מבוא
מכשירים ניידים והשקת חנויות האפליקציות של יצרני המכשירים שינו את המודל המנטלי של המשתמשים לגבי האופן שבו הם מגלים, מעריכים ומתקינים תוכנות. המשתמשים כבר מכירים את חנות האפליקציות ואת המידע הנוסף שמוצג בה, כמו הקשר של האפליקציה, משוב חברתי, דירוגים וכו'. לכן, מטאפורה של חנות אפליקציות מופיעה במערכות הפעלה למחשב, כולל ChromeOS, Mac ו-Windows.
האתגר של פלטפורמות ההתקנה של היום
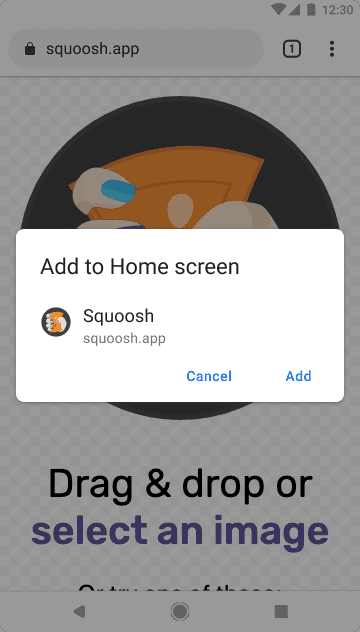
כיום, אם משתמש רוצה להתקין אפליקציית PWA, מופיעה הודעה על המסך עם מידע מינימלי ועליו שכבת-על מודאלית. אם הם ממשיכים בהתקנה, התהליך מסתיים מהר מדי בלי לספק למשתמש הקשר. המצב הזה לא תואם לציפיות שלהם לגבי התקנת אפליקציות, והם עשויים להיות קצת מבלבלים לגבי מה שקרה.

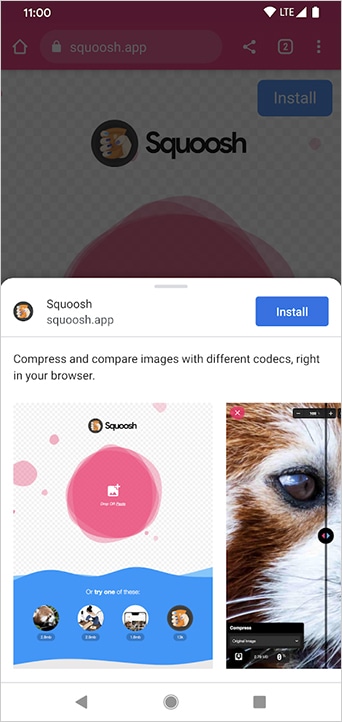
כדי לאפשר למפתחים לספק חוויות מותקנות ברמה דומה לחוויות מקוריות, אנחנו משיקים ב-Chrome ממשק התקנה חדש, 'התקנה משופרת', שמאפשר למפתחים להוסיף תיאור ותמונות מסך לקובץ המניפסט שלהם, כך שיופיעו בתיבת דו-שיח בחלק התחתון של המסך ב-Chrome ל-Android.

כך למפתחים יש הזדמנות ליצור תהליך התקנה מושך יותר, שמתאים יותר לציפיות של המשתמשים ומחקה את המודל הקוגניטיבי הקיים שלהם לגבי חוויות מותקנות.


תאימות לאחור
באתרים שלא יכללו לפחות צילום מסך אחד בקובץ המניפסט שלהם, ההנחיות הקיימות ימשיכו להופיע. זה עשוי להשתנות בעתיד בהתאם לשימוש של קהילת המפתחים והתגובות של המשתמשים.
תצוגה מקדימה של ממשק המשתמש
ממשק המשתמש הזה פועל מ-Chrome 94 ב-Android ומ-Chrome 108 במחשב.
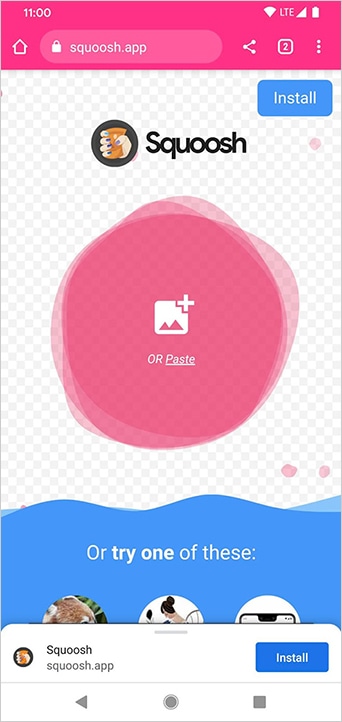
התכונה הזו מופעלת ב-squoosh.app, ואפשר לראות אותה שם בתצוגה מקדימה.
הטמעה
כדי להציג את תיבת הדו-שיח המפורטת יותר של ממשק המשתמש להתקנה, המפתחים צריכים להוסיף לפחות צילום מסך אחד של גורם הצורה התואם במערך screenshots. השדה description לא נדרש, אבל מומלץ למלא אותו. תיבת הדו-שיח של התוכן נוצרת באמצעות התוכן של השדות screenshots ו-description, כדי שהחוויה תהיה דומה יותר להתקנה מחנות אפליקציות. ממשק המשתמש הזה עוזר למשתמשים לזהות שהם מוסיפים אפליקציה למכשיר שלהם, וכאשר יש יותר מקום זמין, המפתחים יכולים לספק למשתמשים הקשר ספציפי בזמן ההתקנה.
לדוגמה, מפתחים יכולים להשתמש בשדה description כדי להדגיש את התכונות של האפליקציה שמעודדות את המשתמש להשאיר אותה במכשירים שלו, ובשדה screenshots הם יכולים להציג את המראה והתחושה של אפליקציית האינטרנט כתוכנה עצמאית, עם כל הגישה הקלה שיש לאפליקציות בפלטפורמה.
במאמר תבנית ממשק משתמש עשיר יותר להתקנה מפורט המפרט ומוסבר איך להוסיף את התכונות האלה לאפליקציה.
משוב
בעתיד נבחן אפשרות להוסיף נתונים נוספים, כמו קטגוריות ודירוג האפליקציה, אבל זה יהיה תלוי במשוב מהמפתחים והמשתמשים.
בחודשים הקרובים נשמח לראות איך מפתחים בודקים את דפוס ממשק המשתמש החדש הזה, וגם לקבל מכם משוב. כדי ליצור איתנו קשר, אפשר למלא את הטופס הזה.


