Giới thiệu
Thiết bị di động và sự ra đời của cửa hàng ứng dụng của nhà cung cấp thiết bị đã thay đổi mô hình tinh thần của người dùng về cách khám phá, đánh giá và cài đặt phần mềm. Người dùng hiện đã quá quen thuộc với cửa hàng ứng dụng và thông tin bổ sung được cung cấp thông qua cửa hàng ứng dụng, chẳng hạn như ngữ cảnh về ứng dụng, phản hồi xã hội, điểm xếp hạng, v.v. mà bạn thấy phép ẩn dụ về cửa hàng ứng dụng xuất hiện trong các hệ điều hành máy tính bao gồm ChromeOS, Mac và Windows.
Thử thách với các nền tảng cài đặt hiện nay
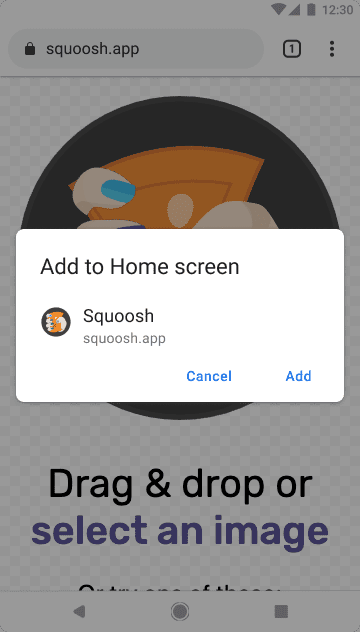
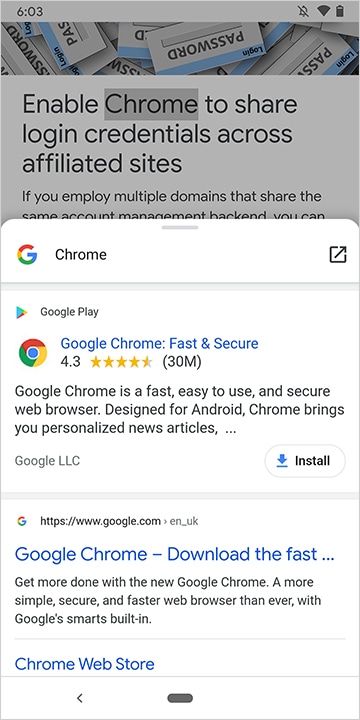
Hiện tại, nếu người dùng muốn cài đặt một PWA, một thanh thông tin và lớp phủ phương thức sẽ xuất hiện với thông tin tối thiểu. Nếu họ tiếp tục cài đặt, quá trình này sẽ kết thúc quá nhanh mà không cung cấp ngữ cảnh cho người dùng. Điều này trái với kỳ vọng của họ về việc cài đặt ứng dụng và có thể khiến họ khá bối rối về những gì đã xảy ra.

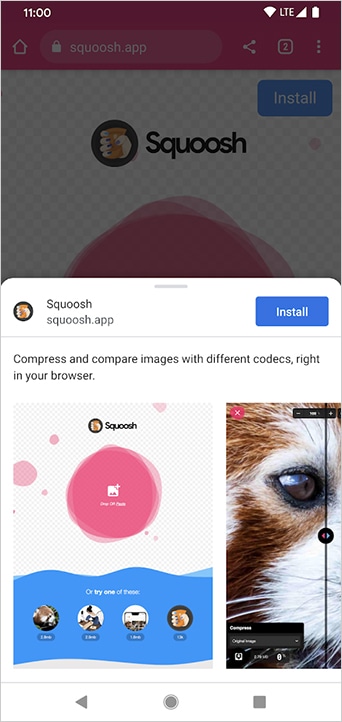
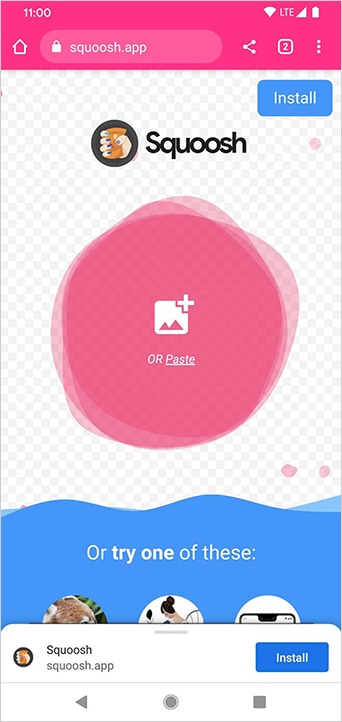
Để cho phép nhà phát triển cung cấp trải nghiệm cài đặt tương đương với trải nghiệm gốc, Chrome sẽ ra mắt một nền tảng cài đặt mới, Cài đặt phong phú hơn. Nền tảng này cho phép nhà phát triển thêm nội dung mô tả và ảnh chụp màn hình vào tệp kê khai, đồng thời hiển thị nội dung đó trong hộp thoại ở cuối trang trong Chrome dành cho Android.

Điều này giúp nhà phát triển có cơ hội tạo ra một quy trình cài đặt hấp dẫn hơn, phù hợp hơn với kỳ vọng của người dùng và mô phỏng mô hình tinh thần hiện có của họ về trải nghiệm đã cài đặt.


Khả năng tương thích ngược
Những trang web không đưa ít nhất một ảnh chụp màn hình vào tệp kê khai sẽ tiếp tục nhận được các lời nhắc hiện có. Điều này có thể thay đổi trong tương lai tuỳ thuộc vào mức độ sử dụng của cộng đồng nhà phát triển và phản ứng của người dùng.
Xem trước giao diện người dùng
Giao diện người dùng này hoạt động trên Chrome 94 trên Android và Chrome 108 trên máy tính.
Tính năng này được bật trên squoosh.app và bạn có thể xem trước tính năng đó tại đây.
Triển khai
Để hiển thị hộp thoại giao diện người dùng cài đặt phong phú hơn, nhà phát triển cần thêm ít nhất một ảnh chụp màn hình cho kiểu dáng tương ứng trong mảng screenshots. Trường description không bắt buộc nhưng bạn nên sử dụng. Hộp thoại nội dung được tạo bằng nội dung của các trường screenshots và description để mang lại trải nghiệm tương tự như khi cài đặt qua cửa hàng ứng dụng. Giao diện người dùng này giúp người dùng xác định rằng họ đang thêm một ứng dụng vào thiết bị của mình. Khi có nhiều không gian hơn, nhà phát triển có thể cung cấp bối cảnh cụ thể cho người dùng tại thời điểm cài đặt.
Ví dụ: nhà phát triển có thể sử dụng trường description để làm nổi bật các tính năng của ứng dụng nhằm khuyến khích người dùng giữ ứng dụng đó trong thiết bị của họ. Ngoài ra, với screenshots, họ có thể trình bày giao diện của ứng dụng web dưới dạng một ứng dụng độc lập, với tất cả các quyền truy cập dễ dàng mà ứng dụng nền tảng có.
Để biết thông số kỹ thuật chi tiết và hướng dẫn thêm các thông số đó vào ứng dụng, hãy truy cập vào Mẫu giao diện người dùng cài đặt phong phú hơn.
Phản hồi
Trong tương lai, chúng tôi sẽ cân nhắc việc thêm các dữ liệu khác như danh mục và điểm xếp hạng ứng dụng, nhưng điều này sẽ dựa trên ý kiến phản hồi của nhà phát triển và người dùng.
Trong những tháng tới, chúng tôi rất mong được xem cách các nhà phát triển khám phá mẫu giao diện người dùng mới này và chúng tôi cũng rất muốn nhận được ý kiến phản hồi của bạn. Hãy liên hệ với chúng tôi bằng cách điền vào biểu mẫu này


