Kurzfassung
Es gibt einen neuen Beobachter! ReportingObserver ist eine neue API, mit der Sie erfahren, ob auf Ihrer Website eine eingestellte API verwendet wird oder eine Browser-Intervention auftritt:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
Über den Rückruf können Berichte zur weiteren Analyse an einen Backend- oder Analyseanbieter gesendet werden.
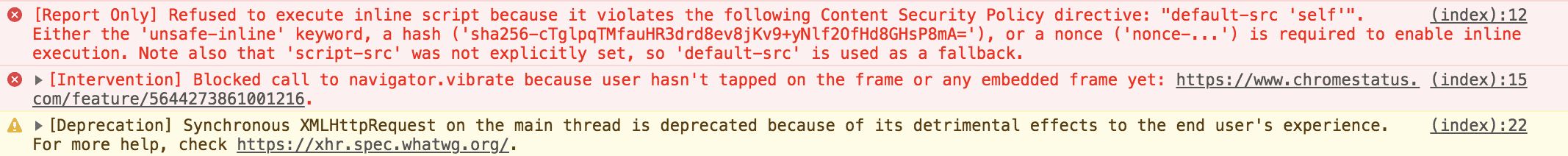
Warum ist das hilfreich? Bisher waren Warnungen zur Einstellung und zu Interventionen nur in den DevTools als Konsolennachrichten verfügbar.
Insbesondere werden Interventionen nur durch verschiedene reale Einschränkungen wie Geräte- und Netzwerkbedingungen ausgelöst. Daher sehen Sie diese Meldungen möglicherweise nie, wenn Sie eine Website lokal entwickeln oder testen. ReportingObserver bietet die Lösung für dieses Problem. Wenn Nutzer in der Praxis auf potenzielle Probleme stoßen, können wir darüber informiert werden.
Einführung
Vor einiger Zeit habe ich einen Blogpost mit dem Titel Observing your web app (Ihre Webanwendung beobachten) geschrieben, weil ich es faszinierend fand, wie viele APIs es zum Überwachen der Vorgänge in einer Webanwendung gibt. Es gibt beispielsweise APIs, die Informationen zum DOM erfassen können: ResizeObserver, IntersectionObserver und MutationObserver. Es gibt APIs für die Erfassung von Leistungsmesswerten: PerformanceObserver. Andere APIs wie window.onerror und window.onunhandledrejection informieren uns sogar, wenn etwas schiefgeht.
Es gibt jedoch andere Arten von Warnungen, die von diesen APIs nicht erfasst werden. Wenn auf Ihrer Website eine eingestellte API verwendet wird oder eine Browser-Intervention auftritt, werden Sie zuerst in DevTools darüber informiert:

Man könnte natürlich annehmen, dass window.onerror diese Warnungen erfasst. Nein, das tut es nicht.
Das liegt daran, dass window.onerror nicht für Warnungen ausgelöst wird, die direkt vom User-Agent selbst generiert werden. Er wird bei Laufzeitfehlern (JS-Ausnahmen und Syntaxfehlern) ausgelöst, die durch die Ausführung Ihres Codes verursacht werden.
ReportingObserver gleicht die Lücke aus. Sie bietet eine programmatische Möglichkeit, über von Browsern ausgegebene Warnungen wie Einschränkungen und Eingriffe informiert zu werden. Sie können es als Meldetool verwenden und sich weniger Sorgen machen, ob Nutzer auf Ihrer Live-Website auf unerwartete Probleme stoßen.
Mit der API
Die API ähnelt anderen „Observer“-APIs wie IntersectionObserver und ResizeObserver. Sie geben einen Rückruf an und erhalten Informationen. Der Rückruf enthält eine Liste der Probleme, die durch die Seite verursacht wurden:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Gefilterte Berichte
Berichte können vorab gefiltert werden, damit nur bestimmte Berichtstypen berücksichtigt werden:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
Zwischengespeicherte Berichte
Die Option buffered: true ist sehr nützlich, wenn Sie die Berichte sehen möchten, die vor dem Erstellen des Beobachters generiert wurden:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
Das ist beispielsweise beim Lazy-Loading einer Bibliothek mit einer ReportingObserver sehr nützlich. Der Beobachter wird erst spät hinzugefügt, aber Sie verpassen nichts, was zuvor beim Laden der Seite passiert ist.
Beobachtung beenden
Ja. Es hat eine disconnect-Methode:
observer.disconnect(); // Stop the observer from collecting reports.
Beispiele
Beispiel: Browsereingriffe an einen Analyseanbieter melden:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
Beispiel: Benachrichtigungen erhalten, wenn APIs entfernt werden:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Fazit
ReportingObserver bietet Ihnen eine zusätzliche Möglichkeit, potenzielle Probleme in Ihrer Webanwendung zu erkennen und zu überwachen. Es ist sogar ein nützliches Tool, um den Zustand Ihrer Codebasis zu verstehen (oder nicht). Senden Sie Berichte an ein Backend, erfahren Sie, welche Probleme Nutzer auf Ihrer Website haben, aktualisieren Sie den Code und profitieren Sie davon.
Zukünftige Arbeit
Ich hoffe, dass ReportingObserver in Zukunft die De-facto-API für die Erfassung aller Arten von Problemen in JS wird. Stellen Sie sich eine API vor, die alles auffängt, was in Ihrer App schiefgeht:
- Browser-Interventionen
- Verworfene Produkte/Funktionen
- Verstöße gegen die Richtlinie zu Funktionen Weitere Informationen finden Sie unter crbug.com/867471.
- JS-Ausnahmen und ‑Fehler (werden derzeit von
window.onerrorverarbeitet). - Nicht verarbeitete JS-Promise-Abweisungen (aktuell von
window.onunhandledrejectionverarbeitet)
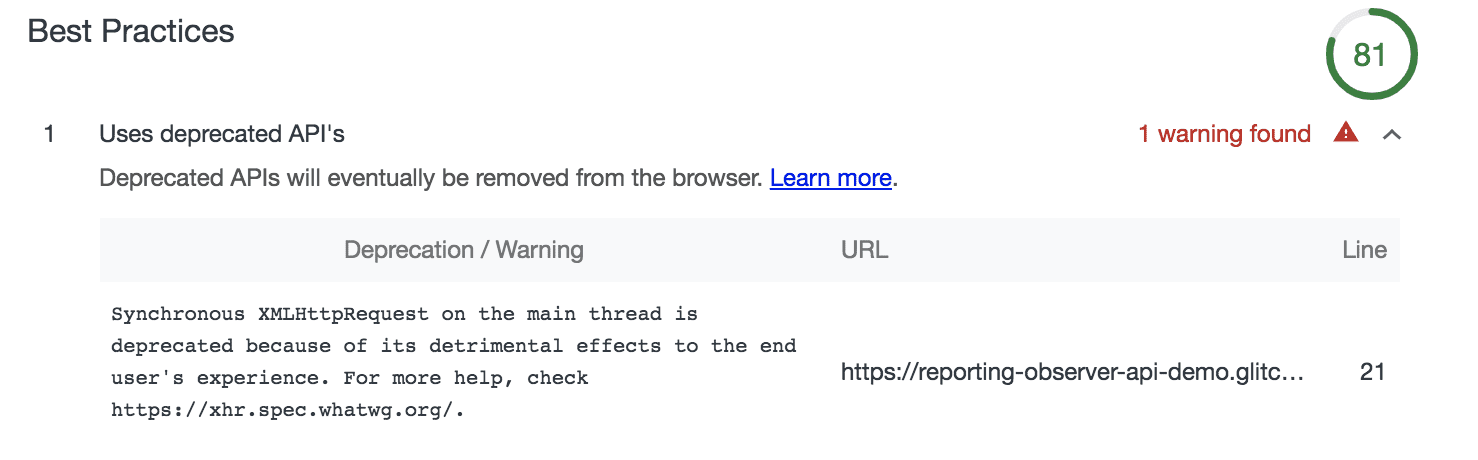
Ich freue mich auch auf Tools, die ReportingObserver in ihre Workflows einbinden. Lighthouse ist ein Beispiel für ein Tool, das bereits bei der Prüfung Veraltetete APIs vermieden Browsereinschränkungen meldet:

Lighthouse verwendet derzeit das DevTools-Protokoll, um Konsolennachrichten zu erfassen und diese Probleme an Entwickler zu melden. Stattdessen kann es interessant sein, auf ReportingObserver umzustellen, da diese Funktion gut strukturierte Berichte zur Einstellung und zusätzliche Metadaten wie das anticipatedRemoval-Datum enthält.
Weitere Ressourcen:

