Introduzione
I dispositivi mobili e l'introduzione degli store di app dei fornitori di dispositivi hanno cambiato il modello mentale degli utenti su come scoprire, valutare e installare il software. Gli utenti ora sono così familiari con gli store e con le informazioni aggiuntive fornite tramite gli store, come il contesto dell'app, il feedback social, le valutazioni e così via, che la metafora dello store sta emergendo nei sistemi operativi per computer, tra cui ChromeOS, Mac e Windows.
Sfida con le piattaforme di installazione attuali
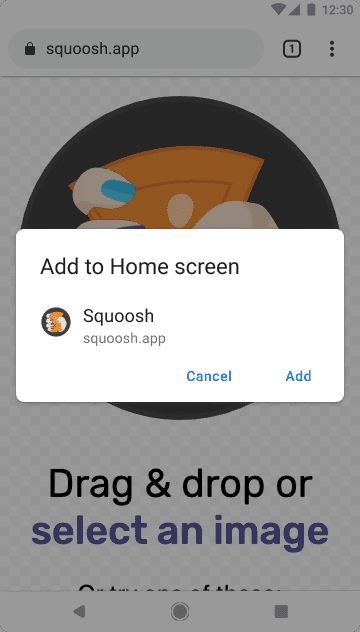
Attualmente, se un utente vuole installare una PWA, viene visualizzata una barra di informazioni e un overlay modale con informazioni minime. Se continuano a essere installati, la procedura termina troppo rapidamente senza fornire un contesto all'utente. Ciò va contro le loro aspettative di installazione di app e può metterli in qualche modo in confusione su cosa è successo.

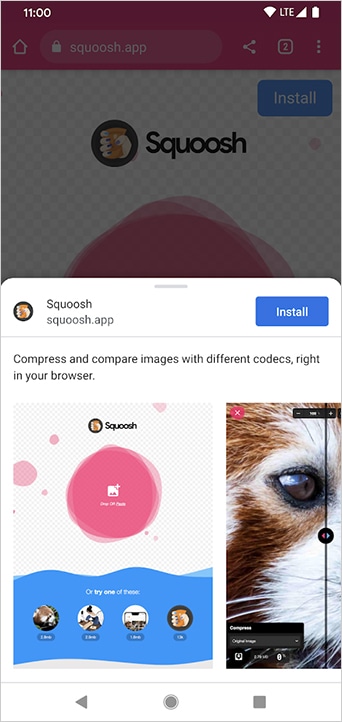
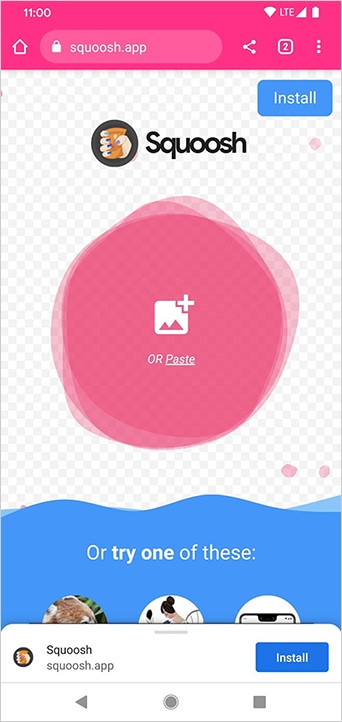
Per consentire agli sviluppatori di offrire esperienze di installazione paragonabili a quelle native, Chrome sta introducendo una nuova piattaforma di installazione, Installazione avanzata, che consente agli sviluppatori di aggiungere una descrizione e screenshot al file manifest e di visualizzarli in una finestra di dialogo del riquadro in basso all'interno di Chrome per Android.

In questo modo, gli sviluppatori hanno la possibilità di creare una procedura di installazione più accattivante, maggiormente in linea con le aspettative degli utenti e che rispecchi il loro modello mentale esistente delle esperienze installate.


Compatibilità con le versioni precedenti
I siti web che non includono almeno uno screenshot nel file manifest continueranno a ricevere i prompt esistenti. Ciò potrebbe cambiare in futuro a seconda dell'adozione da parte della community di sviluppatori e della reazione degli utenti.
Anteprima dell'interfaccia utente
Questa UI è supportata da Chrome 94 su Android e Chrome 108 su computer.
Questa funzionalità è attiva su squoosh.app e può essere visualizzata in anteprima.
Implementazione
Per visualizzare la finestra di dialogo dell'interfaccia utente di installazione più completa, gli sviluppatori devono aggiungere almeno uno screenshot per il fattore di forma corrispondente nell'array screenshots. Il campo description non è obbligatorio, ma è consigliato. La finestra di dialogo dei contenuti viene creata utilizzando i contenuti dei campi screenshots e description per rendere l'esperienza più simile a un'installazione da un negozio di app. Questa UI aiuta gli utenti a capire che stanno aggiungendo un'app al proprio dispositivo e, con più spazio a disposizione, gli sviluppatori possono fornire un contesto specifico ai propri utenti al momento dell'installazione.
Ad esempio, gli sviluppatori possono utilizzare il campo description per mettere in evidenza le funzionalità dell'app che incentivano l'utente a mantenerla sui suoi dispositivi e con screenshots possono presentare l'aspetto dell'app web come autonoma, con tutto l'accesso facile delle app di piattaforma.
Per una specifica dettagliata e una guida per aggiungerli alla tua app, consulta il pattern dell'interfaccia utente di installazione più completa.
Feedback
In futuro valuteremo la possibilità di aggiungere altri dati, come le categorie e la valutazione dell'app, ma la decisione verrà presa in base al feedback di sviluppatori e utenti.
Nei prossimi mesi ci piacerebbe scoprire come gli sviluppatori esplorano questo nuovo pattern di UI e ricevere il tuo feedback. Contattaci compilando questo modulo



