفرض إعادة تحميل ملف البيان. - افتح
about://web-app-internals/وتحقّق من موقعstart_urlلمحاولة العثور على تطبيق الويب التقدّمي المثبّت للتأكّد من أنّه تم تحديثه على النحو المتوقّع.

