Introdução
Os dispositivos móveis e a introdução de lojas de apps de fornecedores de dispositivos mudaram o modelo mental dos usuários sobre como descobrir, avaliar e instalar softwares. Agora os usuários estão tão familiarizados com as app stores e com as informações adicionais que elas fornecem, como contexto sobre o app, feedback social, classificações etc., que a metáfora da app store está surgindo em sistemas operacionais de computadores, incluindo ChromeOS, Mac e Windows.
Desafio com as superfícies de instalação de hoje
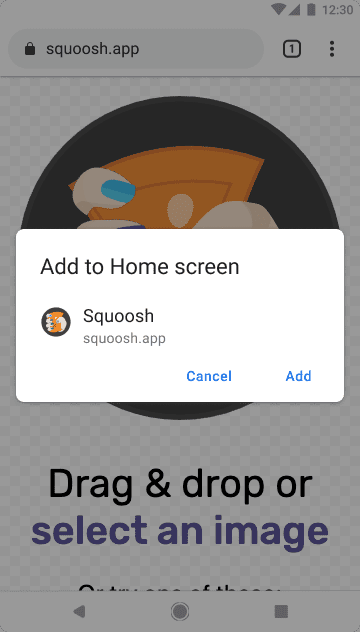
Atualmente, se um usuário quiser instalar uma PWA, uma sobreposição modal e uma infobarra vão aparecer com informações mínimas. Se elas continuarem sendo instaladas, o processo será concluído muito rapidamente sem fornecer contexto ao usuário. Isso vai contra as expectativas de instalação de apps e pode deixar os usuários confusos sobre o que aconteceu.

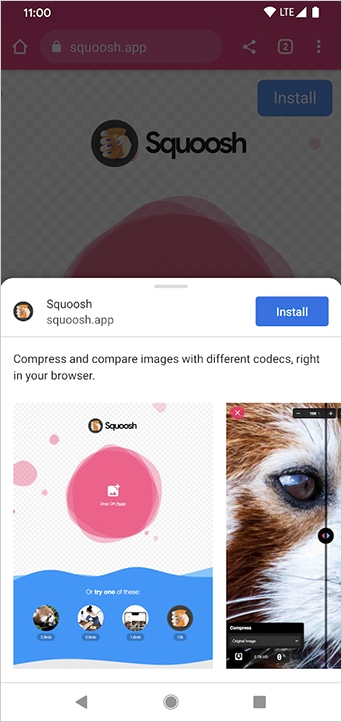
Para permitir que os desenvolvedores ofereçam experiências instaladas equivalentes às experiências nativas, o Chrome está lançando uma nova plataforma de instalação, o Richer Install, que permite que os desenvolvedores adicionem uma descrição e capturas de tela ao arquivo de manifesto e que apareçam em uma caixa de diálogo da página inferior no Chrome para Android.

Isso dá aos desenvolvedores a oportunidade de criar um processo de instalação mais atraente que se alinhe melhor às expectativas do usuário e imite o modelo mental das experiências instaladas.


Compatibilidade com versões anteriores
Os sites que não incluem pelo menos uma captura de tela no arquivo de manifesto vão continuar recebendo as solicitações atuais. Isso pode mudar no futuro, dependendo da adoção da comunidade de desenvolvedores e da reação dos usuários.
Visualizar a interface
Essa interface funciona no Chrome 94 no Android e no Chrome 108 para computadores.
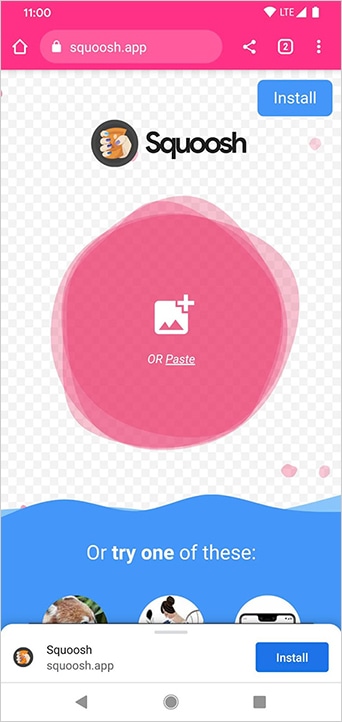
Esse recurso está ativado no squoosh.app e pode ser visualizado lá.
Implementação
Para mostrar a caixa de diálogo da IU de instalação mais completa, os desenvolvedores precisam adicionar pelo menos uma captura de tela para o formato correspondente na matriz screenshots. O campo description não é obrigatório, mas é recomendado. A caixa de diálogo de conteúdo é criada usando o conteúdo dos campos screenshots e description para tornar a experiência mais semelhante a uma instalação da app store. Essa interface ajuda os usuários a identificar que estão adicionando um app ao dispositivo. Com mais espaço disponível, os desenvolvedores podem fornecer um contexto específico aos usuários no momento da instalação.
Por exemplo, os desenvolvedores podem usar o campo description para destacar os recursos do app que incentivam o usuário a mantê-lo nos dispositivos. Com o screenshots, eles podem apresentar a aparência do app da Web como um recurso independente, com todo o acesso fácil que os apps de plataforma têm.
Para conferir uma especificação detalhada e um guia para adicionar esses recursos ao seu app, acesse o padrão de interface de instalação mais rica.
Feedback
No futuro, vamos considerar a adição de outros dados, como categorias e classificação do app, mas isso será baseado no feedback de desenvolvedores e usuários.
Nos próximos meses, queremos saber como os desenvolvedores estão explorando esse novo padrão de interface e gostaríamos de receber seu feedback. Preencha este formulário para entrar em contato com nossa equipe.



