Gdy użytkownik zainstaluje PWA, przeglądarka musi mieć możliwość jednoznacznego zidentyfikowania tej aplikacji. Jednak do niedawna specyfikacja pliku manifestu aplikacji internetowej nie określała jednoznacznie sposobu identyfikowania PWA, pozostawiając tę decyzję przeglądarkom i prowadząc do różnych implementacji. W niektórych przeglądarkach używana jest wartość start_url, a w innych ścieżka do pliku manifestu, co uniemożliwia zaktualizowanie któregokolwiek z tych pól.
Aby rozwiązać ten problem, w specyfikacji pliku manifestu aplikacji internetowej dodano nową opcjonalną właściwość id, która umożliwia jawne zdefiniowanie identyfikatora używanego w Twojej aplikacji internetowej. Dodanie do pliku manifestu właściwości id usuwa zależność od start_url lub lokalizacji pliku manifestu i umożliwia ich aktualizację w przyszłości.
Do czego służy właściwość id?
Właściwość id reprezentuje tożsamość PWA w przeglądarce. Gdy przeglądarka wykryje plik manifestu, który nie ma tożsamości pasującej do zainstalowanej już aplikacji PWA, będzie traktować go jako nową aplikację PWA, nawet jeśli jest on wyświetlany pod tym samym adresem URL co inna aplikacja PWA. Jeśli jednak zobaczy plik manifestu z tożsamością odpowiadającą już zainstalowanej aplikacji PWA, uzna go za zainstalowaną aplikację PWA.
Obsługa przeglądarek
W Chrome 96 dodano obsługę właściwości id.
Co zrobić, jeśli mam aplikację bez id?
Nie musisz nic robić. Jeśli nie dodasz do pliku manifestu aplikacji internetowej elementu id (o ile wartości start_url i ścieżka do pliku manifestu pozostaną takie same), nic się nie zepsuje. Aby zapewnić sobie przyszłość swojej aplikacji internetowej, możesz dodać do pliku manifestu aplikacji internetowej właściwość id.
Jak określić i ustawić id?
Najbezpieczniejszym i najbardziej dokładnym sposobem określenia wartości id dla PWA jest sprawdzenie wartości obliczonej przez Chrome.
- W Chrome 96 lub nowszej wersji otwórz panel Manifest w panelu Aplikacja w Narzędziach deweloperskich.
- Gdy w pliku manifestu aplikacji internetowej
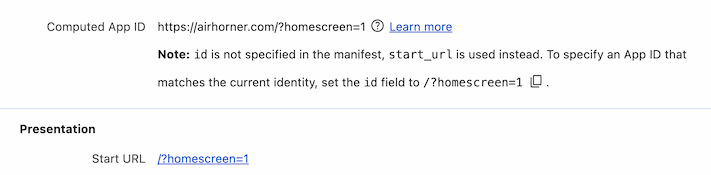
idnie jest określony, pod właściwością Computed App Id pojawi się odpowiednia uwaga. - Skopiuj wartość
idwidoczną w notatce (patrz zrzut ekranu poniżej). - Dodaj do pliku manifestu aplikacji internetowej właściwość
id, używając wartościidpodanej w notatce.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Co się stanie, jeśli nie ustawię wartości id?
Nie martw się, nic się nie zepsuje. Od wersji 96 przeglądarka wygeneruje id, jeśli nie ma go w pliku manifestu na podstawie start_url w pliku manifestu aplikacji internetowej.
Dodanie do pliku manifestu aplikacji internetowej id umożliwia zmianę start_url i ścieżki manifestu (jeśli i tylko jeśli ich źródło pozostanie takie samo), ponieważ przeglądarka będzie identyfikować PWA na podstawie określonego id, a nie start_url ani ścieżki manifestu.
Jak to przetestować?
Aby przetestować zachowanie, wykonaj te czynności:
- Zainstaluj PWA.
- Otwórz
about://web-app-internals/i sprawdź właściwościmanifest_idistart_urlzainstalowanej aplikacji PWA. - Dodaj usługę
iddo pliku manifestu aplikacji internetowej, wykonując czynności opisane w sekcji Jak określić i ustawićid. - Uruchom ponownie przeglądarkę (
chrome://restart), uruchom progresywną aplikację internetową (about://apps), a następnie zamknij ją, aby wymusić odświeżenie pliku manifestu. - Otwórz
about://web-app-internals/i sprawdź właściwośćmanifest_idzainstalowanej aplikacji PWA, aby upewnić się, że nie uległa zmianie. - Zmień
start_urlw pliku manifestu aplikacji internetowej. - Uruchom ponownie przeglądarkę (
chrome://restart), uruchom progresywną aplikację internetową (about://apps), a następnie zamknij ją, aby wymusić odświeżenie pliku manifestu. - Otwórz
about://web-app-internals/i sprawdź właściwościstart_urlzainstalowanej aplikacji PWA, aby sprawdzić, czy została ona zaktualizowana zgodnie z oczekiwaniami.

