Einführung
Mobilgeräte und die Einführung von App-Stores von Geräteherstellern haben das Nutzerverhalten beim Suchen, Bewerten und Installieren von Software verändert. Nutzer sind inzwischen so vertraut mit App-Stores und den zusätzlichen Informationen, die über App-Stores bereitgestellt werden, z. B. Kontext zur App, Social-Feedback, Bewertungen usw., dass die App-Store-Metapher in Desktop-Betriebssystemen wie ChromeOS, Mac und Windows immer häufiger zu finden ist.
Herausforderungen bei den heutigen Installationsflächen
Wenn ein Nutzer heute eine PWA installieren möchte, werden eine Infoleiste und ein modales Overlay mit minimalen Informationen angezeigt. Wenn die Installation fortgesetzt wird, ist der Vorgang zu schnell abgeschlossen, ohne dass der Nutzer Kontext erhält. Das entspricht nicht ihren Erwartungen beim Installieren von Apps und kann sie verwirren.

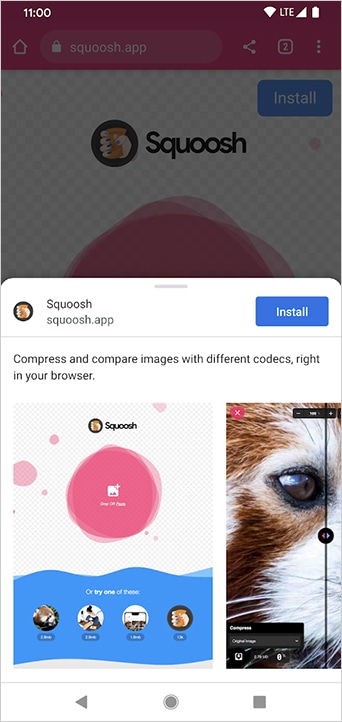
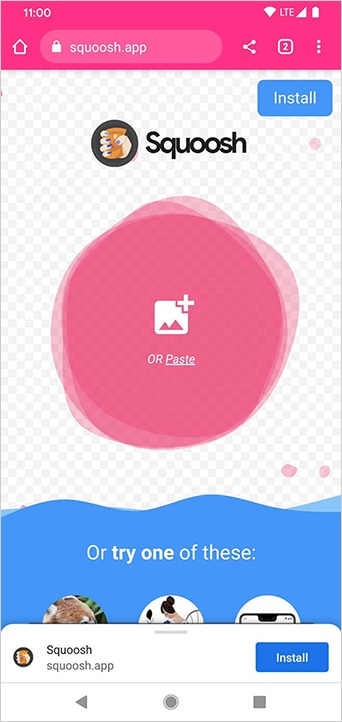
Damit Entwickler installierte Apps anbieten können, die mit nativen Apps vergleichbar sind, führt Chrome eine neue Installationsfläche ein: „Richer Install“. Damit können Entwickler ihrer Manifestdatei eine Beschreibung und Screenshots hinzufügen, die dann in einem Bottomsheet-Dialogfeld in Chrome für Android angezeigt werden.

So können Entwickler einen ansprechenderen Installationsprozess erstellen, der besser den Erwartungen der Nutzer entspricht und ihr bestehendes mentales Modell von installierten Apps widerspiegelt.


Abwärtskompatibilität
Bei Websites, die in ihrer Manifestdatei keinen Screenshot enthalten, werden weiterhin die vorhandenen Aufforderungen angezeigt. Das kann sich in Zukunft ändern, je nachdem, wie die Entwickler-Community und die Nutzer reagieren.
Vorschau der Benutzeroberfläche
Diese Benutzeroberfläche ist ab Chrome 94 für Android und Chrome 108 für Desktop verfügbar.
Diese Funktion ist auf squoosh.app aktiviert und kann dort in der Vorschau angesehen werden.
Implementierung
Damit das Dialogfeld mit der erweiterten Installations-UI angezeigt werden kann, müssen Entwickler dem screenshots-Array mindestens einen Screenshot für den entsprechenden Formfaktor hinzufügen. Das Feld description ist nicht erforderlich, wird aber empfohlen. Der Inhaltsdialog wird anhand der Inhalte der Felder screenshots und description erstellt, um die Nutzererfahrung einer App-Store-Installation ähnlicher zu machen. Diese Benutzeroberfläche hilft Nutzern zu erkennen, dass sie eine App auf ihrem Gerät installieren. Da mehr Platz zur Verfügung steht, können Entwickler ihren Nutzern bei der Installation spezifischen Kontext bereitstellen.
Entwickler können beispielsweise mit dem Feld description die Funktionen der App hervorheben, die Nutzer dazu anregen, sie auf ihren Geräten zu behalten. Mit screenshots können sie das Erscheinungsbild der Web-App als eigenständige App mit dem einfachen Zugriff präsentieren, den Plattform-Apps bieten.
Eine detaillierte Spezifikation und eine Anleitung zum Hinzufügen von Richer Install UI finden Sie unter Richer Install UI pattern.
Feedback
In Zukunft werden wir möglicherweise weitere Daten wie Kategorien und die App-Bewertung hinzufügen. Das hängt jedoch vom Feedback von Entwicklern und Nutzern ab.
Wir sind gespannt, wie Entwickler dieses neue UI-Muster nutzen, und freuen uns auf Ihr Feedback. Über dieses Formular können Sie uns kontaktieren.


