시작하기 전에:
- '사이트'와 '출처'의 차이를 잘 모르겠다면 '동일한 사이트'와 '동일한 출처' 이해하기를 확인하세요.
- 사양의 원래 철자 오류로 인해
Referer헤더에 R이 누락되었습니다. JavaScript 및 DOM의Referrer-Policy헤더와referrer는 철자가 올바릅니다.
요약
- 브라우저는 웹사이트에 설정된 정책이 없는 경우 적절한 대체를 제공하기 위해 개인 정보 보호 강화 기본 리퍼러 정책으로 발전하고 있습니다.
- Chrome은 85에서
strict-origin-when-cross-origin를 기본 정책으로 점진적으로 사용 설정할 계획입니다. 이는 다른 출처의 리퍼러 값을 사용하는 사용 사례에 영향을 미칠 수 있습니다. - 이 정책이 새로운 기본값이지만 웹사이트는 원하는 정책을 선택할 수 있습니다.
- Chrome에서 변경사항을 사용해 보려면
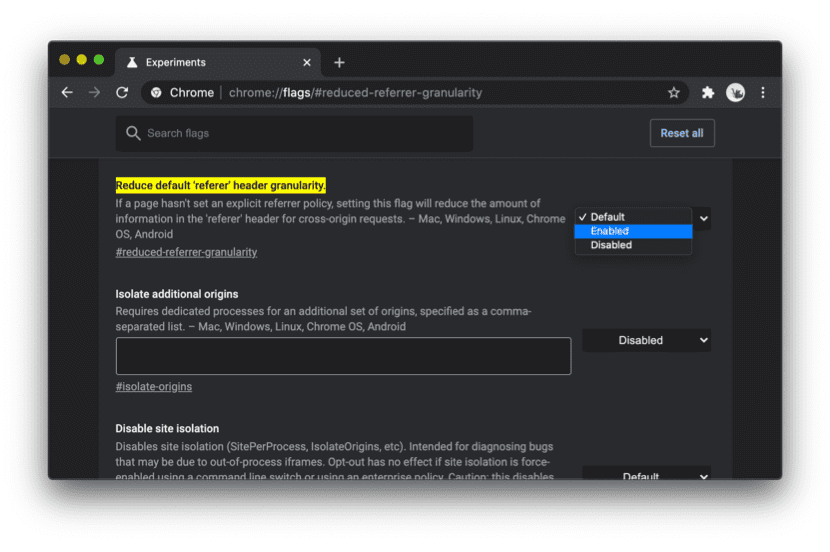
chrome://flags/#reduced-referrer-granularity에서 플래그를 사용 설정하세요. 이 데모를 통해 변경사항을 직접 확인할 수도 있습니다. - 리퍼러 정책 외에도 브라우저가 리퍼러를 처리하는 방식이 변경될 수 있으므로 주의하세요.
변경되는 사항과 그 이유
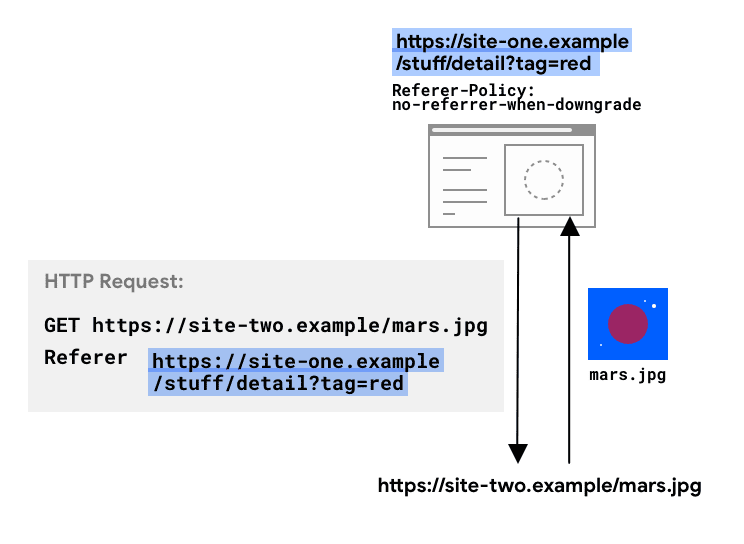
HTTP 요청에는 요청이 이루어진 출처 또는 웹페이지 URL을 나타내는 선택적 Referer 헤더가 포함될 수 있습니다. Referer-Policy 헤더는 Referer 헤더에서 사용할 수 있는 데이터와 대상의 document.referrer에 있는 탐색 및 iframe을 정의합니다.
사이트의 요청에서 Referer 헤더에 전송되는 정보는 설정한 Referrer-Policy 헤더에 따라 결정됩니다.

정책이 설정되지 않은 경우 브라우저의 기본값이 사용됩니다. 웹사이트는 브라우저의 기본값을 따르는 경우가 많습니다.
탐색 및 iframe의 경우 Referer 헤더에 있는 데이터는 document.referrer를 사용하여 JavaScript를 통해 액세스할 수도 있습니다.
최근까지 no-referrer-when-downgrade는 브라우저 전반에서 널리 사용되는 기본 정책이었습니다. 하지만 이제 많은 브라우저가 개인 정보 보호를 강화하는 기본값으로 이동하는 단계에 있습니다.
Chrome은 버전 85부터 기본 정책을 no-referrer-when-downgrade에서 strict-origin-when-cross-origin로 전환할 계획입니다.
즉, 웹사이트에 설정된 정책이 없으면 Chrome에서 기본적으로 strict-origin-when-cross-origin을 사용합니다. 원하는 정책을 설정할 수는 있습니다. 이 변경사항은 정책이 설정되지 않은 웹사이트에만 적용됩니다.
이번 변경으로 무엇이 달라지나요?
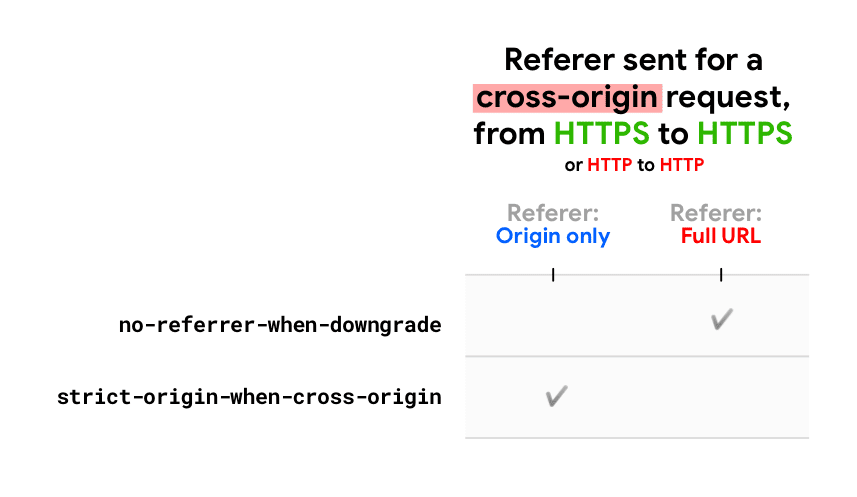
strict-origin-when-cross-origin에서 더 많은 개인 정보 보호를 제공합니다. 이 정책을 사용하면 교차 출처 요청의 Referer 헤더에 origin만 전송됩니다.
이렇게 하면 경로 및 쿼리 문자열과 같은 전체 URL의 다른 부분에서 액세스할 수 있는 비공개 데이터가 유출되지 않습니다.

예를 들면 다음과 같습니다.
https://site-one.example/stuff/detail?tag=red에서 https://site-two.example/…로 전송된 교차 출처 요청:
no-referrer-when-downgrade: Referer: https://site-one.example/stuff/detail?tag=redstrict-origin-when-cross-origin사용: Referer: https://site-one.example/
변경되지 않는 부분
no-referrer-when-downgrade와 마찬가지로strict-origin-when-cross-origin는 보안입니다. HTTPS 출처(보안)에서 HTTP 출처 (보안되지 않음)로 요청이 이루어지면 리퍼러 (Referer헤더 및document.referrer)가 표시되지 않습니다. 이렇게 하면 웹사이트에서 HTTPS를 사용하는 경우 (사용하지 않는 경우 우선순위를 지정하세요) 네트워크에 있는 모든 사용자가 볼 수 있는 비HTTPS 요청에서 웹사이트의 URL이 유출되지 않습니다. URL이 유출되면 사용자가 중간자 공격에 노출될 수 있기 때문입니다.- 동일한 출처 내에서
Referer헤더 값은 전체 URL입니다.
예를 들어 https://site-one.example/stuff/detail?tag=red에서 https://site-one.example/…로 전송된 동일 출처 요청은 다음과 같습니다.
strict-origin-when-cross-origin사용: Referer: https://site-one.example/stuff/detail?tag=red
어떤 영향을 받나요?
다른 브라우저와의 논의와 Chrome 84에서 실행된 Chrome 자체 실험을 바탕으로 사용자에게 표시되는 중단은 제한적일 것으로 예상됩니다.
전체 리퍼러 URL을 사용할 수 있는 서버 측 로깅 또는 분석은 해당 정보의 세부사항 감소로 인해 영향을 받을 수 있습니다.
취해야 할 조치는 무엇인가요?
Chrome은 85 (베타의 경우 2020년 7월, 안정화 버전의 경우 2020년 8월)에서 새로운 기본 리퍼러 정책을 출시할 계획입니다. Chrome 상태 항목에서 상태를 확인하세요.
변경사항 이해 및 감지
새 기본값이 실제로 어떻게 변경되는지 알아보려면 이 데모를 확인하세요.
이 데모를 사용하여 실행 중인 Chrome 인스턴스에 적용된 정책을 감지할 수도 있습니다.
변경사항을 테스트하고 사이트에 영향을 미치는지 확인합니다.
Chrome 81부터 변경사항을 사용해 볼 수 있습니다. Chrome에서 chrome://flags/#reduced-referrer-granularity을 방문하고 플래그를 사용 설정하세요. 이 플래그가 사용 설정되면 정책이 없는 모든 웹사이트에서 새로운 strict-origin-when-cross-origin 기본값을 사용합니다.

이제 웹사이트와 백엔드가 어떻게 작동하는지 확인할 수 있습니다.
영향을 감지하기 위해 할 수 있는 또 다른 방법은 웹사이트의 코드베이스가 서버의 수신 요청 Referer 헤더를 통해 또는 JavaScript의 document.referrer에서 리퍼러를 사용하는지 확인하는 것입니다.
사이트의 특정 기능이 중단되거나 다르게 작동할 수 있습니다. 이는 다른 출처에서 사이트로의 요청의 리퍼러 (더 구체적으로 경로 또는 쿼리 문자열)를 사용하고 이 출처가 브라우저의 기본 리퍼러 정책을 사용하는 경우 (즉, 설정된 정책이 없는 경우) 발생합니다.
이 문제가 사이트에 영향을 미치는 경우 대안을 고려하세요.
리퍼러를 사용하여 사이트에 대한 요청의 전체 경로 또는 쿼리 문자열에 액세스하는 경우 몇 가지 옵션이 있습니다.
- CSRF 보호, 로깅, 기타 사용 사례에는
Origin,Sec-fetch-Site과 같은 대체 기술과 헤더를 사용하세요. Referer 및 Referrer-Policy: 권장사항을 확인하세요. - 필요한 경우 사용자에게 투명하게 특정 정책에 관해 파트너와 협의할 수 있습니다.
액세스 제어(리퍼러가 웹사이트에서 다른 출처에 리소스에 대한 특정 액세스 권한을 부여하는 데 사용되는 경우)가 이러한 사례일 수 있습니다. 하지만 Chrome의 변경사항에 따라 출처는 여전히
Referer헤더(및document.referrer)에서 공유됩니다.
대부분의 브라우저는 리퍼러와 관련하여 유사한 방향으로 이동하고 있습니다 (리퍼러 및 Referrer-Policy: 권장사항에서 브라우저 기본값 및 진화 참고).
사이트 전체에 명시적인 개인 정보 보호 강화 정책 구현
웹사이트에서 시작된 요청에 어떤 Referer를 전송해야 하나요? 즉, 사이트에 어떤 정책을 설정해야 하나요?
Chrome의 변경사항을 고려하더라도 지금 strict-origin-when-cross-origin와 같은 명시적인 개인 정보 보호 강화 정책을 설정하는 것이 좋습니다.
이렇게 하면 사용자가 보호되고 브라우저 전반에서 웹사이트가 더 예측 가능하게 작동합니다. 주로 사이트가 브라우저 기본값에 의존하지 않고 사용자가 제어할 수 있도록 합니다.
정책 설정에 관한 자세한 내용은 리퍼러 및 Referrer-Policy: 권장사항을 참고하세요.
Chrome Enterprise 정보
Chrome 엔터프라이즈 정책 ForceLegacyDefaultReferrerPolicy는 엔터프라이즈 환경에서 이전 기본 리퍼러 정책인 no-referrer-when-downgrade를 강제하려는 IT 관리자가 사용할 수 있습니다. 이를 통해 기업은 애플리케이션을 테스트하고 업데이트할 시간을 추가로 확보할 수 있습니다.
이 정책은 Chrome 88에서 삭제됩니다.
의견 보내기
공유할 의견이나 신고할 사항이 있으신가요? Chrome의 출시 의도에 관한 의견을 공유하거나 @maudnals에 질문을 트윗하세요.
모든 검토자, 특히 Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck, Kayce Basques에게 기여와 의견에 감사드립니다.


