Wprowadzenie
Urządzenia mobilne i wprowadzenie sklepów z aplikacjami od dostawców urządzeń zmieniły sposób, w jaki użytkownicy odnajdują, oceniają i instalują oprogramowanie. Użytkownicy są już tak przyzwyczajeni do sklepów z aplikacjami i dodatkowych informacji, takich jak kontekst aplikacji, opinie społeczności czy oceny, że metafora sklepu z aplikacjami pojawia się w systemach operacyjnych na komputery, w tym w ChromeOS, Mac i Windows.
Wyzwanie do dzisiejszych powierzchni instalacyjnych
Obecnie, gdy użytkownik chce zainstalować PWA, pojawia się pasek informacji i przesłona modalna z minimalną ilością informacji. Jeśli instalacja nadal trwa, proces jest zbyt szybki i nie zawiera kontekstu dla użytkownika. Jest to sprzeczne z ich oczekiwaniami dotyczącymi instalowania aplikacji i może wprowadzić ich w błąd.

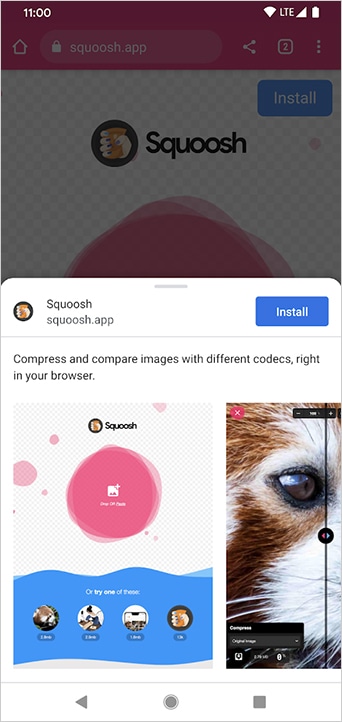
Aby umożliwić deweloperom udostępnianie zainstalowanych aplikacji na równi z natywnymi aplikacjami, wprowadzamy w Chrome nową stronę instalacyjną, Richer Install, która pozwala deweloperom dodawać do pliku manifestu opis i zrzuty ekranu, a te wyświetlają się w oknie dialogowym w dolnej części ekranu w Chrome na Androida.

Daje to deweloperom możliwość stworzenia bardziej atrakcyjnego procesu instalacji, który lepiej odpowiada oczekiwaniom użytkowników i naśladuje ich dotychczasowy model mentalny w zakresie zainstalowanych aplikacji.


Zgodność wsteczna
Witryny, które nie zawierają co najmniej 1 zrzutu ekranu w pliku manifestu, będą nadal wyświetlać dotychczasowe prompty. W przyszłości możemy wprowadzić zmiany w tym zakresie, jeśli uznamy, że jest to konieczne ze względu na opinie społeczności deweloperów i użytkowników.
Wyświetlanie podglądu interfejsu
To UI działa w Chrome 94 na Androidzie i Chrome 108 na komputerach.
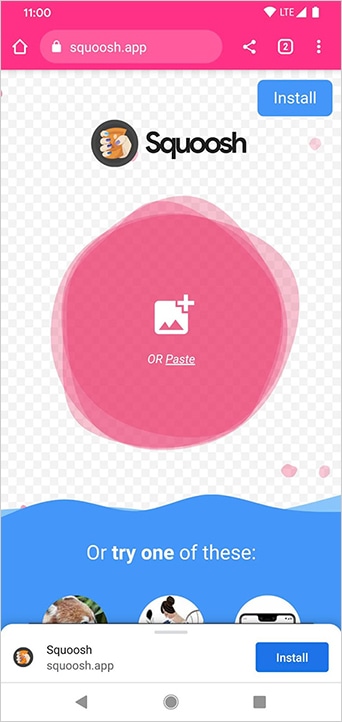
Ta funkcja jest włączona w squoosh.app i można ją tam wyświetlić w wersji podglądowej.
Implementacja
Aby wyświetlić ulepszone okno dialogowe interfejsu instalacji, deweloperzy muszą dodać co najmniej 1 zrzut ekranu dla odpowiedniego formatu w tablicy screenshots. Pole description nie jest wymagane, ale zalecamy jego wypełnienie. Okno z zawartością jest tworzone na podstawie treści z pól screenshots i description, aby stworzyć doświadczenie zbliżone do instalacji w sklepie z aplikacjami. To interfejs pomaga użytkownikom rozpoznać, że dodają aplikację do urządzenia. Dzięki większej ilości dostępnej przestrzeni deweloperzy mogą podać użytkownikom konkretny kontekst w momencie instalacji.
Na przykład deweloperzy mogą użyć pola description, aby wyróżnić funkcje aplikacji, które zachęcą użytkowników do pozostawienia jej na urządzeniach, a za pomocą pola screenshots mogą zaprezentować wygląd i wrażenia z korzystania z aplikacji internetowej jako samodzielnej aplikacji, z łatwym dostępem, jaki mają aplikacje na platformy.
Szczegółowe specyfikacje i instrukcje dodawania tych elementów do aplikacji znajdziesz w artykule Wzorce interfejsu użytkownika zapewniającego bogatsze wrażenia z instalacji.
Prześlij opinię
W przyszłości rozważymy dodanie innych danych, takich jak kategorie i oceny aplikacji, ale będzie to zależeć od opinii deweloperów i użytkowników.
W najbliższych miesiącach chcielibyśmy zobaczyć, jak deweloperzy korzystają z nowego wzorca interfejsu. Chętnie poznamy też Wasze opinie. Skontaktuj się z nami, wypełniając ten formularz


