قبل البدء:
- إذا لم تكن متأكدًا من الفرق بين "الموقع الإلكتروني" و"المصدر"، يمكنك الاطّلاع على التعرّف على مفهومَي "الموقع الإلكتروني نفسه" و"المصدر نفسه".
- يفتقد العنوان
Refererإلى الحرف R بسبب خطأ إملائي في المواصفات الأصلية، بينما تمت كتابة العنوانReferrer-Policyوreferrerبشكل صحيح في JavaScript وDOM.
ملخّص
- تتطوّر المتصفّحات نحو سياسات إحالة تلقائية محسّنة للخصوصية، وذلك لتوفير خيار احتياطي جيد عندما لا يكون الموقع الإلكتروني قد ضبط أي سياسة.
- يخطّط Chrome لتفعيل
strict-origin-when-cross-originتدريجيًا كسياسة تلقائية في الإصدار 85، وقد يؤثّر ذلك في حالات الاستخدام التي تعتمد على قيمة المُحيل من مصدر آخر. - هذا هو الإعداد التلقائي الجديد، ولكن لا يزال بإمكان المواقع الإلكترونية اختيار سياسة من اختيارها.
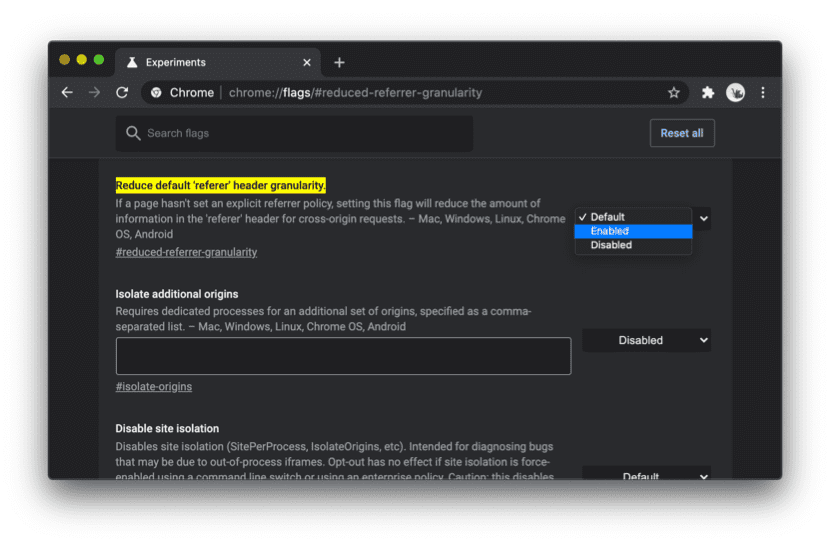
- لتجربة التغيير في Chrome، فعِّل الميزة التجريبية على
chrome://flags/#reduced-referrer-granularity. يمكنك أيضًا الاطّلاع على هذا العرض التوضيحي لمشاهدة التغيير أثناء التنفيذ. - بالإضافة إلى سياسة الإحالة، قد تتغيّر الطريقة التي تتعامل بها المتصفحات مع الإحالات، لذا عليك متابعة ذلك.
ما هي التغييرات وسببها؟
قد تتضمّن طلبات HTTP عنوان Referer الاختياري، الذي يشير إلى عنوان URL للمصدر أو صفحة الويب الذي تم إرسال الطلب منه. يحدّد عنوان Referer-Policy البيانات المتاحة في عنوان Referer، كما يحدّد البيانات المتاحة للتنقّل ولإطارات iframe في document.referrer الخاصة بالموقع الوجهة.
يتم تحديد المعلومات التي يتم إرسالها بالضبط في العنوان Referer ضمن طلب من موقعك الإلكتروني من خلال العنوان Referrer-Policy الذي تحدّده.

في حال عدم ضبط أي سياسة، يتم استخدام الإعداد التلقائي للمتصفّح. غالبًا ما تعتمد المواقع الإلكترونية على الإعدادات التلقائية للمتصفّح.
بالنسبة إلى عمليات التنقّل وإطارات iframe، يمكن أيضًا الوصول إلى البيانات المتوفّرة في العنوان Referer من خلال JavaScript باستخدام document.referrer.
حتى وقت قريب،
no-referrer-when-downgrade
كانت سياسة تلقائية واسعة الانتشار في جميع المتصفّحات. ولكن تتّخذ العديد من المتصفّحات حاليًا خطوات
لضبط إعدادات تلقائية تعزّز الخصوصية بشكل أكبر.
يخطّط Chrome لتغيير السياسة التلقائية من no-referrer-when-downgrade إلى strict-origin-when-cross-origin، بدءًا من الإصدار 85.
وهذا يعني أنّه في حال عدم ضبط أي سياسة لموقعك الإلكتروني، سيستخدم Chrome
strict-origin-when-cross-origin تلقائيًا. يُرجى العِلم أنّه سيظل بإمكانك ضبط سياسة من اختيارك، ولن يكون لهذا التغيير أي تأثير إلا على المواقع الإلكترونية التي لم يتم ضبط أي سياسة لها.
ماذا يعني هذا التغيير؟
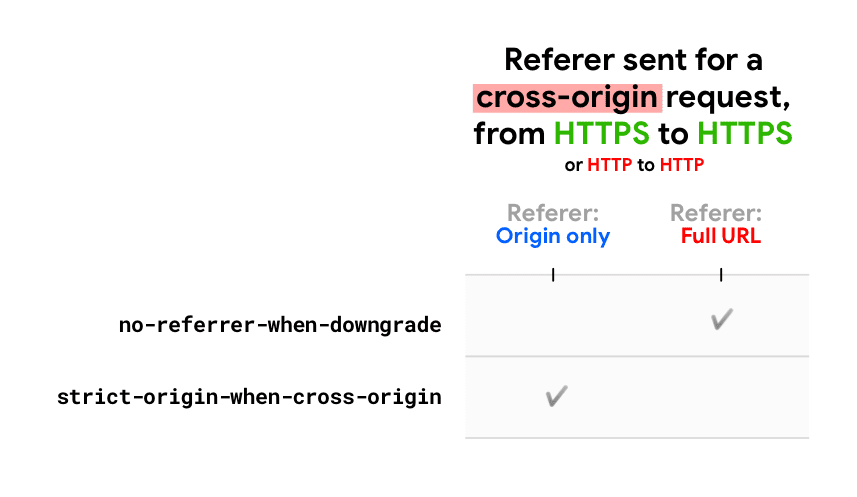
strict-origin-when-cross-origin توفّر المزيد من الخصوصية. باستخدام هذه السياسة، يتم إرسال المصدر فقط في العنوان Referer الخاص بالطلبات الواردة من مصادر متعددة.
ويمنع ذلك تسرُّب البيانات الخاصة التي يمكن الوصول إليها من أجزاء أخرى من عنوان URL الكامل، مثل المسار وسلسلة طلب البحث.

على سبيل المثال:
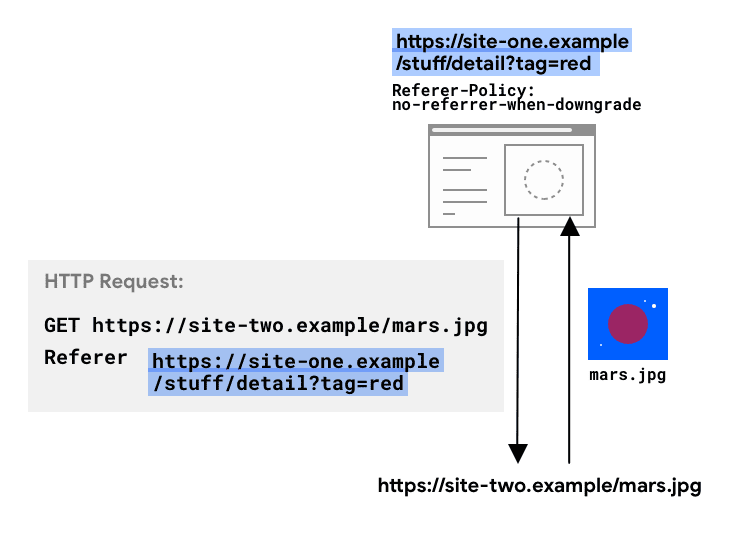
طلب من مصدر خارجي، تم إرساله من https://site-one.example/stuff/detail?tag=red إلى https://site-two.example/…:
- بدون
no-referrer-when-downgrade: Referer: https://site-one.example/stuff/detail?tag=red - مع
strict-origin-when-cross-origin: Referer: https://site-one.example/.
ما الذي لن يتغيّر؟
- مثل
no-referrer-when-downgrade، يكونstrict-origin-when-cross-originآمنًا: لا يتوفّر أي مرجع (العنوانRefererوdocument.referrer) عند إرسال الطلب من مصدر HTTPS (آمن) إلى مصدر HTTP (غير آمن). بهذه الطريقة، إذا كان موقعك الإلكتروني يستخدم HTTPS (ننصحك بإعطاء الأولوية لذلك)، لن يتم تسريب عناوين URL الخاصة بموقعك الإلكتروني في طلبات غير HTTPS، لأنّ أي شخص على الشبكة يمكنه الاطّلاع على هذه الطلبات، ما يعرّض المستخدمين لهجمات الوسيط. - ضمن المصدر نفسه، تكون قيمة العنوان
Refererهي عنوان URL الكامل.
على سبيل المثال: طلب من المصدر نفسه، تم إرساله من https://site-one.example/stuff/detail?tag=red إلى https://site-one.example/…:
- مع
strict-origin-when-cross-origin: Referer: https://site-one.example/stuff/detail?tag=red
ما هو التأثير؟
استنادًا إلى المناقشات مع المتصفّحات الأخرى والتجربة التي أجراها Chrome في الإصدار 84، من المتوقّع أن تكون المشاكل التي يواجهها المستخدمون محدودة.
من المرجّح أن تتأثر عمليات تسجيل البيانات أو الإحصاءات من جهة الخادم التي تعتمد على توفّر عنوان URL الكامل للمحيل بانخفاض دقة المعلومات.
الإجراءات المطلوبة منك
يخطّط Chrome لبدء طرح سياسة المُحيل التلقائية الجديدة في الإصدار 85 (يوليو 2020 للإصدار التجريبي، وأغسطس 2020 للإصدار الثابت). يمكنك الاطّلاع على الحالة في إدخال حالة Chrome.
فهم التغيير ورصده
للتعرّف على التغييرات التلقائية الجديدة عمليًا، يمكنك الاطّلاع على هذا العرض التوضيحي.
يمكنك أيضًا استخدام هذا العرض التوضيحي لرصد السياسة المطبَّقة في مثيل Chrome الذي تستخدمه.
اختبِر التغيير، وحدِّد ما إذا كان سيؤثّر في موقعك الإلكتروني.
يمكنك تجربة هذا التغيير بدءًا من الإصدار 81 من Chrome: انتقِل إلى
chrome://flags/#reduced-referrer-granularity في Chrome وفعِّل الميزة التجريبية. عند تفعيل هذا الخيار، ستستخدم جميع المواقع الإلكترونية التي لا تتضمّن سياسة الإعداد التلقائي الجديد strict-origin-when-cross-origin.

يمكنك الآن التحقّق من طريقة عمل موقعك الإلكتروني وبرنامجه الخلفي.
للكشف عن التأثير، يمكنك أيضًا التحقّق مما إذا كان رمز موقعك الإلكتروني يستخدم أداة الإحالة، إما من خلال عنوان Referer للطلبات الواردة على الخادم، أو من document.referrer في JavaScript.
قد تتعطّل بعض الميزات على موقعك الإلكتروني أو تتصرف بشكل مختلف إذا كنت تستخدم برنامج الإحالة الخاص بالطلبات الواردة من مصدر آخر إلى موقعك الإلكتروني (وتحديدًا المسار و/أو سلسلة طلب البحث) وكان هذا المصدر يستخدم سياسة الإحالة التلقائية للمتصفح (أي أنّه لم يتم ضبط أي سياسة).
إذا كان ذلك يؤثّر في موقعك الإلكتروني، ننصحك بالبحث عن بدائل.
إذا كنت تستخدم عنوان URL الخاص بصفحة الإحالة للوصول إلى المسار الكامل أو سلسلة طلب البحث لطلبات موقعك الإلكتروني، يمكنك اتّخاذ أحد الإجراءات التالية:
- استخدِم تقنيات وعناوين بديلة، مثل
OriginوSec-fetch-Site، لحماية CSRF وتسجيل البيانات وحالات الاستخدام الأخرى. اطّلِع على Referer وReferrer-Policy: أفضل الممارسات. - يمكنك الاتفاق مع الشركاء على سياسة معيّنة إذا كان ذلك ضروريًا وشفافًا للمستخدمين.
قد تكون إمكانية التحكّم في الوصول، أي عندما تستخدم المواقع الإلكترونية المُحيل لمنح إذن وصول محدّد إلى مواردها من مصادر أخرى، إحدى الحالات التي ينطبق عليها ذلك، ولكن مع التغيير الذي أجراه Chrome، سيظل المصدر تتم مشاركته في عنوان
Referer(وفيdocument.referrer).
يُرجى العِلم أنّ معظم المتصفّحات تتّخذ توجّهًا مشابهًا عندما يتعلّق الأمر بالمُحيل (راجِع إعدادات المتصفّح التلقائية وتطوّراتها في Referer وReferrer-Policy: أفضل الممارسات).
تنفيذ سياسة واضحة تعزّز الخصوصية على مستوى موقعك الإلكتروني
ما هي Referer التي يجب إرسالها في الطلبات الناشئة من موقعك الإلكتروني، أي ما هي السياسة التي يجب
تحديدها لموقعك الإلكتروني؟
مع أخذ التغيير الذي سيطرأ على Chrome في الاعتبار، من المستحسن وضع سياسة واضحة تعزّز الخصوصية
مثل strict-origin-when-cross-origin أو سياسة أكثر صرامة في الوقت الحالي.
ويؤدي ذلك إلى حماية المستخدمين وجعل موقعك الإلكتروني يتصرف بشكل أكثر قابلية للتوقّع على مستوى المتصفحات. في معظم الحالات، يمنحك هذا الخيار التحكّم في عملية التصفّح بدلاً من الاعتماد على الإعدادات التلقائية للمتصفح.
راجِع المرجِع وسياسة المرجِع: أفضل الممارسات للحصول على تفاصيل حول إعداد سياسة.
لمحة عن Chrome Enterprise
تتوفّر سياسة Chrome Enterprise
ForceLegacyDefaultReferrerPolicy
لمشرفي تكنولوجيا المعلومات الذين يريدون فرض سياسة المُحيل التلقائية السابقة
no-referrer-when-downgrade في بيئات المؤسسات. ويتيح ذلك للمؤسسات وقتًا إضافيًا لاختبار تطبيقاتها وتحديثها.
ستتم إزالة هذه السياسة في الإصدار Chrome 88.
إرسال ملاحظات
هل لديك ملاحظات تريد مشاركتها أو مشكلة تريد الإبلاغ عنها؟ يمكنك مشاركة ملاحظاتك حول نية Chrome في طرح الميزة، أو نشر تغريدة تتضمّن أسئلتك على الحساب @maudnals.
نتوجّه بالشكر الجزيل إلى جميع المراجعين على مساهماتهم وملاحظاتهم، خاصةً Kaustubha Govind وDavid Van Cleve وMike West وSam Dutton وRowan Merewood وJxck وKayce Basques.

