はじめに
モバイル デバイスとデバイス ベンダーのアプリストアの導入により、ソフトウェアの検出、評価、インストール方法に関するユーザーのメンタルのモデルが変化しました。ユーザーはアプリストアと、アプリストアを通じて提供される追加情報(アプリのコンテキスト、ソーシャル フィードバック、評価など)に慣れ親しんでおり、ChromeOS、Mac、Windows などのパソコン オペレーティング システムでもアプリストアの比喩が登場しています。
現在の設置面に関する課題
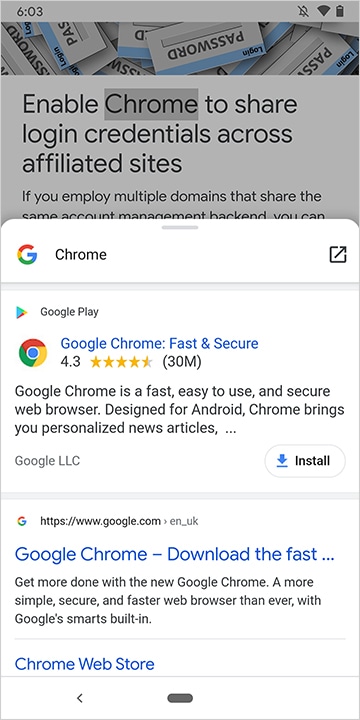
現在、ユーザーが PWA をインストールしようとすると、最小限の情報を含む情報バーとモーダル オーバーレイが表示されます。インストールを続行すると、ユーザーにコンテキストを与えることなく、プロセスがすぐに終了します。これは、アプリをインストールするというユーザーの期待に反しており、何が起こったのかを混乱させる可能性があります。

デベロッパーがネイティブ エクスペリエンスと同等のインストール エクスペリエンスを提供できるように、Chrome では新しいインストール サーフェス「リッチ インストール」を導入します。これにより、デベロッパーはマニフェスト ファイルに説明とスクリーンショットを追加し、Android 版 Chrome のボトムシート ダイアログに表示できるようになります。

これにより、デベロッパーは、ユーザーの期待に沿って、インストール済みエクスペリエンスの既存のメンタルモデルを模倣した、より魅力的なインストール プロセスを作成できます。


下位互換性
マニフェスト ファイルにスクリーンショットが 1 枚も含まれていないウェブサイトには、引き続き既存のプロンプトが表示されます。今後、デベロッパー コミュニティの普及状況やユーザーの反応に応じて変更される可能性があります。
UI のプレビュー
この UI は、Android 版 Chrome 94 以降、パソコン版 Chrome 108 以降で利用できます。
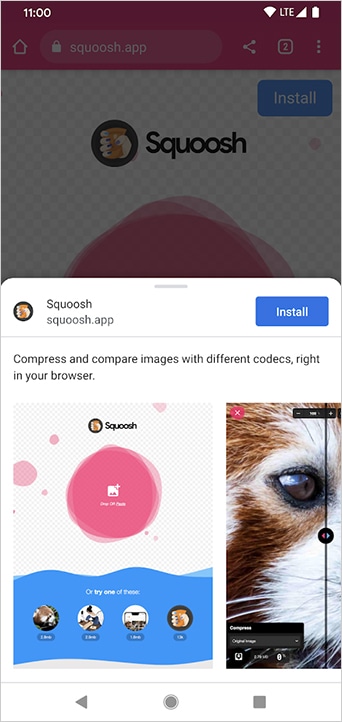
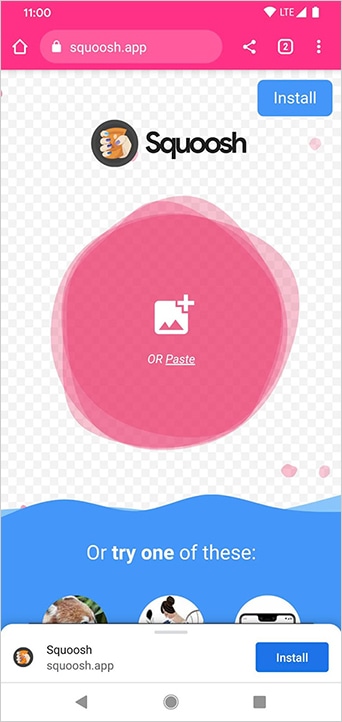
この機能は squoosh.app で有効になっており、そこでプレビューできます。
実装
より豊富なインストール UI ダイアログを表示するには、デベロッパーは screenshots 配列に、対応するフォーム ファクタのスクリーンショットを 1 つ以上追加する必要があります。description フィールドは必須ではありませんが、使用することをおすすめします。コンテンツ ダイアログは、screenshots フィールドと description フィールドのコンテンツを使用して作成され、アプリストアでのインストールに近いエクスペリエンスを実現します。この UI により、ユーザーはデバイスにアプリを追加していることを認識できます。また、利用可能なスペースが増えるため、デベロッパーはインストール時にユーザーに具体的なコンテキストを提供できます。
たとえば、デベロッパーは description フィールドを使用して、ユーザーがデバイスにアプリを保持する動機となるアプリの機能をハイライト表示できます。また、screenshots を使用して、プラットフォーム アプリが備えているすべての機能に簡単にアクセスできる、スタンドアロンとしてウェブアプリのルックアンドフィールを表示できます。
詳細な仕様とアプリに追加するガイドについては、リッチなインストール UI パターンをご覧ください。
フィードバック
今後は、カテゴリやアプリの評価などの他のデータを追加することも検討しますが、これはデベロッパーとユーザーからのフィードバックに基づいて行います。
今後数か月以内に、デベロッパーがこの新しい UI パターンをどのように活用しているか、フィードバックをお寄せいただければ幸いです。こちらのフォームに記入してお問い合わせください。


