Khi người dùng cài đặt PWA, trình duyệt cần có một cách để xác định duy nhất PWA đó. Tuy nhiên, cho đến gần đây, thông số kỹ thuật tệp kê khai ứng dụng web chưa xác định rõ cách nhận dạng duy nhất một PWA, để trình duyệt quyết định và dẫn đến nhiều cách triển khai. Trong một số trình duyệt, start_url được sử dụng, trong khi ở các trình duyệt khác, đường dẫn đến tệp kê khai được sử dụng, khiến bạn không thể cập nhật một trong hai trường đó.
Để giải quyết vấn đề này, có một thuộc tính id không bắt buộc mới trong thông số kỹ thuật tệp kê khai ứng dụng web, cho phép bạn xác định rõ ràng giá trị nhận dạng dùng cho PWA. Việc thêm thuộc tính id vào tệp kê khai sẽ xoá phần phụ thuộc trên start_url hoặc vị trí của tệp kê khai, đồng thời cho phép cập nhật các phần phụ thuộc này trong tương lai.
Thuộc tính id có chức năng gì?
Thuộc tính id đại diện cho danh tính của PWA đối với trình duyệt. Khi trình duyệt thấy một tệp kê khai không có danh tính khớp với một PWA đã cài đặt, trình duyệt sẽ coi tệp kê khai đó là một PWA mới, ngay cả khi tệp kê khai đó được phân phát từ cùng một URL với một PWA khác. Tuy nhiên, nếu thấy một tệp kê khai có mã nhận dạng khớp với PWA đã cài đặt, thì trình duyệt sẽ coi đó là PWA đã cài đặt.
Hỗ trợ trình duyệt
Hỗ trợ cho thuộc tính id đã ra mắt trong Chrome 96.
Tôi nên làm gì nếu ứng dụng của tôi không có id?
Bạn không cần làm gì cả và sẽ không có vấn đề gì xảy ra nếu bạn không thêm id vào tệp kê khai ứng dụng web (miễn là start_url và đường dẫn tệp kê khai vẫn giữ nguyên). Để đảm bảo PWA của bạn hoạt động tốt trong tương lai, bạn có thể thêm thuộc tính id vào tệp kê khai ứng dụng web.
Làm cách nào để xác định và đặt id?
Cách an toàn và chính xác nhất để xác định id cho một PWA là kiểm tra giá trị do Chrome tính toán.
- Khi sử dụng Chrome 96 trở lên, hãy mở ngăn Tệp kê khai của bảng điều khiển Ứng dụng trong Công cụ cho nhà phát triển.
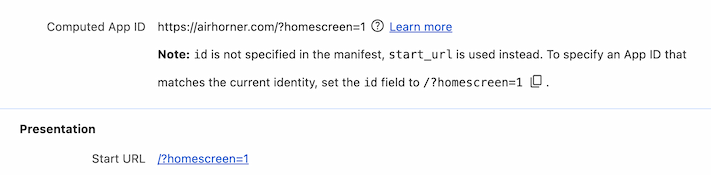
- Một ghi chú bên dưới thuộc tính Mã ứng dụng được tính toán sẽ xuất hiện khi
idkhông được chỉ định trong tệp kê khai ứng dụng web. - Sao chép giá trị
idhiển thị trong ghi chú (xem ảnh chụp màn hình bên dưới). - Thêm thuộc tính
idvào tệp kê khai ứng dụng web bằng giá trịidhiển thị trong ghi chú.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Nếu tôi không đặt id thì sao?
Đừng lo, sẽ không có gì bị hỏng. Kể từ Chrome 96, trình duyệt sẽ tạo một id nếu không có tệp này trong tệp kê khai dựa trên start_url trong tệp kê khai ứng dụng web.
Việc thêm id vào tệp kê khai ứng dụng web cho phép bạn thay đổi start_url và đường dẫn tệp kê khai (chỉ khi nguồn gốc cụ thể của chúng vẫn giữ nguyên!), vì trình duyệt sẽ xác định PWA dựa trên id đã chỉ định, thay vì start_url hoặc đường dẫn tệp kê khai.
Làm cách nào để kiểm thử?
Để kiểm thử hành vi này, hãy làm theo các bước sau:
- Cài đặt PWA.
- Mở
about://web-app-internals/rồi kiểm tra thuộc tínhmanifest_idvàstart_urlcho PWA đã cài đặt. - Thêm thuộc tính
idvào tệp kê khai ứng dụng web theo các bước trong phần Làm cách nào để xác định và đặtidở trên. - Khởi động lại trình duyệt bằng
chrome://restart, chạy PWA từabout://apps, sau đó đóng PWA để buộc tệp kê khai làm mới. - Mở
about://web-app-internals/và kiểm tra thuộc tínhmanifest_idcủa PWA đã cài đặt để xác minh rằng thuộc tính này chưa thay đổi. - Thay đổi
start_urltrong tệp kê khai ứng dụng web. - Khởi động lại trình duyệt bằng
chrome://restart, chạy PWA từabout://apps, sau đó đóng PWA để buộc tệp kê khai làm mới. - Mở
about://web-app-internals/và kiểm tra thuộc tínhstart_urlcủa PWA đã cài đặt để xác minh rằng PWA đó đã được cập nhật như mong đợi.

