TL;DR
เรามีผู้สังเกตการณ์รายใหม่ ReportingObserver คือ API ใหม่ที่จะช่วยให้คุณทราบเมื่อเว็บไซต์ใช้ API ที่เลิกใช้งานแล้วหรือพบการแทรกแซงของเบราว์เซอร์
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
คุณสามารถใช้การเรียกกลับเพื่อส่งรายงานไปยังแบ็กเอนด์หรือผู้ให้บริการข้อมูลวิเคราะห์เพื่อทำการวิเคราะห์เพิ่มเติม
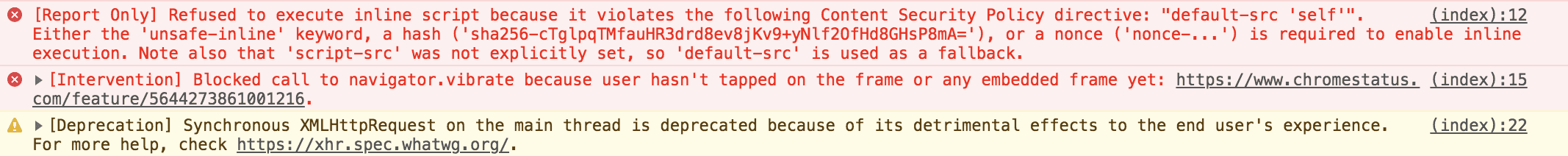
เหตุใดจึงมีประโยชน์ ก่อนหน้านี้ คําเตือนการเลิกใช้งานและการแทรกแซงมีให้บริการในเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์เป็นข้อความในคอนโซลเท่านั้น
โดยเฉพาะอย่างยิ่ง การแทรกแซงจะทริกเกอร์เมื่อมีข้อจำกัดต่างๆ ในชีวิตจริง เช่น สภาพอุปกรณ์และเครือข่าย คุณจึงอาจไม่เคยเห็นข้อความเหล่านี้เลยเมื่อพัฒนา/ทดสอบเว็บไซต์ในเครื่อง ReportingObserver มีวิธีแก้ปัญหานี้ เมื่อผู้ใช้พบปัญหาที่อาจเกิดขึ้นในการใช้งานจริง เราจะได้รับการแจ้งเตือนเกี่ยวกับปัญหาดังกล่าว
บทนำ
เมื่อไม่นานมานี้ เราได้เขียนบล็อกโพสต์ ("การสังเกตการณ์เว็บแอป")
เนื่องจากเราพบว่ามี API มากมายที่ใช้ในการตรวจสอบ "สิ่งต่างๆ" ที่เกิดขึ้นในเว็บแอป เช่น มี API ที่สังเกตการณ์ข้อมูลเกี่ยวกับ DOM ได้ ResizeObserver,
IntersectionObserver, MutationObserver API สำหรับการบันทึกการวัดประสิทธิภาพมีดังนี้ PerformanceObserver API อื่นๆ เช่น window.onerror และ window.onunhandledrejection ยังแจ้งให้เราทราบด้วยเมื่อเกิดข้อผิดพลาด
อย่างไรก็ตาม ยังมีคำเตือนประเภทอื่นๆ ที่ API ที่มีอยู่เหล่านี้ไม่ได้บันทึกไว้ เมื่อเว็บไซต์ใช้ API ที่เลิกใช้งานแล้วหรือพบการแทรกแซงของเบราว์เซอร์ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแจ้งให้คุณทราบเกี่ยวกับปัญหาดังกล่าวก่อน

ผู้ใช้อาจคิดว่า window.onerror จะจับภาพคำเตือนเหล่านี้ ไม่
เนื่องจาก window.onerror จะไม่แสดงคำเตือนที่สร้างขึ้นโดย User Agent โดยตรง โดยจะทริกเกอร์เมื่อมีข้อผิดพลาดรันไทม์ (ข้อยกเว้น JS และข้อผิดพลาดทางไวยากรณ์) ที่เกิดจากการเรียกใช้โค้ด
ReportingObserver เข้ามาช่วย ซึ่งจะเป็นวิธีแบบเป็นโปรแกรมในการรับการแจ้งเตือนเกี่ยวกับคำเตือนที่เบราว์เซอร์ออก เช่น การเลิกใช้งานและการแทรกแซง คุณสามารถใช้เครื่องมือนี้เป็นการรายงานและไม่ต้องกังวลว่าผู้ใช้จะพบปัญหาที่ไม่คาดคิดในเว็บไซต์ที่เผยแพร่อยู่หรือไม่
API
API นี้ไม่ต่างจาก API "ผู้สังเกตการณ์" อื่นๆ เช่น IntersectionObserver และ ResizeObserver คุณโทรกลับหามัน แล้วมันก็จะแสดงข้อมูล ข้อมูลที่การติดต่อกลับได้รับคือรายการปัญหาที่หน้าเว็บทำให้เกิด
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
รายงานที่กรอง
คุณสามารถกรองรายงานล่วงหน้าเพื่อดูเฉพาะรายงานบางประเภทได้ ดังนี้
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
รายงานที่บัฟเฟอร์
ตัวเลือก buffered: true มีประโยชน์อย่างยิ่งเมื่อคุณต้องการดูรายงานที่สร้างขึ้นก่อนที่จะสร้างผู้สังเกตการณ์
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
ซึ่งเหมาะสําหรับสถานการณ์ต่างๆ เช่น การโหลดแบบ Lazy Loading ของไลบรารีที่ใช้ ReportingObserver ระบบจะเพิ่มผู้สังเกตการณ์ช้า แต่คุณจะไม่พลาดสิ่งที่เกิดขึ้นก่อนหน้านี้ในการโหลดหน้าเว็บ
หยุดสังเกตการณ์
ใช่แล้ว โดยใช้เมธอด disconnect ดังนี้
observer.disconnect(); // Stop the observer from collecting reports.
ตัวอย่าง
ตัวอย่าง - รายงานการแทรกแซงเบราว์เซอร์ไปยังผู้ให้บริการข้อมูลวิเคราะห์
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
ตัวอย่าง - รับการแจ้งเตือนเมื่อระบบจะนํา API ออก
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
บทสรุป
ReportingObserver เป็นวิธีเพิ่มเติมในการค้นพบและตรวจสอบปัญหาที่อาจเกิดขึ้นในเว็บแอป และเป็นเครื่องมือที่มีประโยชน์ในการทําความเข้าใจประสิทธิภาพของโค้ดเบส (หรือไม่มีประสิทธิภาพ) ส่งรายงานไปยังแบ็กเอนด์ ทราบปัญหาจริงที่ผู้ใช้พบในเว็บไซต์ อัปเดตโค้ด แล้วรับผลกำไร
งานในอนาคต
ในอนาคต เราหวังว่า ReportingObserver จะกลายเป็น API หลักสําหรับตรวจหาปัญหาทุกประเภทใน JS ลองนึกถึง API เดียวที่จะตรวจจับทุกอย่างที่ผิดพลาดในแอปของคุณ
- การแทรกแซงเบราว์เซอร์
- การเลิกใช้งาน
- การละเมิดนโยบายฟีเจอร์ โปรดดู crbug.com/867471
- ข้อยกเว้นและข้อผิดพลาดของ JS (ปัจจุบันให้บริการโดย
window.onerror) - การปฏิเสธสัญญา JS ที่ไม่ได้รับการจัดการ (ปัจจุบันให้บริการโดย
window.onunhandledrejection)
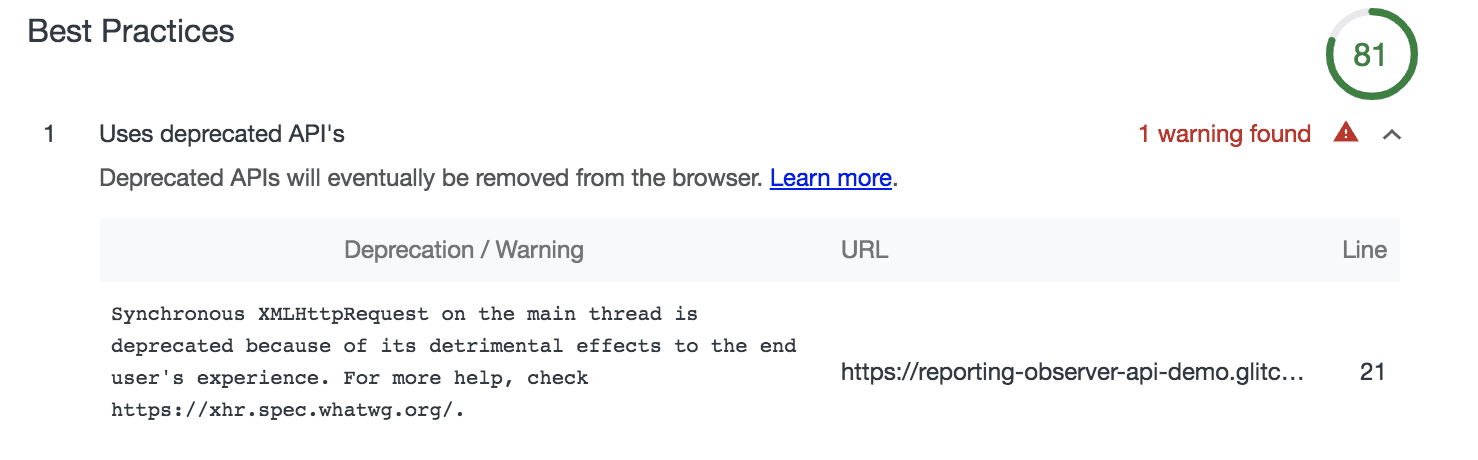
เรายังตื่นเต้นกับเครื่องมือที่ผสานรวม ReportingObserver เข้ากับเวิร์กโฟลว์ด้วย Lighthouse เป็นตัวอย่างเครื่องมือที่แจ้งการเลิกใช้งานเบราว์เซอร์อยู่แล้วเมื่อคุณเรียกใช้การตรวจสอบ "หลีกเลี่ยง API ที่เลิกใช้งาน"

ปัจจุบัน Lighthouse ใช้โปรโตคอล DevTools เพื่อทำการคัดลอกข้อความในคอนโซลและรายงานปัญหาเหล่านี้ให้นักพัฒนาแอปทราบ แต่คุณอาจสนใจที่จะเปลี่ยนไปใช้ ReportingObserver แทน เนื่องจากมีรายงานการเลิกใช้งานที่มีโครงสร้างดีและข้อมูลเมตาเพิ่มเติม เช่น วันที่ anticipatedRemoval
แหล่งข้อมูลเพิ่มเติม

