Antes de começar:
- Se você não tiver certeza da diferença entre "site" e "origem", confira Entenda "mesmo site" e "mesma origem".
- O cabeçalho
Referernão tem um "R" devido a um erro de ortografia original na especificação. O cabeçalhoReferrer-Policyereferrerem JavaScript e no DOM estão escritos corretamente.
Resumo
- Os navegadores estão evoluindo para políticas de referenciador padrão que melhoram a privacidade, oferecendo um bom fallback quando um site não tem uma política definida.
- O Chrome planeja ativar gradualmente o
strict-origin-when-cross-origincomo a política padrão na versão 85. Isso pode afetar casos de uso que dependem do valor do referenciador de outra origem. - Esse é o novo padrão, mas os sites ainda podem escolher uma política de privacidade.
- Para testar a mudança no Chrome, ative a flag em
chrome://flags/#reduced-referrer-granularity. Confira também esta demonstração para ver a mudança em ação. - Além da política de referenciador, a forma como os navegadores lidam com referenciadores pode mudar. Portanto, fique de olho nisso.
O que vai mudar e por quê?
As solicitações HTTP podem incluir o cabeçalho Referer opcional, que indica a origem ou o URL da página da Web de onde a solicitação foi feita. O cabeçalho Referer-Policy define quais dados
são disponibilizados no cabeçalho Referer e para navegação e iframes no document.referrer
do destino.
As informações enviadas no cabeçalho Referer em uma solicitação do seu site são determinadas
pelo cabeçalho Referrer-Policy definido.

Quando nenhuma política é definida, o padrão do navegador é usado. Os sites geralmente usam o padrão do navegador.
Para navegações e iframes, os dados presentes no cabeçalho Referer também podem ser acessados via
JavaScript usando document.referrer.
Até recentemente, o
no-referrer-when-downgrade
era uma política padrão generalizada em todos os navegadores. Mas agora muitos navegadores estão em algum estágio de migração para padrões que melhoram a privacidade.
O Chrome planeja mudar a política padrão de no-referrer-when-downgrade para
strict-origin-when-cross-origin, a partir da versão 85.
Isso significa que, se nenhuma política for definida para seu site, o Chrome usará strict-origin-when-cross-origin por padrão. Você ainda pode definir uma política de sua escolha. Essa mudança só vai afetar sites que não têm uma política definida.
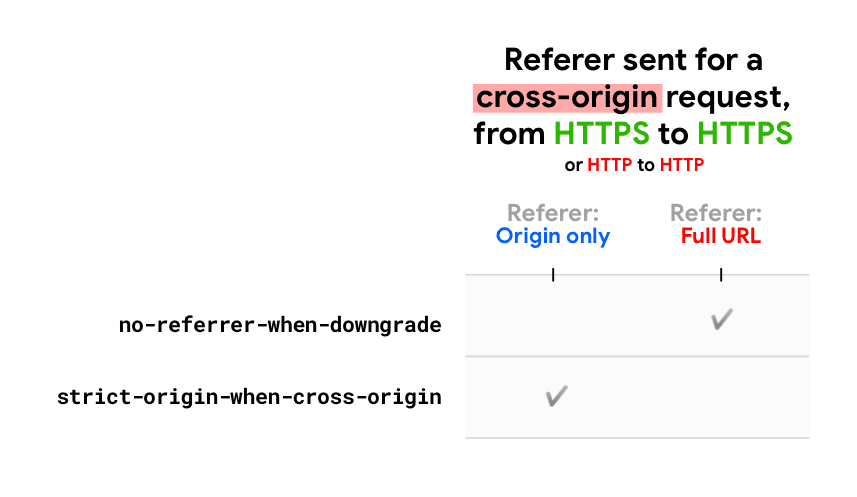
O que essa mudança significa?
strict-origin-when-cross-origin oferece mais privacidade. Com essa política, apenas a
origem é enviada no cabeçalho Referer de
solicitações entre origens.
Isso evita vazamentos de dados particulares que podem ser acessados de outras partes do URL completo, como o caminho e a string de consulta.

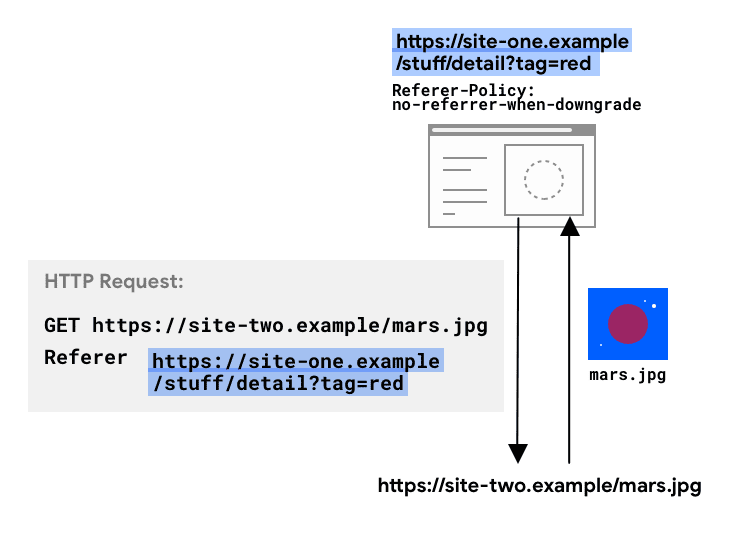
Exemplo:
Solicitação entre origens, enviada de https://site-one.example/stuff/detail?tag=red para https://site-two.example/…:
- Com
no-referrer-when-downgrade: Referer: https://site-one.example/stuff/detail?tag=red. - Com
strict-origin-when-cross-origin: Referer: https://site-one.example/.
O que permanece igual?
- Assim como
no-referrer-when-downgrade,strict-origin-when-cross-originé seguro: nenhum referenciador (cabeçalhoRefereredocument.referrer) está presente quando a solicitação é feita de uma origem HTTPS (segura) para uma HTTP (insegura). Assim, se o site usar HTTPS (se não usar, faça isso o quanto antes), os URLs dele não serão vazados em solicitações não HTTPS. Qualquer pessoa na rede pode ver essas solicitações, o que expõe os usuários a ataques man-in-the-middle. - Na mesma origem, o valor do cabeçalho
Refereré o URL completo.
Por exemplo: Solicitação de mesma origem, enviada de https://site-one.example/stuff/detail?tag=red para https://site-one.example/…:
- Com
strict-origin-when-cross-origin: Referer: https://site-one.example/stuff/detail?tag=red
Qual é o impacto?
Com base em discussões com outros navegadores e na própria execução de experimentos do Chrome no Chrome 84, espera-se que a quebra visível ao usuário seja limitada.
O registro ou a análise do lado do servidor que dependem da disponibilidade do URL completo do referenciador provavelmente serão afetados pela redução da granularidade dessas informações.
O que você precisa fazer?
O Chrome planeja começar a lançar a nova política de referenciador padrão na versão 85 (julho de 2020 para a versão Beta e agosto de 2020 para a versão estável). Consulte o status na entrada de status do Chrome.
Entender e detectar a mudança
Para entender o que as novas mudanças padrão significam na prática, confira esta demonstração.
Você também pode usar esta demonstração para detectar qual política é aplicada na instância do Chrome em execução.
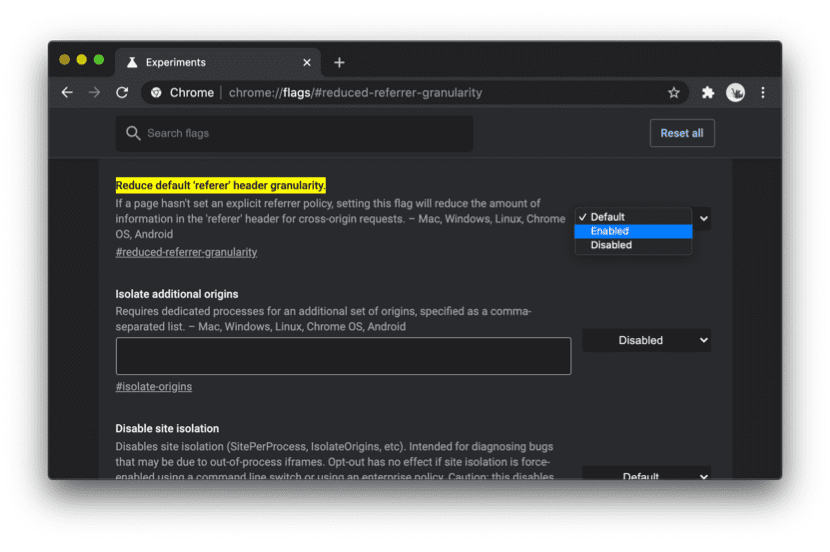
Teste a mudança e descubra se ela vai afetar seu site
Você já pode testar a mudança a partir do Chrome 81: acesse
chrome://flags/#reduced-referrer-granularity no Chrome e ative a flag. Quando essa flag está
ativada, todos os sites sem uma política usam o novo padrão strict-origin-when-cross-origin.

Agora você pode verificar o comportamento do seu site e do back-end.
Outra coisa a fazer para detectar o impacto é verificar se a base de código do seu site usa o referenciador, seja
pelo cabeçalho Referer de solicitações recebidas no servidor ou pelo document.referrer em
JavaScript.
Alguns recursos do seu site podem falhar ou se comportar de maneira diferente se você estiver usando o referenciador de solicitações de outra origem para seu site (mais especificamente o caminho e/ou a string de consulta) E essa origem usar a política de referenciador padrão do navegador (ou seja, não tem uma política definida).
Se isso afetar seu site, considere alternativas
Se você estiver usando o referenciador para acessar o caminho completo ou a string de consulta para solicitações ao seu site, terá algumas opções:
- Use técnicas e cabeçalhos alternativos, como
OrigineSec-fetch-Site, para proteção contra CSRF, geração de registros e outros casos de uso. Confira Referer e Referrer-Policy: práticas recomendadas. - Você pode se alinhar com parceiros em uma política específica, se isso for necessário e transparente para seus usuários.
O controle de acesso, quando o referenciador é usado por sites para conceder acesso específico aos recursos deles a outras origens, pode ser um caso assim. No entanto, com a mudança do Chrome, a origem ainda será compartilhada no cabeçalho
Referer(e emdocument.referrer).
A maioria dos navegadores está seguindo uma direção semelhante em relação ao referenciador. Consulte os padrões e as evoluções do navegador em Referenciador e política de referenciador: práticas recomendadas.
Implemente uma política explícita de melhoria da privacidade em todo o site.
Qual Referer deve ser enviado em solicitações originadas pelo seu site, ou seja, qual política você deve definir para seu site?
Mesmo com a mudança do Chrome em mente, é uma boa ideia definir uma política explícita que melhore a privacidade, como strict-origin-when-cross-origin ou mais rigorosa, agora mesmo.
Isso protege os usuários e faz com que seu site se comporte de maneira mais previsível em diferentes navegadores. Principalmente, ele dá controle a você, em vez de depender dos padrões do navegador.
Confira Referenciador e Referrer-Policy: práticas recomendadas para detalhes sobre como definir uma política.
Sobre o Chrome Enterprise
A política corporativa do Chrome
ForceLegacyDefaultReferrerPolicy
está disponível para administradores de TI que querem forçar a política de referenciador padrão anterior de
no-referrer-when-downgrade em ambientes corporativos. Isso dá às empresas mais tempo para testar e atualizar os aplicativos.
Essa política será removida no Chrome 88.
Enviar feedback
Você tem feedback para compartilhar ou algo para denunciar? Compartilhe feedback sobre a intenção de lançamento do Chrome ou envie suas dúvidas por tweet para @maudnals.
Agradecemos a todos os revisores pelas contribuições e feedback, especialmente a Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck e Kayce Basques.


