开始之前:
- 如果您不确定“网站”和“来源”之间的区别,请参阅了解“同网站”和“同来源”。
- 由于规范中最初的拼写错误,
Referer标头缺少一个 R。JavaScript 和 DOM 中的Referrer-Policy标头和referrer拼写正确。
摘要
- 浏览器正朝着增强隐私保护的默认引荐来源网址政策发展,以便在网站未设置任何政策时提供良好的回退机制。
- Chrome 计划在 85 版中逐步将
strict-origin-when-cross-origin设为默认政策;这可能会影响依赖于来自其他来源的引荐来源网址值的用例。 - 这是新的默认设置,但网站仍可选择自己的政策。
- 如需在 Chrome 中试用此变更,请在
chrome://flags/#reduced-referrer-granularity中启用相应标志。您还可以观看此演示,了解更改的实际效果。 - 除了引荐来源网址政策之外,浏览器处理引荐来源网址的方式也可能会发生变化,因此请密切关注。
具体变化及变化原因
HTTP 请求可以包含可选的 Referer 标头,用于指明请求的来源或网页网址。Referer-Policy 标头定义了 Referer 标头中提供的数据,以及目标 document.referrer 中用于导航和 iframe 的数据。
您网站的请求中 Referer 标头内发送的具体信息由您设置的 Referrer-Policy 标头决定。

如果未设置任何政策,则使用浏览器的默认设置。网站通常会采用浏览器的默认设置。
对于导航和 iframe,Referer 标头中的数据也可以通过 JavaScript 使用 document.referrer 进行访问。
在最近之前,no-referrer-when-downgrade一直是浏览器中广泛使用的默认政策。但现在,许多浏览器都处于改用更注重隐私保护的默认设置的某个阶段。
Chrome 计划从版本 85 开始,将其默认政策从 no-referrer-when-downgrade 更改为 strict-origin-when-cross-origin。
这意味着,如果未为您的网站设置任何政策,Chrome 将默认使用 strict-origin-when-cross-origin。请注意,您仍然可以设置自己选择的政策;此更改只会影响未设置政策的网站。
此变更意味着什么?
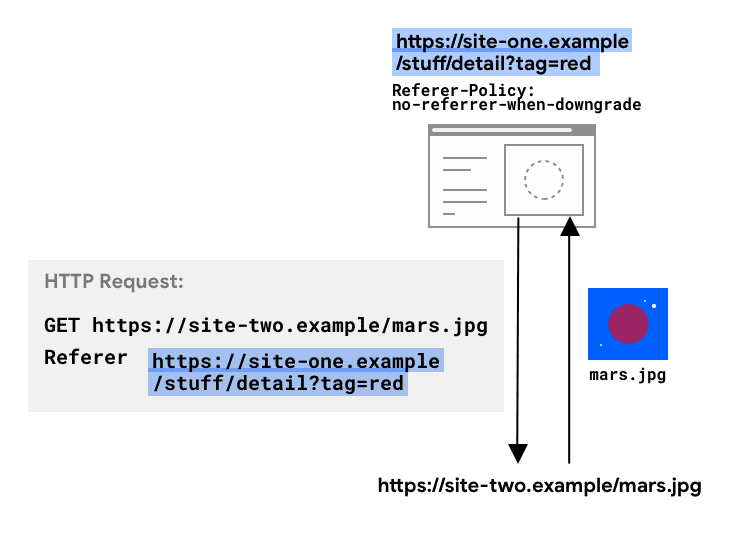
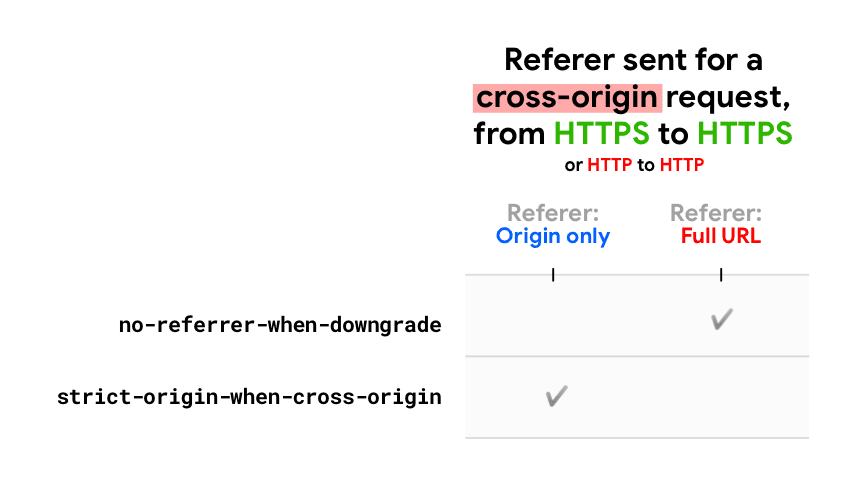
strict-origin-when-cross-origin 可提供更出色的隐私保护。采用此政策后,跨源请求的 Referer 标头中仅会发送来源。
这样可以防止泄露可能从完整网址的其他部分(例如路径和查询字符串)访问的私密数据。

例如:
从 https://site-one.example/stuff/detail?tag=red 发送到 https://site-two.example/… 的非同源请求:
- 使用
no-referrer-when-downgrade:引荐来源网址:https://site-one.example/stuff/detail?tag=red。 - 使用
strict-origin-when-cross-origin:Referer: https://site-one.example/。
哪些方面保持不变?
- 与
no-referrer-when-downgrade类似,strict-origin-when-cross-origin是安全的:当请求从 HTTPS 源(安全)发送到 HTTP 源(不安全)时,不存在引荐来源网址(Referer标头和document.referrer)。这样一来,如果您的网站使用 HTTPS(如果不是,请优先考虑),网站的网址就不会在非 HTTPS 请求中泄露,因为网络上的任何人都可以看到这些网址,这会让您的用户面临中间人攻击的风险。 - 在同一来源内,
Referer标头值为完整网址。
例如:从 https://site-one.example/stuff/detail?tag=red 发送到 https://site-one.example/… 的同源请求:
- 使用
strict-origin-when-cross-origin:引荐来源网址:https://site-one.example/stuff/detail?tag=red
会有什么影响?
根据与其他浏览器的讨论以及 Chrome 84 中运行的 Chrome 自身实验,预计用户可见的破坏性影响有限。
依赖于完整引荐来源网址的服务器端日志记录或分析可能会受到该信息粒度降低的影响。
您需要做些什么?
Chrome 计划在 85 版(2020 年 7 月为 Beta 版,2020 年 8 月为稳定版)中开始推出新的默认引荐来源网址政策。请参阅 Chrome 状态条目中的状态。
了解并检测变更
如需了解新的默认设置在实践中的变化,您可以查看此演示。
您还可以使用此演示来检测您正在运行的 Chrome 实例中应用了哪些政策。
测试更改,并确定这是否会影响您的网站
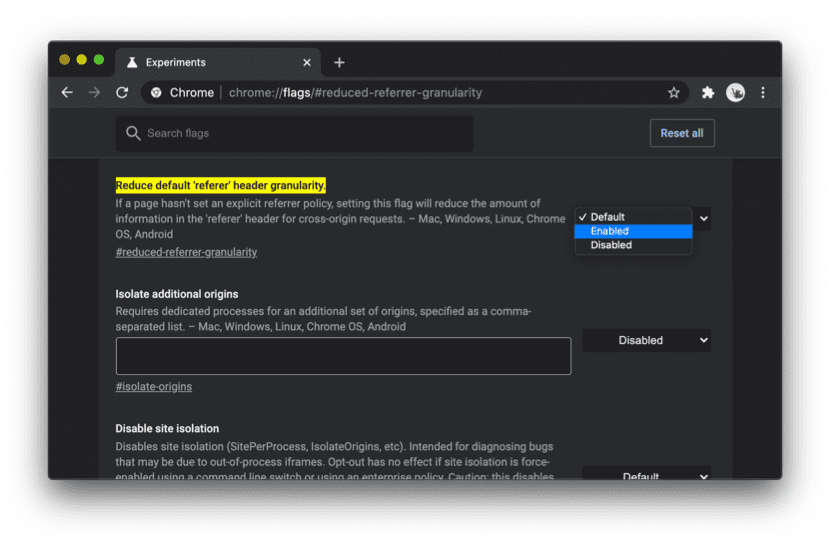
您现在就可以试用此变更,只需在 Chrome 81 及更高版本中访问 chrome://flags/#reduced-referrer-granularity 并启用相应标志即可。启用此标志后,所有未设置政策的网站都将使用新的 strict-origin-when-cross-origin 默认值。

现在,您可以检查网站和后端行为。
检测影响的另一种方法是检查网站的代码库是否使用引荐来源网址,无论是通过服务器上入站请求的 Referer 标头,还是通过 JavaScript 中的 document.referrer。
如果您使用从其他来源到您网站的请求的引荐来源网址(更具体地说,是路径和/或查询字符串),并且此来源使用浏览器的默认引荐来源网址政策(即未设置任何政策),则您网站上的某些功能可能会中断或行为异常。
如果此政策会影响您的网站,请考虑替代方案
如果您使用引荐来源网址来访问对您网站的请求的完整路径或查询字符串,则有以下几种选择:
- 使用替代技术和标头(例如
Origin和Sec-fetch-Site)来实现 CSRF 保护、日志记录和其他使用情形。请参阅 Referer 和 Referrer-Policy:最佳实践。 - 如有需要,您可以与合作伙伴就特定政策达成一致,但必须向用户明确说明。
访问权限控制(当网站使用引荐来源网址向其他来源授予对其资源的特定访问权限时)可能就是这样一种情况,不过随着 Chrome 的更改,来源仍会在
Referer标头(以及document.referrer中)中共享。
请注意,在引荐来源方面,大多数浏览器都在朝着类似的方向发展(请参阅引荐来源和 Referrer-Policy:最佳实践,了解浏览器默认设置及其发展历程)。
在整个网站上实施明确的隐私保护政策
对于网站发起的请求,应发送哪些 Referer,即应为网站设置哪些政策?
即使考虑到 Chrome 的变化,最好还是立即设置明确的隐私保护增强政策,例如 strict-origin-when-cross-origin 或更严格的政策。
这样可以保护您的用户,并使您的网站在不同浏览器中的行为更加可预测。在大多数情况下,它可让您掌控网站,而不是让网站依赖于浏览器默认设置。
如需详细了解如何设置政策,请参阅引荐来源网址和 Referrer-Policy:最佳实践。
关于 Chrome 企业版
IT 管理员可以使用 Chrome 企业版政策 ForceLegacyDefaultReferrerPolicy 在企业环境中强制使用之前的默认引荐来源网址政策 no-referrer-when-downgrade。这样一来,企业就有更多时间来测试和更新其应用。
在 Chrome 88 中,此政策将被移除。
发送反馈
您是否有反馈要分享或有内容要举报?分享您对 Chrome 计划发布的反馈,或在 Twitter 上向 @maudnals 提出问题。
非常感谢所有审核人员提供的贡献和反馈,尤其是 Kaustubha Govind、David Van Cleve、Mike West、Sam Dutton、Rowan Merewood、Jxck 和 Kayce Basques。

