ก่อนที่จะเริ่ม
- หากไม่แน่ใจเกี่ยวกับความแตกต่างระหว่าง "เว็บไซต์" กับ "ต้นทาง" โปรดดูทำความเข้าใจ "เว็บไซต์เดียวกัน" และ "ต้นทางเดียวกัน"
- ส่วนหัว
Refererไม่มี R เนื่องจากสะกดผิดในข้อกำหนดเดิม ส่วนหัวReferrer-Policyและreferrerใน JavaScript และ DOM สะกดถูกต้อง
สรุป
- เบราว์เซอร์กำลังพัฒนาไปสู่การใช้นโยบาย URL ที่มาเริ่มต้นที่ช่วยเพิ่มความเป็นส่วนตัว เพื่อให้มี การสำรองข้อมูลที่ดีเมื่อเว็บไซต์ไม่ได้ตั้งค่านโยบาย
- Chrome วางแผนที่จะค่อยๆ เปิดใช้
strict-origin-when-cross-originเป็นนโยบายเริ่มต้นใน 85; ซึ่งอาจส่งผลต่อกรณีการใช้งานที่อิงตามค่า URL ที่มาจากแหล่งที่มาอื่น - นี่คือค่าเริ่มต้นใหม่ แต่เว็บไซต์ยังคงเลือกใช้นโยบายที่ต้องการได้
- หากต้องการลองใช้การเปลี่ยนแปลงใน Chrome ให้เปิดใช้ Flag ที่
chrome://flags/#reduced-referrer-granularityนอกจากนี้ คุณยังดูการสาธิตนี้เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นได้ด้วย - นอกเหนือจากนโยบายการอ้างอิงแล้ว วิธีที่เบราว์เซอร์จัดการกับผู้เข้าชมอาจมีการเปลี่ยนแปลง ดังนั้นโปรดติดตามการเปลี่ยนแปลงนี้
สิ่งที่จะเปลี่ยนแปลงและเหตุผล
คำขอ HTTP อาจมีส่วนหัว Referer ที่ไม่บังคับ ซึ่งระบุต้นทางหรือ URL ของหน้าเว็บที่ส่งคำขอ Referer-Policyส่วนหัวจะกำหนดข้อมูลที่พร้อมใช้งานในส่วนหัว Referer รวมถึงการนำทางและ iframe ในdocument.referrerของปลายทาง
ระบบจะกำหนดข้อมูลที่ส่งในส่วนหัว Referer ในคำขอจากเว็บไซต์ของคุณตามส่วนหัว Referrer-Policy ที่คุณตั้งค่า

เมื่อไม่ได้ตั้งค่านโยบาย ระบบจะใช้ค่าเริ่มต้นของเบราว์เซอร์ เว็บไซต์มักจะใช้ค่าเริ่มต้นของเบราว์เซอร์
สําหรับการนําทางและ iframe คุณยังเข้าถึงข้อมูลที่อยู่ในส่วนหัว Referer ผ่าน JavaScript ได้โดยใช้ document.referrer
จนกระทั่งเมื่อไม่นานมานี้
no-referrer-when-downgrade
เป็นนโยบายเริ่มต้นที่ใช้กันอย่างแพร่หลายในเบราว์เซอร์ต่างๆ แต่ตอนนี้เบราว์เซอร์หลายๆ รายกำลังอยู่ในขั้นตอนเปลี่ยนไปใช้ค่าเริ่มต้นที่ช่วยเพิ่มความเป็นส่วนตัวมากขึ้น
Chrome วางแผนที่จะเปลี่ยนนโยบายเริ่มต้นจาก no-referrer-when-downgrade เป็น
strict-origin-when-cross-origin ตั้งแต่เวอร์ชัน 85 เป็นต้นไป
ซึ่งหมายความว่าหากไม่ได้ตั้งค่านโยบายสำหรับเว็บไซต์ Chrome จะใช้ strict-origin-when-cross-origin โดยค่าเริ่มต้น โปรดทราบว่าคุณยังคงตั้งค่านโยบายที่ต้องการได้
การเปลี่ยนแปลงนี้จะมีผลกับเว็บไซต์ที่ไม่ได้ตั้งค่านโยบายเท่านั้น
การเปลี่ยนแปลงนี้หมายความว่าอย่างไร
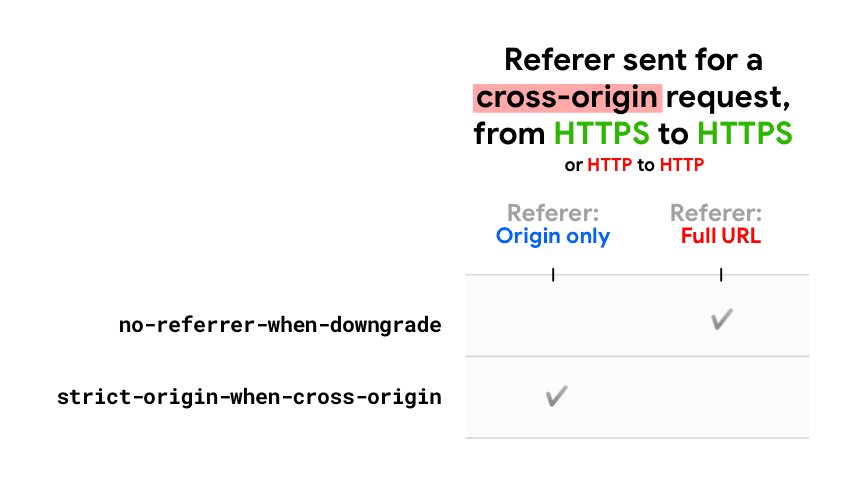
strict-origin-when-cross-origin มีความเป็นส่วนตัวมากขึ้น นโยบายนี้จะส่งเฉพาะต้นทางในส่วนหัว Referer ของคำขอข้ามต้นทาง
ซึ่งจะป้องกันการรั่วไหลของข้อมูลส่วนตัวที่อาจเข้าถึงได้จากส่วนอื่นๆ ของ URL แบบเต็ม เช่น เส้นทางและสตริงการค้นหา

เช่น
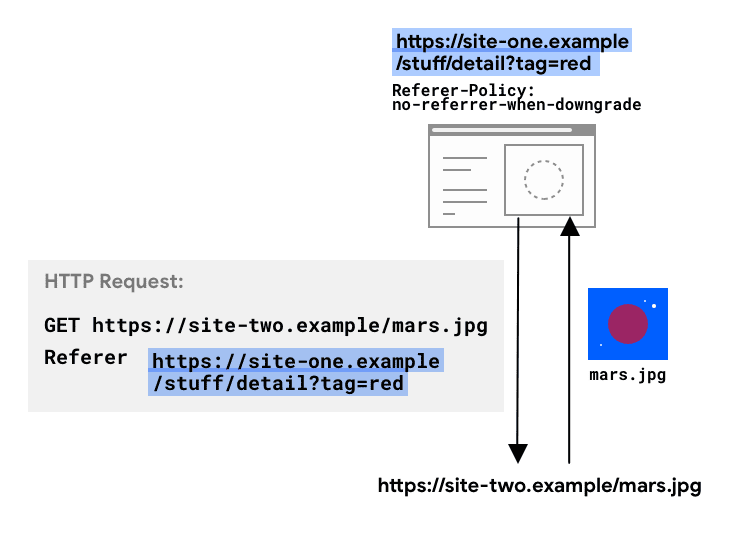
คำขอข้ามต้นทางที่ส่งจาก https://site-one.example/stuff/detail?tag=red ไปยัง https://site-two.example/…
- เมื่อใช้
no-referrer-when-downgrade: Referer: https://site-one.example/stuff/detail?tag=red - ด้วย
strict-origin-when-cross-origin: Referer: https://site-one.example/
สิ่งที่จะยังคงเหมือนเดิม
- เช่นเดียวกับ
no-referrer-when-downgradestrict-origin-when-cross-originก็ปลอดภัยเช่นกัน โดยจะไม่มีผู้แนะนำ (ส่วนหัวRefererและdocument.referrer) เมื่อมีการส่งคำขอจากต้นทาง HTTPS (ปลอดภัย) ไปยังต้นทาง HTTP (ไม่ปลอดภัย) ด้วยวิธีนี้ หากเว็บไซต์ใช้ HTTPS (หากยังไม่ได้ใช้ ให้ถือเป็นเรื่องสำคัญ) URL ของเว็บไซต์จะไม่รั่วไหลในคำขอที่ไม่ใช่ HTTPS เนื่องจากทุกคนในเครือข่ายสามารถดูคำขอเหล่านี้ได้ ซึ่งจะทำให้ผู้ใช้เสี่ยงต่อ การโจมตีแบบ Man-in-the-Middle - ในต้นทางเดียวกัน ค่าส่วนหัว
Refererคือ URL แบบเต็ม
ตัวอย่างเช่น คำขอแบบโดเมนเดียวกันที่ส่งจาก https://site-one.example/stuff/detail?tag=red ไปยัง https://site-one.example/…:
- เมื่อใช้
strict-origin-when-cross-origin: Referer: https://site-one.example/stuff/detail?tag=red
ผลกระทบคืออะไร
จากการพูดคุยกับเบราว์เซอร์อื่นๆ และการทดลองของ Chrome เองที่ดำเนินการใน Chrome 84 เราคาดว่าการหยุดทำงานที่ผู้ใช้มองเห็นจะจำกัดอยู่
การบันทึกฝั่งเซิร์ฟเวอร์หรือข้อมูลวิเคราะห์ที่ต้องใช้ URL ของผู้เข้าชมแบบเต็มมีแนวโน้มที่จะได้รับผลกระทบจากการลดระดับรายละเอียดในข้อมูลดังกล่าว
สิ่งที่ต้องทำ
Chrome วางแผนที่จะเริ่มเปิดตัวนโยบาย URL ที่มาเริ่มต้นใหม่ในรุ่น 85 (กรกฎาคม 2020 สำหรับเบต้า สิงหาคม 2020 สำหรับเวอร์ชันเสถียร) ดูสถานะได้ในรายการสถานะ Chrome
ทำความเข้าใจและตรวจหาการเปลี่ยนแปลง
หากต้องการทำความเข้าใจการเปลี่ยนแปลงค่าเริ่มต้นใหม่ในทางปฏิบัติ โปรดดูการสาธิตนี้
นอกจากนี้ คุณยังใช้การสาธิตนี้เพื่อตรวจหานโยบายที่ใช้ในอินสแตนซ์ Chrome ที่คุณกำลังเรียกใช้ได้ด้วย
ทดสอบการเปลี่ยนแปลงและดูว่าการเปลี่ยนแปลงนี้จะส่งผลต่อเว็บไซต์หรือไม่
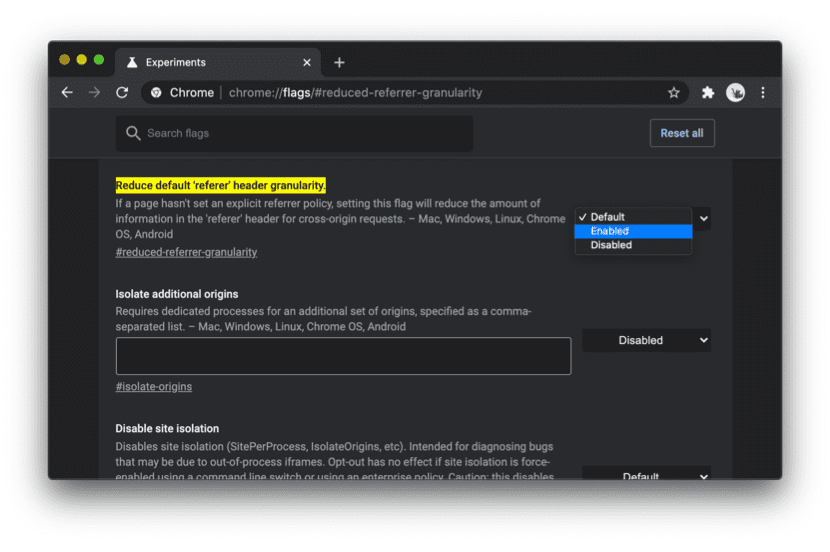
คุณลองใช้การเปลี่ยนแปลงนี้ได้ตั้งแต่ Chrome 81 โดยไปที่
chrome://flags/#reduced-referrer-granularity ใน Chrome แล้วเปิดใช้ Flag เมื่อ
เปิดใช้ฟีเจอร์นี้ เว็บไซต์ทั้งหมดที่ไม่มีนโยบายจะใช้ค่าเริ่มต้นใหม่ของ strict-origin-when-cross-origin

ตอนนี้คุณสามารถตรวจสอบลักษณะการทำงานของเว็บไซต์และแบ็กเอนด์ได้แล้ว
อีกสิ่งหนึ่งที่ควรทำเพื่อตรวจหาผลกระทบคือการตรวจสอบว่าโค้ดเบสของเว็บไซต์ใช้ผู้แนะนำหรือไม่ ไม่ว่าจะผ่านส่วนหัว Referer ของคำขอขาเข้าในเซิร์ฟเวอร์ หรือจาก document.referrer ใน JavaScript
ฟีเจอร์บางอย่างในเว็บไซต์อาจใช้งานไม่ได้หรือทํางานแตกต่างออกไปหากคุณใช้ผู้เข้าชมที่มาจากคำขอจากต้นทางอื่นไปยังเว็บไซต์ (โดยเฉพาะอย่างยิ่งเส้นทางและ/หรือสตริงการค้นหา) และ ต้นทางนี้ใช้นโยบายผู้เข้าชมเริ่มต้นของเบราว์เซอร์ (กล่าวคือไม่มีการตั้งค่านโยบาย)
หากการเปลี่ยนแปลงนี้ส่งผลต่อเว็บไซต์ของคุณ ให้พิจารณาใช้ทางเลือกอื่น
หากคุณใช้ผู้เข้าชมเพื่อเข้าถึงเส้นทางแบบเต็มหรือสตริงการค้นหาสำหรับคำขอที่ส่งไปยังเว็บไซต์ คุณจะมีตัวเลือกต่อไปนี้
- ใช้เทคนิคและส่วนหัวอื่น เช่น
OriginและSec-fetch-Siteสำหรับการป้องกัน CSRF การบันทึก และ Use Case อื่นๆ ดูแนวทางปฏิบัติแนะนำสำหรับ Referer และ Referrer-Policy - คุณสามารถตกลงกับพาร์ทเนอร์เกี่ยวกับนโยบายที่เฉพาะเจาะจงได้หากจำเป็นและโปร่งใสต่อผู้ใช้
การควบคุมการเข้าถึง - เมื่อเว็บไซต์ใช้ URL ที่มาเพื่อให้สิทธิ์เข้าถึงทรัพยากรของตนเอง
แก่ต้นทางอื่นๆ อาจเป็นกรณีดังกล่าว แม้ว่าการเปลี่ยนแปลงของ Chrome จะยังคง
แชร์ต้นทางในส่วนหัว
Referer(และในdocument.referrer)
โปรดทราบว่าเบราว์เซอร์ส่วนใหญ่กำลังมุ่งไปในทิศทางที่คล้ายกันเมื่อพูดถึงผู้เข้าชมที่มา (ดูค่าเริ่มต้นของเบราว์เซอร์และการเปลี่ยนแปลงในแนวทางปฏิบัติแนะนำสำหรับ Referer และ Referrer-Policy
ใช้นโยบายที่ชัดเจนและช่วยเพิ่มความเป็นส่วนตัวทั่วทั้งเว็บไซต์
ควรส่ง Referer ใดในคำขอที่เริ่มต้นโดยเว็บไซต์ของคุณ กล่าวคือ คุณควรตั้งค่านโยบายใดสำหรับเว็บไซต์
แม้ว่า Chrome จะมีการเปลี่ยนแปลง แต่ก็ควรตั้งนโยบายที่ชัดเจนซึ่งช่วยเพิ่มความเป็นส่วนตัว
เช่น strict-origin-when-cross-origin หรือเข้มงวดกว่านี้ในตอนนี้
ซึ่งจะช่วยปกป้องผู้ใช้และทำให้เว็บไซต์ทำงานได้ตามที่คาดการณ์ไว้มากขึ้นในเบราว์เซอร์ต่างๆ โดยส่วนใหญ่แล้ว การตั้งค่านี้จะช่วยให้คุณควบคุมได้แทนที่จะให้เว็บไซต์ขึ้นอยู่กับการตั้งค่าเริ่มต้นของเบราว์เซอร์
ดูรายละเอียดการตั้งค่านโยบายได้ที่ผู้เข้าชมและนโยบาย URL ที่มา: แนวทางปฏิบัติแนะนำ
เกี่ยวกับ Chrome Enterprise
นโยบาย Chrome Enterprise
ForceLegacyDefaultReferrerPolicy
พร้อมให้บริการแก่ผู้ดูแลระบบไอทีที่ต้องการบังคับใช้นโยบาย URL ที่มาเริ่มต้นก่อนหน้าของ
no-referrer-when-downgrade ในสภาพแวดล้อมขององค์กร ซึ่งจะช่วยให้องค์กรมีเวลาเพิ่มเติมในการ
ทดสอบและอัปเดตแอปพลิเคชัน
เราจะนำนโยบายนี้ออกใน Chrome 88
ส่งความคิดเห็น
คุณมีความคิดเห็นที่ต้องการแชร์หรือมีสิ่งใดที่ต้องการรายงานไหม แชร์ความคิดเห็นเกี่ยวกับความตั้งใจของ Chrome ที่จะจัดส่ง หรือทวีตคำถามของคุณไปที่ @maudnals
ขอขอบคุณผู้รีวิวทุกท่านที่ให้การสนับสนุนและส่งความคิดเห็น โดยเฉพาะ Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck และ Kayce Basques

