사용자는 일반적으로 앱 스토어를 통해 앱, 특히 플랫폼 앱을 다운로드하거나 패키지를 다운로드하여 설치합니다. 오늘날 데스크톱 환경도 중앙 집중식 스토어에서 앱을 제공하는 방향으로 전환되고 있습니다.
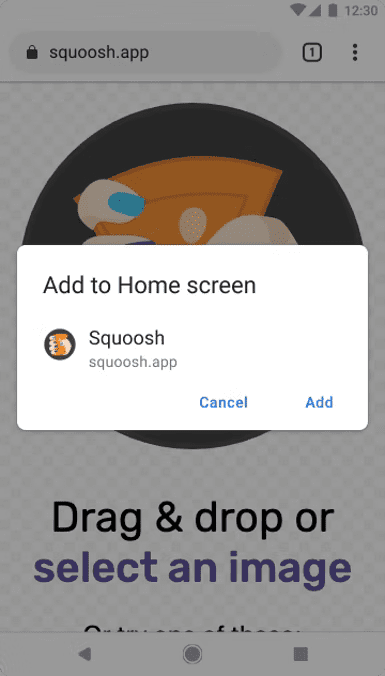
웹 앱의 경우 모델이 다릅니다. 사용자는 웹 앱을 가져오기 위해 중앙 집중식 앱 저장소를 방문할 필요가 없습니다. 설계상 일부 웹 환경은 설치할 수 없으며, 앱 설치는 플랫폼과 브라우저에 따라 다를 수 있습니다. 브라우저에 따라 앱을 설치하는 메뉴와 노출 영역도 다릅니다. 사용자가 설치 옵션을 클릭하면 기본 대화상자에 추가 정보가 포함되지 않습니다(아래 참고).


설치할 수 있고 플랫폼 앱과 동일한 상호작용을 제공하는 웹 앱을 만들려면 이러한 환경을 지원하기 위한 기술적 작업과 더불어 사용자가 이 다른 설치 흐름을 활용할 수 있도록 안내하는 것이 필요합니다.
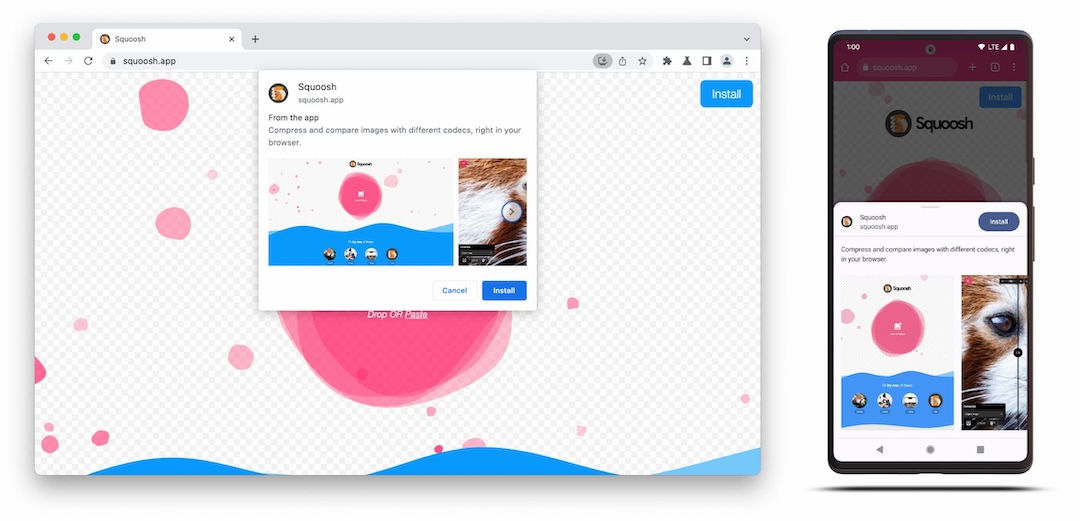
리치 설치 UI를 사용하면 웹 개발자가 설치 시 사용자에게 앱에 관한 구체적인 맥락을 제공할 수 있는 새로운 기회를 얻게 됩니다. 이 UI는 Chrome 94부터 모바일에서, Chrome 108부터 데스크톱에서 사용할 수 있습니다. Chrome은 설치 가능한 앱에 계속 간단한 설치 대화상자를 제공하지만, 이보다 큰 UI를 사용하면 개발자가 웹 앱을 강조 표시할 수 있습니다. 또한 앱 스토어의 대화상자와 유사하여 설치 프로세스가 더 익숙해집니다.

더 풍부한 설치 UI 사용 설정
향상된 설치 UI 대화상자를 표시하려면 개발자가 screenshots 배열에 해당 폼 팩터의 스크린샷을 하나 이상 추가해야 합니다. description 필드는 필수가 아니지만 권장됩니다. 콘텐츠 대화상자는 이 두 필드의 콘텐츠로 빌드되므로 환경이 앱 스토어 설치와 더 유사해집니다. 이렇게 하면 사용자가 기기에 앱을 추가하고 있음을 파악할 수 있으며, 더 많은 공간을 사용할 수 있으므로 개발자는 설치 시 사용자에게 구체적인 컨텍스트를 제공할 수 있습니다.
예를 들어 개발자는 description 필드를 사용하여 사용자가 기기에 앱을 유지하도록 유도하는 앱 기능을 강조 표시할 수 있습니다. screenshots를 사용하면 플랫폼 앱의 모든 쉬운 액세스 기능을 갖춘 웹 앱의 디자인을 독립형으로 표시할 수 있습니다.
자세한 사양과 앱에 추가하는 방법에 관한 가이드는 더 풍부한 설치 UI 패턴을 참고하세요.
이전 스타일의 설치 메시지는 정보와 컨텍스트를 거의 제공하지 않았습니다. 이는 설치의 의미에 대한 사용자의 기대와 일치하지 않으며 사용자가 무슨 일이 일어났는지 혼란스러워할 수 있습니다. 많은 사용자가 설치 요청을 완전히 거부했으며, 이는 앱을 빌드한 비즈니스에도 좋지 않았습니다.
더 풍부한 설치를 통해 운영체제와 유사한 환경을 만들 수 있습니다.
Squoosh 앱 매니페스트 파일의 예를 따라 직접 빌드할 수 있으며 https://squoosh.app/에서 대화상자를 실시간으로 사용해 볼 수 있습니다.
의견 카테고리 및 앱 평점을 비롯하여 더 풍부한 설치를 위한 다른 옵션을 고려하고 있습니다. 결정을 내리기 위해서는 여러분의 의견이 필요합니다. 디자인에 관해 알려주세요. 향상된 설치 UI에 예상대로 작동하지 않는 부분이 있나요? 아니면 아이디어를 구현하는 데 필요한 구체적인 데이터가 있나요? 질문이나 의견이 있으신가요? 이 양식을 작성합니다.
Pexels의 Kaboompics .com님 제공 사진


