Nutzer beziehen Apps, insbesondere Plattform-Apps, in der Regel über App-Shops oder durch Herunterladen und Installieren eines Pakets. Auch auf dem Computer werden Apps zunehmend in zentralen Shops angeboten.
Bei Webanwendungen ist das Modell anders: Nutzer müssen kein zentrales App-Depot aufrufen, um eine Webanwendung zu erhalten. Nicht alle Web-Anwendungen können installiert werden. Die Installation einer App kann sich je nach Plattform und Browser unterscheiden. Browser haben sogar unterschiedliche Menüs und Oberflächen, über die die App installiert werden kann. Wenn der Nutzer auf die Installationsoption klickt, enthält das Standarddialogfeld keine zusätzlichen Informationen, wie unten dargestellt:


Das Erstellen von Web-Apps, die installiert werden können und dieselben Interaktionen wie Plattform-Apps bieten, erfordert technische Arbeit, um diese Funktionen zu ermöglichen, sowie eine gute Anleitung für Nutzer, damit sie diesen anderen Installationsvorgang nutzen können.
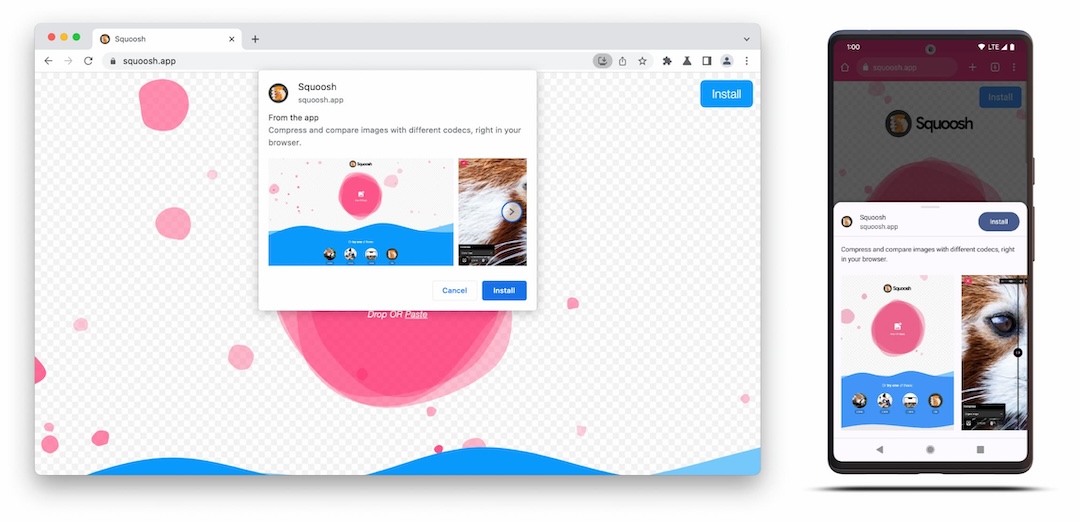
Mit der Richer Install UI haben Webentwickler die Möglichkeit, Nutzern bei der Installation ihrer App zusätzlichen Kontext zu bieten. Diese Benutzeroberfläche ist auf Mobilgeräten ab Chrome 94 und auf Computern ab Chrome 108 verfügbar. In Chrome werden weiterhin die einfachen Installationsdialoge für installierbare Apps angezeigt. Die größere Benutzeroberfläche bietet Entwicklern jedoch die Möglichkeit, ihre Webanwendung hervorzuheben. Außerdem ist der Installationsprozess vertrauter, da er den Dialogen in App-Shops ähnelt.

Richer Install-Benutzeroberfläche aktivieren
Damit das Dialogfeld „Richer Install UI“ angezeigt wird, müssen Entwickler dem Array screenshots mindestens einen Screenshot für den entsprechenden Formfaktor hinzufügen. Das Feld description ist nicht erforderlich, wird aber empfohlen. Das Inhaltsdialogfeld wird mit den Inhalten dieser beiden Felder erstellt, was die Installation der App dem App-Shop ähnelt. So erkennen Nutzer, dass sie ihrem Gerät eine App hinzufügen. Da mehr Platz verfügbar ist, können Entwickler ihren Nutzern bei der Installation einen bestimmten Kontext bieten.
Entwickler können beispielsweise im Feld description die Funktionen der App hervorheben, die Nutzer dazu anregen, die App auf ihren Geräten zu behalten. Mit der screenshots können sie das Erscheinungsbild der Webanwendung als eigenständiges Element präsentieren, mit dem einfachen Zugriff, den Plattform-Apps bieten.
Eine detaillierte Spezifikation und eine Anleitung zum Hinzufügen dieser Elemente zu Ihrer App finden Sie im Artikel Richer Install UI pattern (Richter Installations-UI-Muster).
Der ältere Installationsvorschlag enthielt nur wenige Informationen und wenig Kontext. Das entspricht nicht den Erwartungen der Nutzer an die Installation und könnte zu Verwirrung führen. Viele lehnten die Installationsanfrage vollständig ab, was auch für die Unternehmen, die sie gebaut haben, schlecht war.
Mit umfangreicheren Installationen können Sie eine Umgebung schaffen, die der auf Betriebssystemen ähnelt.
Sie können sich an dem Beispiel in der Manifestdatei der Squoosh App orientieren, um einen eigenen Dialog zu erstellen. Sie können den Dialog auch live unter https://squoosh.app/ ausprobieren.
Feedback Wir prüfen derzeit andere Optionen für umfassendere Installationen, einschließlich Kategorien und App-Bewertungen. Um diese Entscheidung treffen zu können, benötigen wir Ihr Feedback. Erzählen Sie uns mehr über das Design.Funktioniert etwas an der Benutzeroberfläche für Richer Installs nicht wie erwartet? Oder benötigen Sie bestimmte Daten, um Ihre Idee zu implementieren? Hast du eine Frage oder einen Kommentar? Füllen Sie dieses Formular aus.
Foto von Kaboompics .com auf Pexels


