Sebelum kita mulai:
- Jika Anda tidak yakin dengan perbedaan antara "situs" dan "origin", lihat Memahami "same-site" dan "same-origin".
- Header
Refererkehilangan R, karena salah eja di spesifikasi aslinya. HeaderReferrer-Policydanreferrerdi JavaScript dan DOM dieja dengan benar.
Ringkasan
- Browser berkembang ke arah kebijakan perujuk default yang meningkatkan privasi, untuk memberikan penggantian yang baik jika situs tidak menetapkan kebijakan.
- Chrome berencana mengaktifkan
strict-origin-when-cross-originsecara bertahap sebagai kebijakan default di versi 85; hal ini dapat memengaruhi kasus penggunaan yang mengandalkan nilai perujuk dari origin lain. - Ini adalah setelan default baru, tetapi situs masih dapat memilih kebijakan yang diinginkan.
- Untuk mencoba perubahan di Chrome, aktifkan tanda di
chrome://flags/#reduced-referrer-granularity. Anda juga dapat melihat demo ini untuk melihat perubahan yang terjadi. - Selain kebijakan perujuk, cara browser menangani perujuk dapat berubah, jadi perhatikan hal ini.
Apa yang berubah dan alasannya?
Permintaan HTTP dapat menyertakan header Referer opsional, yang menunjukkan
URL halaman web atau asal tempat permintaan dibuat. Header Referer-Policy menentukan data yang tersedia di header Referer, dan untuk navigasi serta iframe di document.referrer tujuan.
Informasi yang dikirimkan dalam header Referer dalam permintaan dari situs Anda ditentukan oleh header Referrer-Policy yang Anda tetapkan.

Jika tidak ada kebijakan yang ditetapkan, default browser akan digunakan. Situs sering kali menggunakan setelan default browser.
Untuk navigasi dan iframe, data yang ada di header Referer juga dapat diakses melalui
JavaScript menggunakan document.referrer.
Hingga saat ini,
no-referrer-when-downgrade
telah menjadi kebijakan default yang tersebar luas di berbagai browser. Namun, kini banyak browser yang berada di beberapa tahap
beralih ke setelan default yang lebih meningkatkan privasi.
Chrome berencana mengalihkan kebijakan defaultnya dari no-referrer-when-downgrade ke
strict-origin-when-cross-origin, mulai versi 85.
Artinya, jika tidak ada kebijakan yang ditetapkan untuk situs Anda, Chrome akan menggunakan
strict-origin-when-cross-origin secara default. Perhatikan bahwa Anda masih dapat menetapkan kebijakan pilihan Anda;
perubahan ini hanya akan memengaruhi situs yang tidak menetapkan kebijakan.
Apa arti perubahan ini?
strict-origin-when-cross-origin menawarkan lebih banyak privasi. Dengan kebijakan ini, hanya
origin yang dikirim di header Referer dari
permintaan lintas origin.
Hal ini mencegah kebocoran data pribadi yang mungkin dapat diakses dari bagian lain URL lengkap seperti jalur dan string kueri.

Contoh:
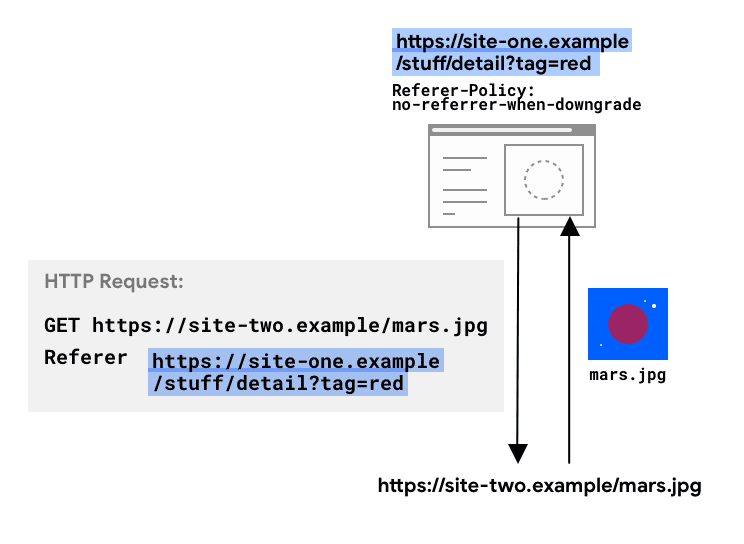
Permintaan lintas origin, dikirim dari https://site-one.example/stuff/detail?tag=red ke https://site-two.example/…:
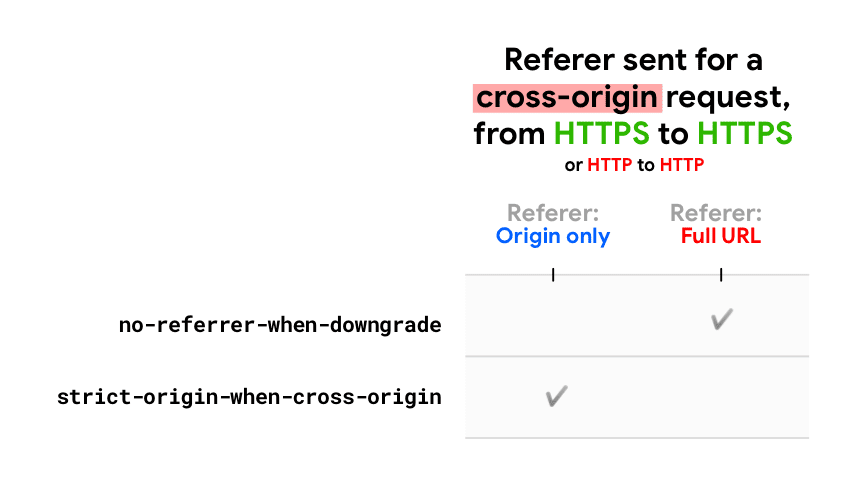
- Dengan
no-referrer-when-downgrade: Referer: https://site-one.example/stuff/detail?tag=red. - Dengan
strict-origin-when-cross-origin: Referer: https://site-one.example/.
Apa yang tetap sama?
- Seperti
no-referrer-when-downgrade,strict-origin-when-cross-originbersifat aman: tidak ada perujuk (headerRefererdandocument.referrer) saat permintaan dibuat dari asal HTTPS (aman) ke asal HTTP (tidak aman). Dengan cara ini, jika situs Anda menggunakan HTTPS (jika tidak, jadikan prioritas), URL situs Anda tidak akan bocor dalam permintaan non-HTTPS—karena siapa pun di jaringan dapat melihatnya, sehingga pengguna Anda akan rentan terhadap serangan man-in-the-middle. - Dalam origin yang sama, nilai header
Refereradalah URL lengkap.
Misalnya: Permintaan lintas origin, dikirim dari https://site-one.example/stuff/detail?tag=red ke https://site-one.example/…:
- Dengan
strict-origin-when-cross-origin: Referer: https://site-one.example/stuff/detail?tag=red
Apa dampaknya?
Berdasarkan diskusi dengan browser lain dan eksperimen Chrome sendiri yang dijalankan di Chrome 84, kerusakan yang terlihat oleh pengguna diperkirakan terbatas.
Logging atau analisis sisi server yang mengandalkan ketersediaan URL perujuk lengkap kemungkinan akan terpengaruh oleh berkurangnya perincian dalam informasi tersebut.
Apa yang perlu Anda lakukan?
Chrome berencana mulai meluncurkan kebijakan perujuk default baru di versi 85 (Juli 2020 untuk versi beta, Agustus 2020 untuk versi stabil). Lihat status di entri status Chrome.
Memahami dan mendeteksi perubahan
Untuk memahami perubahan default baru dalam praktiknya, Anda dapat melihat demo ini.
Anda juga dapat menggunakan demo ini untuk mendeteksi kebijakan yang diterapkan di instance Chrome yang Anda jalankan.
Uji perubahan, dan cari tahu apakah perubahan ini akan memengaruhi situs Anda
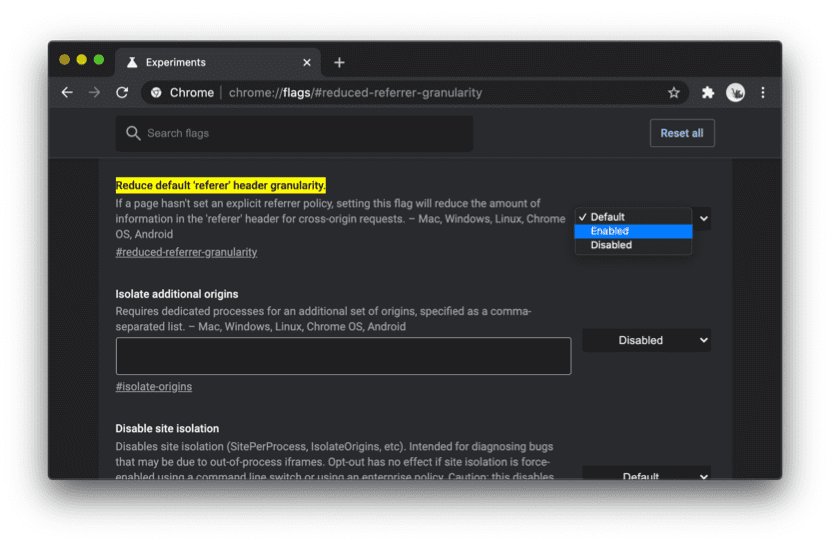
Anda sudah dapat mencoba perubahan ini mulai dari Chrome 81: buka
chrome://flags/#reduced-referrer-granularity di Chrome dan aktifkan tanda tersebut. Jika tanda ini diaktifkan, semua situs tanpa kebijakan akan menggunakan default strict-origin-when-cross-origin baru.

Sekarang Anda dapat memeriksa perilaku situs dan backend Anda.
Hal lain yang dapat dilakukan untuk mendeteksi dampak adalah memeriksa apakah codebase situs Anda menggunakan perujuk—baik
melalui header Referer permintaan masuk di server, atau dari document.referrer di
JavaScript.
Fitur tertentu di situs Anda mungkin rusak atau berperilaku berbeda jika Anda menggunakan perujuk permintaan dari origin lain ke situs Anda (lebih khusus lagi jalur dan/atau string kueri) DAN origin ini menggunakan kebijakan perujuk default browser (yaitu tidak memiliki kebijakan yang ditetapkan).
Jika hal ini memengaruhi situs Anda, pertimbangkan alternatif
Jika Anda menggunakan perujuk untuk mengakses jalur lengkap atau string kueri untuk permintaan ke situs Anda, Anda memiliki beberapa opsi:
- Gunakan teknik dan header alternatif seperti
OrigindanSec-fetch-Siteuntuk perlindungan CSRF, logging, dan kasus penggunaan lainnya. Lihat Referer dan Referrer-Policy: praktik terbaik. - Anda dapat menyelaraskan dengan partner terkait kebijakan tertentu jika hal ini diperlukan dan transparan bagi pengguna Anda.
Kontrol akses—saat perujuk digunakan oleh situs untuk memberikan akses tertentu ke resource mereka ke origin lain—mungkin merupakan kasus seperti itu, meskipun dengan perubahan Chrome, origin akan tetap dibagikan di Header
Referer(dan didocument.referrer).
Perhatikan bahwa sebagian besar browser bergerak ke arah yang serupa dalam hal perujuk (lihat default browser dan evolusinya dalam Referer and Referrer-Policy: best practices.
Menerapkan kebijakan yang jelas dan meningkatkan privasi di seluruh situs Anda
Referer apa yang harus dikirim dalam permintaan yang berasal dari situs Anda, yaitu kebijakan apa yang harus Anda tetapkan untuk situs Anda?
Meskipun perubahan Chrome perlu dipertimbangkan, sebaiknya tetapkan kebijakan yang jelas dan meningkatkan privasi
seperti strict-origin-when-cross-origin atau yang lebih ketat sekarang.
Hal ini melindungi pengguna Anda dan membuat situs Anda berperilaku lebih dapat diprediksi di berbagai browser. Sebagian besar, fitur ini memberi Anda kontrol, bukan membuat situs Anda bergantung pada setelan default browser.
Lihat Perujuk dan Kebijakan-Perujuk: praktik terbaik untuk mengetahui detail tentang cara menetapkan kebijakan.
Tentang Chrome Enterprise
Kebijakan Chrome Enterprise
ForceLegacyDefaultReferrerPolicy
tersedia bagi administrator IT yang ingin menerapkan kebijakan perujuk default sebelumnya, yaitu
no-referrer-when-downgrade, di lingkungan perusahaan. Hal ini memberikan waktu tambahan bagi perusahaan untuk menguji dan memperbarui aplikasi mereka.
Kebijakan ini akan dihapus pada Chrome 88.
Kirim masukan
Apakah Anda memiliki masukan yang ingin disampaikan atau sesuatu yang ingin dilaporkan? Berikan masukan tentang niat Chrome untuk meluncurkan, atau kirimkan pertanyaan Anda melalui tweet di @maudnals.
Terima kasih banyak atas kontribusi dan masukan kepada semua peninjau, terutama Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck, dan Kayce Basques.

