Quando o usuário instala seu PWA, o navegador precisa de uma maneira de identificar
exclusivamente o PWA. No entanto, até recentemente, a especificação do manifesto do app da Web não definia explicitamente
uma maneira de identificar um PWA de forma exclusiva, deixando a decisão para os navegadores e
levando a diferentes implementações. Em alguns navegadores, o start_url
é usado, enquanto em outros, o caminho para o arquivo de manifesto é usado, o que torna
impossível atualizar qualquer um desses campos.
Para resolver esse problema, há uma nova propriedade id opcional na especificação do manifesto
do app da Web, que permite definir explicitamente o identificador usado para
o PWA. Adicionar a propriedade id ao manifesto remove a dependência de
start_url ou do local do manifesto e permite que
elas sejam atualizadas no futuro.
O que a propriedade id faz?
A propriedade id representa a identidade do PWA para o navegador. Quando
o navegador encontra um manifesto que não tem uma identidade correspondente a um
PWA já instalado, ele é tratado como um novo PWA, mesmo que seja veiculado
pelo mesmo URL de outro PWA. No entanto, se ele encontrar um manifesto com uma identidade
que corresponda ao PWA já instalado, ele será tratado como o PWA instalado.
Suporte ao navegador
O suporte à propriedade id foi lançado no Chrome 96.
O que devo fazer se tiver um app sem id?
Não é necessário fazer nada, e nada será quebrado se você
não adicionar um id ao manifesto do app da Web, desde que o start_url e
o caminho do manifesto permaneçam os mesmos. Para preparar seu PWA para o futuro, adicione
uma propriedade id ao manifesto do app da Web.
Como determinar e definir meu id?
A maneira mais segura e precisa de determinar o id de uma PWA
é verificar o valor calculado pelo Chrome.
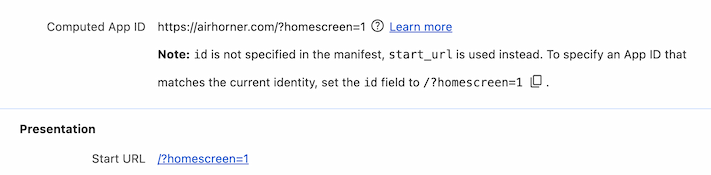
- No Chrome 96 ou mais recente, abra o painel Manifest do painel Application no DevTools.
- Uma observação abaixo da propriedade Computed App Id vai aparecer quando o
idnão for especificado no arquivo de manifesto do app da Web. - Copie o valor
idmostrado na observação (confira a captura de tela abaixo). - Adicione uma propriedade
idao manifesto do app da Web usando o valoridmostrado na nota.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
E se eu não definir um id?
Não se preocupe, nada vai quebrar. A partir do Chrome 96, o
navegador vai gerar um id se não houver um no manifesto
com base no start_url no manifesto do app da Web.
Adicionar um id ao manifesto do app da Web permite
mudar o start_url e o caminho do manifesto (se e somente se a
origem deles permanecer a mesma),
porque o navegador vai
identificar o PWA com base no id especificado, em vez do start_url ou do
caminho do manifesto.
Como faço para testar isso?
Para testar o comportamento, siga estas etapas:
- Instale o PWA.
- Abra
about://web-app-internals/e verifique a propriedademanifest_idestart_urldo PWA instalado. - Adicione uma propriedade
idao manifesto do app da Web seguindo as etapas em Como determinar e definir oidacima. - Reinicie o navegador usando
chrome://restart, inicie o PWA emabout://appse feche o PWA para forçar a atualização do arquivo de manifesto. - Abra
about://web-app-internals/e verifique a propriedademanifest_iddo PWA instalado para confirmar se ela não mudou. - Mude o
start_urlno manifesto do app da Web. - Reinicie o navegador usando
chrome://restart, inicie o PWA emabout://appse feche o PWA para forçar a atualização do arquivo de manifesto. - Abra
about://web-app-internals/e verifique a propriedadestart_urldo PWA instalado para confirmar se ele foi atualizado conforme o esperado.

